原先的Framework7的代码:
<div class="content-block"> <div class="row"> <div class="col-50"> <input type="submit" value="分享链接" class="button button-big button-fill color-blue"/> </div> <div class="col-50"> <form action="{{ url_for("create_event_qrcode", eventId=curEvent.id, curUserOpenid=curEvent.creator.openid) }}" method="POST"> <input type="submit" value="生成邀请码" class="button button-big button-fill color-blue"/> </form> </div> </div> <div class="row"> <div class="col-100"> <form action="{{ url_for("join_event", event_id=curEvent.id, toAddUserOpenid=curEvent.creator.openid) }}" method="POST"> <input type="submit" value="报名" class="button button-big button-fill color-pink"/> </form> </div> </div> </div> |
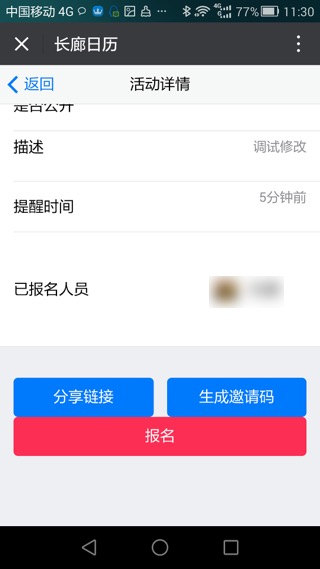
效果是:

最底下的两行的按钮,紧挨着
-》希望上下两行留点间隔
framework7 row add gap
framework7 row add space
Can a bottom margin be applied to a row? | Foundation Forum from ZURB
framework7 button margin
F7的英文站点:
Buttons | Framework7 Documentation
->
中文站点:
Framework7 – Full Featured Mobile HTML Framework For Building iOS & Android Apps
折腾了一会,暂时用:
<p class="content-block"> <div class="row"> <!–<div class="buttons-row">–> <div class="col-50"> <input type="submit" value="分享链接" class="button button-big button-fill color-blue"/> </div> <div class="col-50"> <form action="{{ url_for("create_event_qrcode", eventId=curEvent.id, curUserOpenid=curEvent.creator.openid) }}" method="POST"> <input type="submit" value="生成邀请码" class="button button-big button-fill color-blue"/> </form> </div> </div> <p class="buttons-row theme-green"> <form action="{{ url_for("join_event", event_id=curEvent.id, toAddUserOpenid=curEvent.creator.openid) }}" method="POST"> <input type="submit" value="报名" class="button button-big button-fill color-green"/> </form> </p> </div> |
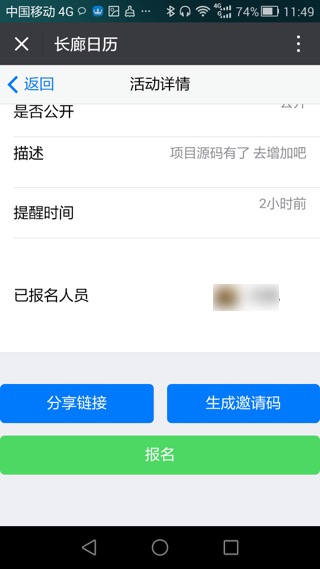
效果是:

虽然左右两边到边了,不太好看,但是算凑合能看吧。
[总结]
把之前的div class=“row”换成了p,然后上下两行间隔距离就有了
只是现在按钮左右两边到边了,不是太好看,目前暂时凑合用吧。
有机会再深究。
转载请注明:在路上 » [基本解决]Framework7中增加上下两行按钮的垂直间隔距离