折腾:
期间,结果发现:
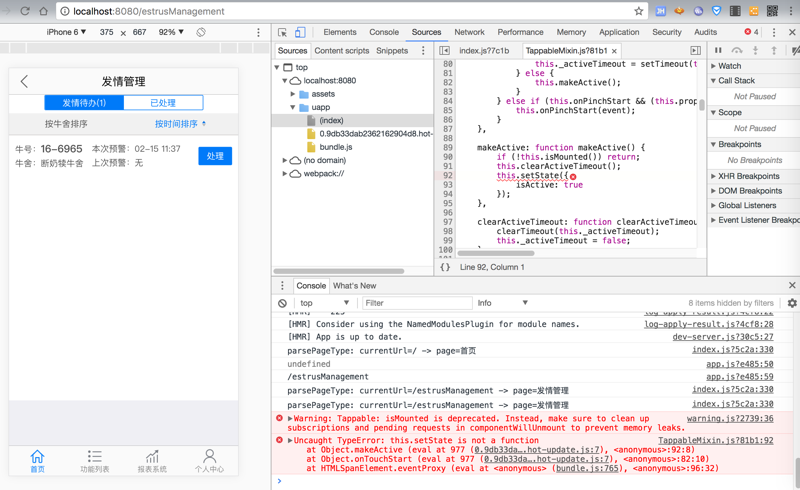
react-tappable中TappableMixin.js
有代码有问题
TappableMixin.js?81b1:92 Uncaught TypeError: this.setState is not a function at Object.makeActive (eval at 977 (0.9c8eff7….hot-update.js:71), <anonymous>:92:8) at Object.onTouchStart (eval at 977 (0.9c8eff7….hot-update.js:71), <anonymous>:82:10) at HTMLSpanElement.eventProxy (eval at <anonymous> (bundle.js:765), <anonymous>:96:32) |

TappableMixin.js Uncaught TypeError this.setState is not a function
javascript – React this.setState is not a function – Stack Overflow
react-tappable Mixin this.setState is not a function
【总结】
然后去把:
/node_modules/react-tappable/lib/TappableMixin.js
从:
makeActive: function makeActive() { if (!this.isMounted()) return; this.clearActiveTimeout(); this.setState({ isActive: true }); }, |
改为:
makeActive: function makeActive() { if (!this.isMounted()) return; this.clearActiveTimeout(); this.setState({ isActive: true }); }.bind(this), |
至少解决了这个this.setState is not a function的问题。
转载请注明:在路上 » 【已解决】react-tappable中TappableMixin.js报错:Uncaught TypeError this.setState is not a function