折腾:
【记录】Mac中折腾Cesium
期间,已经搭建了本地web server后:
【已解决】Mac中搭建本地NodeJS的web服务器
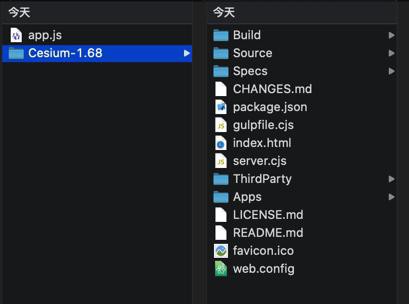
去拷贝过来:

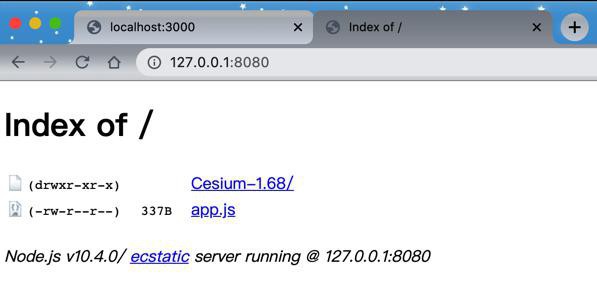
刷新可以看到:


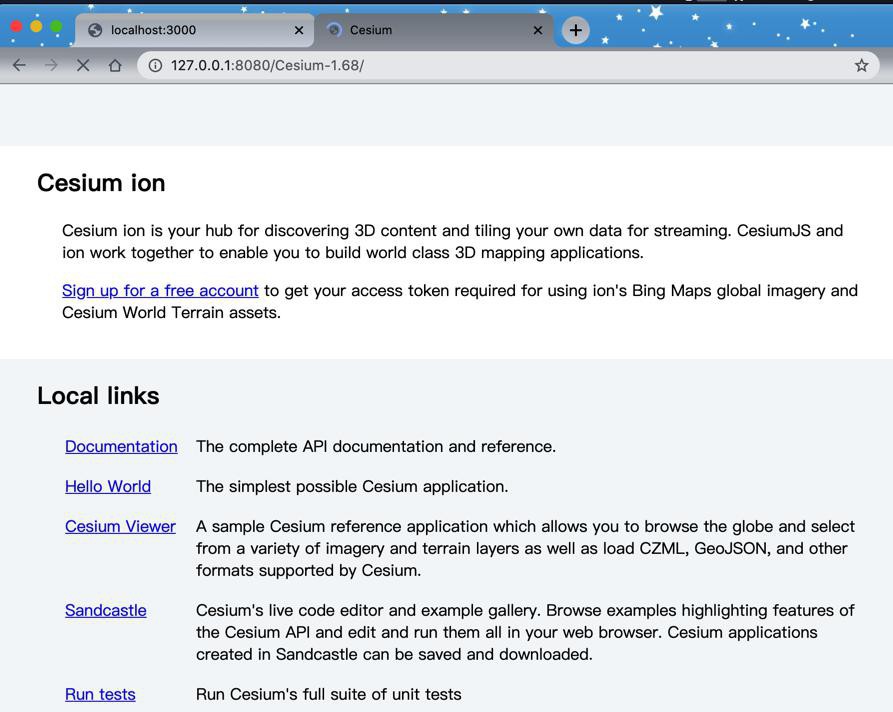
点击Hello_Word
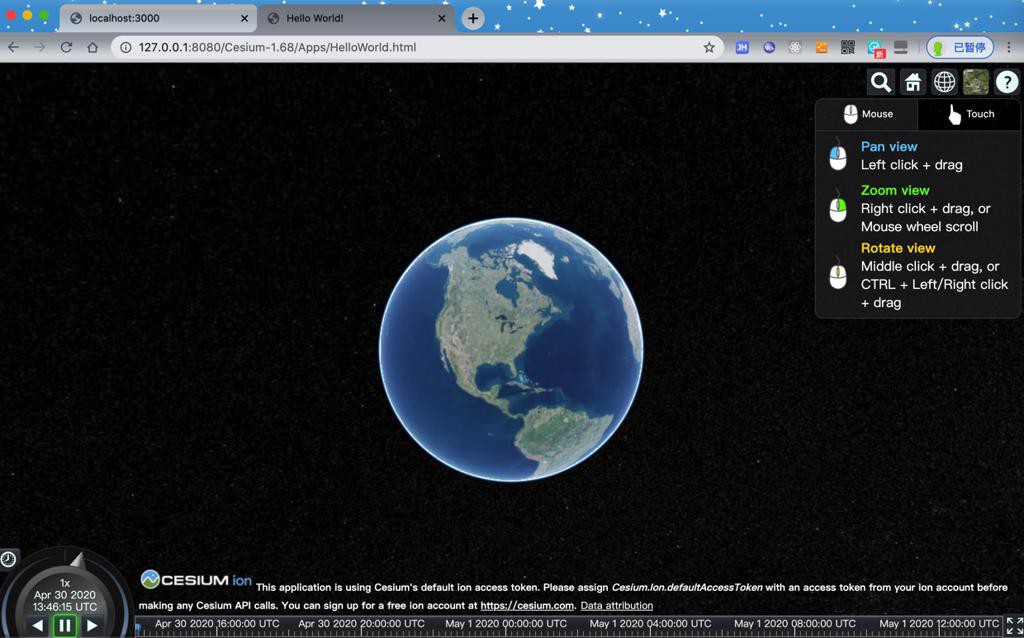
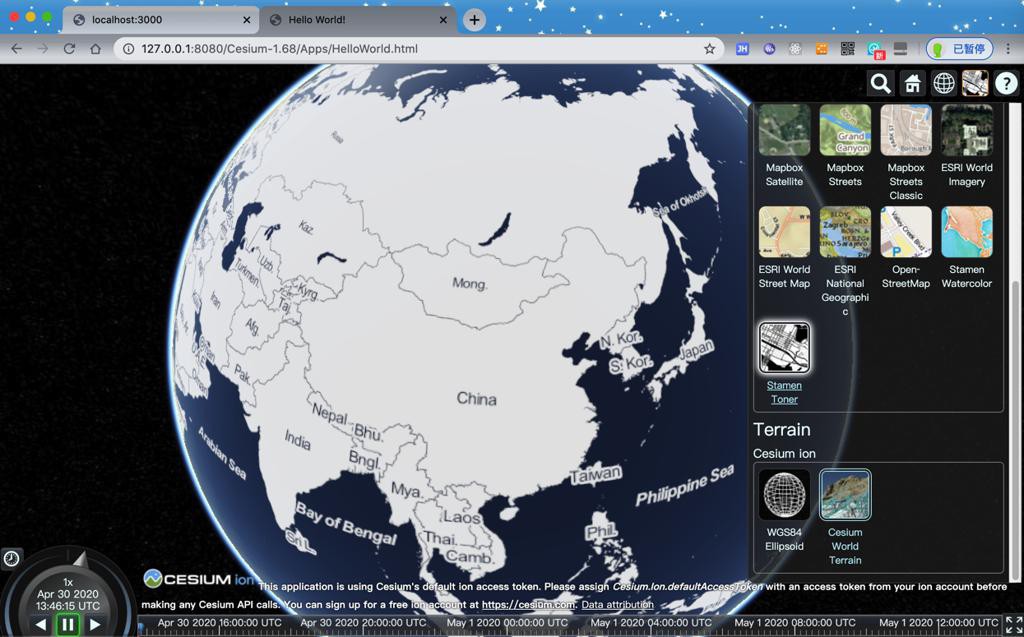
结果:直接就打开了页面了:

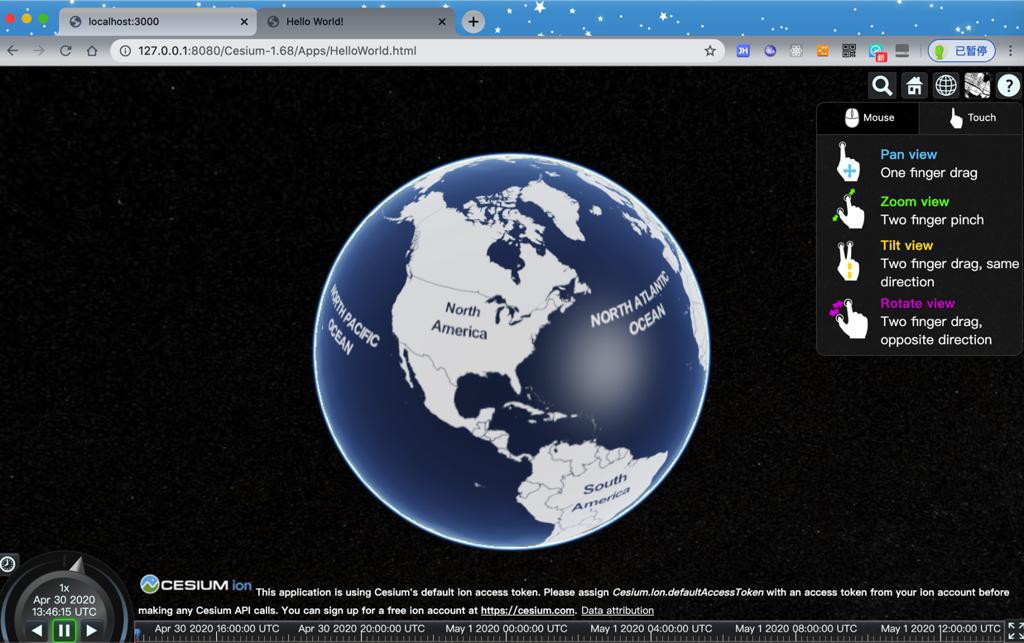
转动一个方向:

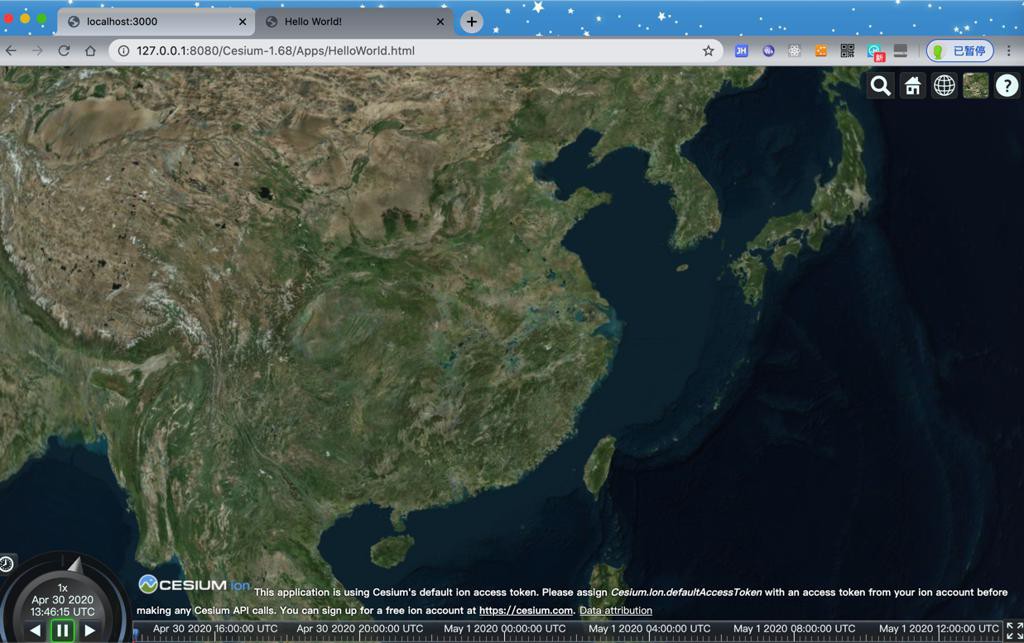
缩放:

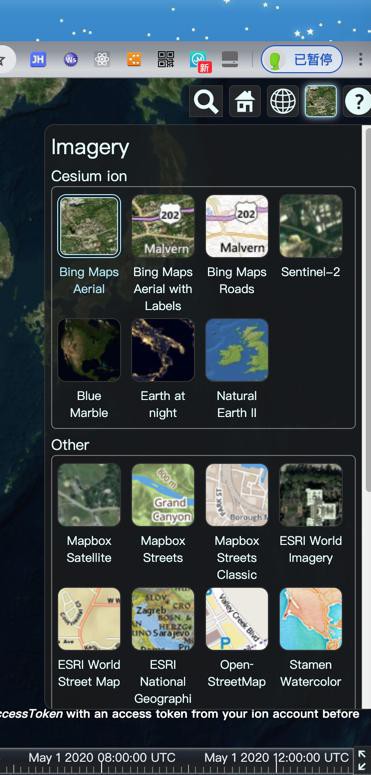
切换别的看看:

去换另外一个:


