此处的需求是:
想要让小程序前端页面中一段文字支持换行,显示出对应分段的效果。

而此处去调试后发现:
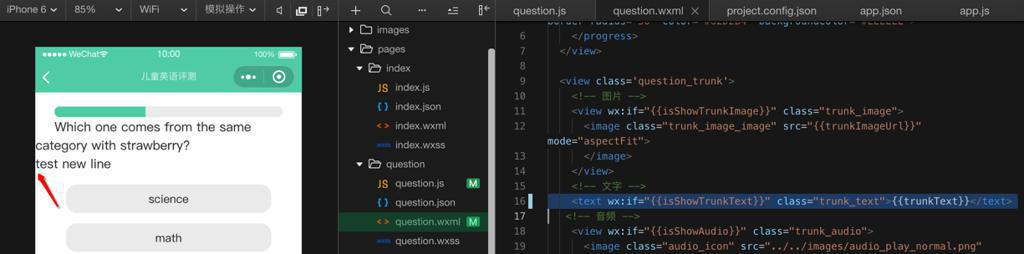
小程序端,可以用text,然后内部文字string如果本身是\n带换行符的话:
<text wx:if="{{isShowTrunkText}}" class="trunk_text">{{trunkText}}</text>
trunkText += "\ntest new line"是可以正常换行的:

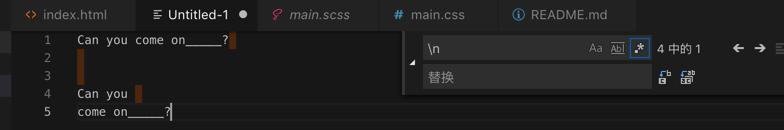
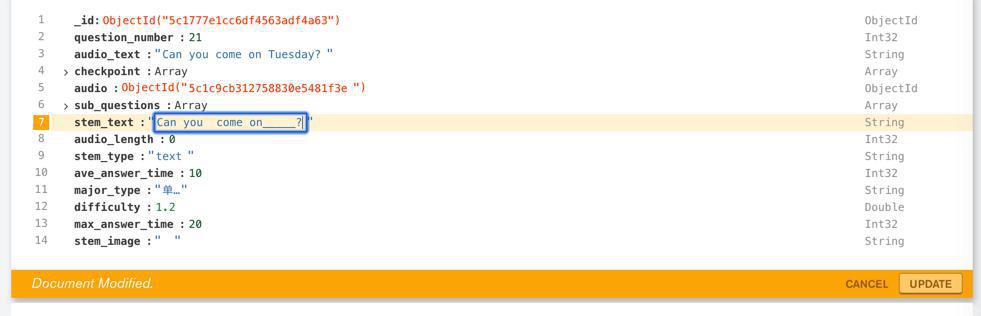
所以此处就想后台和小程序联合调试一下,去后台MongoDB中,把一个question的text改为我们要的,中间带换行的字符

然后通过Mongo Compass去更新到数据库中:

然后小程序端去调用,结果竟然还是没换行。
通过参考:
var hex = "▄".codePointAt(0).toString(16);
去打印出此处的unicode的code point
结果发现:
小程序端得到的
Can you come on_____?
中come和on之间的2个字符:
都是0x20=32的空格
而后面一个原以为应该是我们希望的\n的字符才对
猜测可能是:
要么小程序的request的response自动帮忙解析json时处理掉了
要么是小程序的js的json对象处理掉了?
后来想想,貌似也可能是Mongo Compass本身保存时有问题?
后来发现果然是这个问题:
Mongo Compass的编辑器,在粘贴带换行的字符时,应该就不支持,所以显示上也不支持换行,导致update时保存进去的以为的换行其实是空格。
所以问题就变成:
【规避解决】MongoDB中如何更新某字段的值为带换行的文字
所以此处可以采用解决办法是:
MongoDB数据库去保存JSON,其中包含换行的字符串时,使用”\n”(两个字符,一个是反斜杠,一个是n)
然后前端小程序在显示之前,把”\n”(两个普通字符)替换为真正的(单个的表示换行的控制字符)\n
转载请注明:在路上 » 【已解决】小程序端如何显示换行符使得文字分段显示