折腾:
【未解决】ReactJS页面是否支持传入url和其他登录信息等参数
期间,去试试另外一种,在url中加上参数的方式,看看能否实现
把登录信息,传递到ReactJS的页面中
先去找找react-router v4中如何传递参数的:
react-router param
react-router v4 param
react-router-tutorial/lessons/06-params at master · reactjs/react-router-tutorial
this.props.params
React-router 改变 params 时组件如何重新挂载 – 提问 – React 中文
reactjs – react-router: How to get parameter value from URL – Stack Overflow
this.props.location.query.__firebase_request_key
HowTo: Access props.params in react-router v4 · Issue #319 · reactjs/react-router-tutorial
No more parsing of query strings in V4? · Issue #4410 · ReactTraining/react-router
Access Route Params in React Router v4 | Jake Trent
通过代码:
<Tab> <TabBody> <Switch> <Route path={`${TabInfo.home.route}/:accesstoken`} component={Home} /> <Route path={TabInfo.function.route} component={Function} /> <Route path={TabInfo.graph.route} component={Graph} /> <Route path={TabInfo.my.route} component={My} /> </Switch> </TabBody> |
直接访问:
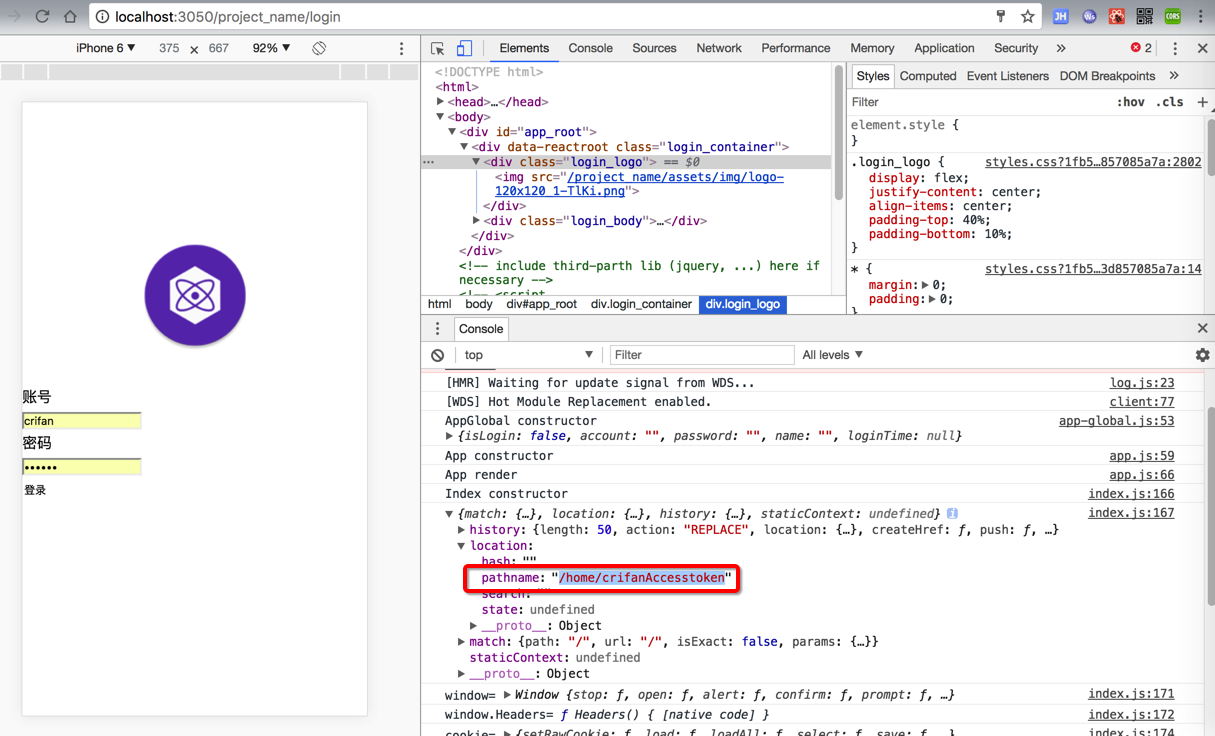
http://localhost:3050/project_name/home/crifanAccesstoken
(不是Home页面中可以获得this.props.match.accesstoken得到的)
而是首页index页面:
中的this.props.location.pathname中,至少可以看到传入的值:
pathname:”/home/crifanAccesstoken”

然后再去试试:
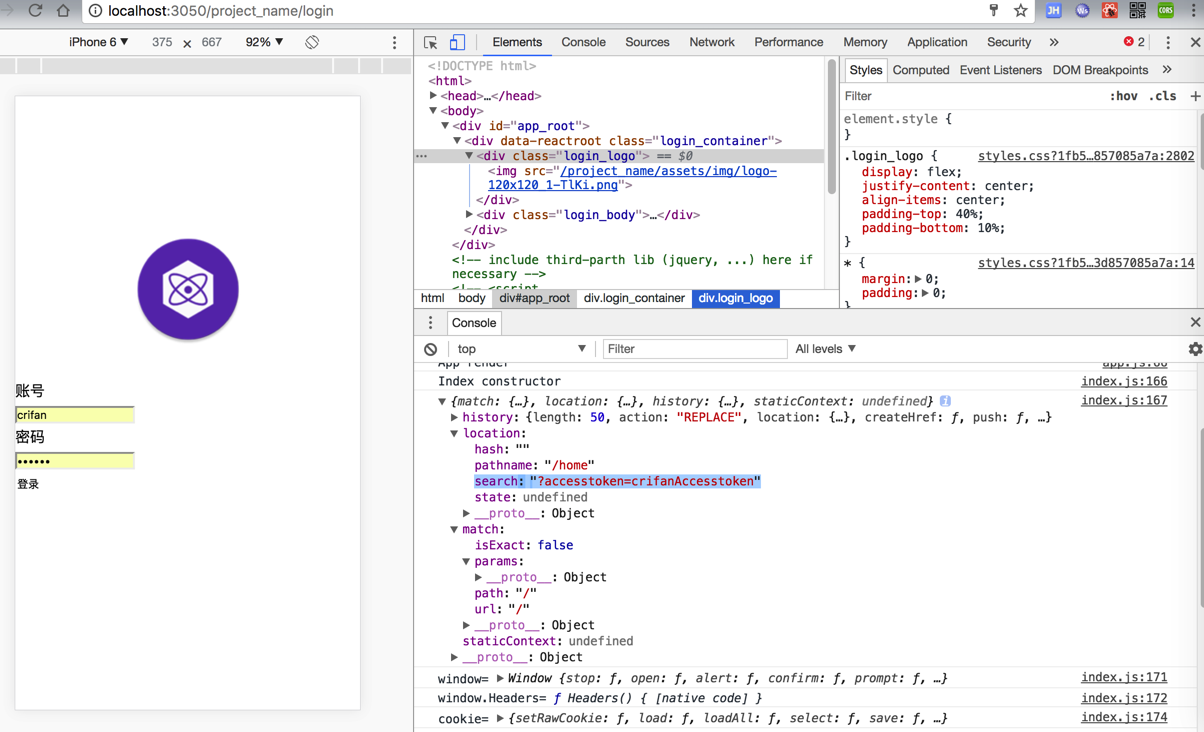
http://localhost:3050/project_name/home?accesstoken=crifanAccesstoken
结果没有得到:
this.props.location.query.accesstoken
而只是:
search:”?accesstoken=crifanAccesstoken”

不过,如果是这样的话,也还是貌似基本可用的:
至少在Index页面的constructor中,如果检测到有这个accesstoken,则可以去解析token,判断是非允许登录。
-》这样可以间接的实现,把用户登录信息传递进ReactJS页面中。