折腾:
期间,需要去找到:
GitHub – redbaron76/navbar-native: a fully customizable navbar component for React-Native
中所集成的:
中所用到的:
FontAwesome
的最新的4.7版本的ttf文件
以便于替换当前从安装navbar-native时所下载的旧版本的,没有4.7最新版所包含的user-o等图标的FontAwesome.ttf文件
-》这样后续集成的新版本就包含这些图标,代码里面就可以直接使用了。
然后一点点去找,貌似找到了:
-》
-》
Font Awesome community on GitHub.
-》
https://github.com/FortAwesome/Font-Awesome
-》
-》
3.9MB的Font-Awesome-master.zip
-》解压找到:
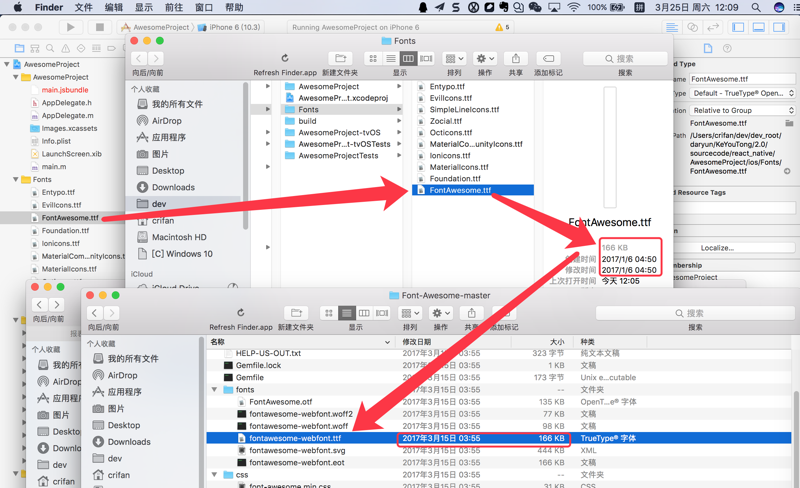
Font-Awesome-master\fonts\fontawesome-webfont.ttf
是166KB的
像是需要的
-》去和现有的Xcode中的FontAwesome.ttf对比后发现:
感觉是对的:

即:
之前旧的是1月6号的-》那时候估计还没有4.7版本
-》现在最新的是3月15号的,已经是最新版本4.7版本的
然后去替换旧版本:
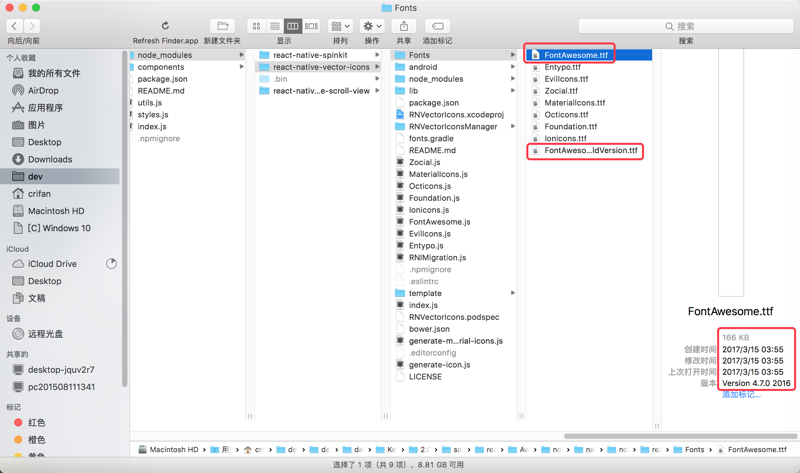
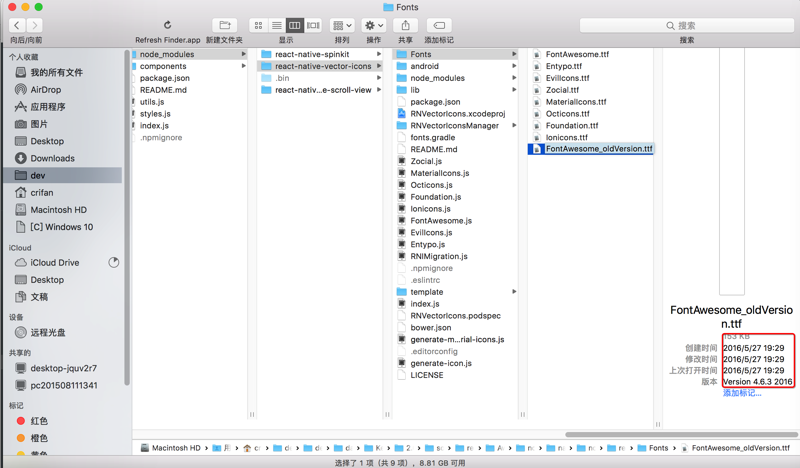
(1)React Native中的navbar-native的FontAwesome.ttf

注意到旧版本是4.6.3:

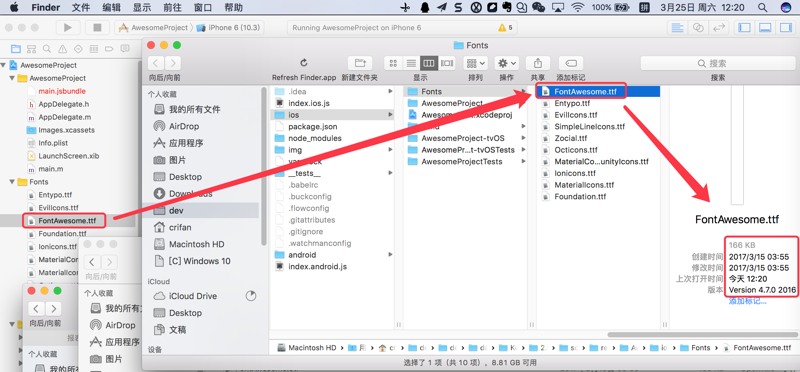
(2)Xcode中的项目的FontAwesome.ttf

转载请注明:在路上 » 【记录】如何找到navbar-native中所用到的react-native-vector-icons中的FontAwesome最新4.7版本的ttf文件