折腾:
【记录】小程序优化绘本查询细节的功能和逻辑
期间,需要实现web页面中的:

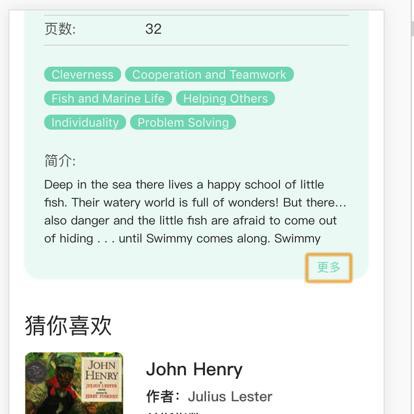
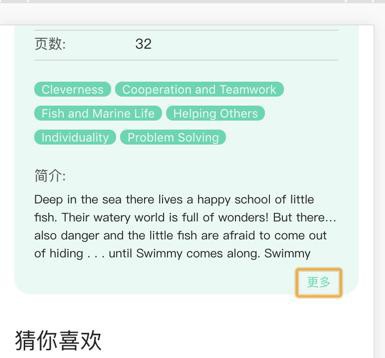
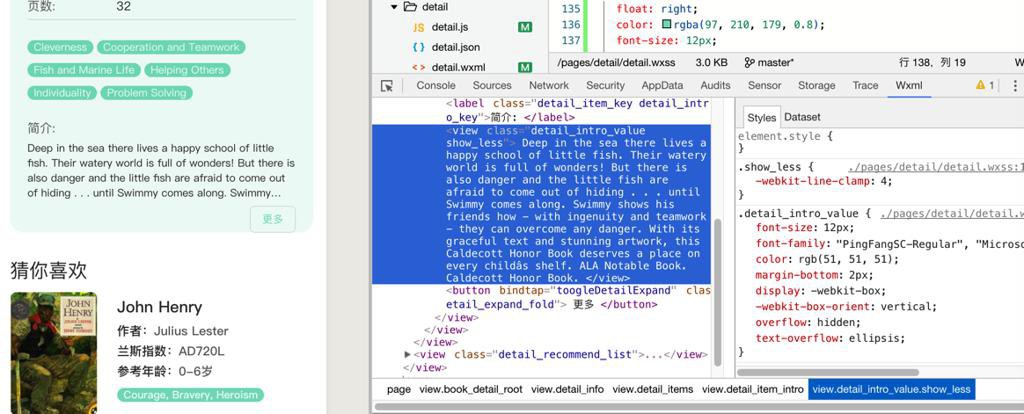
点击后展开显示全部:

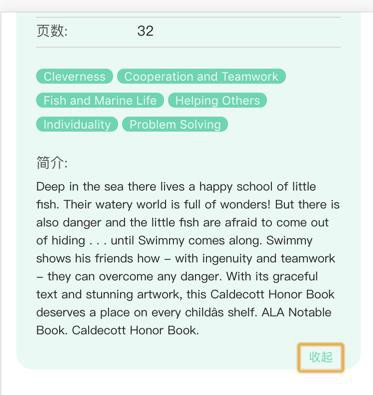
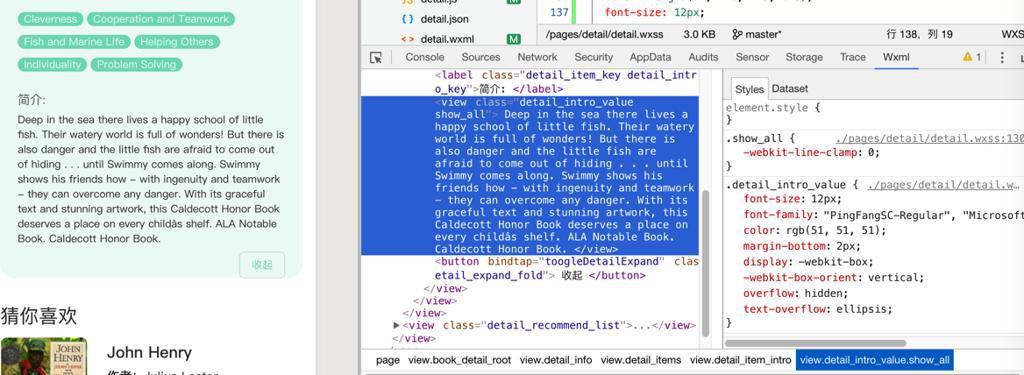
再点击就收回:

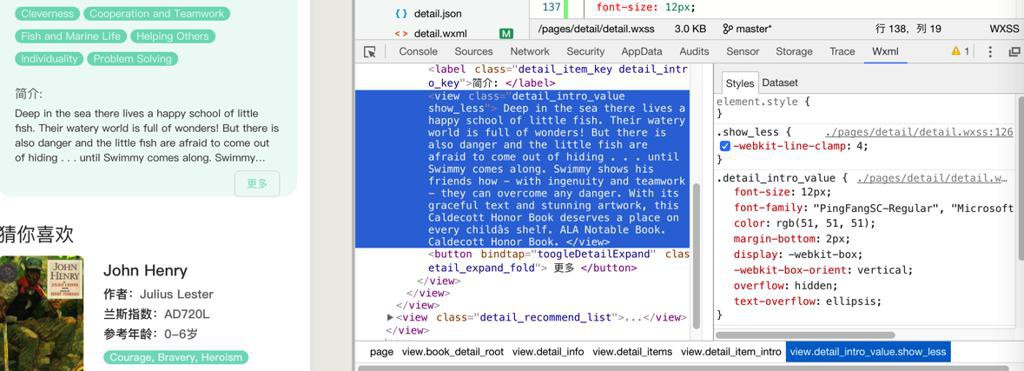
此处希望:
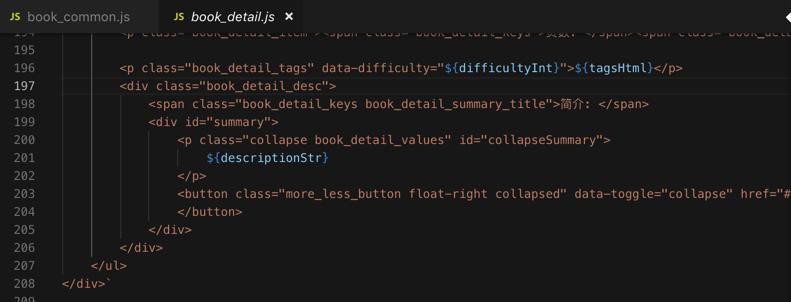
不用之前web页面的太复杂的做法:

看看是否有更好的实现
小程序 expandable text
小程序 文字 点击 展开 收起
是我希望的
【总结】
最后用:
pages/detail/detail.wxml
<view class='detail_item_intro'>
<label class='detail_item_key detail_intro_key'>简介: </label>
<view
class='detail_intro_value {{isExpanded ? "show_all": "show_less" }}'>
{{curBookInfo.descriptionStr}}
</view>
<button
class='detail_expand_fold'
bindtap='toogleDetailExpand'
>
{{isExpanded ? "收起" : "更多" }}
</button>
</view>pages/detail/detail.wxss
font-size: 12px;
font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC";
color: rgb(51, 51, 51);
margin-bottom: 2px;
display: -webkit-box; /* 关键属性(必须有的) */
-webkit-box-orient: vertical; /* 规定子元素的排列方向 */
overflow: hidden; /* 实现多余的文字隐藏 */
text-overflow: ellipsis; /* 并用省略号来代表被隐藏的文字 */
}
.show_less {
-webkit-line-clamp: 4; /* 限制文本显示的行数 */
}
.show_all {
-webkit-line-clamp: 0; /* 全部显示 */
}
.detail_expand_fold{
float: right;
color: rgba(97, 210, 179, 0.8);
font-size: 12px;
margin-top: 5px;
background-color: transparent;
border-color: transparent;
}pages/detail/detail.js
Page({
/**
* 页面的初始数据
*/
data: {
isExpanded: false
},
toogleDetailExpand: function(e) {
this.setData({
isExpanded: !this.data.isExpanded
})
},
}实现了要的效果:
默认显示4行:

点击后,显示全部:

再点击后,缩回:

转载请注明:在路上 » 【已解决】小程序中实现点击按钮展开或收起的一段文字