折腾:
【已解决】如何远程调试Android手机端的原生app内嵌的Chrome内核的浏览器的H5页面
期间,
此处环境是:
Mac下,Chrome浏览器,版本是:版本 59.0.3071.115(正式版本) (64 位)

想要调试:
Android手机 中 一个app中,内嵌的webview(基于Chromium的腾讯X5内核)
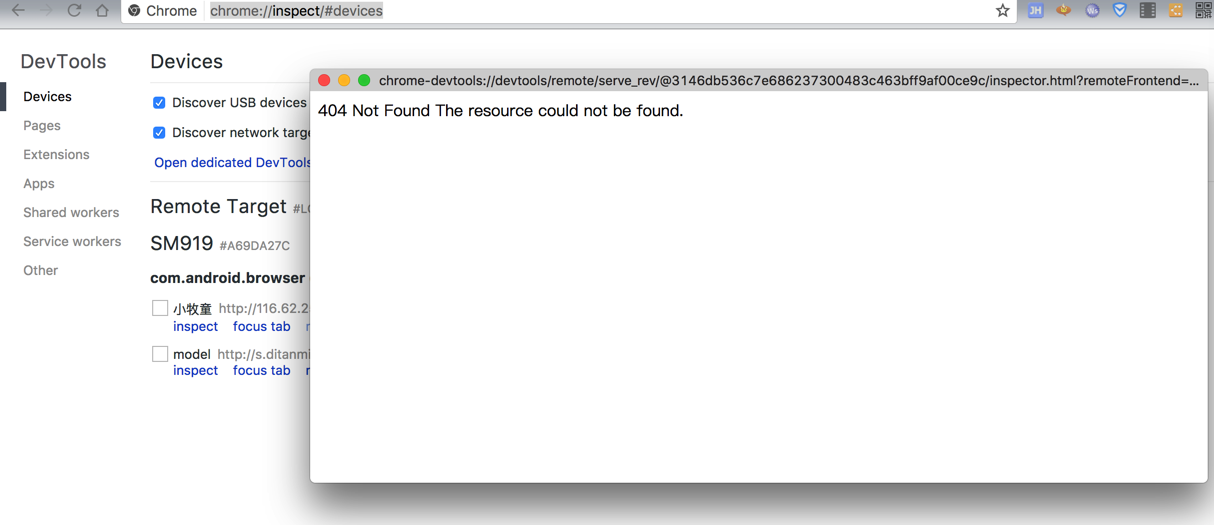
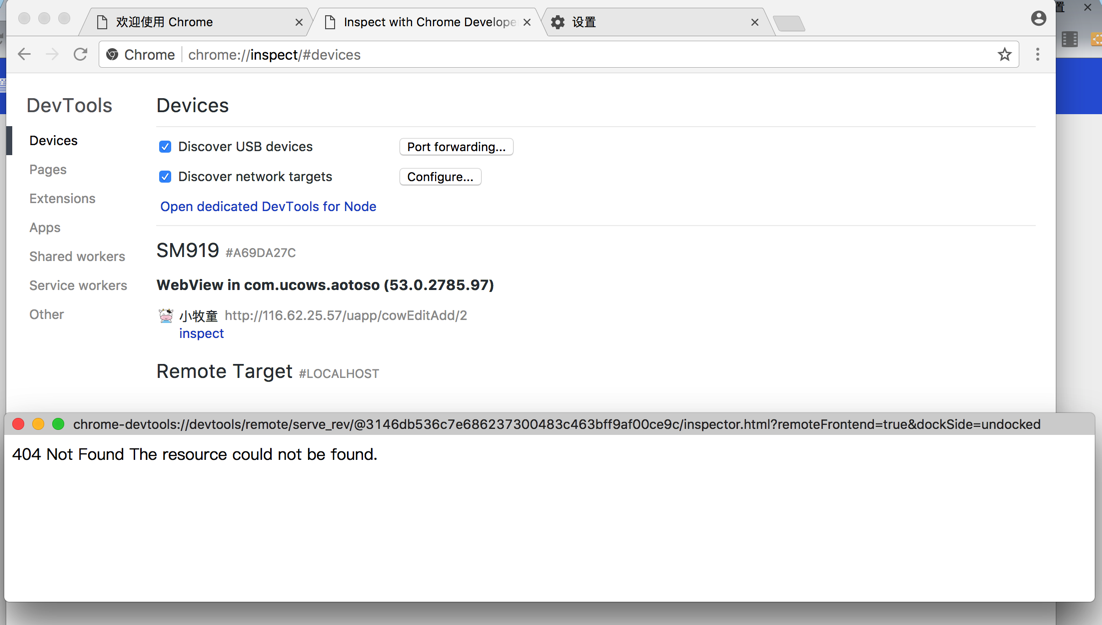
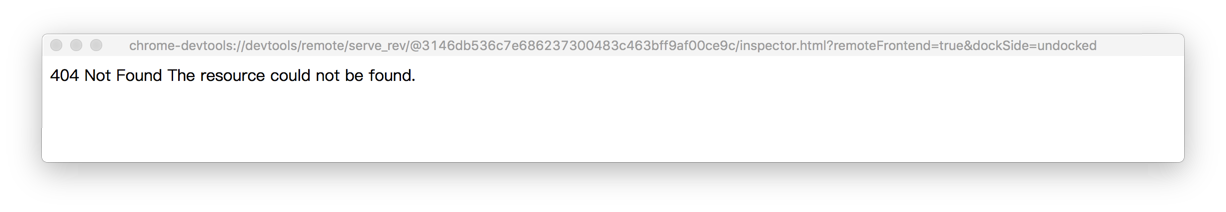
点击Inspect去调试,结果显示404:

chrome-devtools://devtools/remote/server_rev/@3146db536cxxxxx/inspector.html?remoteFrontend=true?dockSide=undocked
404 Not Found The resource could not be found
估计是此处由于对应的Webview还没允许调试,所以此处是404。
但是后来是去让Android同事加上:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); } |
后,再去调试,点击Inspect

竟然还是404找不到:

chrome-devtools://devtools/remote/server_rev/@3146db536cxxxxx/inspector.html?remoteFrontend=true?dockSide=undocked
Chrome devtools inspect 404
Chrome DevTools [chrome://inspect] : 404 Not Found The resource could not be found – Stack Overflow
Debugging android chrome over USB on laptop gives 404 page – Stack Overflow
Using with Chrome Devtools gives a 404 · Issue #14 · artygus/ios-webkit-debug-proxy-win32
418943 – Cannot inspect device. – chromium – Monorail
Chrome devtools inspect 404 chrome-devtools://devtools/remote/serve_rev
远程调试 Android 设备使用入门 | Web | Google Developers
然后去把app内嵌webview从X5换成WebChromeClient
结果问题依旧。
目前无法解决。
https://www.google.com/intl/en/chrome/browser/thankyou.html?statcb=1&extra=canarychannel
去下载最新版本的Mac的Chrome试试

新下载的,是更新版本的:
版本 62.0.3166.0(正式版本)canary (64 位)

结果问题依旧:

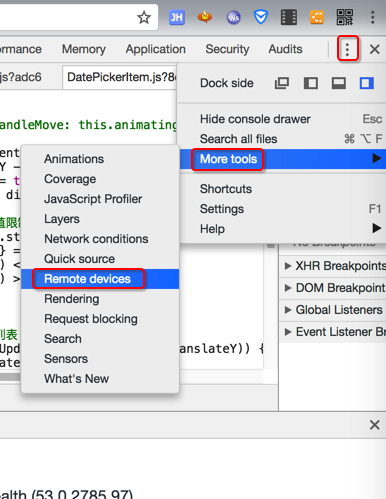
然后再去试试另外才菜单中打开:

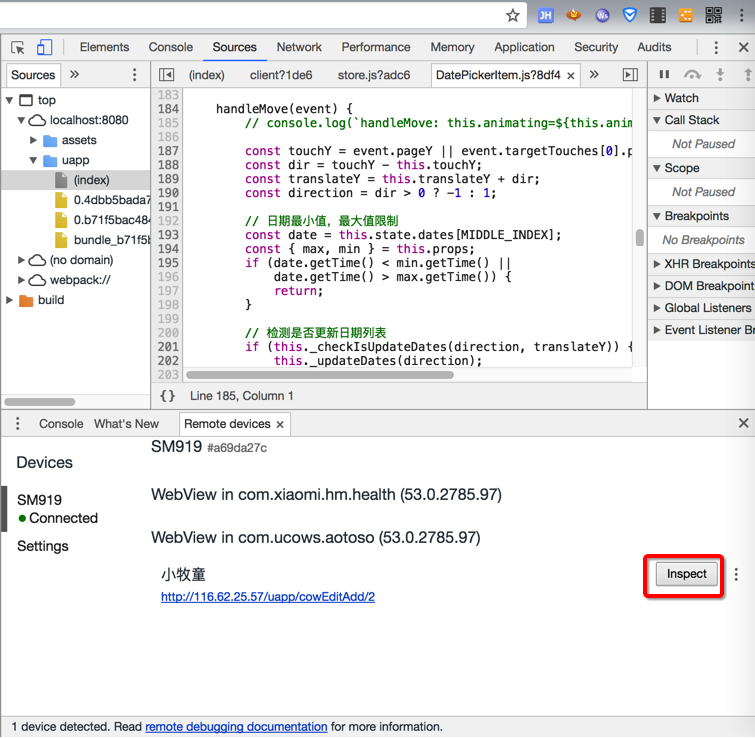
然后点击Inspect

结果也还是错误依旧:

算了。不去弄了。
之前发现貌似自己的安卓手机内置浏览器内核可能有点问题(至少是兼容性不够好,比如日期滑动就有问题),所以去另外找个一个正常的安卓手机:
VIVO Y51A Android 5.1.1
看看能否正常远程调试
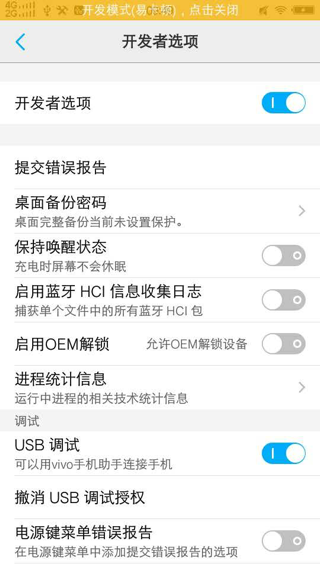
先去开启USB调试:
设置-》更多设置-》开发者选项-》启用 开发者选项,启用 USB调试

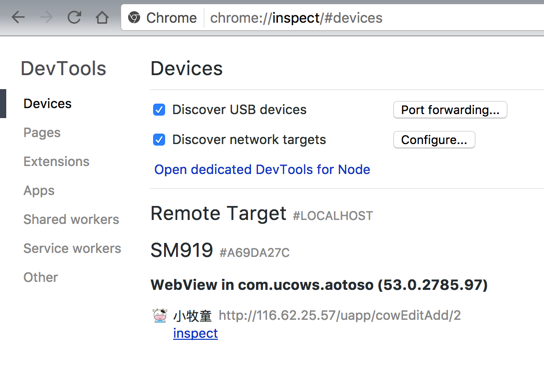
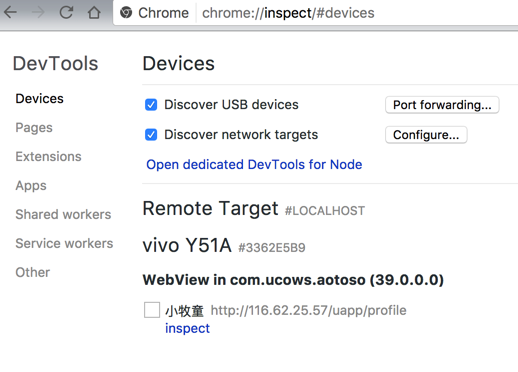
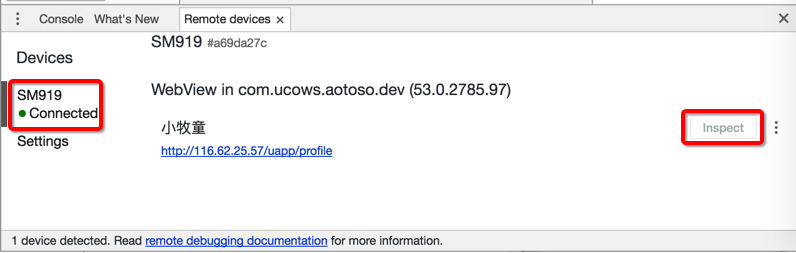
然后才能看到设备:

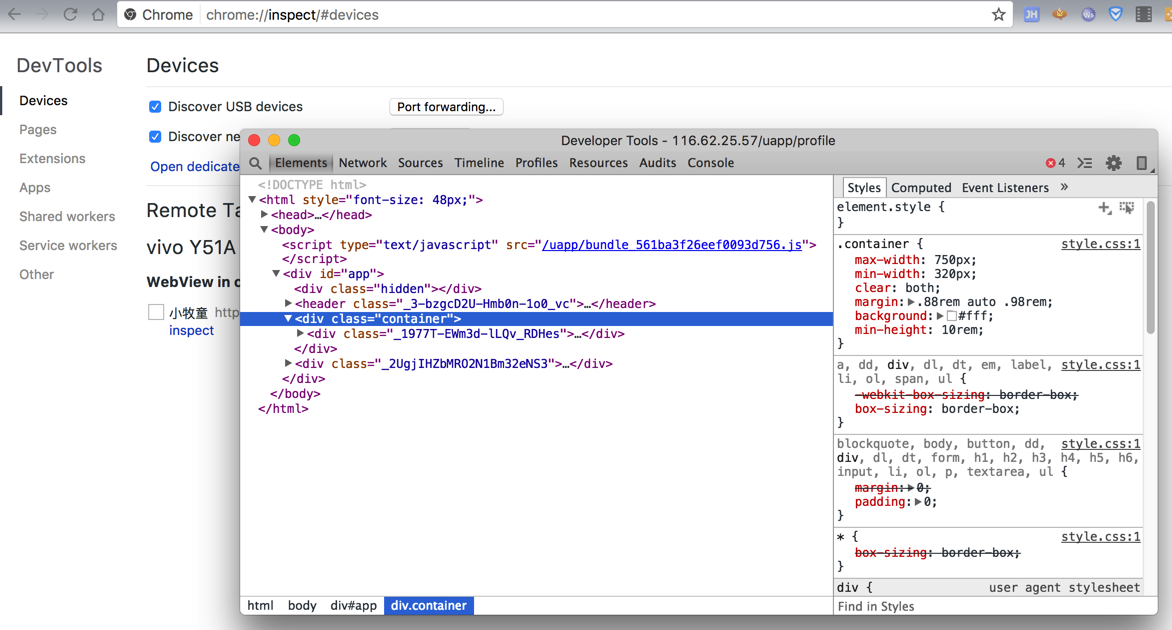
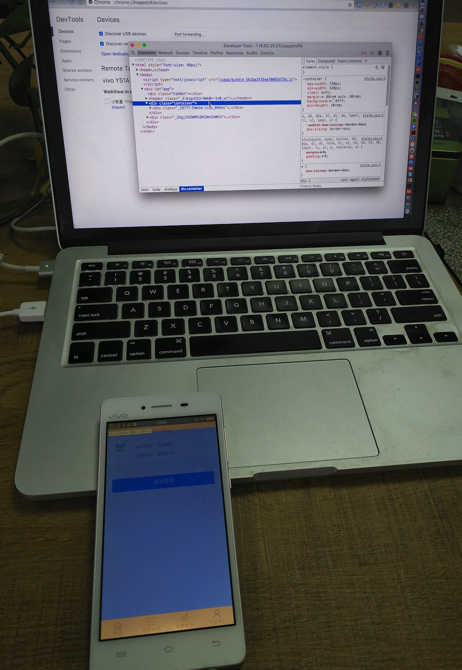
然后的确是可以正常调试了:

效果如图:

【总结】
404 Not Found The resource could not be found
的原因是:
此处的安卓手机有问题,内嵌浏览器有问题(之前部分功能,比如日期选择的滚动不能滚动),所以会404,
而换用了正常的安卓手机,就可以正常调试了。
【后记 20180205】
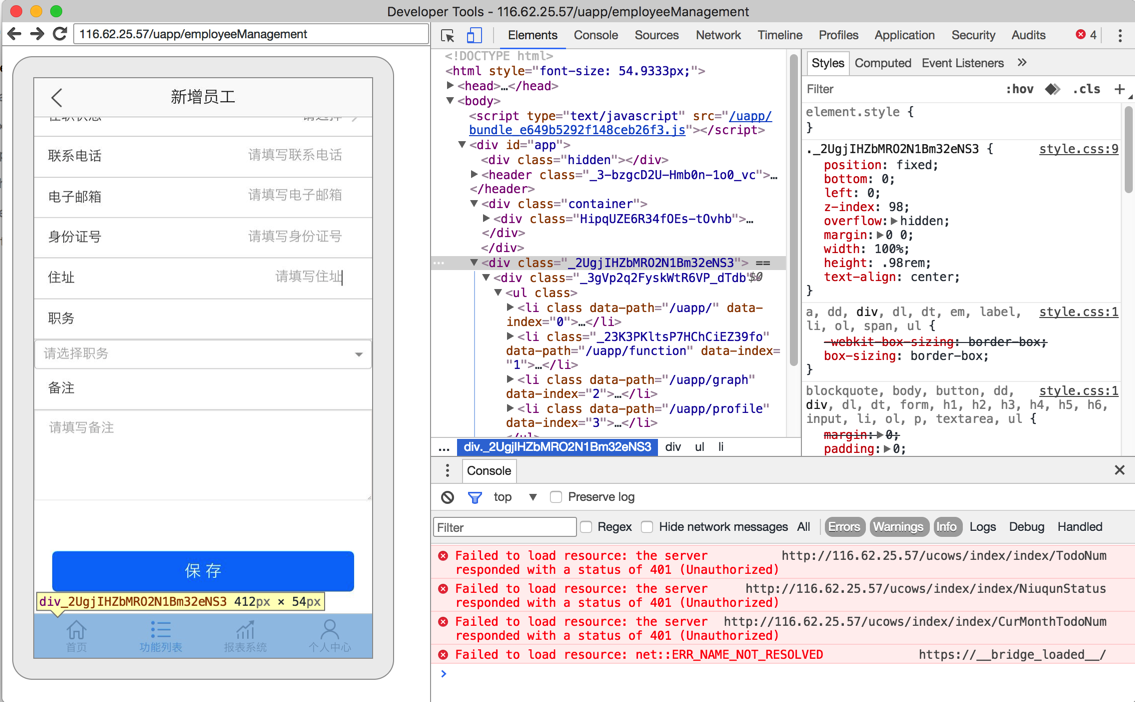
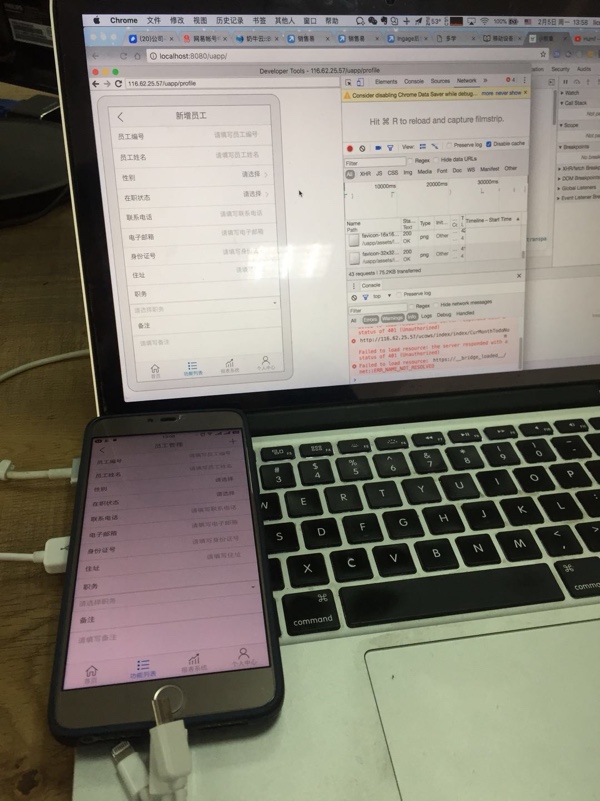
后来的后来,锥子M1L的手机也升级了几次,现在的M1L,可以正常被Mac端Chrome识别其中的webview:

可以正常调试了:


转载请注明:在路上 » 【已解决】Chrome的DevTools的Inspect出错:404 Not Found The resource could not be found