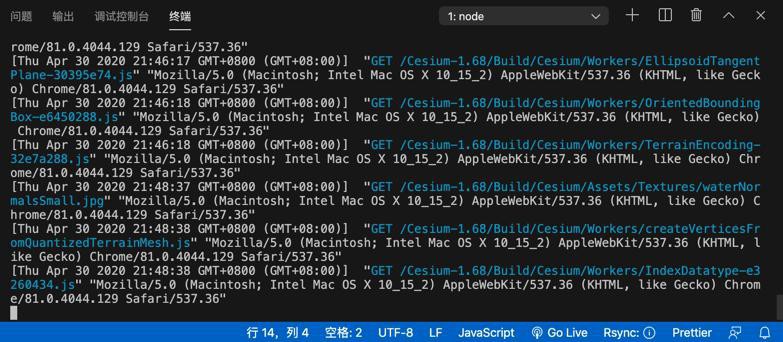
后来也注意到了,web server有log:
[Thu Apr 30 2020 21:46:17 GMT+0800 (GMT+08:00)] "GET /Cesium-1.68/Build/Cesium/Workers/EllipsoidTangentPlane-30395e74.js" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" [Thu Apr 30 2020 21:46:18 GMT+0800 (GMT+08:00)] "GET /Cesium-1.68/Build/Cesium/Workers/OrientedBoundingBox-e6450288.js" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" [Thu Apr 30 2020 21:46:18 GMT+0800 (GMT+08:00)] "GET /Cesium-1.68/Build/Cesium/Workers/TerrainEncoding-32e7a288.js" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" [Thu Apr 30 2020 21:48:37 GMT+0800 (GMT+08:00)] "GET /Cesium-1.68/Build/Cesium/Assets/Textures/waterNormalsSmall.jpg" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" [Thu Apr 30 2020 21:48:38 GMT+0800 (GMT+08:00)] "GET /Cesium-1.68/Build/Cesium/Workers/createVerticesFromQuantizedTerrainMesh.js" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" [Thu Apr 30 2020 21:48:38 GMT+0800 (GMT+08:00)] "GET /Cesium-1.68/Build/Cesium/Workers/IndexDatatype-e3260434.js" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" 。。。

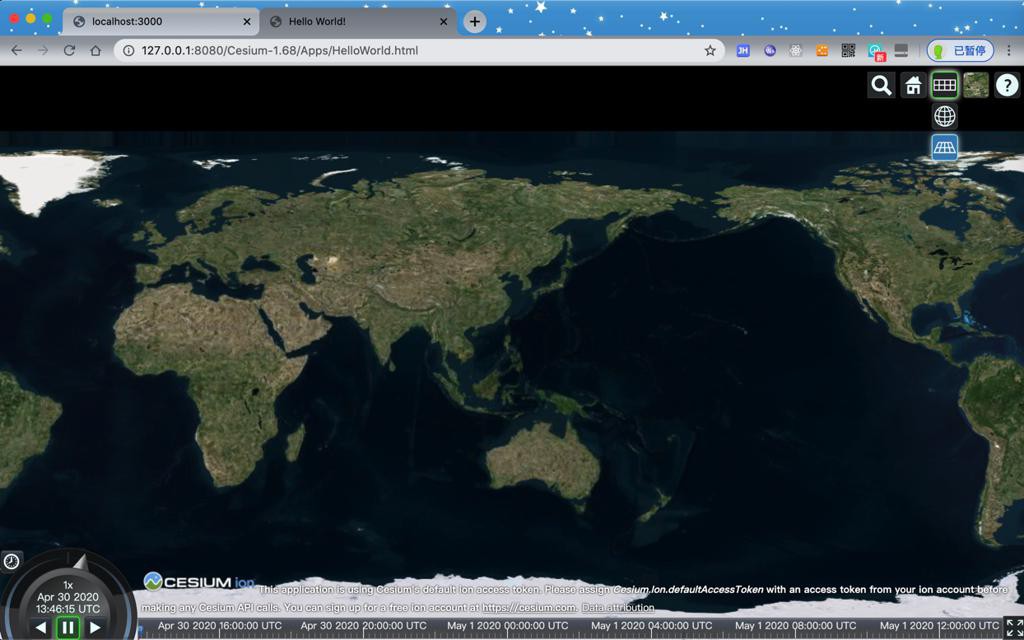
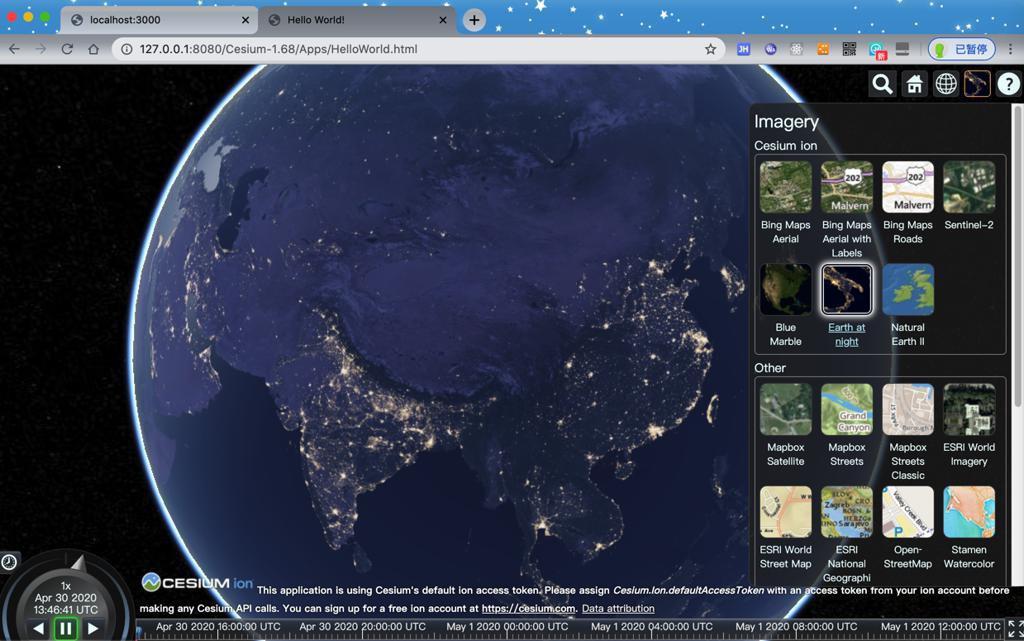
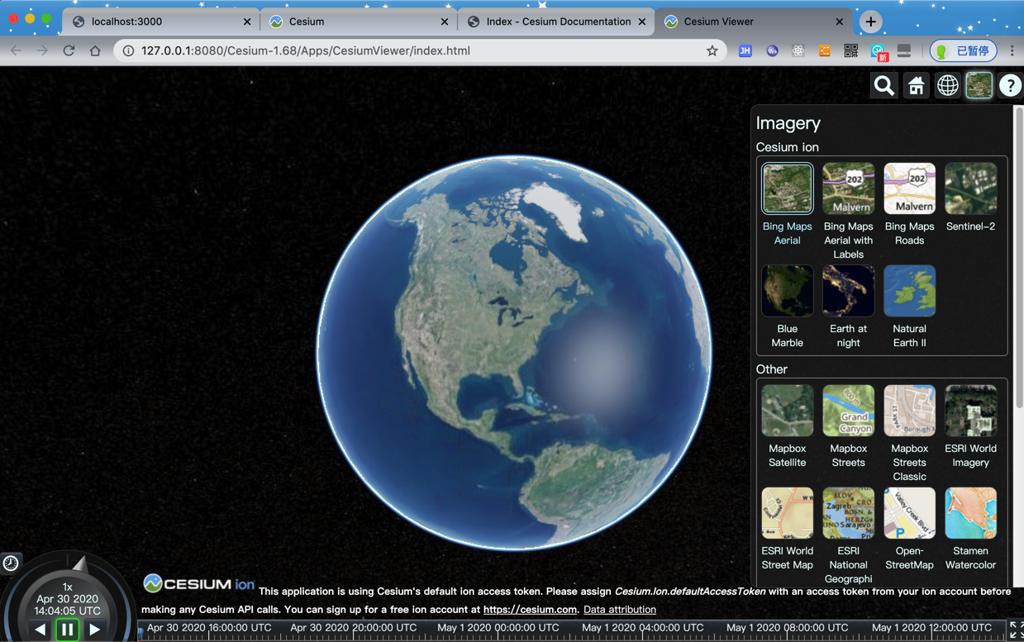
再去看看 平铺的地球🌎:

