之前好像看到很多人都:
除了有自己的github的项目代码之外,还能有自己的在线的demo,用于演示静态网页
而且地址好像是github的io的地址。
比如:
PanJiaChen/vueAdmin-template: a vue2.0 minimal admin template
-》demo是:
http://panjiachen.github.io/vueAdmin-template
大概懂了,估计是每个github的用户的一个项目,都有自己的用于存放静态页面的地方?
去研究看看
无意间从:

-》
Creating a GitHub Pages site with the Jekyll Theme Chooser – User Documentation
然后看懂了:
是每个用户都有一个用于保存自己静态网页地址,是自己创建的,
完全匹配到自己的用户名。
另外试了试:
Panjiachen.GitHub.io by PanJiaChen
就是一个空的首页:

自己去试试:
对于自己
github的用户名是:crifan
所以去:
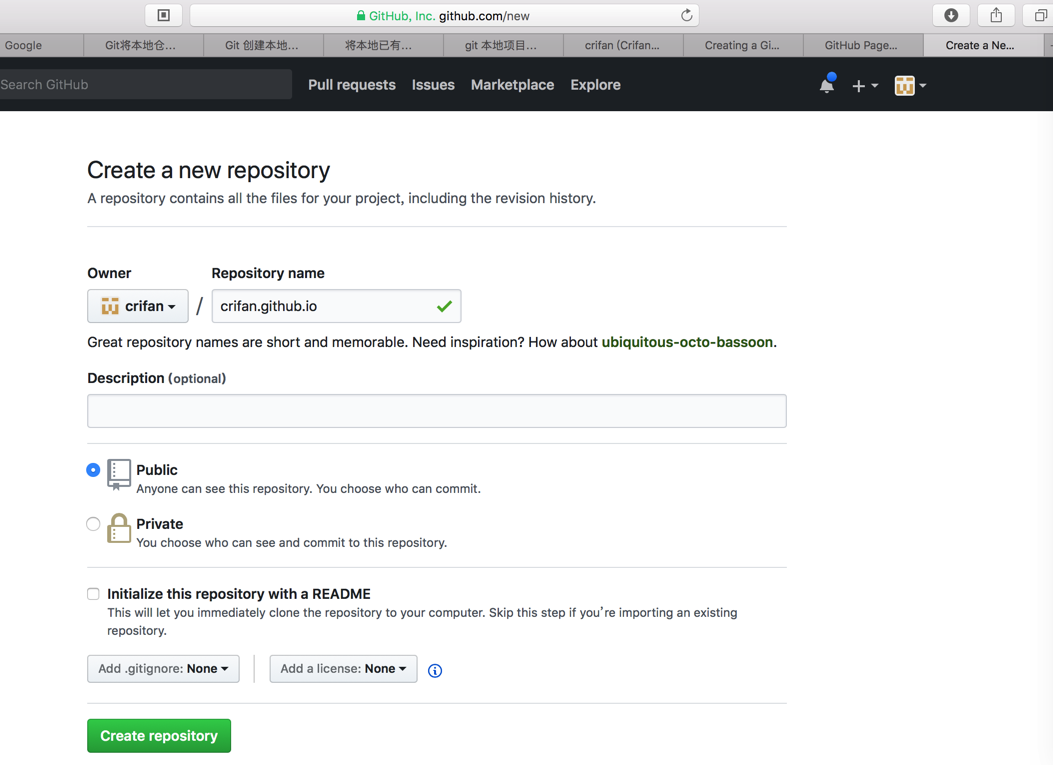
新建项目:
crifan.github.io


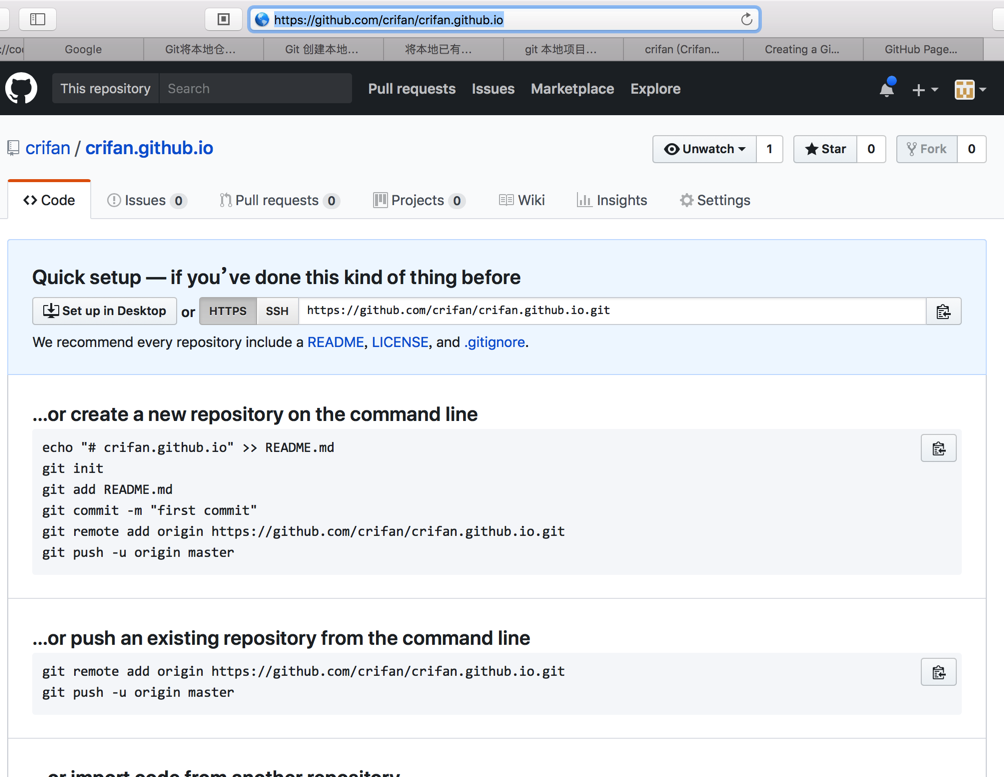
然后去把之前gitbook的build出来的页面,放到子文件夹中试试效果:
先去clone:
➜ github.io git clone https://github.com/crifan/crifan.github.io.git Cloning into 'crifan.github.io'... warning: You appear to have cloned an empty repository.

然后把文件拷贝进去:

然后提交到远程仓库上:
➜ github.io ll total 0 drwxr-xr-x 5 crifan staff 160B 11 20 19:08 crifan.github.io ➜ github.io cd crifan.github.io ➜ crifan.github.io git:(master) ✗ ll total 0 drwxr-xr-x 12 crifan staff 384B 11 20 19:08 http_tech_demo_merge ➜ crifan.github.io git:(master) ✗ git status On branch master Initial commit Untracked files: (use "git add <file>..." to include in what will be committed) http_tech_demo_merge/ nothing added to commit but untracked files present (use "git add" to track) ➜ crifan.github.io git:(master) ✗ git add * ➜ crifan.github.io git:(master) ✗ git status On branch master Initial commit Changes to