折腾:
【已解决】React中合并login.html和index.html成单个app.js
之后,虽然没有语法错误了。但是却无法跳转页面。
对应代码:
app.js
import React, { Component } from ‘react’; // import { Router, Route, IndexRoute } from ‘react-router’; // import { BrowserRouter } from ‘react-router-dom’; import { BrowserRouter as Router, Route, Link, Switch } from ‘react-router-dom’; import Main from ‘./main/main’; import Login from ‘./login/login’; export default class App extends Component { 。。。 return ( <Router> <Switch> <Route path=’/’ component={Login}/> <Route path=’/main’ component={Main}/> </Switch> </Router> ); } } |
login.js
console.log(this); console.log(this.context); console.log(this.context.router); if (this.context.router) { this.context.router.history.push(‘/main’); } |
无法跳转页面
感觉是:
网上虽然很多react-router的例子,但是都是旧的版本的。
新版本v4的,写法很多不一样。
所以去搜:
reactjs react-router v4 example
reactjs – react router v4 default page(not found page) – Stack Overflow
去改为:
<Router> <Switch> <Route exact path=’/rse_web/’ component={Login}/> <Route path=’/rse_web/main’ component={Main}/> </Switch> </Router> |
和:
this.context.router.history.push(‘/rse_web/main’); |
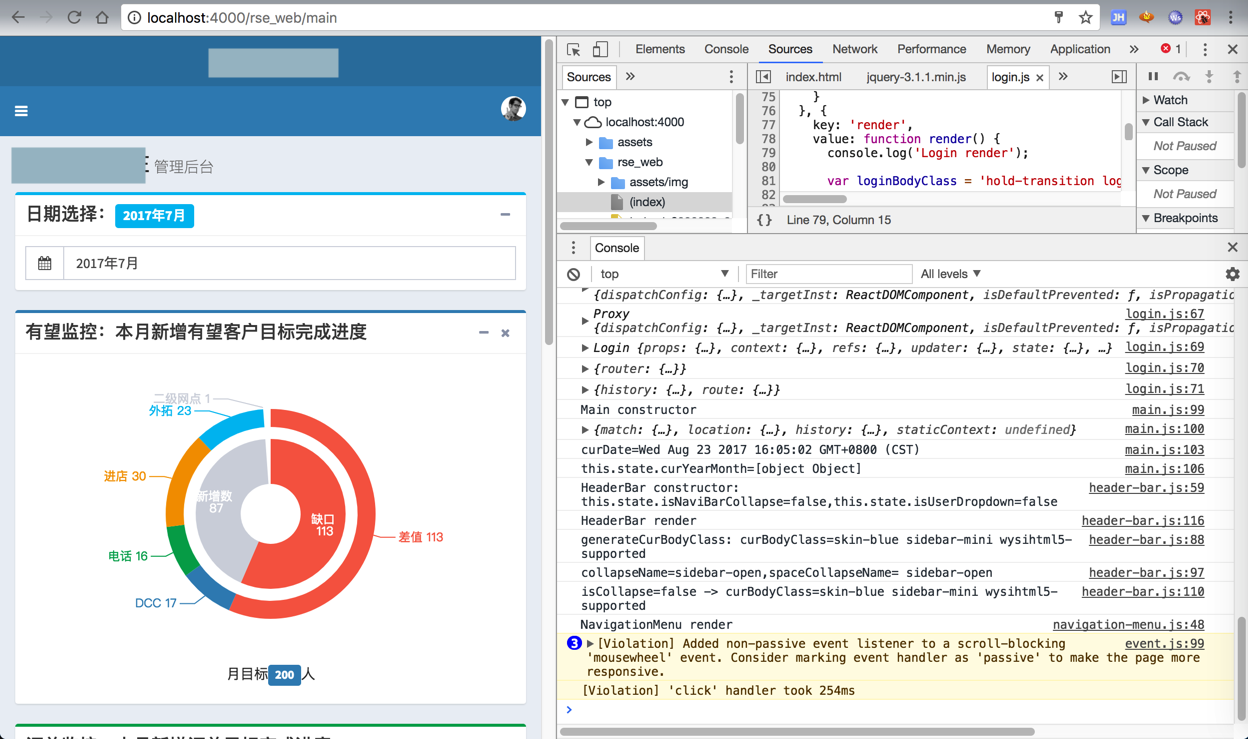
还真的就可以实现了页面跳转了:


很明显,之前页面没有跳转的原因是:
地址中多了/rse_web这个前缀。
以及好像首页/没有加上exact属性。
记得之前哪里说的,是可以统一加上这个前缀的。
reactjs – How to push to History in React Router v4? – Stack Overflow
官网不建议用context,因为这个不是官网明确支持的,但是很多人这么用而已。
如果不是不得已,尽量不要用context。
所有的例子都在官网的例子中:
React Router: Declarative Routing for React.js
react-router-v4? · Issue #454 · reactjs/react-router-redux
去找找此处的BrowserRouter的是否有对应参数
react-router v4 BrowserRouter
A Simple React Router v4 Tutorial – Paul Sherman – Medium
Create Basic Routes with the React Router v4 BrowserRouter from @joemaddalone on @eggheadio
history.push not working when using BrowserRouter · Issue #4059 · ReactTraining/react-router
React Router: Declarative Routing for React.js
->
https://reacttraining.com/react-router/web/api/HashRouter
->
https://reacttraining.com/react-router/web/api/BrowserRouter
“basename: string
The base URL for all locations. If your app is served from a sub-directory on your server, you’ll want to set this to the sub-directory. A properly formatted basename should have a leading slash, but no trailing slash.”
我此处找的就是:basename
javascript – Getting undefined components in React Router v4 – Stack Overflow
reactjs – How to push to History in React Router v4? – Stack Overflow
reactjs – Navigating Programatically in React-Router v4 – Stack Overflow
【总结】
此处之所以:
this.context.router.history.push
无法跳转页面,主要是地址跳转错误。
经过优化改为:
<Router basename=‘/rse_web’> <Switch> <Route exact path=’/’ component={Login}/> <Route path=’/main’ component={Main}/> </Switch> </Router> |
然后跳转页面改为:
this.context.router.history.push(‘/main’); |
即可调转到:
http://localhost:4000/rse_web/main
页面了。
转载请注明:在路上 » 【已解决】ReactJS中react-router v4的this.context.router.history.push无法跳转页面