折腾:
【已解决】安装购买了的Wordpress的Enfold主题
后,继续参考教程:
去配置内容了。
然后还提供了youtube视频:
教你如何用Enfold搭建网站
Enfold自带 coming soon页:
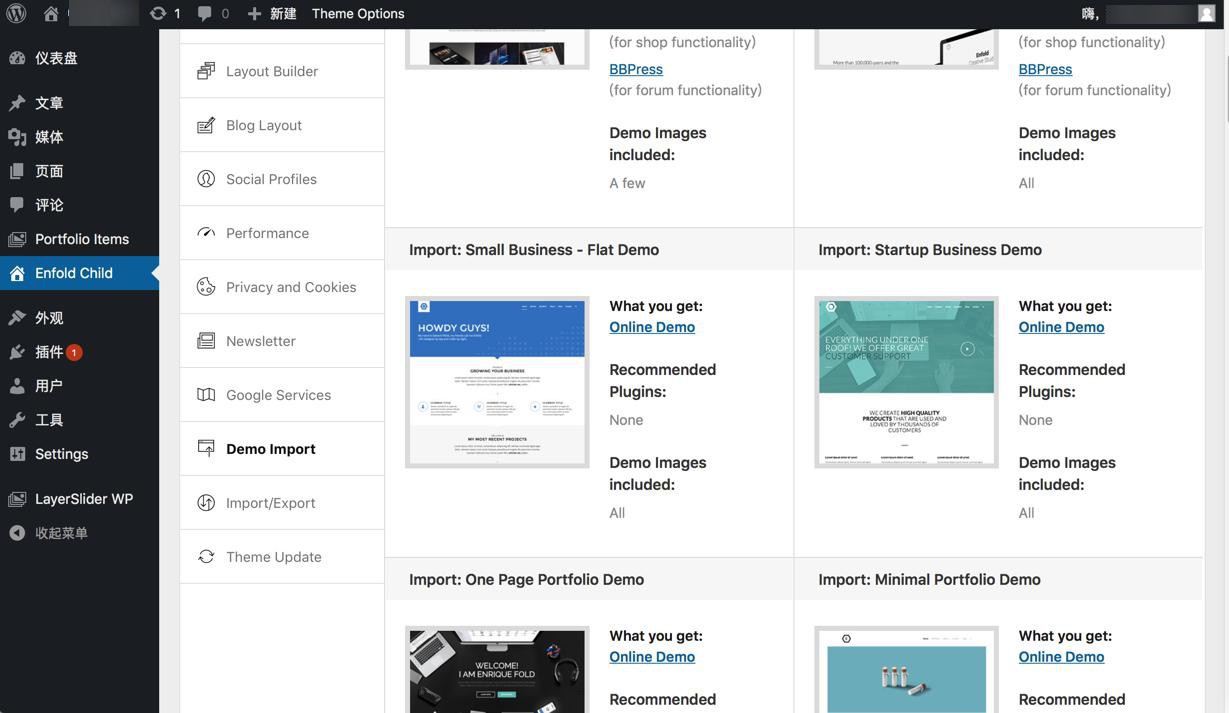