be committed: (use "git rm --cached <file>..." to unstage) new file: http_tech_demo_merge/.gitignore new file: http_tech_demo_merge/.vscode/settings.json new file: http_tech_demo_merge/assets/img/2017-11-15-14-47-44.png new file: http_tech_demo_merge/assets/img/2017-11-15-14-49-20.png new file: http_tech_demo_merge/assets/img/2017-11-15-15-00-52.png new file: http_tech_demo_merge/assets/img/2017-11-15-15-15-36.png new file: http_tech_demo_merge/assets/img/2017-11-16-00-11-26.png new file: http_tech_demo_merge/assets/img/2017-11-16-00-12-01.png new file: http_tech_demo_merge/assets/img/A9A7B516-6745-41C6-AF57-F1DF2899B734.png new file: http_tech_demo_merge/assets/img/D6649A81-5C5E-4634-92F2-D8561F8BA92B.png new file: http_tech_demo_merge/ch1_http_intro.html new file: http_tech_demo_merge/gitbook/fonts/fontawesome/FontAwesome.otf new file: http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.eot new file: http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.svg new file: http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.ttf new file: http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.woff new file: http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.woff2 new file: http_tech_demo_merge/gitbook/gitbook-plugin-fontsettings/fontsettings.js new file: http_tech_demo_merge/gitbook/gitbook-plugin-fontsettings/website.css new file: http_tech_demo_merge/gitbook/gitbook-plugin-highlight/ebook.css