折腾:
【已解决】ReactJS-AdminLTE中显示表格Hover Data Table
期间,虽然可以显示datatable了,但是没有分页显示。
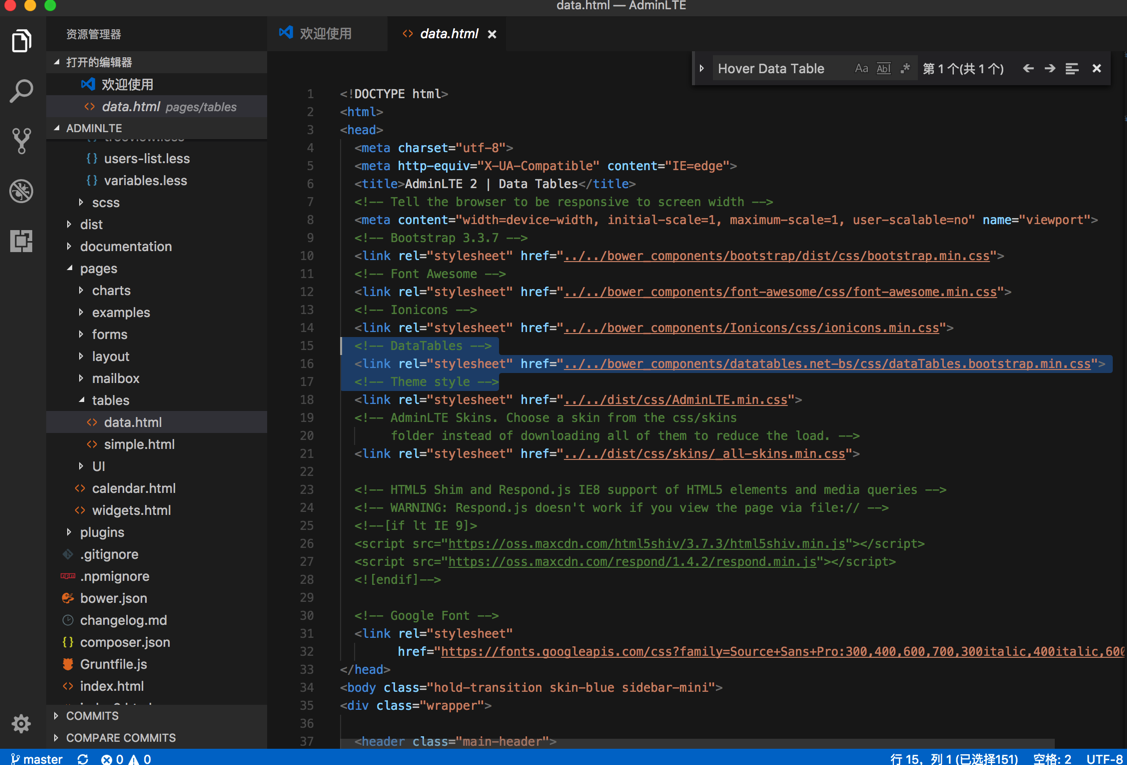
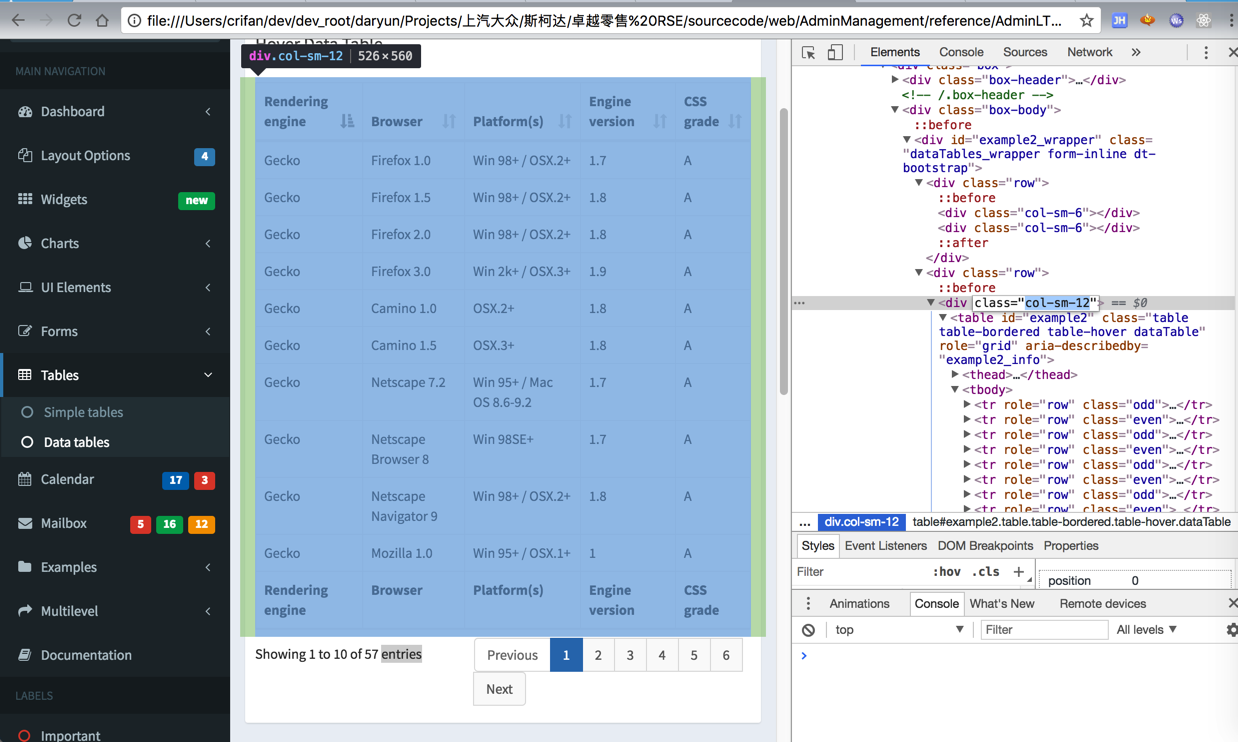
去看了官网demo:
对应的源码,好像是少了css?

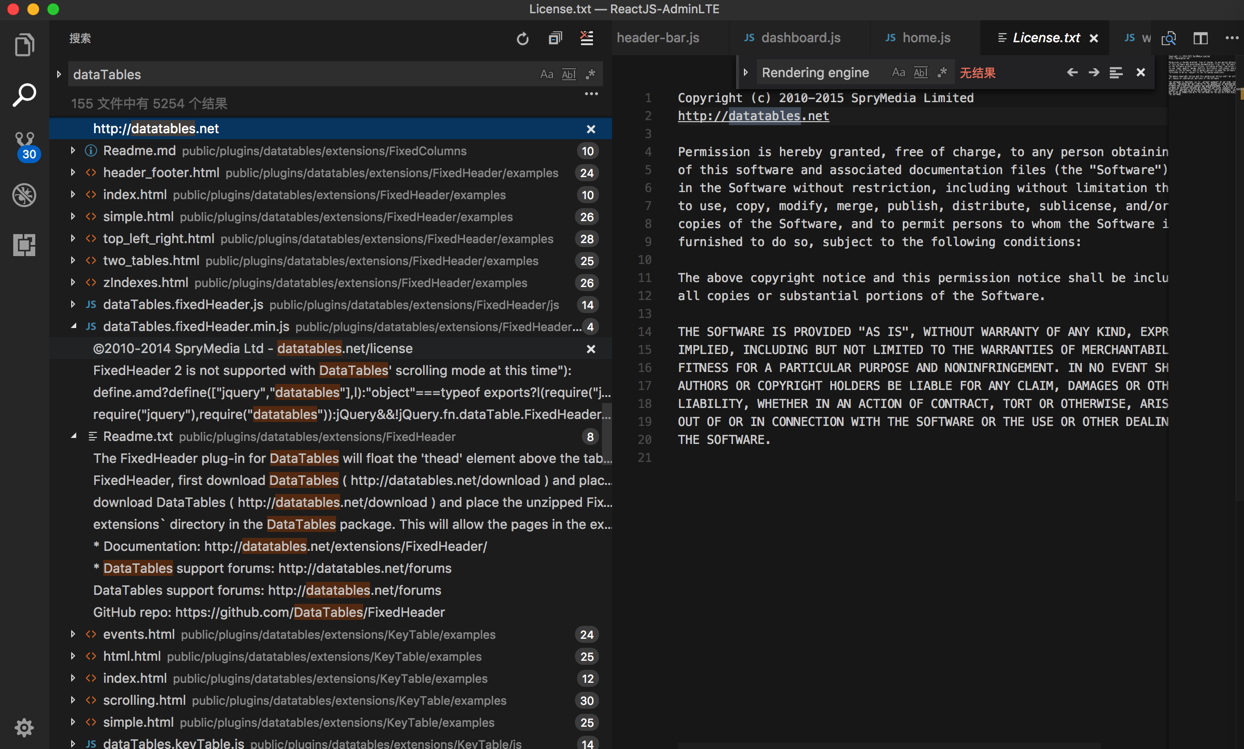
去当前ReactJS-AdminLTE项目中搜了搜,的确也是有:
dataTables
但是,没有介绍,如何在ReactJS中使用的:

/ReactJS-AdminLTE/public/plugins/datatables
中有datatable:

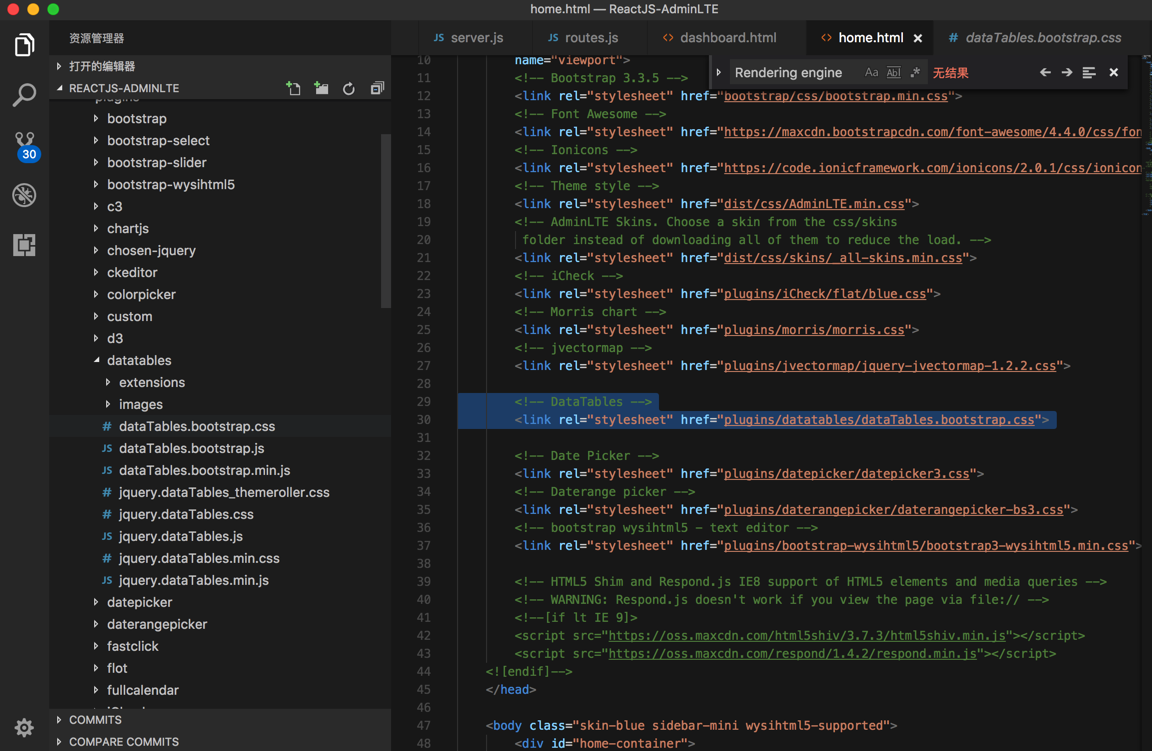
去参考其他css添加方式,去加上这个:
<!– DataTables –> <link rel=”stylesheet” href=”plugins/datatables/dataTables.bootstrap.css”> |

试试效果
问题依旧,还是没有分页。
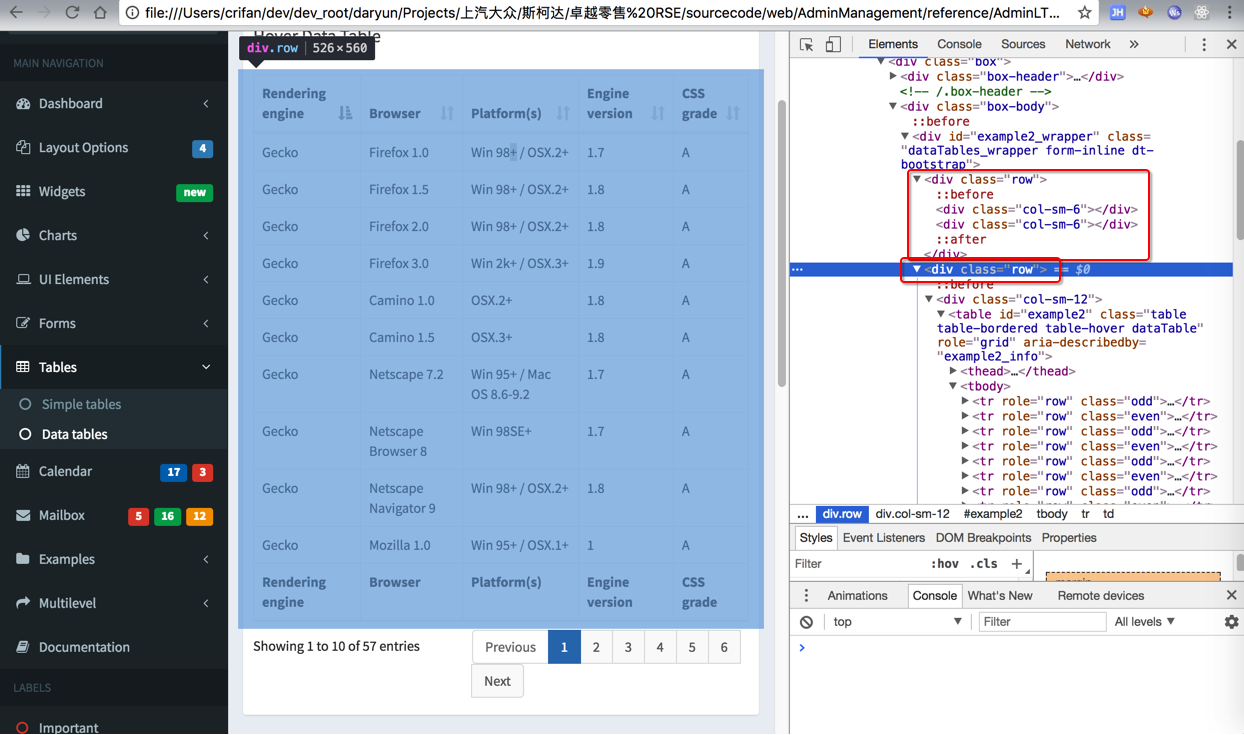
去看官网源码:

好像是多个几个
<div class=”row”> <div class=”col-sm-12”> <table id=”example2″ class=”table table-bordered table-hover dataTable” role=”grid” aria-describedby=”example2_info”>。。。 </table></div></div> |
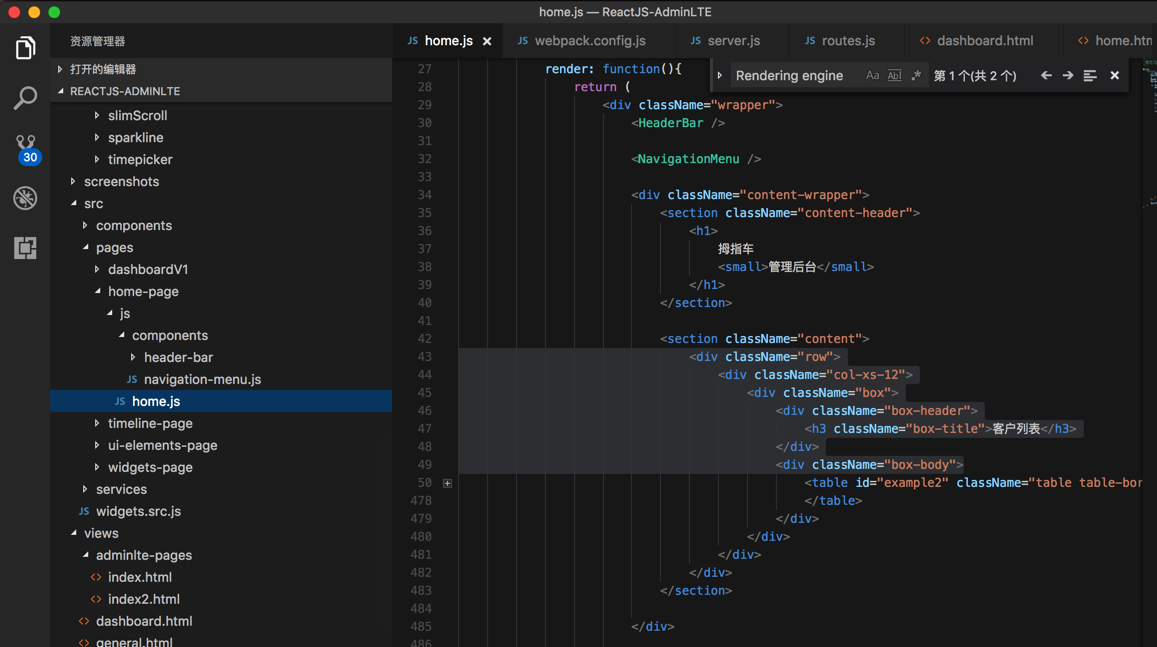
又去加上对应的div class row:

<div className=”row”> <div className=”col-xs-12″> <div className=”box”> <div className=”box-header”> <h3 className=”box-title”>客户列表</h3> </div> <div className=”box-body”> 。。。 </div> </div> </div> </div> </section> |
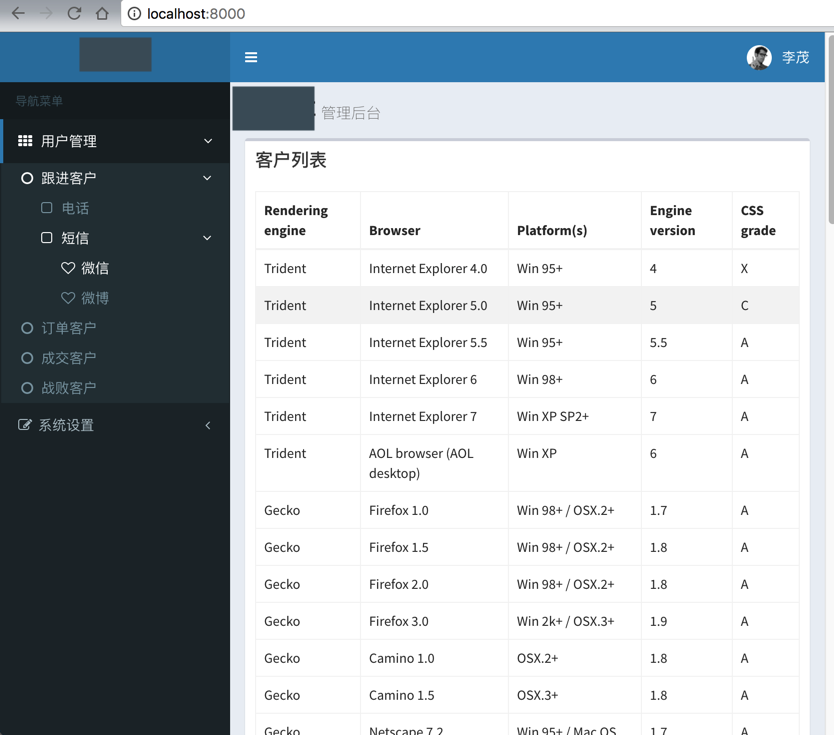
结果问题依旧:
还是没有分页。
不过样式和表格线,好看不少了:

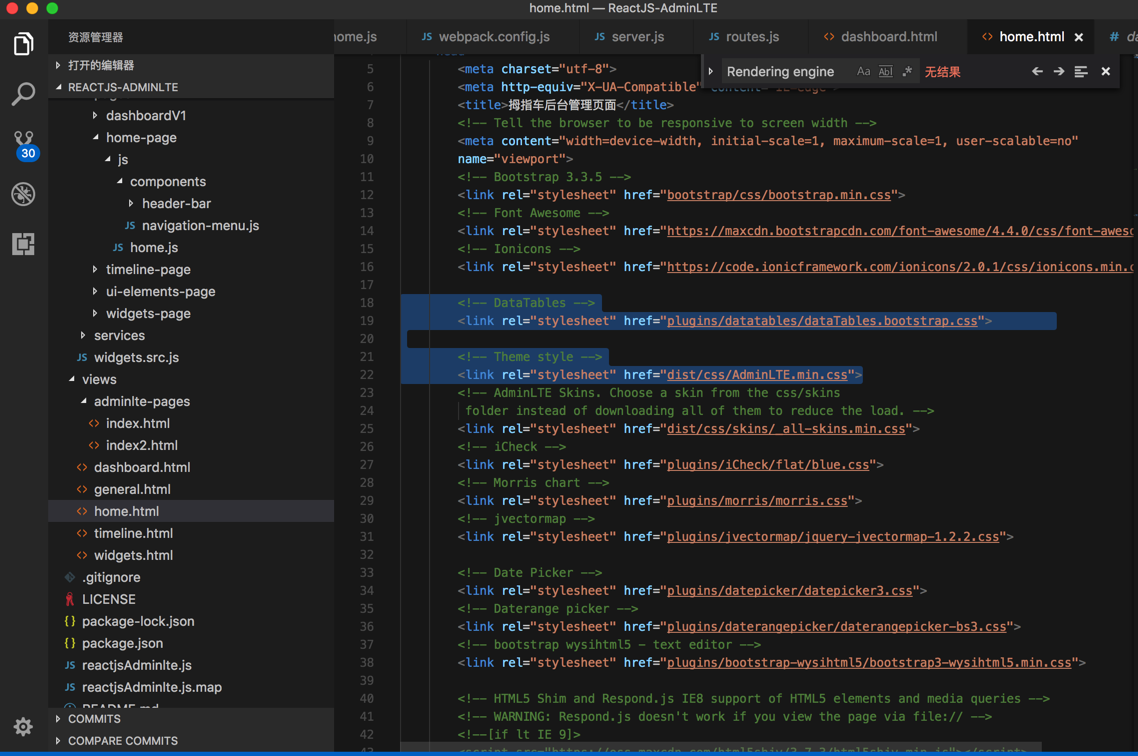
参考原先代码,Datatable在Theme之前导入

所以也改为:
<!– DataTables –> <link rel=”stylesheet” href=”plugins/datatables/dataTables.bootstrap.css”> <!– Theme style –> <link rel=”stylesheet” href=”dist/css/AdminLTE.min.css”> |

结果:
问题依旧。
继续研究:

dataTables_info
搜源码中:dataTables_info
结果找不到:

刚发现,此处自己的table的class是
col-xs-12

而官网的是:
col-sm-12

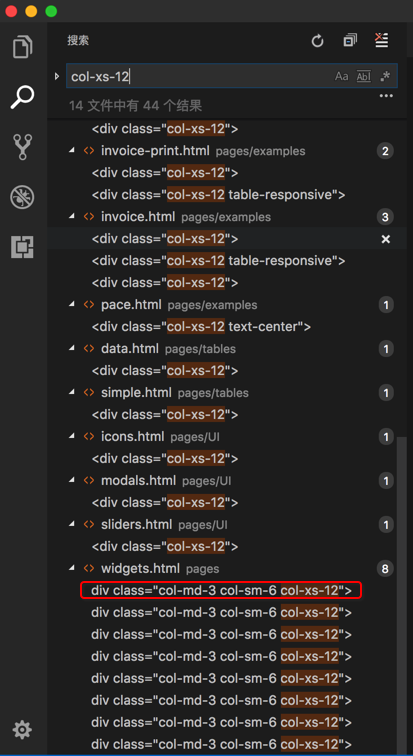
去官网源码搜:
col-sm-12

所以去:
【已解决】ReactJS-AdminLTE中的DataTable中的col-md,col-sm,col-xs的含义
得知了,只是bootstrap中,对于table的表格系统的规则,表示占一列的宽度的比重的。
和我以为的,可能和分页显示有关系,实际上没关系。
然后通过,无意间的搜索:
dataTables.bootstrap

而感觉出来:
估计此处的分页,和此处的
dataTables.bootstrap.min.js
有关系,估计是内部js处理的?
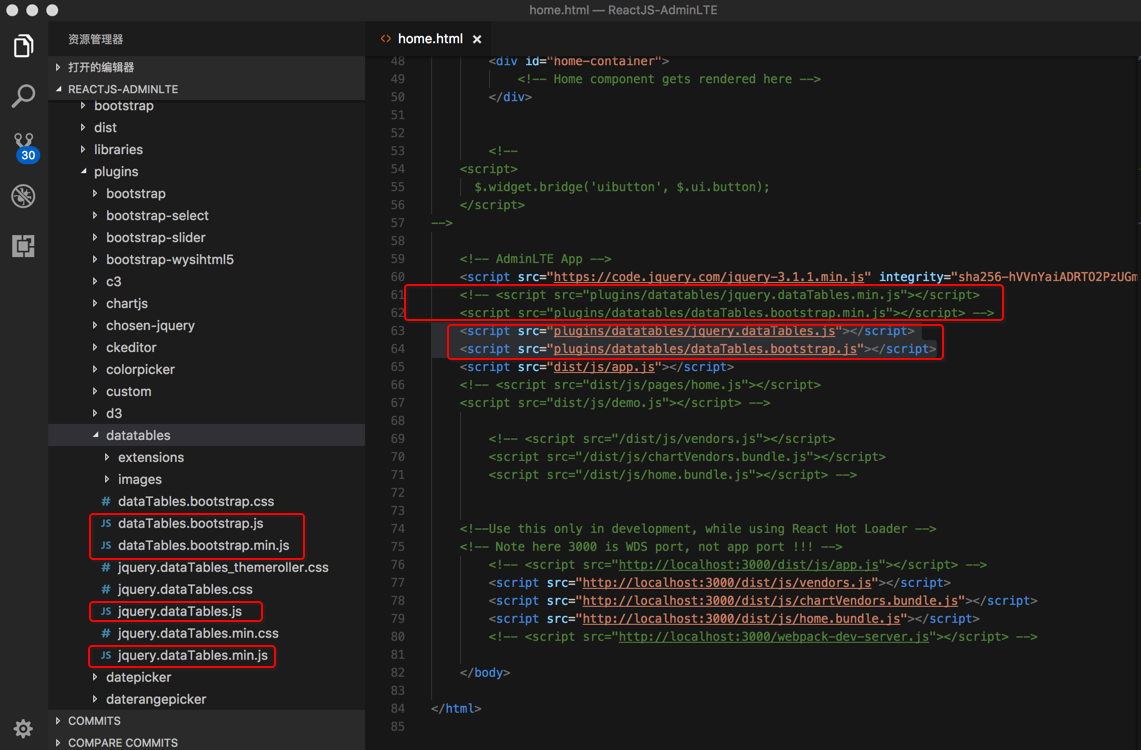
所以去加上这两个相关的js:
<script src=”plugins/datatables/jquery.dataTables.js”></script> <script src=”plugins/datatables/dataTables.bootstrap.js”></script> |

结果问题依旧。
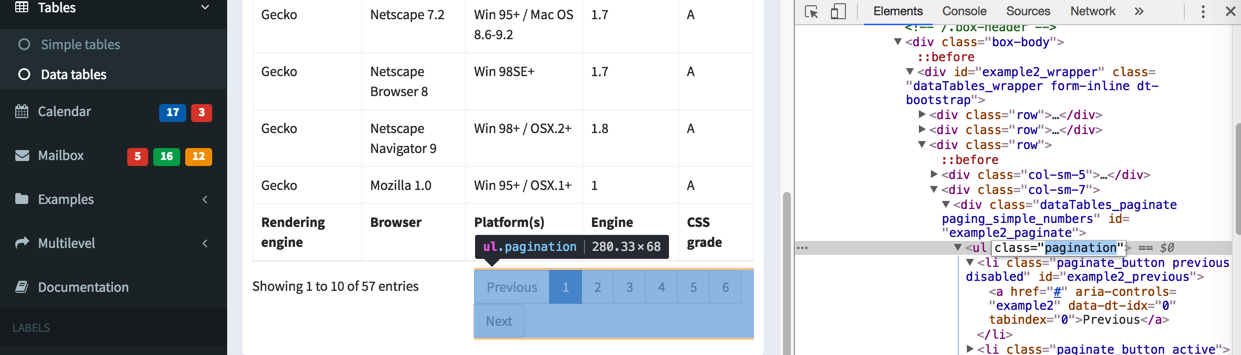
看到了:pagination

想起来了,这个才是和分页真正有关系的。
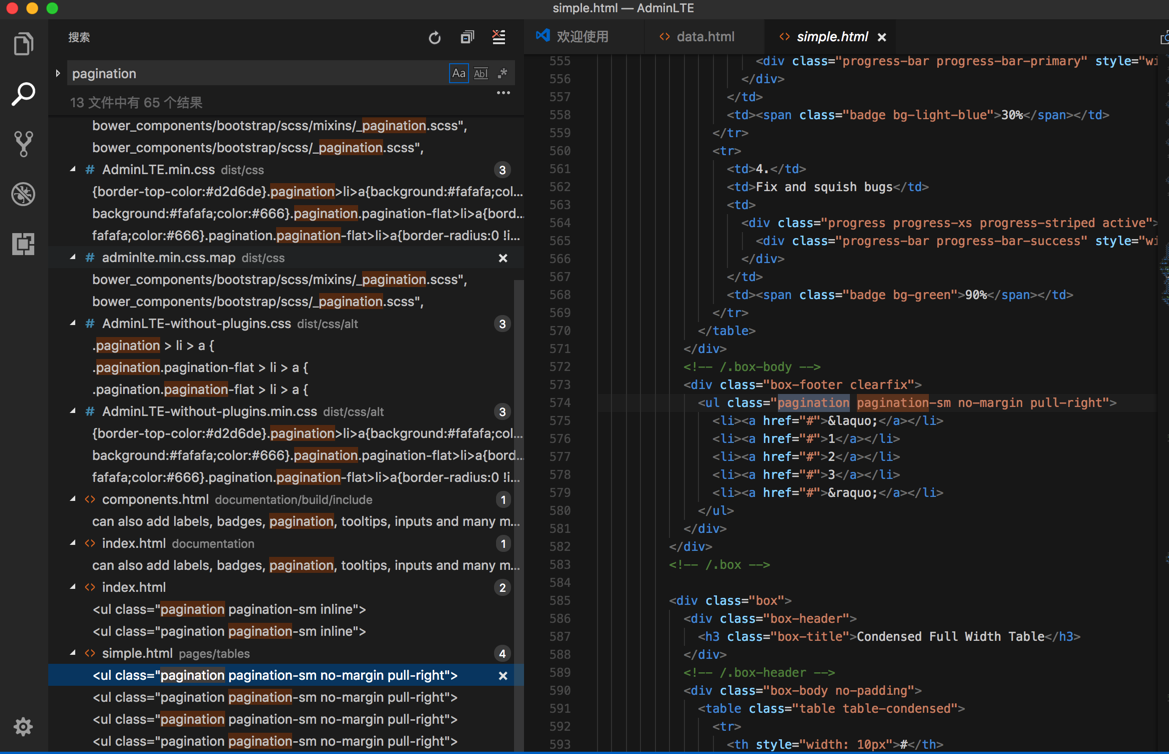
然后搜到:
tables的simple.html
简单表格中,才有pagination的写法:

对于data table,好像没有找到。
其他的AdminLTE自己是也有:

但是找不到出处。
尤其是:
搜:
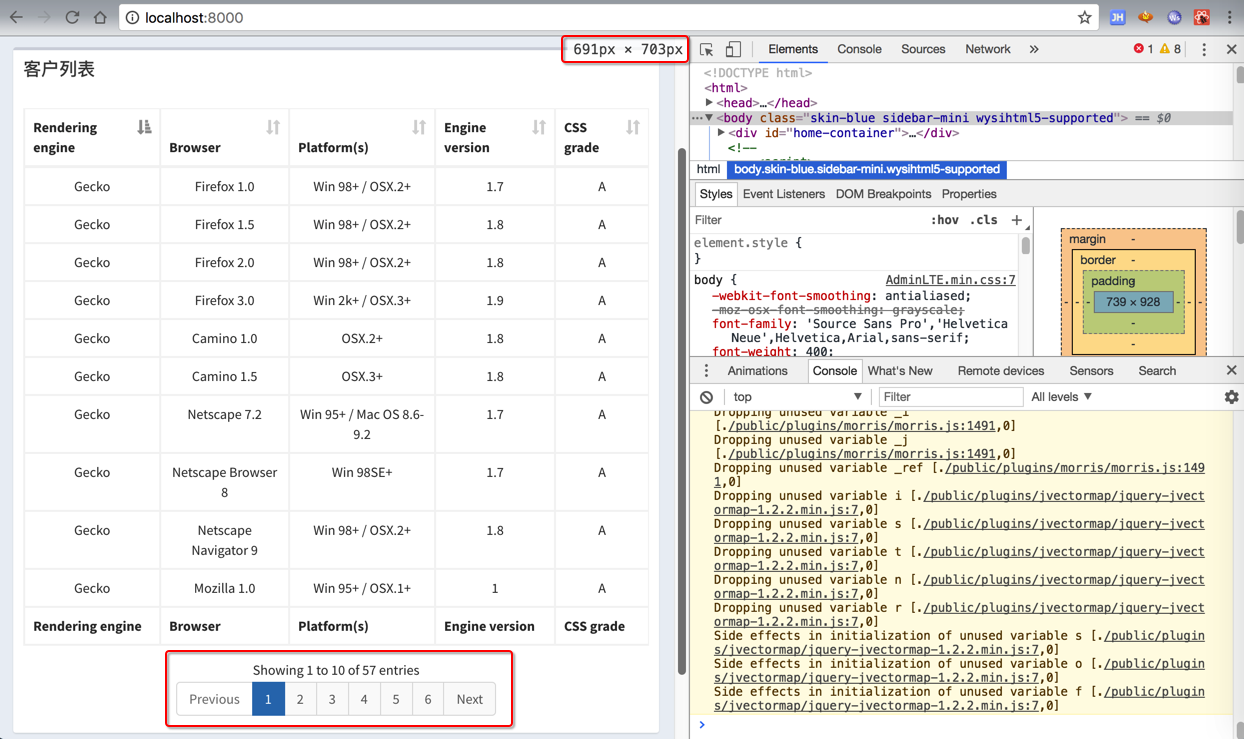
Showing 1 to 10 of 57 entries
中的Showing和entries,结果都找不到这个字符串。
然后就发现了,此处的
Showing 1 to 10 of 57 entries
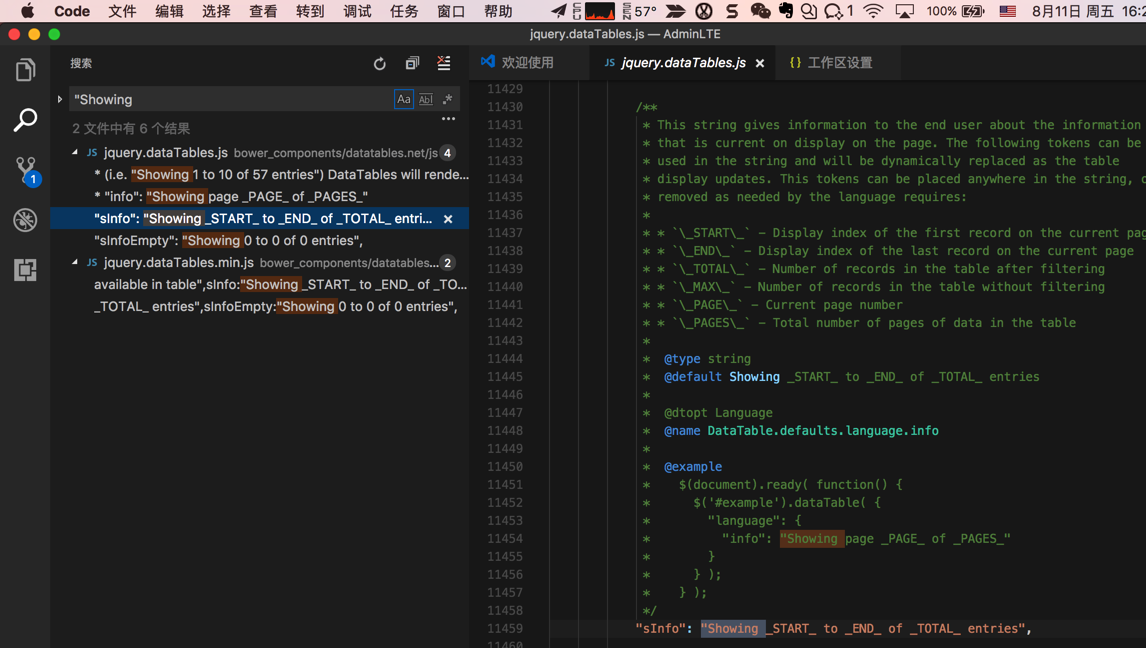
的字符串,是来自于:
/AdminLTE/bower_components/datatables.net/js/jquery.dataTables.js
/** * This string gives information to the end user about the information * that is current on display on the page. The following tokens can be * used in the string and will be dynamically replaced as the table * display updates. This tokens can be placed anywhere in the string, or * removed as needed by the language requires: * * * `\_START\_` – Display index of the first record on the current page * * `\_END\_` – Display index of the last record on the current page * * `\_TOTAL\_` – Number of records in the table after filtering * * `\_MAX\_` – Number of records in the table without filtering * * `\_PAGE\_` – Current page number * * `\_PAGES\_` – Total number of pages of data in the table * * @type string * @default Showing _START_ to _END_ of _TOTAL_ entries * * @dtopt Language * @name DataTable.defaults.language.info * * @example * $(document).ready( function() { * $(‘#example’).dataTable( { * “language”: { * “info”: “Showing page _PAGE_ of _PAGES_” * } * } ); * } ); */ “sInfo”: “Showing _START_ to _END_ of _TOTAL_ entries”, |

所以看起来应该是需要把:
jquery.dataTables.js
加到项目中,去试试。
才发现,刚才已经加过了。。
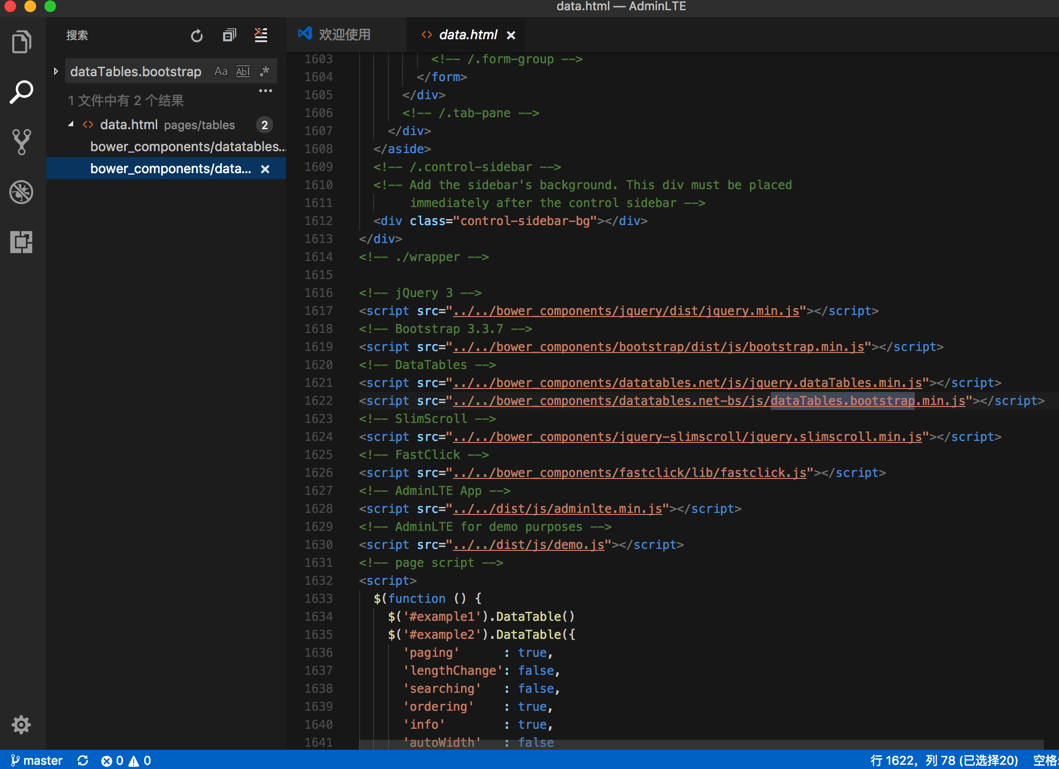
继续参考官网源码时才发现,原来是:
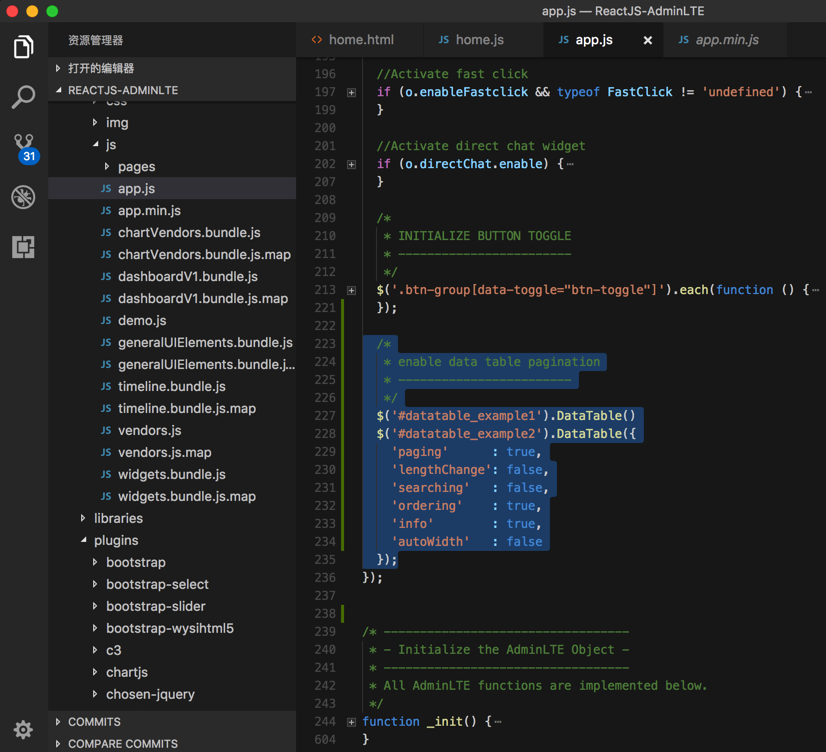
起核心作用的代码是这部分:
AdminLTE/AdminLTE/pages/tables/data.html
<!– page script –> <script> $(function () { $(‘#example1’).DataTable() $(‘#example2’).DataTable({ ‘paging’ : true, ‘lengthChange’: false, ‘searching’ : false, ‘ordering’ : true, ‘info’ : true, ‘autoWidth’ : false }) }) </script> |

所以接下来就是要去搞清楚:
【已解决】ReactJS-AdminLTE中如何把js的script代码整合放到Reactjs的页面中
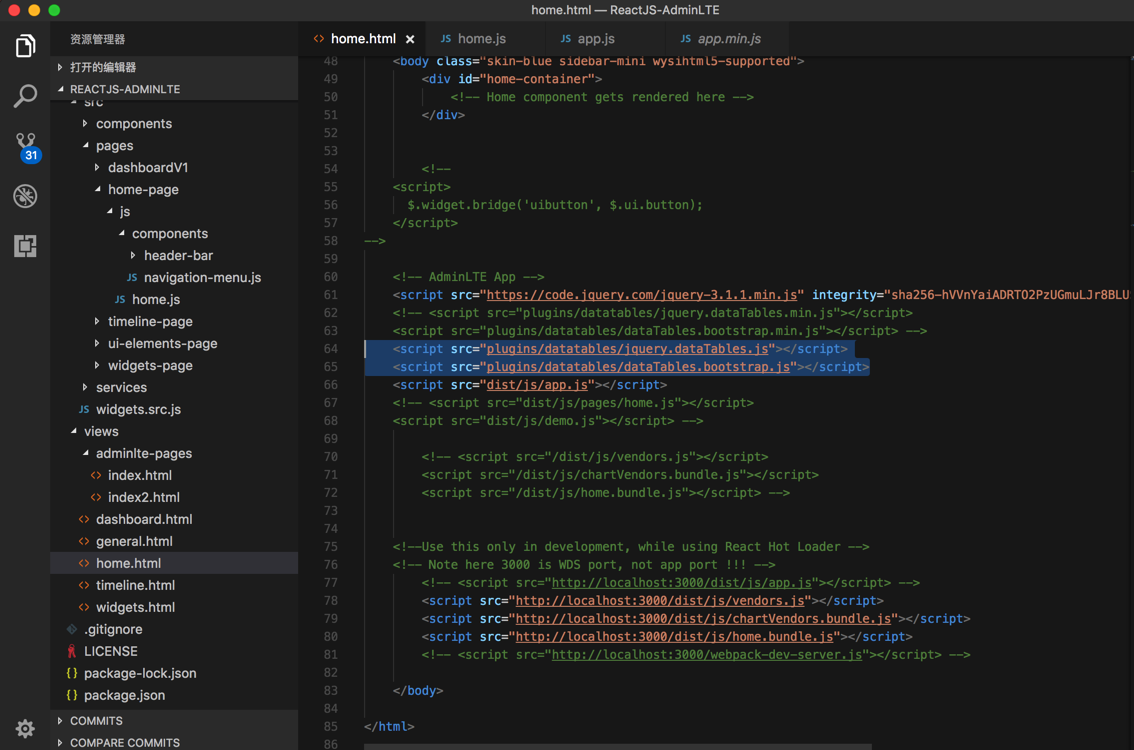
而此处成功的导入js后,加上之前已正确的引入了:
<script src=”plugins/datatables/jquery.dataTables.js”></script> <script src=”plugins/datatables/dataTables.bootstrap.js”></script> |
对应的分页就起效果了。
完整的代码:
/ReactJS-AdminLTE/views/home.html
<!DOCTYPE html> <html> <head> 。。。 <!– Ionicons –> <link rel=”stylesheet” href=”https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css”> <!– DataTables –> <link rel=”stylesheet” href=”plugins/datatables/dataTables.bootstrap.css”> <!– Theme style –> <link rel=”stylesheet” href=”dist/css/AdminLTE.min.css”> 。。。 </head> <body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=”home-container”> <!– Home component gets rendered here –> </div> 。。。 <div–<> <!– AdminLTE App –> <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <!– <script src=”plugins/datatables/jquery.dataTables.min.js”></script> <script src=”plugins/datatables/dataTables.bootstrap.min.js”></script> –> <script src=”plugins/datatables/jquery.dataTables.js”></script> <script src=”plugins/datatables/dataTables.bootstrap.js”></script> <script src=”dist/js/app.js”></script> <!– <script src=”dist/js/pages/home.js”></script> <script src=”dist/js/demo.js”></script> –> <!– <script src=”/dist/js/vendors.js”></script> <script src=”/dist/js/chartVendors.bundle.js”></script> <script src=”/dist/js/home.bundle.js”></script> –> <!–Use this only in development, while using React Hot Loader –> <!– Note here 3000 is WDS port, not app port !!! –> <!– <script src=”http://localhost:3000/dist/js/app.js”></script> –> <script src=”http://localhost:3000/dist/js/vendors.js”></script> <script src=”http://localhost:3000/dist/js/chartVendors.bundle.js”></script> <script src=”http://localhost:3000/dist/js/home.bundle.js”></script> <!– <script src=”http://localhost:3000/webpack-dev-server.js”></script> –> </body> </html> |


ReactJS-AdminLTE/src/pages/home-page/js/home.js
<section className=”content”> <div className=”row”> <div className=”col-xs-12″> <div className=”box”> <div className=”box-header”> <h3 className=”box-title”>客户列表</h3> </div> <div className=”box-body”> <table id=”datatable_example2″ className=”table table-bordered table-hover”> <thead> <tr> <th>Rendering engine</th> <th>Browser</th> <th>Platform(s)</th> <th>Engine version</th> <th>CSS grade</th> </tr> </thead> <tbody> <tr> <td>Trident</td> <td>Internet Explorer 4.0 。。。 </tbody> <tfoot> <tr> <th>Rendering engine</th> <th>Browser</th> <th>Platform(s)</th> <th>Engine version</th> <th>CSS grade</th> </tr> </tfoot> </table> </div> </div> </div> </div> </section> |

ReactJS-AdminLTE/public/dist/js/app.js
/* * enable data table pagination * ———————— */ $(‘#datatable_example1’).DataTable() $(‘#datatable_example2’).DataTable({ ‘paging’ : true, ‘lengthChange’: false, ‘searching’ : false, ‘ordering’ : true, ‘info’ : true, ‘autoWidth’ : false }); |

效果:

屏幕再窄一点:

小于768px的时候:

另外一个遗留的小问题:
暂时调试期间,是可以引用app.js:
ReactJS-AdminLTE/views/home.html
<script src=”dist/js/app.js”></script> |
但是发布成生产后,需要引用:
ReactJS-AdminLTE/public/dist/js/app.min.js
而对于如何把app.js生成对应的压缩后的app.min.js
则还是暂时不清楚。