再去看看其他效果:
夜晚

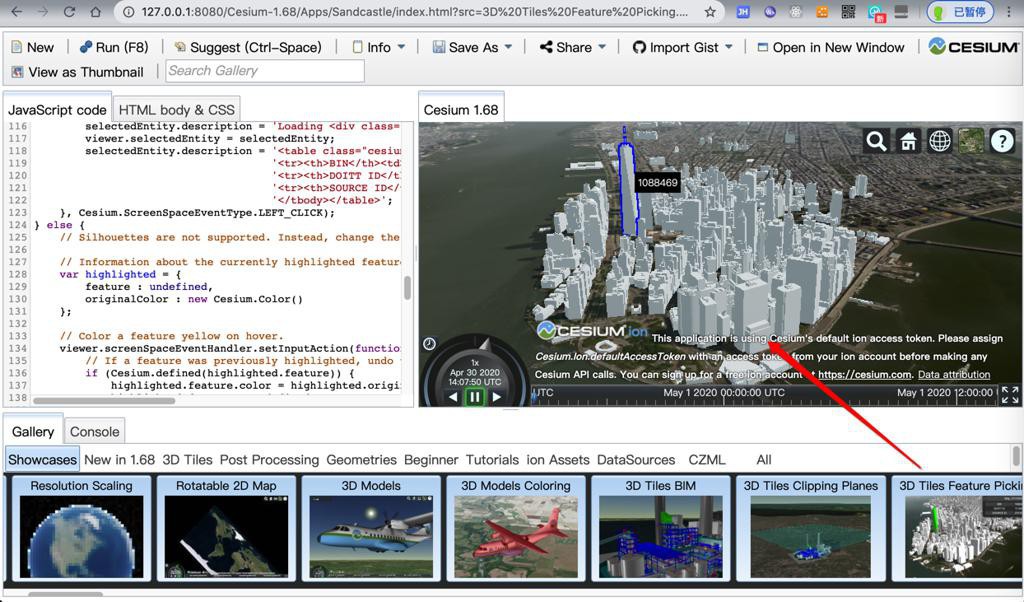
另外注意到底部提示了:
This application is using Cesium's default ion access token. Please assign Cesium.Ion.defaultAccessToken with an access token from your ion account before making any Cesium API calls. You can sign up for a free ion account at https://cesium.com. Data attribution
即:
如果需要调用API,则需要创建自己的token
也就是官网教程
Getting Started | cesium.com
提到的:
Cesium.Ion.defaultAccessToken = 'your_access_token';
-》
注册账号
另外看到还有其他资源