new file: http_tech_demo_merge/gitbook/gitbook-plugin-highlight/website.css new file: http_tech_demo_merge/gitbook/gitbook-plugin-livereload/plugin.js new file: http_tech_demo_merge/gitbook/gitbook-plugin-lunr/lunr.min.js new file: http_tech_demo_merge/gitbook/gitbook-plugin-lunr/search-lunr.js new file: http_tech_demo_merge/gitbook/gitbook-plugin-search/lunr.min.js new file: http_tech_demo_merge/gitbook/gitbook-plugin-search/search-engine.js new file: http_tech_demo_merge/gitbook/gitbook-plugin-search/search.css new file: http_tech_demo_merge/gitbook/gitbook-plugin-search/search.js new file: http_tech_demo_merge/gitbook/gitbook-plugin-sharing/buttons.js new file: http_tech_demo_merge/gitbook/gitbook.js new file: http_tech_demo_merge/gitbook/images/apple-touch-icon-precomposed-152.png new file: http_tech_demo_merge/gitbook/images/favicon.ico new file: http_tech_demo_merge/gitbook/style.css new file: http_tech_demo_merge/gitbook/theme.js new file: http_tech_demo_merge/httpde-dai-ma-fang-mian-de-ku.html new file: http_tech_demo_merge/httpde-dian-xing-gou-cheng.html new file: http_tech_demo_merge/httpde-request-zhong-de-can-shu-bian-ma-parameter-encoding.html new file: http_tech_demo_merge/index.html new file: http_tech_demo_merge/search_index.json ➜ crifan.github.io git:(master) ✗ git commit -m "1. try online hosting by github.io for http_tech_demo_merge" [master (root-commit) c614051] 1. try