代码:
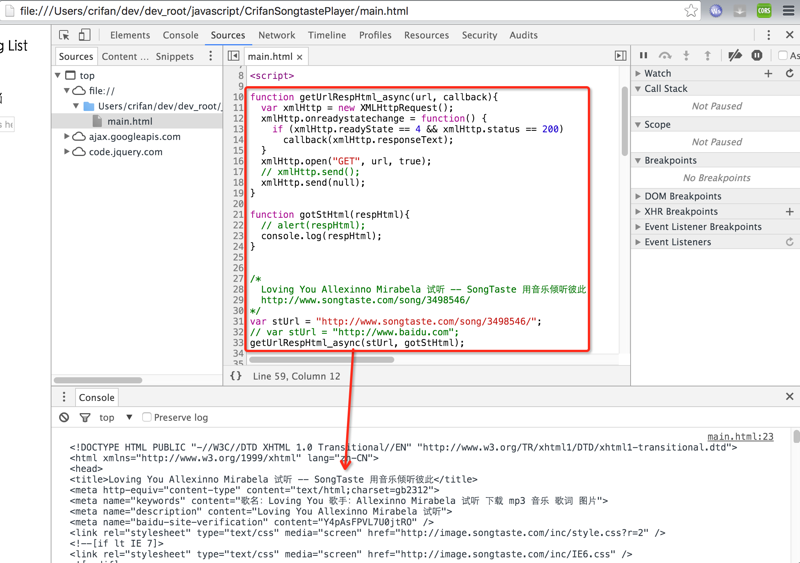
function getUrlRespHtml_async(url, callback){ var xmlHttp = new XMLHttpRequest(); xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) callback(xmlHttp.responseText); } xmlHttp.open("GET", url, true); xmlHttp.send(null); } function gotStHtml(respHtml){ alert(respHtml); } var app = angular.module("myShoppingList", []); app.controller("myCtrl", function($scope) { /* Loving You Allexinno Mirabela 试听 — SongTaste 用音乐倾听彼此 http://www.songtaste.com/song/3498546/ */ var stUrl = "http://www.songtaste.com/song/3498546/"; getUrlRespHtml_async(stUrl, gotStHtml); |
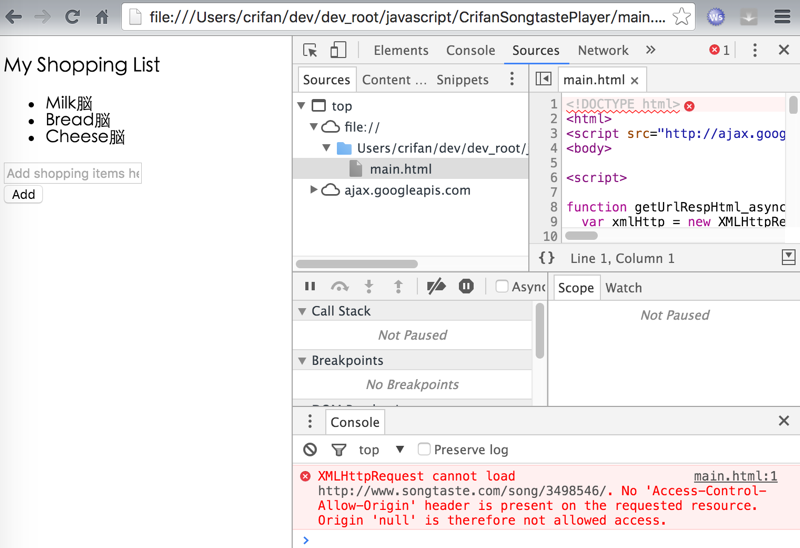
出错:
XMLHttpRequest cannot load http://www.songtaste.com/song/3498546/. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘null’ is therefore not allowed access.
如图:

XMLHttpRequest cannot load 跨域问题解决 – 运维生存时间
json – XMLHttpRequest cannot load an URL with jQuery – Stack Overflow
错误:XMLHttpRequest cannot load file – 飞翔的天空 – 51CTO技术博客
结果:
header("access-control-allow-origin: *");
加到script中或者html中,都不行。
搜:
html access-control-allow-origin
试试:
<!DOCTYPE html> <meta http-equiv="Access-Control-Allow-Origin" content="*"> <html> |
结果:
还是不行。
然后去试了试Safari浏览器,是可以执行此处的代码的:

enable cross-origin resource sharing
自定义Access-Control-Allow-Origin策略以解决字体文件跨域权限问题
试试:
//xmlHttp.send(null); xmlHttp.send(); |
结果:
还是不行。
搜:
chrome Origin null is therefore not allowed access
jquery – Origin null is not allowed by Access-Control-Allow-Origin – Stack Overflow
jquery ajax 访问本地地址问题 – cychai的专栏 – 博客频道 – CSDN.NET
"Origin null is not allowed by Access-Control-Allow-Origin" 错误 – CNode技术社区
Allow Local File Access in Chrome (Windows) – Chris Bitting
Origin null is not allowed by Access-Control-Allow-Origin – Mete Atamel
“open /Applications/Google\ Chrome.app –args –allow-file-access-from-files”
List of Chromium Command Line Switches « Peter Beverloo
enable cross-origin resource sharing
去试试:
用第三方的办法,比如Jquery的JSONP:
jQuery.ajax() | jQuery API Documentation
jQuery.getJSON() | jQuery API Documentation
去用Jquery的ajax:
function getUrlRespHtml_async(url, callback){ // var xmlHttp = new XMLHttpRequest(); // xmlHttp.onreadystatechange = function() { // if (xmlHttp.readyState == 4 && xmlHttp.status == 200) // callback(xmlHttp.responseText); // } // xmlHttp.open("GET", url, true); // // xmlHttp.send(); // xmlHttp.send(null); $.ajax({ type: "GET", url: url, dataType: "jsonp", }).done(function ( data ) { callback(data); // console.log("get html done"); //alert(data); // alert("Got html ok"); }); } function gotStHtml(respHtml){ // alert(respHtml); console.log(respHtml); } /* Loving You Allexinno Mirabela 试听 — SongTaste 用音乐倾听彼此 http://www.songtaste.com/song/3498546/ */ var stUrl = "http://www.songtaste.com/song/3498546/"; // var stUrl = "http://www.baidu.com"; getUrlRespHtml_async(stUrl, gotStHtml); |
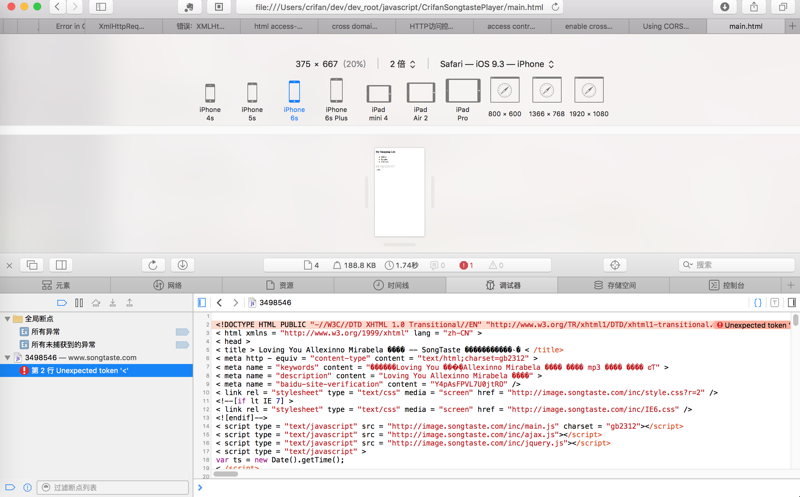
结果出错:


然后自己研究了半天才知道:
原理是:
ajax或者jsonp时,要返回的是json数据格式,此处的返回的是普通的html,当作json去解析当然会出错。
所以还是换回用XMLHttpRequest,至少Safari可以正常运行。
试了试:
$.get(url, function(json) { alert(json); }); |
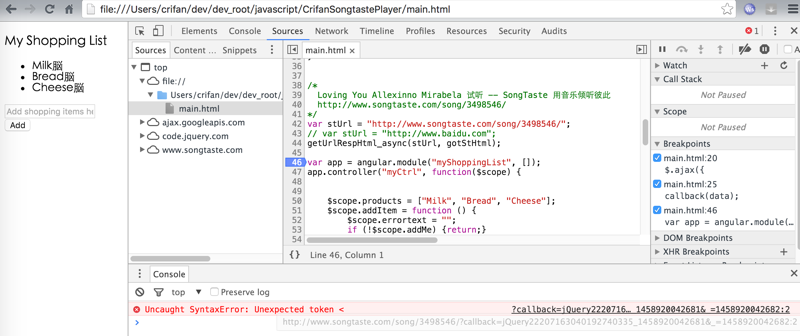
还是会出现同样的跨域的问题。
[无需解决]Mac中给LaunchPad中的Chrome程序图标中加入启动参数
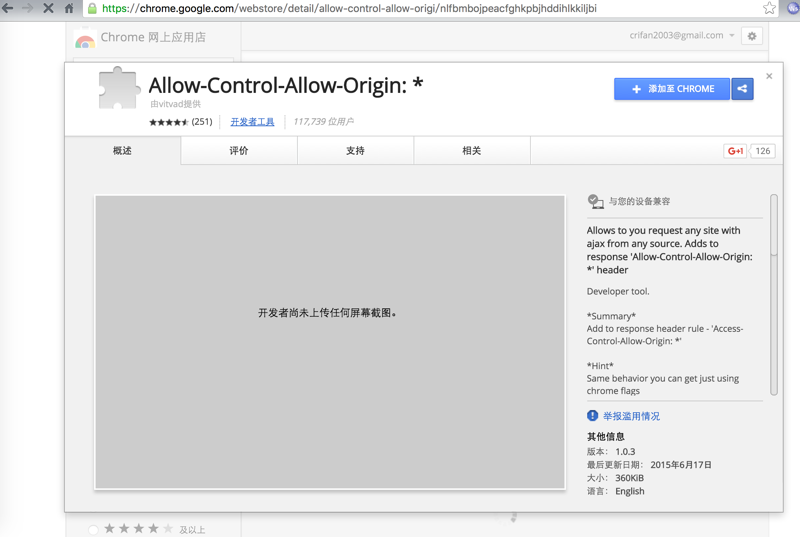
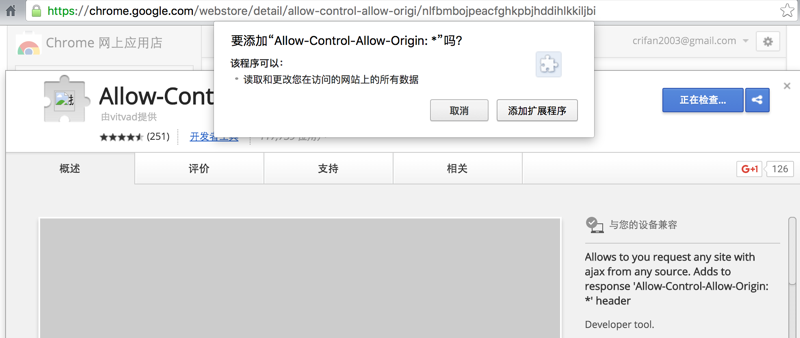
Allow-Control-Allow-Origin: * – Chrome 网上应用店



然后代码终于可以正常运行了:

[总结]
此处错误是由于Chrome浏览器,不允许跨域访问导致的
解决办法是:
要么是Mac中启动Chrome时,加上参数:–disable-web-security
(参数说明:
–disable-web-security
Don’t enforce the same-origin policy. (Used by people testing their sites.) )
要么是:换用Safari(或Firefox等)浏览器以规避此问题
但是在Mac中,需要用命令行启动chrome,才能加上需要的参数,不能图形界面中操作,很是麻烦。
而此处,巧了,找到了Chrome有个插件,是帮我们解决此处的问题的:
Allow-Control-Allow-Origin: * – Chrome 网上应用店
“Allows to you request any site with ajax from any source. Adds to response ‘Allow-Control-Allow-Origin: *’ header”
所以通过安装此Chrome插件,解决了此处的问题,而无需每次都用命令行加参数的方式启动Chrome了。
(如果是访问本地文件出现此错误,则是:–allow-file-access-from-files
By default, file:// URIs cannot read other file:// URIs. This is an override for developers who need the old behavior for testing. )
转载请注明:在路上 » [已解决]Mac中Chrome运行js出错:XMLHttpRequest cannot load