crifan 9年前 (2017-08-29) 5285浏览 0评论
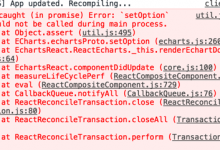
折腾ReactJS项目期间,和之前可以正常执行的类似的代码: componentWillMount(){
console.log(`ProspectMonitor componentWillMount`); this.re...
crifan 9年前 (2017-08-29) 2836浏览 0评论
参考:
linux打包压缩命令汇总 – 风生水起 – 博客园
去压缩:
但是发现好像文件很大,不对劲啊
所以去参考:
Linux下查看文件和文件夹大小 – 郭振斌 – 博客园
查看文件大小: [r...
crifan 9年前 (2017-08-28) 7244浏览 0评论
折腾:
【已解决】ECharts中如何实现柱状图
后,需要去给ECharts中柱状图添加点击事件
参考:
echarts-for-react
去试试
echarts-for-react Echarts events
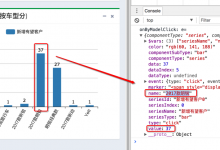
其中的示例代码中,给了两个事件函...
crifan 9年前 (2017-08-28) 5270浏览 0评论
折腾:
【已解决】ReactJS中如何给ECharts中添加柱状图点击事件
期间,已有代码: let curEchartsOption = {
color: [‘#3398DB’],
to...
crifan 9年前 (2017-08-28) 2932浏览 0评论
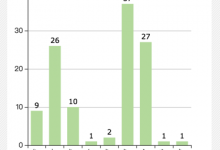
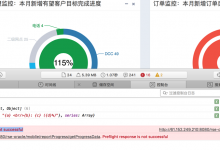
希望实现: 的效果。
继续参考官网:
ECharts Examples
去找合适的demo
坐标轴刻度与标签对齐
官网示例代码的效果是: 代码: 效果: let curEchartsOption = {
color: ...
crifan 9年前 (2017-08-28) 3070浏览 0评论
希望在fetch的时候,把dict的json对象: body: {
currTime: ‘2017-07-28’,
orgCode: ‘SK316005...
crifan 9年前 (2017-08-28) 4760浏览 0评论
之前一直以为:
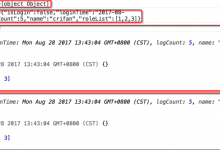
要么是用console.log去直接打印出对象
要么是把对象放到console.log中,但是会多打印一行,
又或者是加上JSON.stringify
总之没有好的办法,可以在既输出文本信息,又同时输出对象信息,且可以点击查看细节数据...
crifan 9年前 (2017-08-28) 12465浏览 0评论
此处ReactJS项目中,想要保存用户登录后的所以相关信息,不同的页面都可以方便的访问和读写。希望实现类似于全局变量的功能。
之前的一些ReactJS的折腾,其实已经对于如何实现全局变量有个基本的了解了,但是还是存在问题:
感觉还是没有找到更好的,更...
crifan 9年前 (2017-08-28) 9539浏览 0评论
折腾:
【已解决】ReactJS中用fetch出错:No Access-Control-Allow-Origin header is present on the requested resource
期间,用代码: fetch(
...
crifan 9年前 (2017-08-26) 2531浏览 0评论
需要在ReactJS中画这种图表: 之前已经折腾过ReactJS中使用ECharts了:
【已解决】ReactJS的ReactJS-AdminLTE中添加ECharts
现在去官网:
ECharts Examples
找找是否有这样的例子。
看到这...