online hosting by github.io for http_tech_demo_merge 39 files changed, 3970 insertions(+) create mode 100644 http_tech_demo_merge/.gitignore create mode 100644 http_tech_demo_merge/.vscode/settings.json create mode 100644 http_tech_demo_merge/assets/img/2017-11-15-14-47-44.png create mode 100644 http_tech_demo_merge/assets/img/2017-11-15-14-49-20.png create mode 100644 http_tech_demo_merge/assets/img/2017-11-15-15-00-52.png create mode 100644 http_tech_demo_merge/assets/img/2017-11-15-15-15-36.png create mode 100644 http_tech_demo_merge/assets/img/2017-11-16-00-11-26.png create mode 100644 http_tech_demo_merge/assets/img/2017-11-16-00-12-01.png create mode 100644 http_tech_demo_merge/assets/img/A9A7B516-6745-41C6-AF57-F1DF2899B734.png create mode 100644 http_tech_demo_merge/assets/img/D6649A81-5C5E-4634-92F2-D8561F8BA92B.png create mode 100644 http_tech_demo_merge/ch1_http_intro.html create mode 100644 http_tech_demo_merge/gitbook/fonts/fontawesome/FontAwesome.otf create mode 100644 http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.eot create mode 100644 http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.svg create mode 100644 http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.ttf create mode 100644 http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.woff create mode 100644 http_tech_demo_merge/gitbook/fonts/fontawesome/fontawesome-webfont.woff2 