折腾:
期间,想办法去看看,能否解决:
此处的
react-native init AwesomeProject
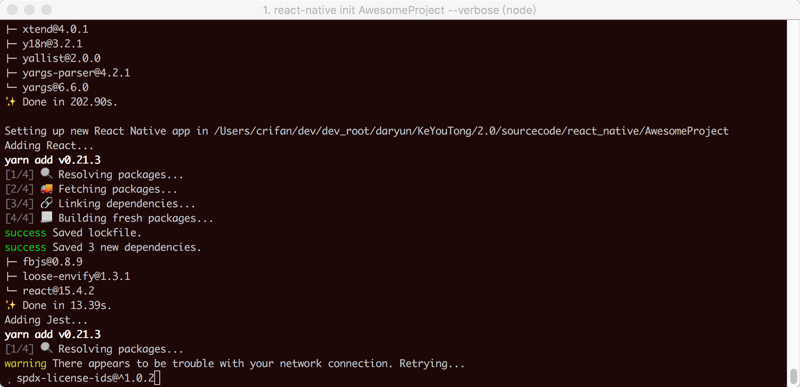
太慢,没有进度了。
注意,此处是用shadowsocks翻墙的,所以估计才能正常下载代码的:

但是好像(翻墙后的)网速很不稳定?
导致下载文件都不顺畅
实在不行,用Command+C去中断了,重新开始:
➜ react_native react-native init AwesomeProject This will walk you through creating a new React Native project in /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject Using yarn v0.21.3 Installing react-native… yarn add v0.21.3 info No lockfile found. [1/4] ? Resolving packages… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning react-native > xcode > node-uuid@1.4.7: use uuid module instead [2/4] ? Fetching packages… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… ████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████░ 466/468^C ➜ react_native react-native init AwesomeProject prompt: Directory AwesomeProject already exists. Continue?: (no) yes This will walk you through creating a new React Native project in /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject Using yarn v0.21.3 Installing react-native… yarn add v0.21.3 info No lockfile found. [1/4] ? Resolving packages… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning react-native > xcode > node-uuid@1.4.7: use uuid module instead [2/4] ? Fetching packages… █████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████ 467/468 |
react native fetching packages
react-native init fetching packages
about react-native init AwesomeProject? · Issue #841 · facebook/react-native · GitHub
去试试加–verbose
目前是一直死在:
verbose 67.735 Performing "GET" request to "https://registry.yarnpkg.com/generate-object-property". verbose 67.737 Performing "GET" request to "https://registry.yarnpkg.com/jsonpointer". verbose 67.932 Request "https://registry.yarnpkg.com/jsonpointer" finished with status code 200. verbose 68.003 Request "https://registry.yarnpkg.com/generate-object-property" finished with status code 200. verbose 68.006 Performing "GET" request to "https://registry.yarnpkg.com/is-property". verbose 68.193 Request "https://registry.yarnpkg.com/is-property" finished with status code 200. verbose 68.239 Request "https://registry.yarnpkg.com/generate-function" finished with status code 200. [2/4] ? Fetching packages… verbose 69.336 Performing "GET" request to "https://registry.yarnpkg.com/react-native/-/react-native-0.42.0.tgz". █████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████ 467/468 |