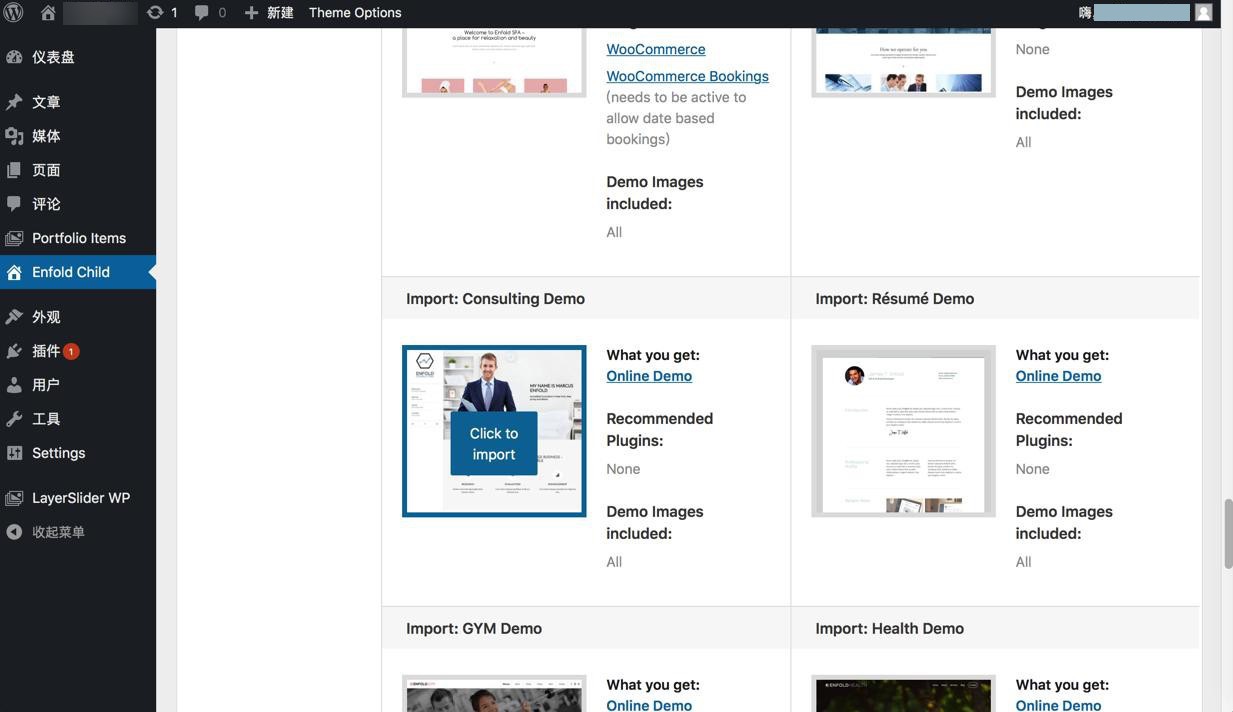
所有的demo:
目前看来,这个:
和之前的:
有点点类似,但是还是差异很大,需要自己配置。
先去参考:
不过,导入demo:
人家提示了,导入后会重置当前配置的,所以要小心
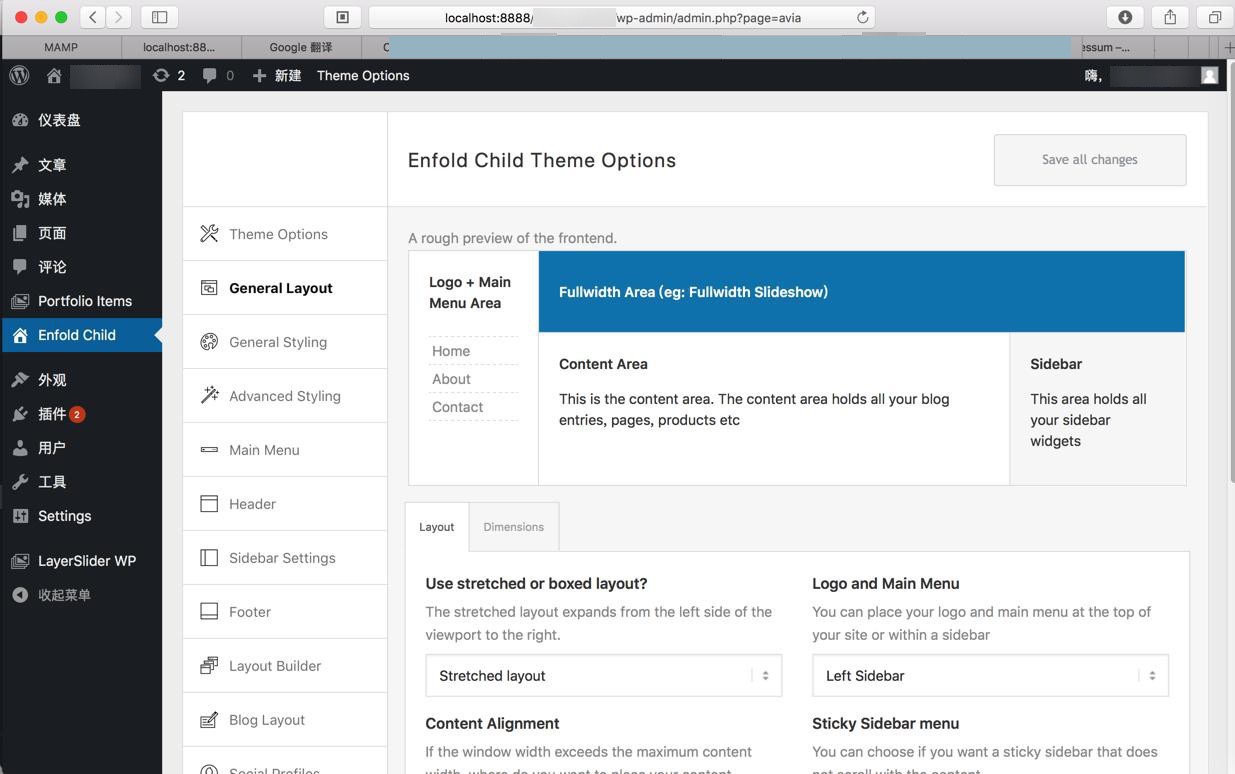