create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-fontsettings/fontsettings.js create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-fontsettings/website.css create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-highlight/ebook.css create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-highlight/website.css create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-livereload/plugin.js create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-lunr/lunr.min.js create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-lunr/search-lunr.js create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-search/lunr.min.js create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-search/search-engine.js create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-search/search.css create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-search/search.js create mode 100644 http_tech_demo_merge/gitbook/gitbook-plugin-sharing/buttons.js create mode 100644 http_tech_demo_merge/gitbook/gitbook.js create mode 100644 http_tech_demo_merge/gitbook/images/apple-touch-icon-precomposed-152.png create mode 100644 http_tech_demo_merge/gitbook/images/favicon.ico create mode 100644 http_tech_demo_merge/gitbook/style.css create mode 100644 http_tech_demo_merge/gitbook/theme.js create mode 100644 http_tech_demo_merge/httpde-dai-ma-fang-mian-de-ku.html create mode 100644 http_tech_demo_merge/httpde-dian-xing-gou-cheng.html create mode 100644 http_tech_demo_merge/httpde-request-zhong-de-can-shu-bian-ma-parameter-encoding.html create mode 100644 http_tech_demo_merge/index.html create mode 100644 http_tech_demo_merge/search_index.json ➜ crifan.github.io git:(master) git push Counting objects: 54, done. Delta compression using up to 4 threads. Compressing objects: 100% (48/48), done. Writing objects: 100% (54/54), 2.38 MiB | 257.00 KiB/s, done. Total 54 (delta 5), reused 0 (delta 0) remote: Resolving deltas: 100% (5/5), done. To https://github.com/crifan/crifan.github.io.git * [new branch] master -> master
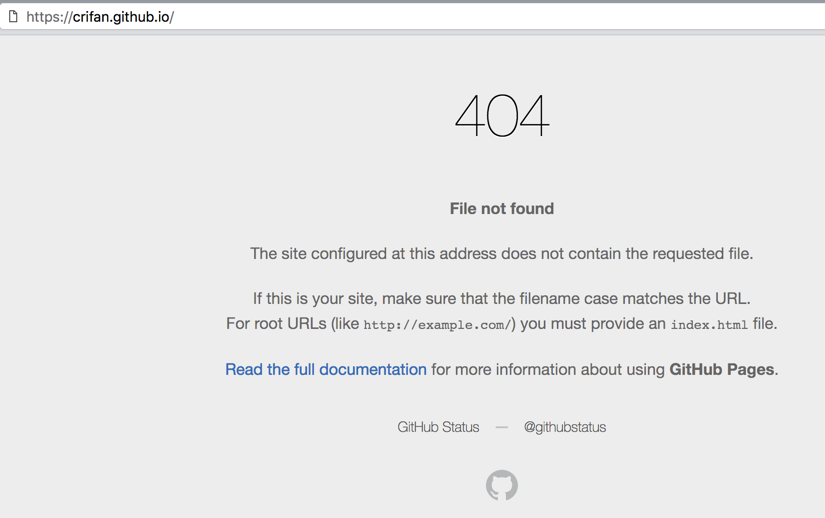
然后去对应地址看看效果:
结果404:

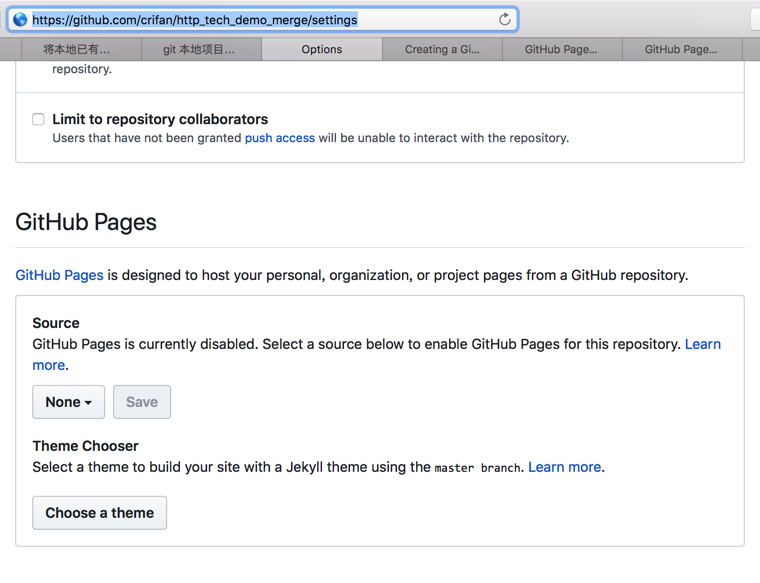
估计是没有开启Github pages的功能。
然后去:
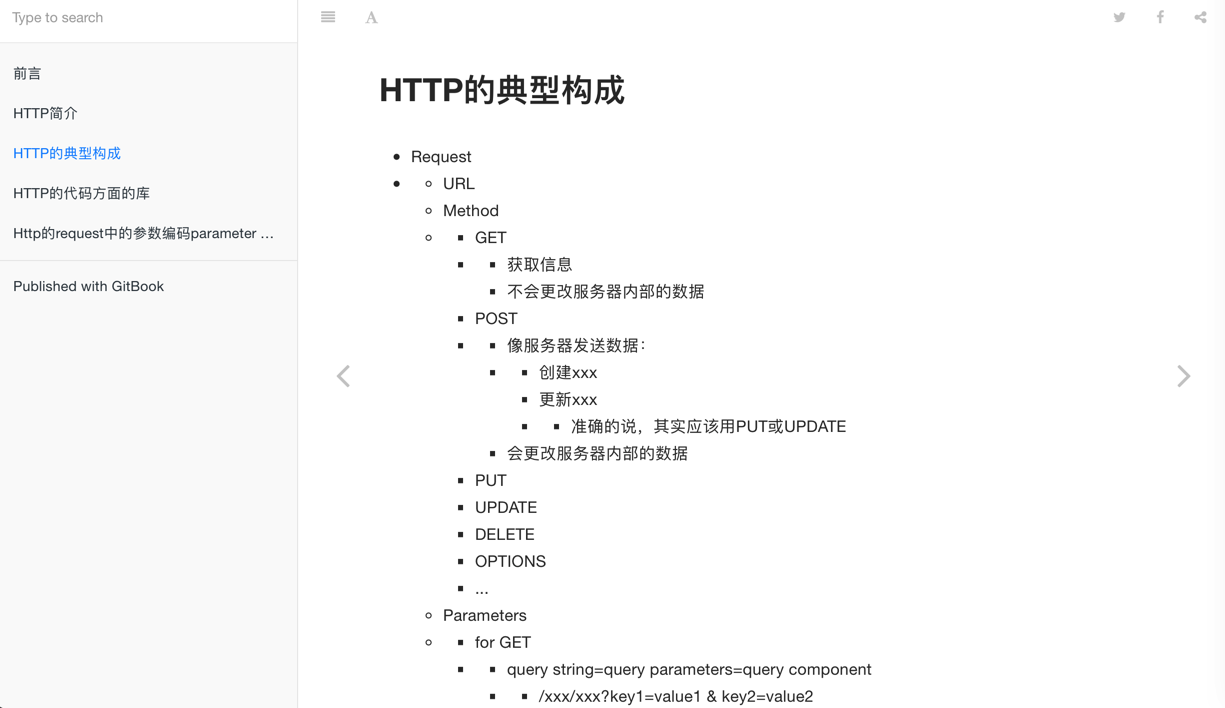
https://crifan.github.io/http_tech_demo_merge
以为:肯定更不行,也是404,结果能显示出来:

-》所以肯定是上面的
地址中没有index.html导致404的。
然后点击加载下一页,虽然速度慢,但是也是可以的:
https://github.com/crifan/crifan.github.io

所以就是实现了,github的io的个人的静态页面的加载。
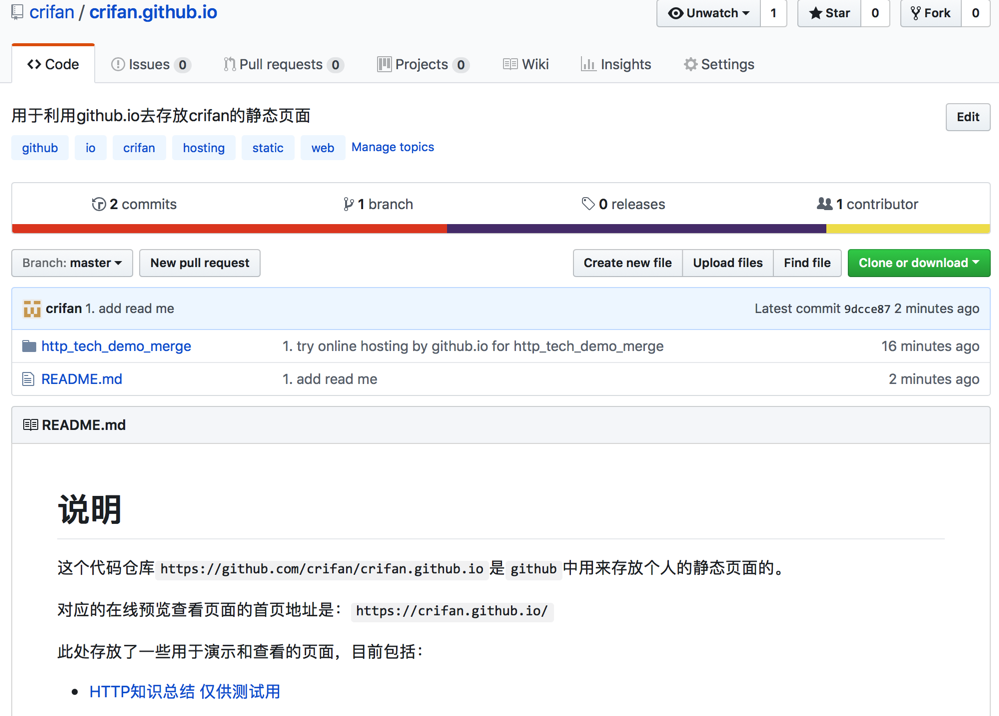
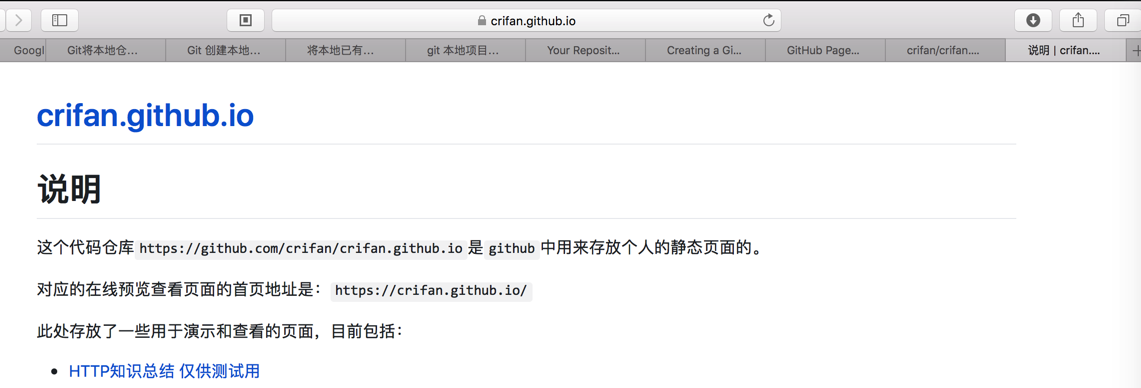
然后去首页中,添加了README.md后,效果是:


【总结】
github中,除了免费可以放代码
github.io的地址中
还可以免费放静态页面-》很多人都用其来放一些项目生成的静态页面,Demo演示项目的效果
对应的步骤是:
1.创建自己的github.io的代码仓库
登录github-》新建项目-〉项目名:xxx.github.io,其中xxx是你的github的用户名。
2.然后就像正常你写代码,提交代码一样即可。
然后就可以去访问:
查看自己的静态网页的效果了。
说明:
- README.md:可以写一个readme,然后其中内容自动变成 首页 的html的内容
- 可以考虑建一个个的子目录,用于存放一个个项目对应的demo页面
- 即可实现每个项目都有自己的网址了
转载请注明:在路上 » 【已解决】用github的io去存放个人的静态页面