对于:
https://registry.yarnpkg.com/react-native/-/react-native-0.42.0.tgz
单独放在浏览器中下载,则是可以的。。
等了足够长时间后,终于可以正常继续下载了:

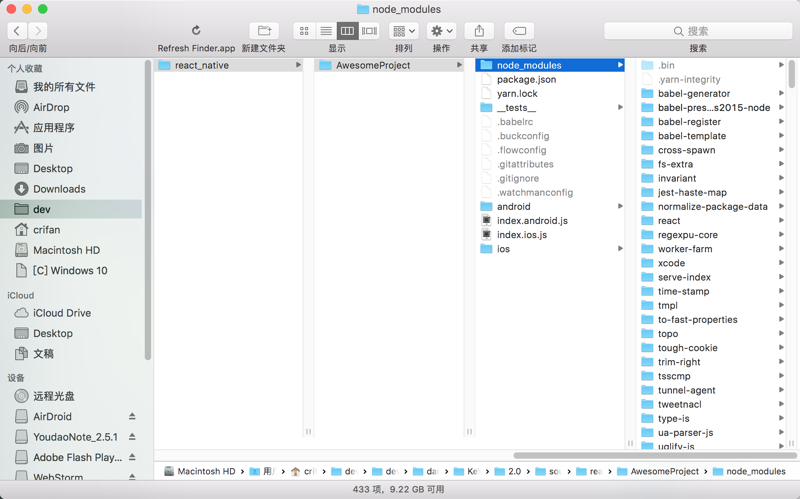
文件夹中可以看到一堆文件了:

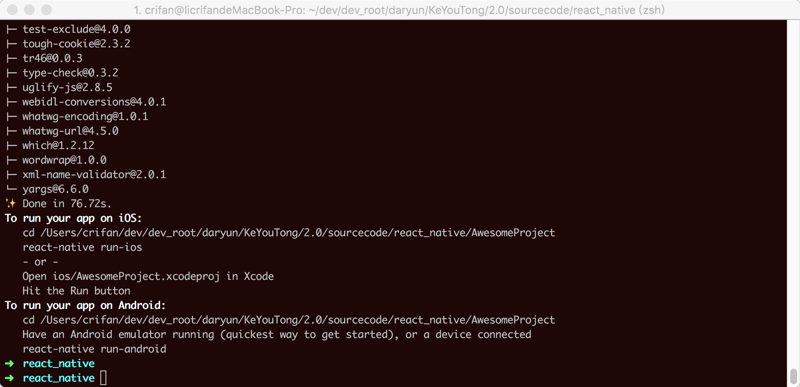
最终,下载完毕:
[2/4] ? Fetching packages… [3/4] ? Linking dependencies… [4/4] ? Building fresh packages… success Saved lockfile. success Saved 141 new dependencies. ├─ abab@1.0.3 ├─ acorn-globals@3.1.0 ├─ acorn@4.0.11 ├─ amdefine@1.0.1 ├─ ansi-escapes@1.4.0 ├─ anymatch@1.3.0 ├─ append-transform@0.4.0 ├─ argparse@1.0.9 ├─ arr-diff@2.0.0 ├─ arr-flatten@1.0.1 ├─ array-equal@1.0.0 ├─ array-unique@0.2.1 ├─ arrify@1.0.1 ├─ async@1.5.2 ├─ babel-core@6.23.1 ├─ babel-generator@6.23.0 ├─ babel-jest@19.0.0 ├─ babel-plugin-istanbul@4.0.0 ├─ babel-plugin-jest-hoist@19.0.0 ├─ babel-preset-jest@19.0.0 ├─ babel-preset-react-native@1.9.1 ├─ babel-template@6.23.0 ├─ babel-traverse@6.23.1 ├─ babel-types@6.23.0 ├─ babylon@6.16.1 ├─ braces@1.8.5 ├─ browser-resolve@1.11.2 ├─ callsites@2.0.0 ├─ chalk@1.1.3 ├─ ci-info@1.0.0 ├─ color-convert@1.9.0 ├─ color-name@1.1.1 ├─ content-type-parser@1.0.1 ├─ cssom@0.3.2 ├─ cssstyle@0.2.37 ├─ deep-is@0.1.3 ├─ default-require-extensions@1.0.0 ├─ diff@3.2.0 ├─ escodegen@1.8.1 ├─ esprima@3.1.3 ├─ estraverse@1.9.3 ├─ expand-brackets@0.1.5 ├─ expand-range@1.8.2 ├─ extglob@0.3.2 ├─ fast-levenshtein@2.0.6 ├─ filename-regex@2.0.0 ├─ fileset@2.0.3 ├─ fill-range@2.2.3 ├─ for-in@1.0.2 ├─ for-own@0.1.5 ├─ glob-base@0.3.0 ├─ glob-parent@2.0.0 ├─ glob@7.1.1 ├─ growly@1.3.0 ├─ handlebars@4.0.6 ├─ has-flag@1.0.0 ├─ html-encoding-sniffer@1.0.1 ├─ is-ci@1.0.10 ├─ is-dotfile@1.0.2 ├─ is-equal-shallow@0.1.3 ├─ is-extendable@0.1.1 ├─ is-extglob@1.0.0 ├─ is-glob@2.0.1 ├─ is-number@2.1.0 ├─ is-posix-bracket@0.1.1 ├─ is-primitive@2.0.0 ├─ isarray@1.0.0 ├─ isobject@2.1.0 ├─ istanbul-api@1.1.1 ├─ istanbul-lib-coverage@1.0.1 ├─ istanbul-lib-hook@1.0.0 ├─ istanbul-lib-instrument@1.4.2 ├─ istanbul-lib-report@1.0.0-alpha.3 ├─ istanbul-lib-source-maps@1.1.0 ├─ istanbul-reports@1.0.1 ├─ jest-changed-files@19.0.2 ├─ jest-cli@19.0.2 ├─ jest-config@19.0.2 ├─ jest-diff@19.0.0 ├─ jest-environment-jsdom@19.0.2 ├─ jest-environment-node@19.0.2 ├─ jest-file-exists@19.0.0 ├─ jest-haste-map@19.0.0 ├─ jest-jasmine2@19.0.2 ├─ jest-matcher-utils@19.0.0 ├─ jest-matchers@19.0.0 ├─ jest-message-util@19.0.0 ├─ jest-mock@19.0.0 ├─ jest-regex-util@19.0.0 ├─ jest-resolve-dependencies@19.0.0 ├─ jest-resolve@19.0.2 ├─ jest-runtime@19.0.2 ├─ jest-snapshot@19.0.2 ├─ jest-util@19.0.2 ├─ jest-validate@19.0.2 ├─ jest@19.0.2 ├─ js-yaml@3.8.2 ├─ jsdom@9.11.0 ├─ leven@2.1.0 ├─ levn@0.3.0 ├─ locate-path@2.0.0 ├─ micromatch@2.3.11 ├─ minimatch@3.0.3 ├─ natural-compare@1.4.0 ├─ node-notifier@5.0.2 ├─ normalize-path@2.0.1 ├─ nwmatcher@1.3.9 ├─ object.omit@2.0.1 ├─ once@1.4.0 ├─ optionator@0.8.2 ├─ p-limit@1.1.0 ├─ p-locate@2.0.0 ├─ parse-glob@3.0.4 ├─ parse5@1.5.1 ├─ path-parse@1.0.5 ├─ prelude-ls@1.1.2 ├─ preserve@0.2.0 ├─ pretty-format@19.0.0 ├─ randomatic@1.1.6 ├─ react-test-renderer@15.4.2 ├─ regex-cache@0.4.3 ├─ repeat-element@1.1.2 ├─ resolve@1.3.2 ├─ rimraf@2.6.1 ├─ semver@5.3.0 ├─ shellwords@0.1.0 ├─ sprintf-js@1.0.3 ├─ string-length@1.0.1 ├─ symbol-tree@3.2.2 ├─ test-exclude@4.0.0 ├─ tough-cookie@2.3.2 ├─ tr46@0.0.3 ├─ type-check@0.3.2 ├─ uglify-js@2.8.5 ├─ webidl-conversions@4.0.1 ├─ whatwg-encoding@1.0.1 ├─ whatwg-url@4.5.0 ├─ which@1.2.12 ├─ wordwrap@1.0.0 ├─ xml-name-validator@2.0.1 └─ yargs@6.6.0 ✨ Done in 76.72s. To run your app on iOS: cd /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject react-native run-ios – or – Open ios/AwesomeProject.xcodeproj in Xcode Hit the Run button To run your app on Android: cd /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject Have an Android emulator running (quickest way to get started), or a device connected react-native run-android |

【总结】
此处,对于react-native init太慢,其实在确保翻墙可以下载后,剩下好像没有什么好办法,只能多试几次。好像就可以了。
当前,期间,至少可以加上
–verbose
参数,看看到底卡在哪里,便于找出错误原因。