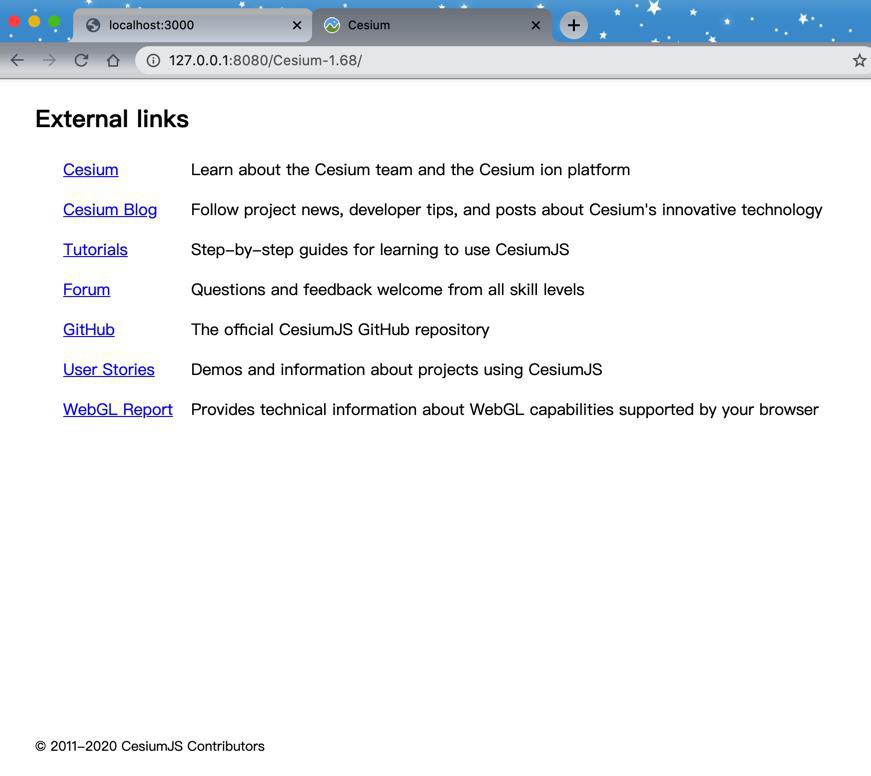
- External links
- Cesium
- Learn about the Cesium team and the Cesium ion platform
- Cesium Blog
- Follow project news, developer tips, and posts about Cesium’s innovative technology
- Tutorials
- Step-by-step guides for learning to use CesiumJS
- Forum
- Questions and feedback welcome from all skill levels
- GitHub
- The official CesiumJS GitHub repository
- User Stories
- Demos and information about projects using CesiumJS
- WebGL Report
- Provides technical information about WebGL capabilities supported by your browser
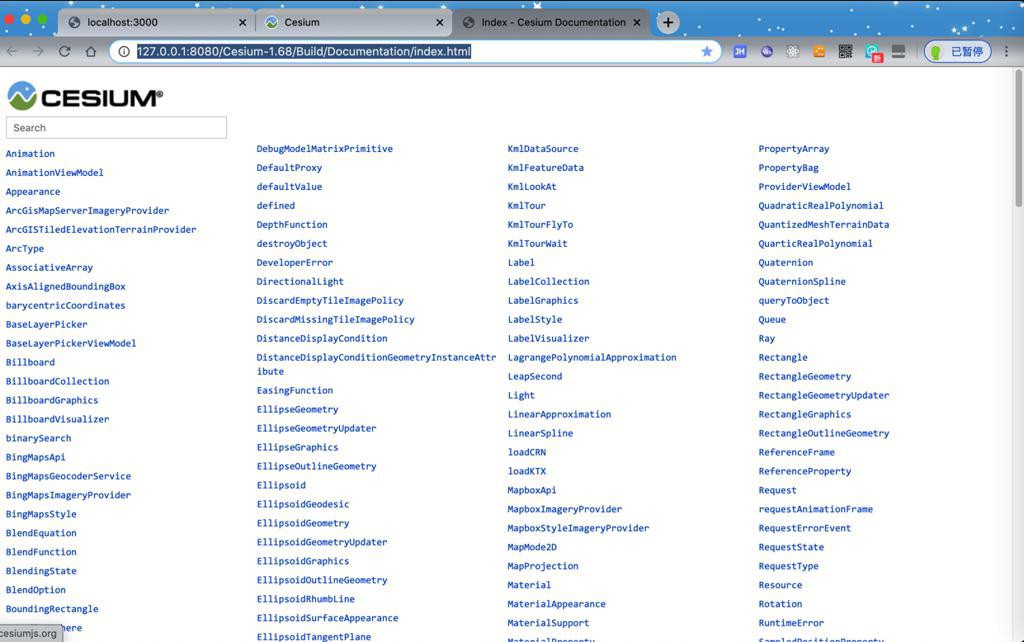
以及
Index – Cesium Documentation

