折腾:
【已解决】electron中实现html的文本区域界面用于显示js中获取到的字符串
期间,需要去html中实现一个区域,用于显示来自mitmdump抓取出的url,且是连续输出的多行的大段的文字。
且希望输入框可以拖动变化。
且支持超出高度后可以滚动显示。
记得有个textarea,去看看是否合适。
html textarea
<textarea> 标签定义多行的文本输入控件。
html 文本框 可变大小
html 文本框 类似 textarea
再去想办法html中顶部加上css定义:
html css 顶部
html css 嵌入
HTML嵌入CSS样式(四种方法)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mitmdump保存URL</title>
<style>
#output {
border: 1px solid #ccc;
padding: 10px;
/* width: 400px; */
/* min-width: 800px; */
width: 400px;
/* min-height: 200px; */
height: auto;
/* 可以设置一个最大高度,超出时滚动,否则,高度会被撑开 */
/* max-height: 300px; */
overflow: auto;
}
</style>
</head>
<body>
<div>
<!-- <textarea readonly id="output" rows="100" cols="50"></textarea> -->
<textarea readonly id="output"></textarea>
</div>
</body>
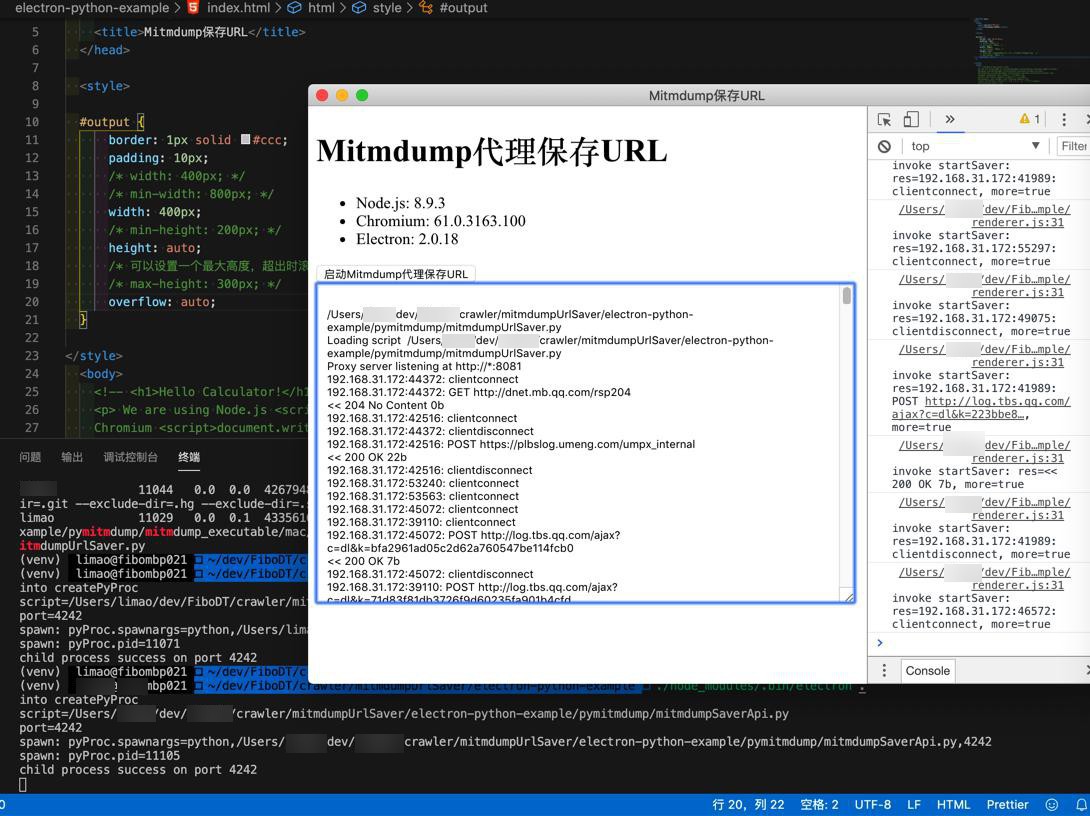
</html>效果:

【总结】
最后用textarea去显示一个文本区域
代码:
electron-python-example/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mitmdump代理保存URL</title>
<style>
h1 {
text-align: center;
}
#mitm {
text-align: center;
}
...
#output {
margin-top: 20px;
background-color: powderblue;
border: 1px solid #ccc;
padding: 10px;
/* width: 400px; */
/* min-width: 800px; */
width: 500px;
min-height: 300px;
/* height: auto; */
/* 可以设置一个最大高度,超出时滚动,否则,高度会被撑开 */
/* max-height: 300px; */
overflow: auto;
}
</style>
</head>
<body>
<div id="mitm">
...
<div>
<!-- <textarea readonly id="output" rows="100" cols="50"></textarea> -->
<textarea readonly id="output"></textarea>
</div>
</div>
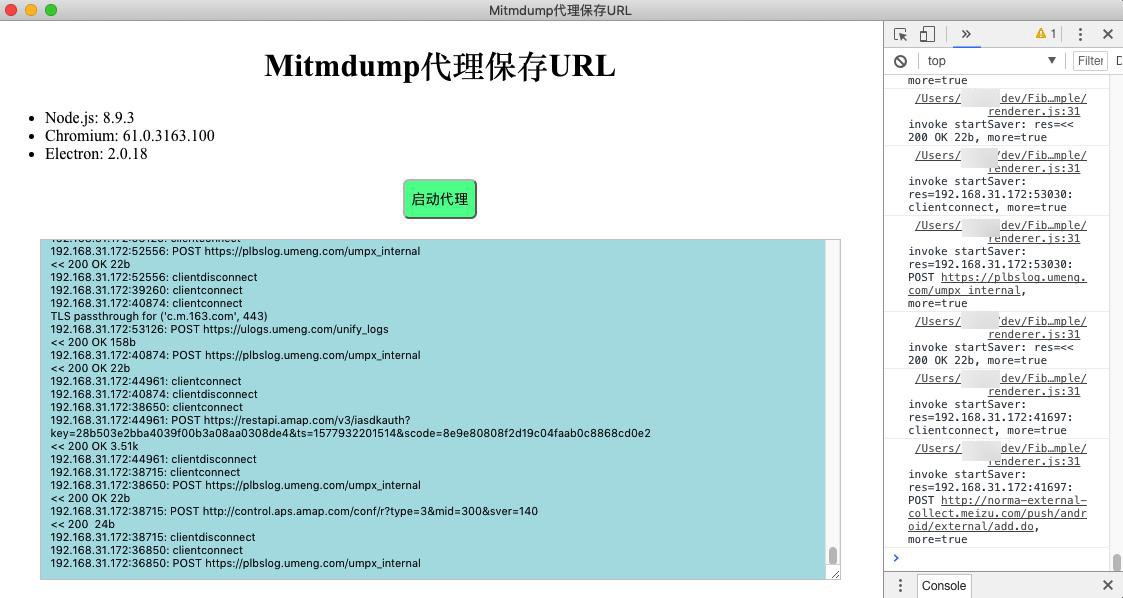
</body>效果:

转载请注明:在路上 » 【已解决】html中如何画个文本框显示多行的大段的文字