找到了入口了:

此处目前没有内容和配置改动,所以去随便导入一个看看效果



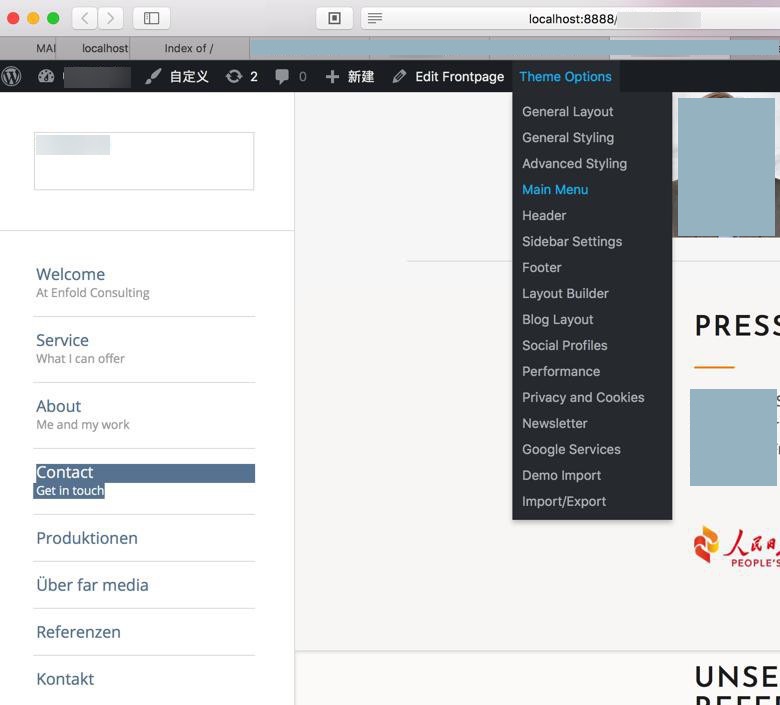
之后抽空再去看看高级的配置:
和:
总之,所有的内容,都建议去:
找找看。
想要对于:

这样的内容,完全复制。