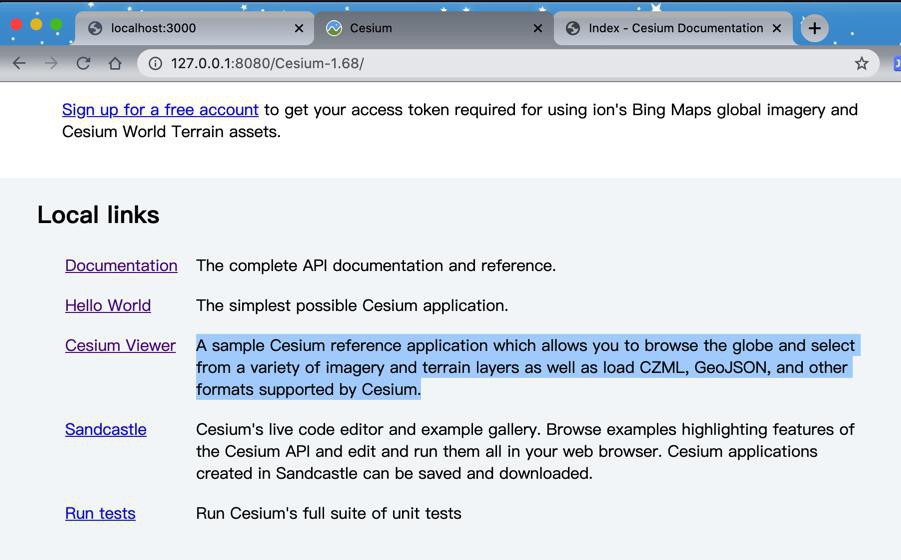
另外还有个Viewer:
Cesium Viewer
A sample Cesium reference application which allows you to browse the globe and select from a variety of imagery and terrain layers as well as load CZML, GeoJSON, and other formats supported by Cesium.

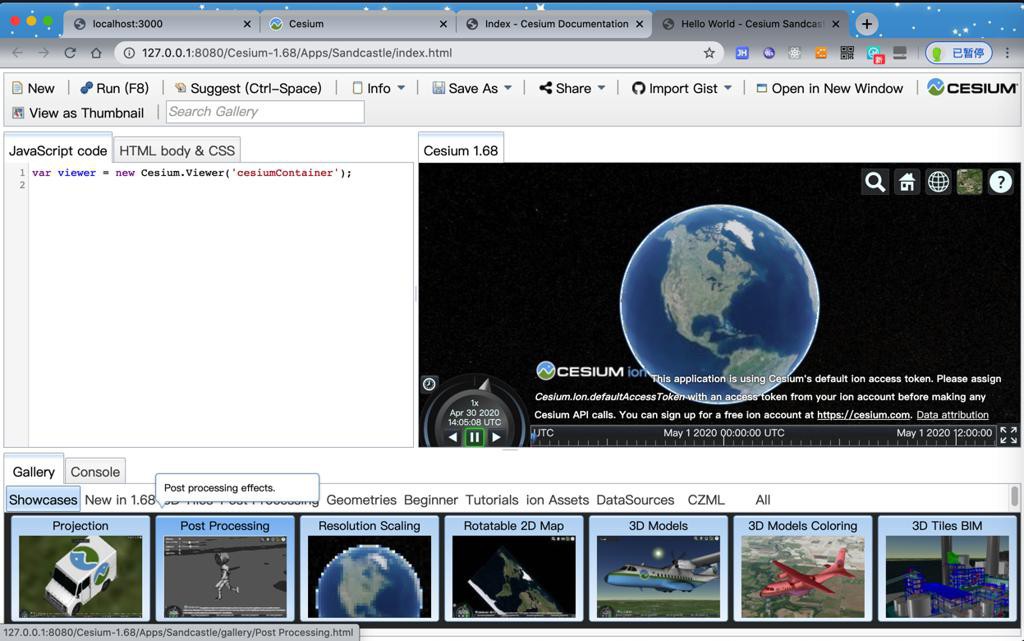
也是进入demo页

Sandcastle

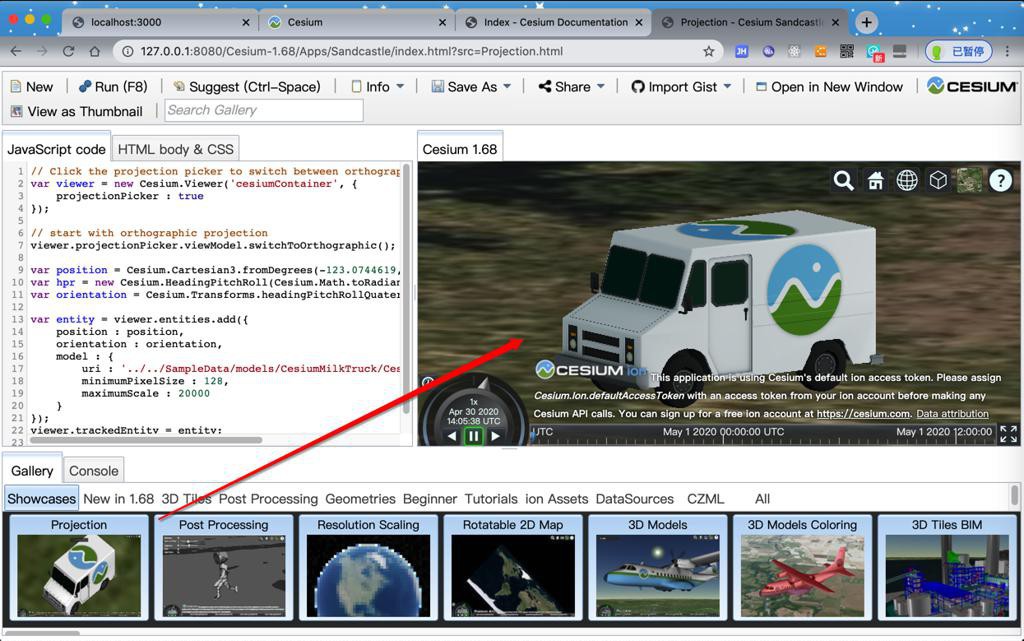
拉牛奶的卡车

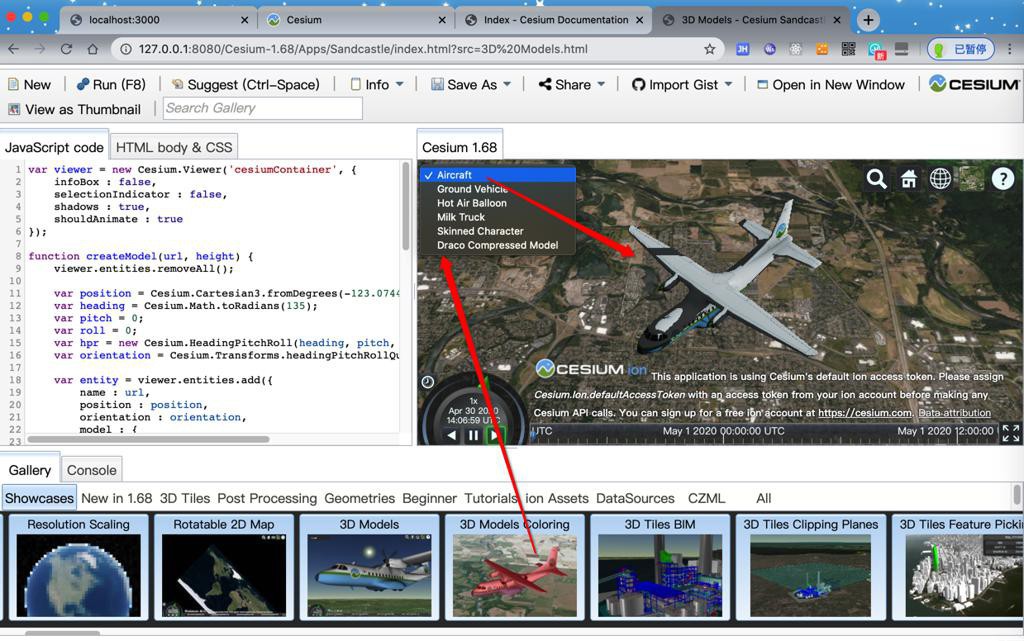
飞机🛬:

高楼大厦: