折腾:
期间,对于当jquery的ajax的get出错时,返回err信息,希望拼接,合并或格式化错误信息,然后再输出。
js string combine
但是试了试:
此时已经可以用加号或者concat了:
error : function(err) {
console.error(err);
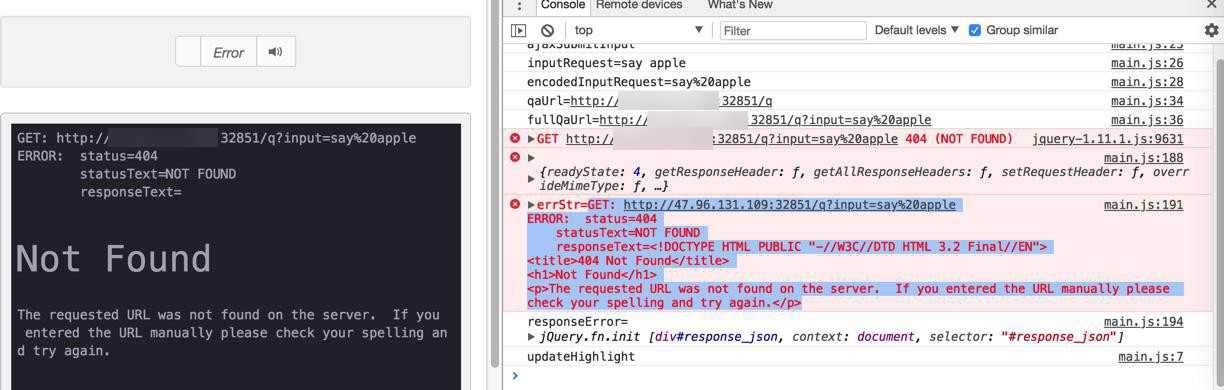
var errDetail = "status=" + err.status + "\n\tstatusText=" + err.statusText + "\n\tresponseText=" + err.responseText;
var errStr = "".concat("GET: ", fullQaUrl, "\nERROR:\t", errDetail);
console.error("errStr=%s", errStr);
}也是可以输出要的效果的:

不过再去看看:
js string format
结果:
var errDetail = "status={0}\n\tstatusText={1}\n\tresponseText={2}".format(err.status, err.statusText, err.responseText);不支持:
main.js:190 Uncaught TypeError: "status={0}
statusText={1}
responseText={2}".format is not a function
at Object.error (main.js:190)
at fire (jquery-1.11.1.js:3119)
at Object.fireWith [as rejectWith] (jquery-1.11.1.js:3231)
at done (jquery-1.11.1.js:9277)
at XMLHttpRequest.callback (jquery-1.11.1.js:9685)
还有单独的库
去加上:
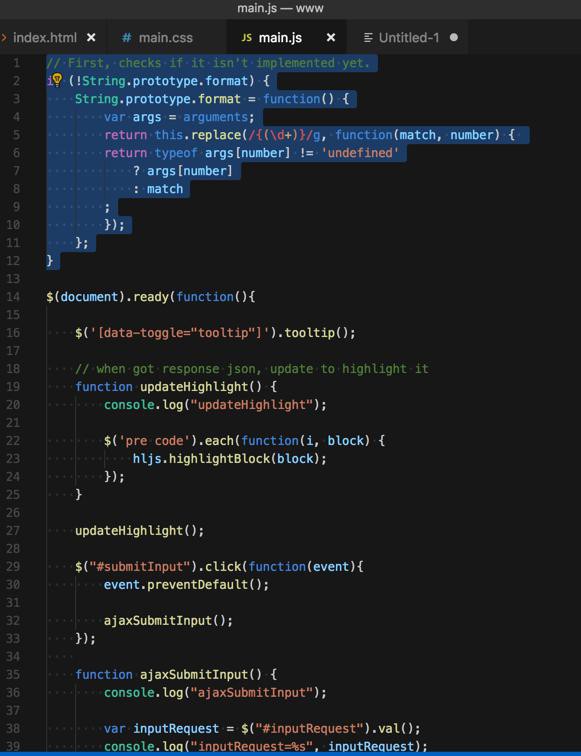
// First, checks if it isn't implemented yet.
if (!String.prototype.format) {
String.prototype.format = function() {
var args = arguments;
return this.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match
;
});
};
}

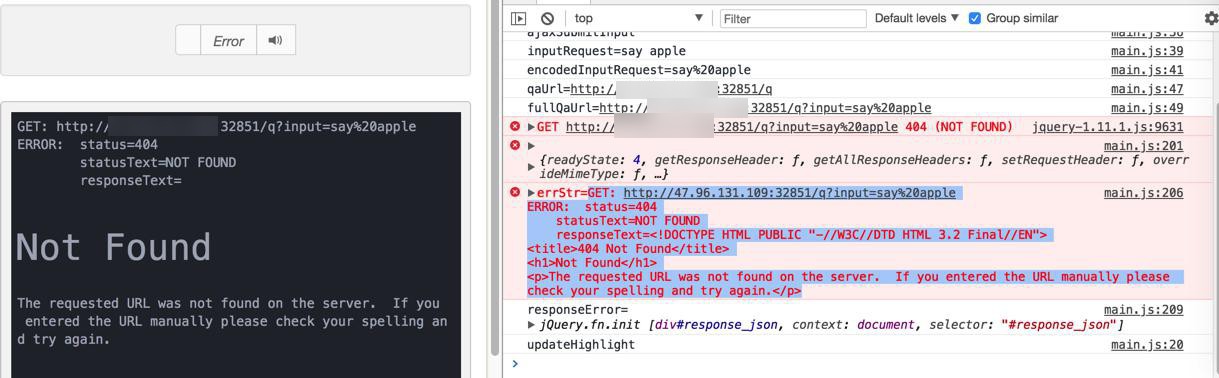
然后就可以生效了:

再去试试另外那个写法:
if (!String.format) {
String.format = function(format) {
var args = Array.prototype.slice.call(arguments, 1);
return format.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match
;
});
};
}然后这么写:
var errDetail = String.format("status={0}\n\tstatusText={1}\n\tresponseText={2}", err.status, err.statusText, err.responseText);
var errStr = String.format("GET: {0}\nERROR:\t{1}", fullQaUrl, errDetail);以及另外:
的写法:
if (!String.prototype.format) {
String.prototype.format = function() {
a = this;
for (k in arguments) {
a = a.replace("{" + k + "}", arguments[k])
}
return a
}
}用前面的写法:
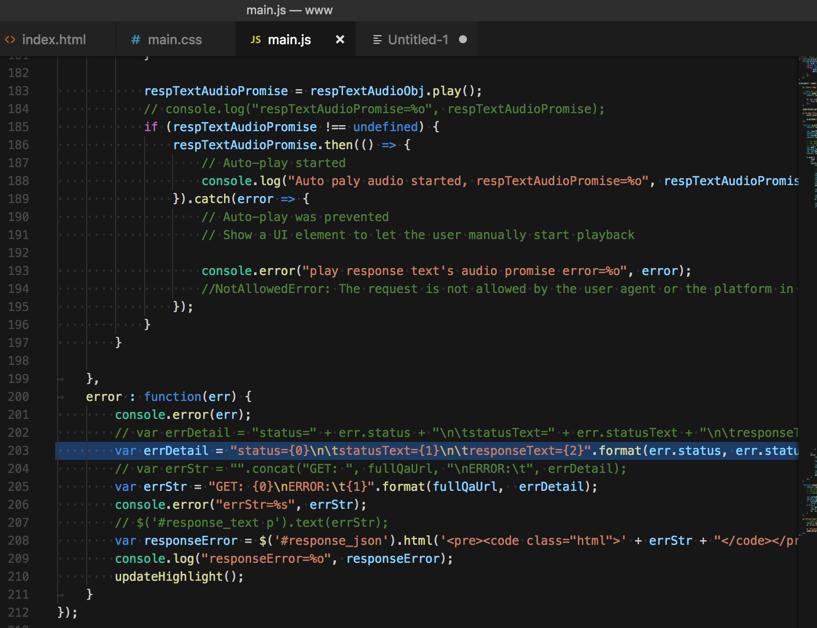
var errDetail = "status={0}\n\tstatusText={1}\n\tresponseText={2}".format(err.status, err.statusText, err.responseText);
var errStr = "GET: {0}\nERROR:\t{1}".format(fullQaUrl, errDetail);如果是ES6的话,直接可以写成:
let soMany = 10;
console.log(`This is ${soMany} times easier!`);
// "This is 10 times easier!【总结】
如果是ES6的话,则直接可以用template string:
var worldStr = "world";
var helloWorldStr = `hello ${worldStr}`;对于此处的普通的js(不是ES6)来说,对于js中的字符串拼接,可以用:
方法1:直接加号加起来,比如:
var helloWorldStr = "hello" + " " + "world";
方法2:String的concat
比如:
var helloWorldStr = "".concat("hello", " ", "world");方法3:增加String的format
如果想要简单好用的format的话,可以用下面任意一种方式:
(1)加上:
// First, checks if it isn't implemented yet.
if (!String.prototype.format) {
String.prototype.format = function() {
var args = arguments;
return this.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match
;
});
};
}或:
if (!String.prototype.format) {
String.prototype.format = function() {
a = this;
for (k in arguments) {
a = a.replace("{" + k + "}", arguments[k])
}
return a
}
}用法
var helloWorldStr = "hello {0}".format("world");或:
(2)加上:
if (!String.format) {
String.format = function(format) {
var args = Array.prototype.slice.call(arguments, 1);
return format.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined'
? args[number]
: match
;
});
};
}用法:
var helloWorldStr = String.format("hello {0}", "world");即可。
转载请注明:在路上 » 【已解决】js中如何实现字符串拼接或格式化