【已解决】复制之前Enfold主题的德文网站的内容和数据
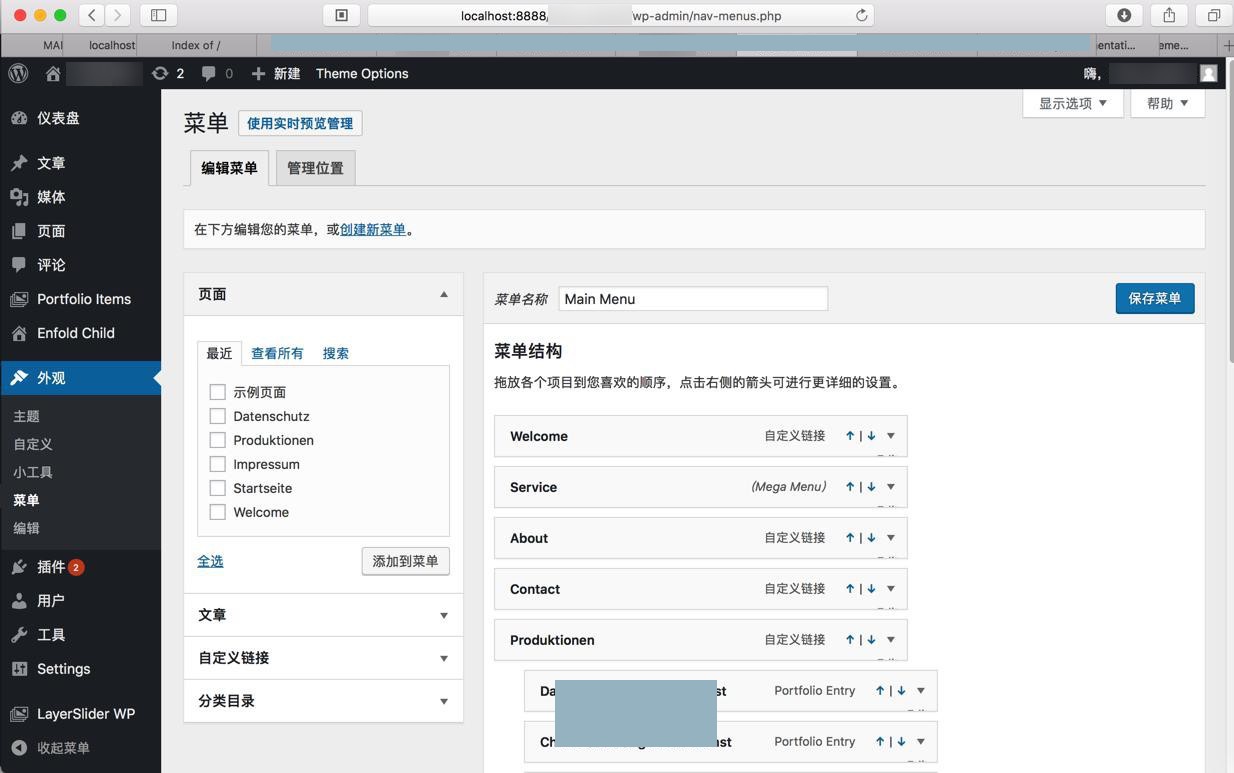
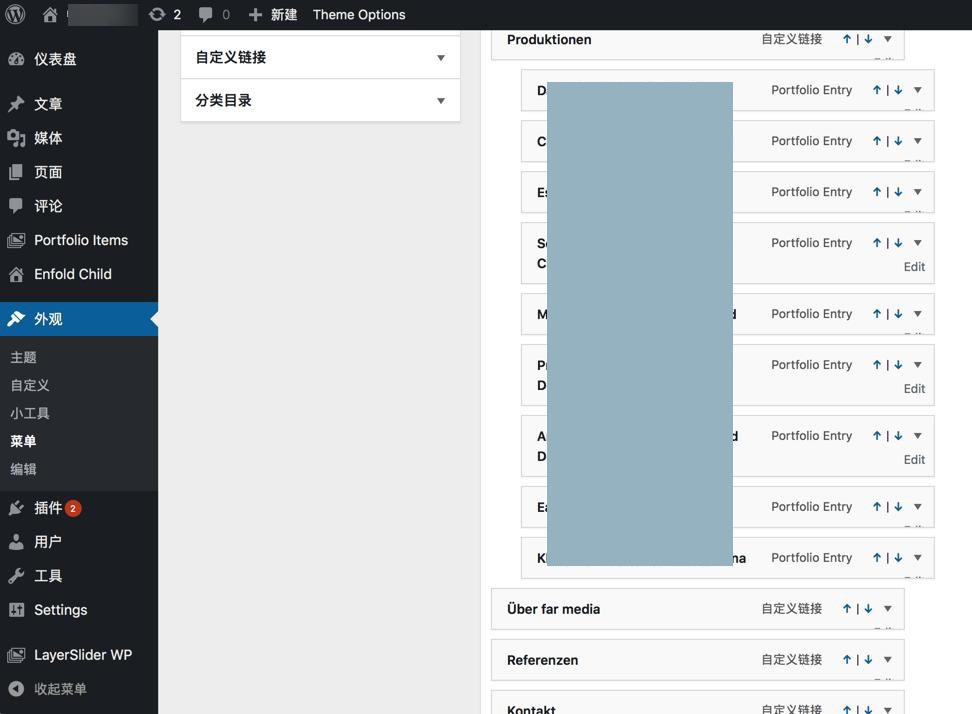
感觉是需要先去编辑 main menu,去掉左边的不需要的内容:


果然:

去移除掉不用的,改名已有的
然后经过一番调整:
包括:
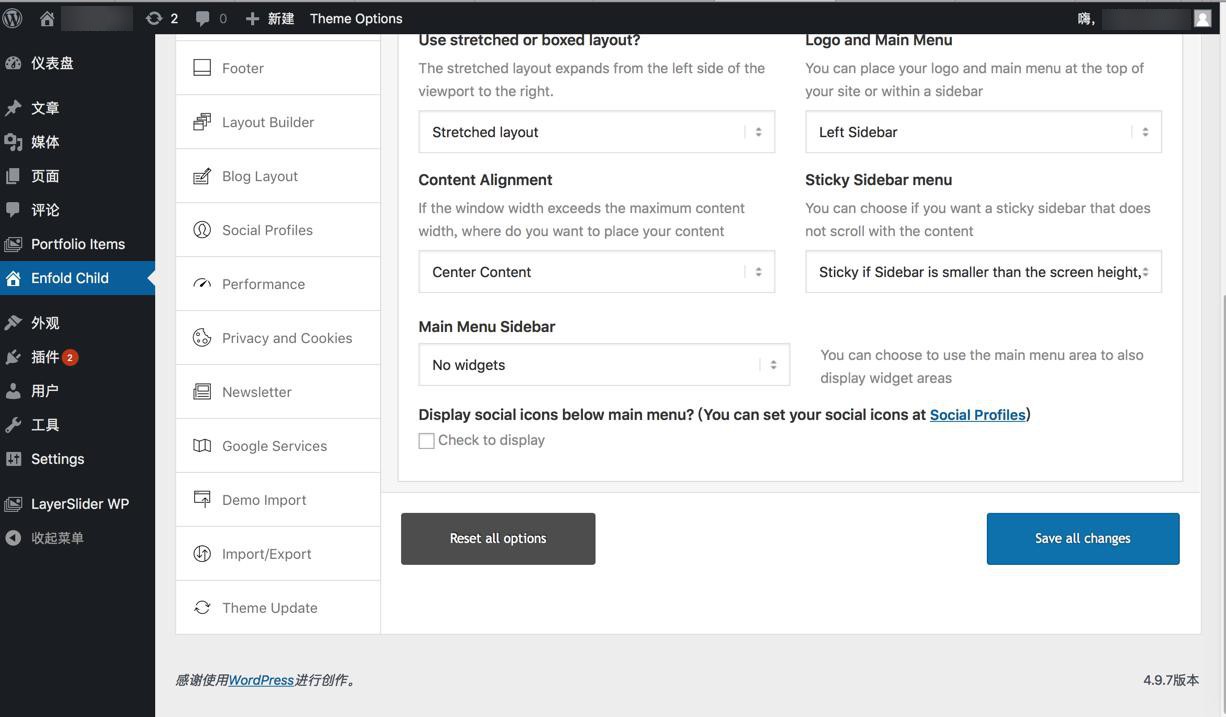
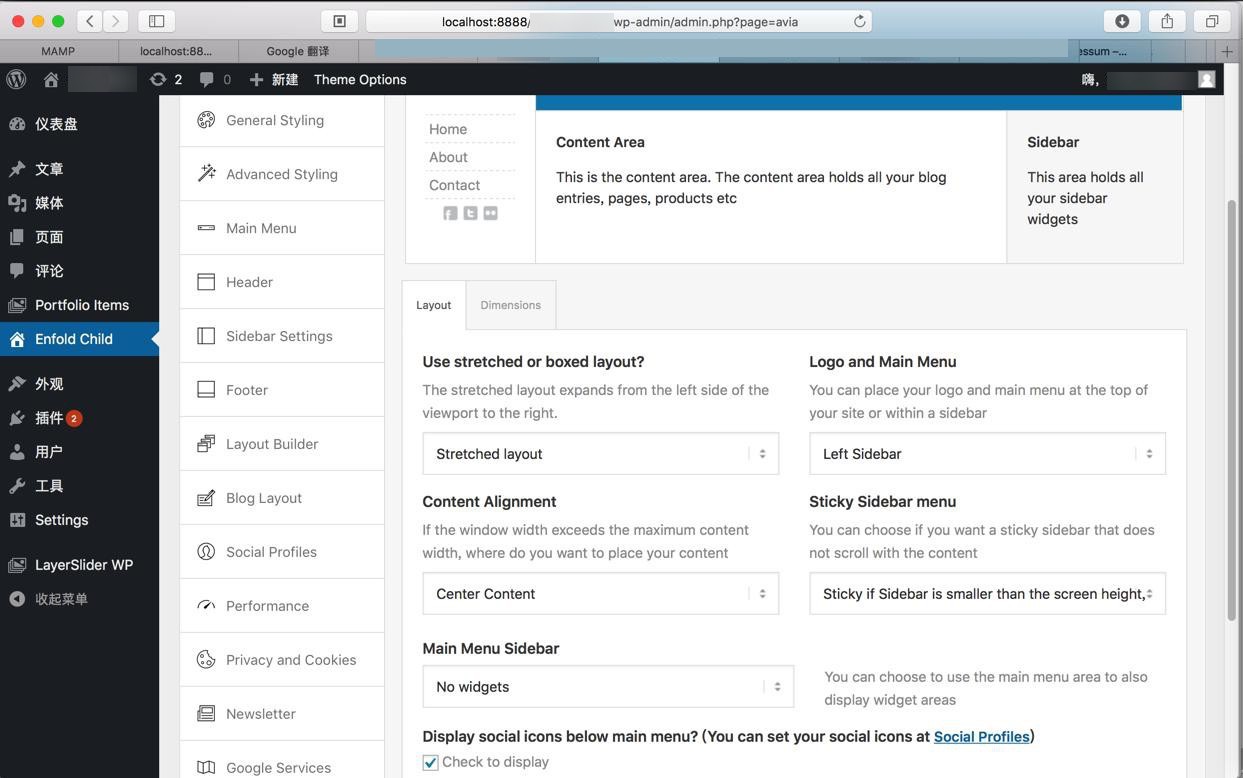
取消:Display social icons below main menu?
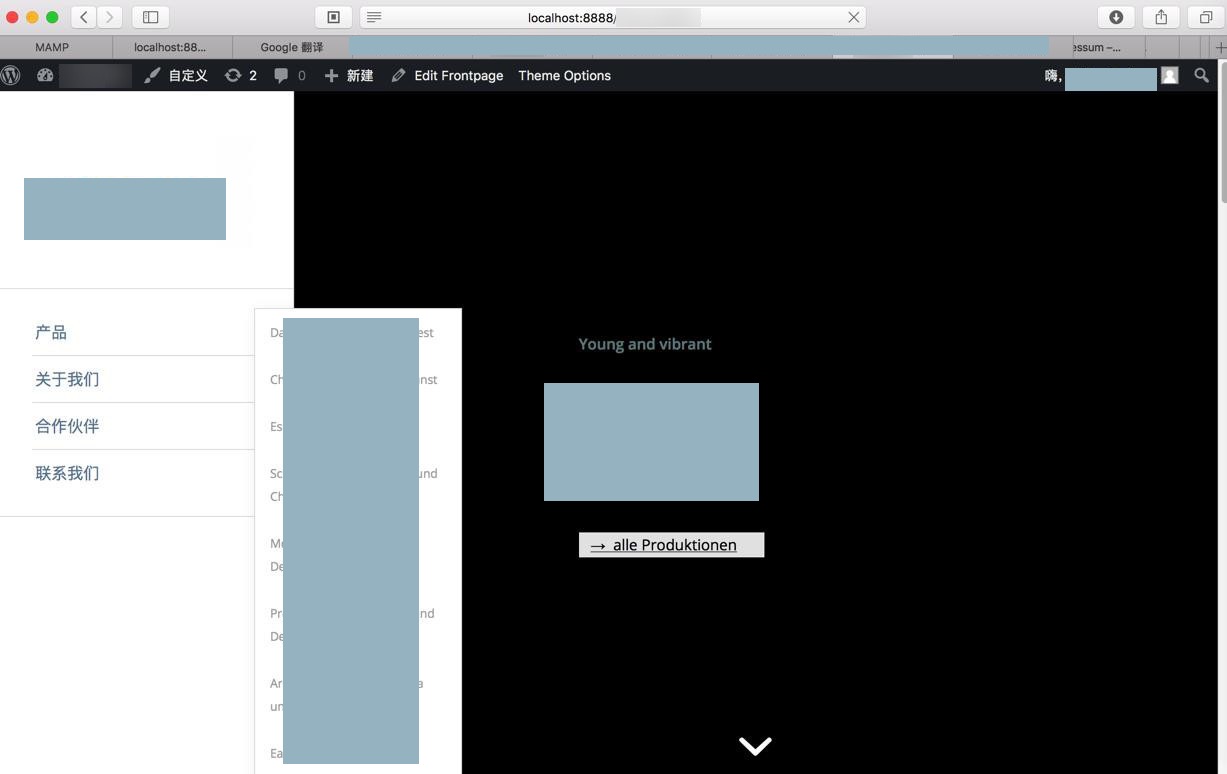
去除了左边 主菜单下面的 社交媒体图标:


变成现在这样的效果:

越加逼近我们要的效果了。
然后接着主要就是:
翻译原文
左边的主菜单尽量按照之前的配置。
然后本来还想通过theme的export和import去加速主题配置呢,结果发现貌似德文网站的enfold的配置:

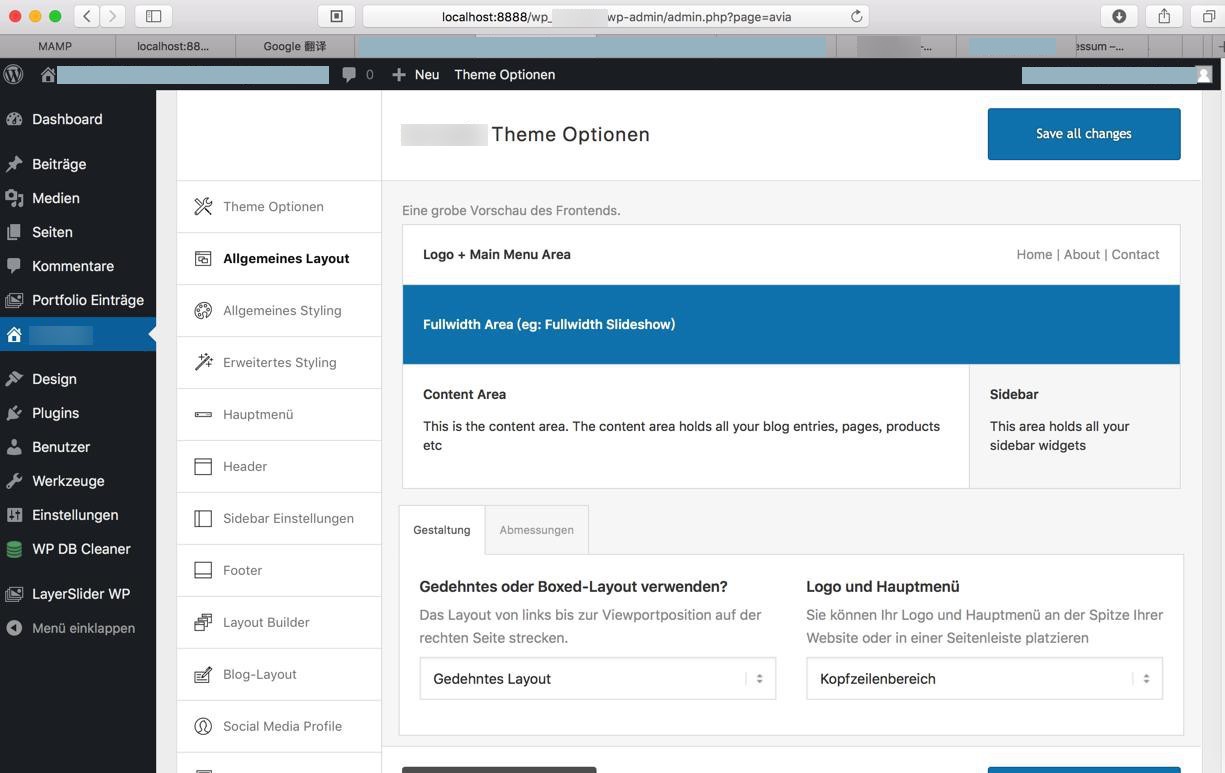
和现在的不太一样:

General Layout中德文中都没有 social icons的配置。
而且A rough preview of the frontend.看起来都差距很大。
果然:
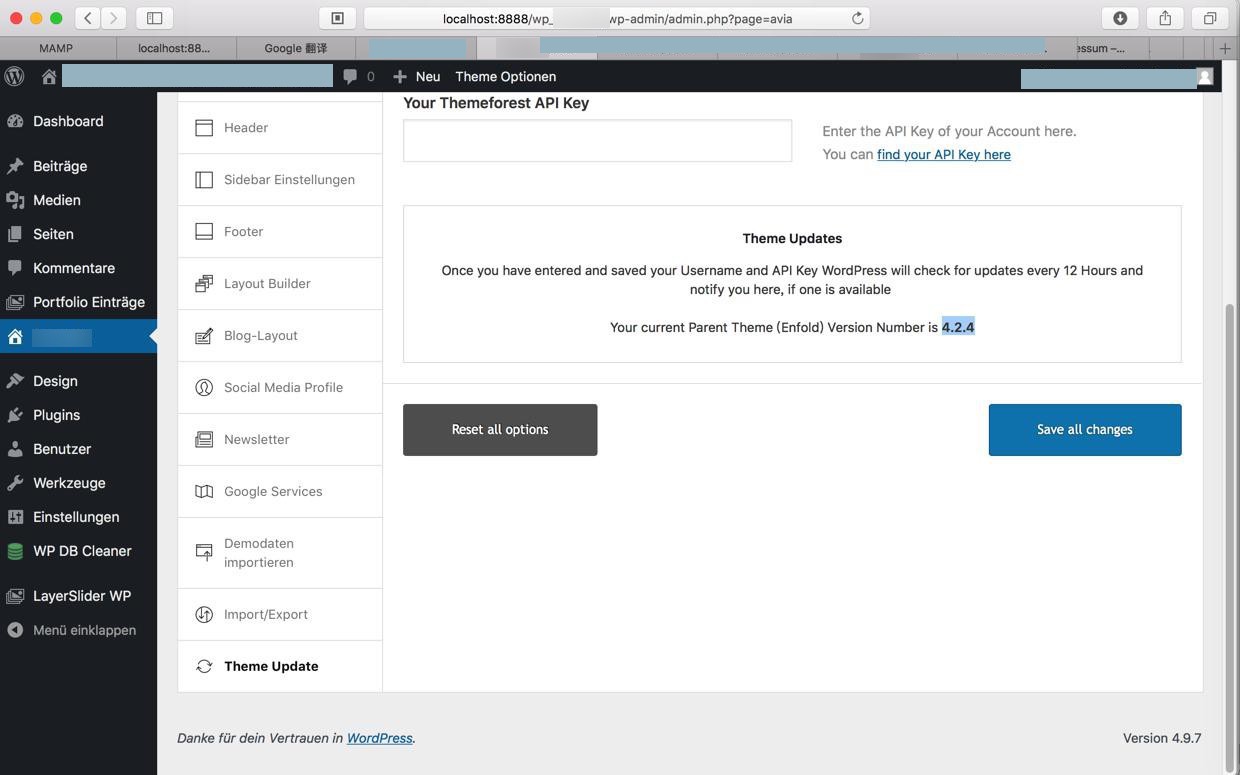
德文的是enfold 4.2.4

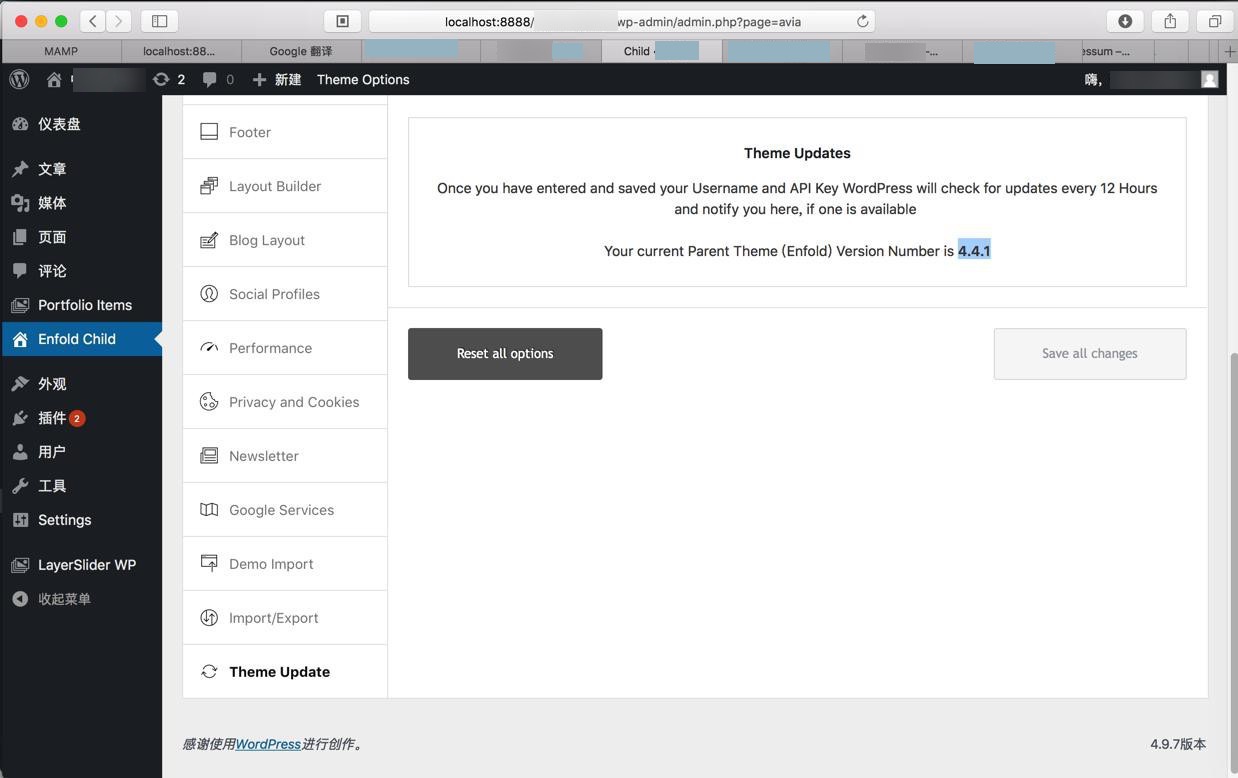
而此处是enfold 4.4.1

所以配置项目和功能,感觉更加强大很多。
【基本解决】通过导出和导入Enfold的Theme的配置实现复制还原网站效果
【已解决】把Enfold主题中主菜单变成上下排列的布局
【总结】
背景:
了,其主题是:
Enfold + 子主题 (Enfold Child改名为了xxx)
主题是:
Enfold + Enfold Child
此处模拟之前的Enfold主题的Wordpress的步骤是:
1.导出之前的wp_xxx的主题的配置
xxx-》Import/Export-〉Export Theme Settings File-》得到txt文件(其内容是那种加了密的大概有几千个字符的字符串)
2.导入之前主题配置到当前xxx网站
Enfold Child-》Import/Export-〉Import Theme Settings File
3.导入父主题配置
Enfold Child-》Import/Export-〉Import Settings from your Parent Theme
详细过程记得要好好看看官网文档: