折腾:
【未解决】Mac中用Selenium自动操作浏览器实现百度搜索
期间,希望在Selenium中,写代码定位到对应的元素
百度首页中的输入框
以便于后续进行相关操作,比如输入文字等
【整理】用Chrome或Chromium查看百度首页中各元素的html源码
搜索输入框的html是:
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
且确认了kw这个id是唯一的。
-》所以,想要去Selenium中定位该元素
则可以
搞清楚有哪些定位方式
此处参考自己之前的教程:
以及官网文档
找到有:
- find_element_by_id(id_)
- find_element(by=’id’, value=None)
如果是用find_element_by_id,则要确保此处的id是唯一的
否则,就应该用
find_element(by=’id’, value=None)
去确认了,kw是唯一的,所以可以用:
find_element_by_id("kw")对应代码写成:
SearchButtonId = "kw"
searchButtonElem = chromeDriver.find_element_by_id(SearchButtonId)
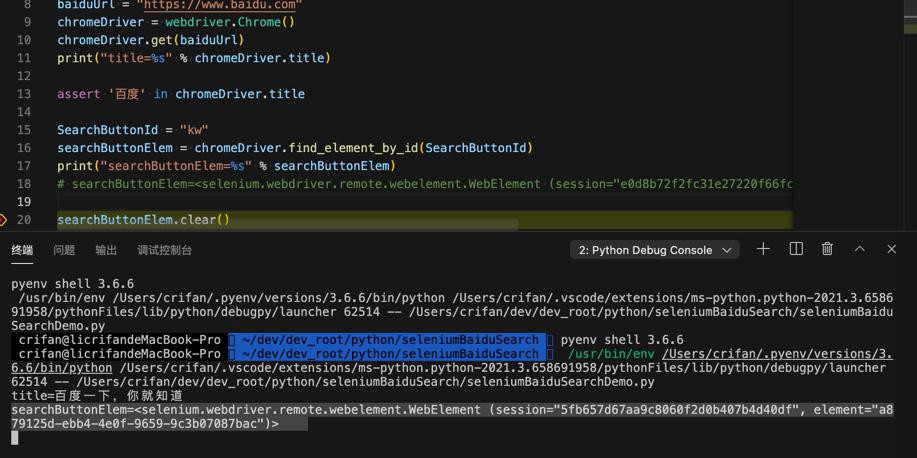
print("searchButtonElem=%s" % searchButtonElem)输出:
searchButtonElem=<selenium.webdriver.remote.webelement.WebElement (session="5fb657d67aa9c8060f2d0b407b4d40df", element="a879125d-ebb4-4e0f-9659-9c3b07087bac")>
效果:

【总结】
此处,去Selenium中定位和查找元素:
方法有很多,常见的有:
- find_element_by_id
- find_element_by_name
- find_element_by_xpath
- find_element_by_link_text
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
如果页面中有多个该元素,则可以用:
- find_elements_by_name
- find_elements_by_xpath
- find_elements_by_link_text
- find_elements_by_partial_link_text
- find_elements_by_tag_name
- find_elements_by_class_name
- find_elements_by_css_selector
此处,查询页面中的:
<input id="kw" ...>
可以写成:
SearchButtonId = "kw" searchButtonElem = chromeDriver.find_element_by_id(SearchButtonId)
即可。
相关教程:
转载请注明:在路上 » 【已解决】Selenium中如何定位元素:百度首页中的输入框