对于一个字典变量:
notBreedingReasonTypeDict : { "1" : "产奶量低", 。。。 "16" : "恶癖牛”, 。。。 "31" : "流产后第一次发情" } |
然后去使用map:
<select dir="rtl" class={style.ui_select}> <option selected="selected">请选择</option> { this.props.notBreedingReasonTypeDict.map(({reasonKey, reasonText}) => { return ( <option value={reasonKey}>{reasonText}</option> ); }) } </select> |
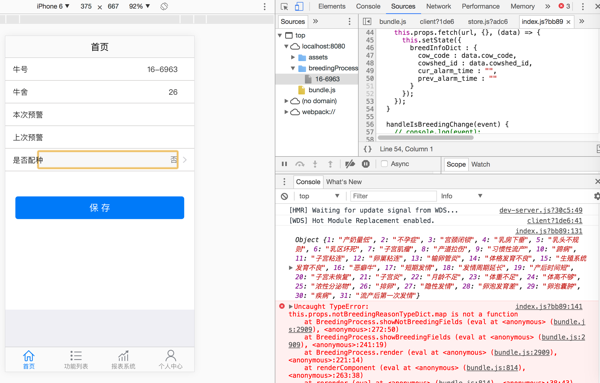
结果出错:

reactjs dict map
javascript – How to map a dictionary in reactJS? – Stack Overflow
可以用for
也可以用map:
Object.entries
reactjs – Mapping over a dictionary to display dropdown values in Javascript – Stack Overflow
可以用map就是比较麻烦
【总结】
对于字典变量:
notBreedingReasonTypeDict : { "1" : "产奶量低", 。。。 "16" : "恶癖牛”, 。。。 "31" : "流产后第一次发情" } |
最后用Obejct.entries去实现了:
Object.entries(this.props.notBreedingReasonTypeDict).map(([reasonKey, reasonText]) => { return ( <option value={reasonKey}>{reasonText}</option> ); }) |
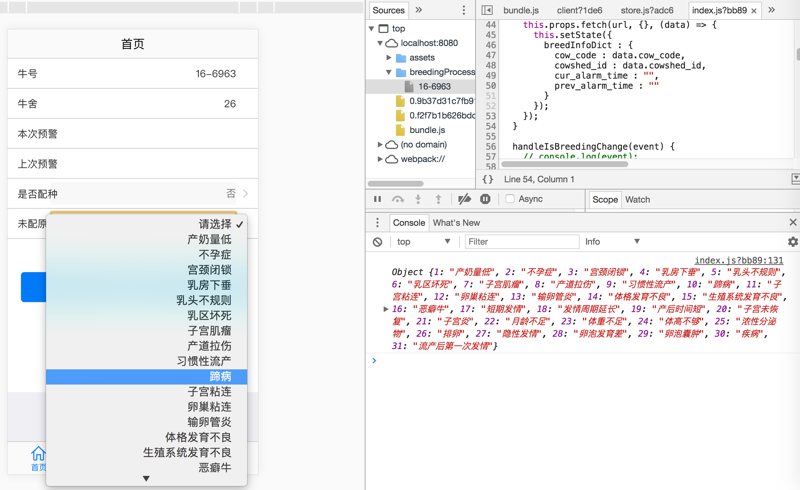
效果是:

转载请注明:在路上 » 【已解决】ReactJS中字典变量如何实现map