一个ReactJS的项目,之前正常运行的。
后来去重新npm install后再去npm run build结果出错:
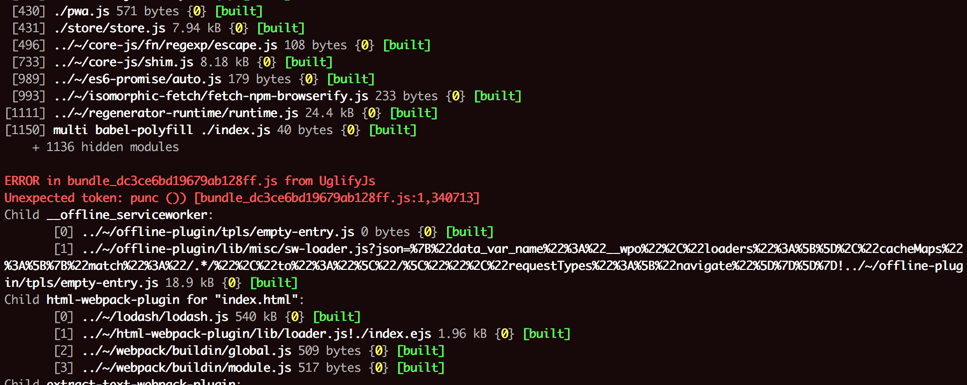
Hash: bd88d108101738bd43b8 Version: webpack 2.7.0 Time: 45910ms [16] ../~/preact/dist/preact.esm.js 29.6 kB {0} [built] [26] ../~/preact-redux/dist/preact-redux.esm.js 42.9 kB {0} [built] [68] ../~/webpack/buildin/global.js 509 bytes {0} [built] [396] ./index.js 1 kB {0} [built] [397] ../~/babel-polyfill/lib/index.js 833 bytes {0} [built] [409] ./container/app.js 15.3 kB {0} [built] [428] ./lib/rem.js 511 bytes {0} [built] [430] ./pwa.js 571 bytes {0} [built] [431] ./store/store.js 7.98 kB {0} [built] [496] ../~/core-js/fn/regexp/escape.js 108 bytes {0} [built] [733] ../~/core-js/shim.js 8.18 kB {0} [built] [989] ../~/es6-promise/auto.js 179 bytes {0} [built] [993] ../~/isomorphic-fetch/fetch-npm-browserify.js 233 bytes {0} [built] [1111] ../~/regenerator-runtime/runtime.js 24.4 kB {0} [built] [1150] multi babel-polyfill ./index.js 40 bytes {0} [built] + 1136 hidden modules ERROR in bundle_bd88d108101738bd43b8.js from UglifyJs Unexpected token: punc ()) [bundle_bd88d108101738bd43b8.js:1,340713] Child __offline_serviceworker: [0] ../~/offline-plugin/tpls/empty-entry.js 0 bytes {0} [built] [1] ../~/offline-plugin/lib/misc/sw-loader.js?json=%7B%22data_var_name%22%3A%22__wpo%22%2C%22loaders%22%3A%5B%5D%2C%22cacheMaps%22%3A%5B%7B%22match%22%3A%22/.*/%22%2C%22to%22%3A%22%5C%22/%5C%22%22%2C%22requestTypes%22%3A%5B%22navigate%22%5D%7D%5D%7D!../~/offline-plugin/tpls/empty-entry.js 18.9 kB {0} [built] Child html-webpack-plugin for “index.html”: [0] ../~/lodash/lodash.js 540 kB {0} [built] [1] ../~/html-webpack-plugin/lib/loader.js!./index.ejs 1.96 kB {0} [built] [2] ../~/webpack/buildin/global.js 509 bytes {0} [built] [3] ../~/webpack/buildin/module.js 517 bytes {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{“sourceMap”:false,”importLoaders”:1}!../~/postcss-loader/lib?{“sourceMap”:false}!../~/less-loader/dist/cjs.js?{“sourceMap”:false}!../~/react-weui/build/packages/react-weui.css 2.92 kB {0} [built] |

去看看log
0 info it worked if it ends with ok 1 verbose cli [ ‘/usr/local/bin/node’, ‘/usr/local/bin/npm’, ‘run’, ‘build’ ] 2 info using npm@4.6.1 3 info using node@v8.0.0 4 verbose run-script [ ‘prebuild’, ‘build’, ‘postbuild’ ] 5 info lifecycle ucows-app@2017.10.23~prebuild: ucows-app@2017.10.23 6 verbose lifecycle ucows-app@2017.10.23~prebuild: unsafe-perm in lifecycle true 7 verbose lifecycle ucows-app@2017.10.23~prebuild: PATH: /usr/local/lib/node_modules/npm/bin/node-gyp-bin:/Users/crifan/dev/dev_xxx云/sourcecode/ucowsapp/ucowsapp_h5/ucowsapp_h5_en/node_modules/.bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin 8 verbose lifecycle ucows-app@2017.10.23~prebuild: CWD: /Users/crifan/dev/dev_root/daryun/Projects/xxxucowsapp_h5_en 9 silly lifecycle ucows-app@2017.10.23~prebuild: Args: [ ‘-c’, 9 silly lifecycle ‘npm run clean && mkdirp build && ncp src/assets build/assets’ ] 10 silly lifecycle ucows-app@2017.10.23~prebuild: Returned: code: 0 signal: null 11 info lifecycle ucows-app@2017.10.23~build: ucows-app@2017.10.23 12 verbose lifecycle ucows-app@2017.10.23~build: unsafe-perm in lifecycle true 13 verbose lifecycle ucows-app@2017.10.23~build: PATH: /usr/local/lib/node_modules/npm/bin/node-gyp-bin:/Usersxxxucowsapp/ucowsapp_h5/ucowsapp_h5_en/node_modules/.bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin 14 verbose lifecycle ucows-app@2017.10.23~build: CWD: /Users/crifan/dev/dev_root/daryun/Projects/xxx/ucowsapp_h5_en 15 silly lifecycle ucows-app@2017.10.23~build: Args: [ ‘-c’, ‘cross-env NODE_ENV=production webpack -p –progress’ ] 16 silly lifecycle ucows-app@2017.10.23~build: Returned: code: 2 signal: null 17 info lifecycle ucows-app@2017.10.23~build: Failed to exec build script 18 verbose stack Error: ucows-app@2017.10.23 build: `cross-env NODE_ENV=production webpack -p –progress` 18 verbose stack Exit status 2 18 verbose stack at EventEmitter.<anonymous> (/usr/local/lib/node_modules/npm/lib/utils/lifecycle.js:279:16) 18 verbose stack at emitTwo (events.js:125:13) 18 verbose stack at EventEmitter.emit (events.js:213:7) 18 verbose stack at ChildProcess.<anonymous> (/usr/local/lib/node_modules/npm/lib/utils/spawn.js:40:14) 18 verbose stack at emitTwo (events.js:125:13) 18 verbose stack at ChildProcess.emit (events.js:213:7) 18 verbose stack at maybeClose (internal/child_process.js:887:16) 18 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:208:5) 19 verbose pkgid ucows-app@2017.10.23 20 verbose cwd /Users/crifan/dev/dev_root/daryun/Projects/xxx/ucowsapp_h5_en 21 verbose Darwin 16.7.0 22 verbose argv “/usr/local/bin/node” “/usr/local/bin/npm” “run” “build” 23 verbose node v8.0.0 24 verbose npm v4.6.1 25 error code ELIFECYCLE 26 error errno 2 27 error ucows-app@2017.10.23 build: `cross-env NODE_ENV=production webpack -p –progress` 27 error Exit status 2 28 error Failed at the ucows-app@2017.10.23 build script. 28 error This is probably not a problem with npm. There is likely additional logging output above. 29 verbose exit [ 2, true ] |
结果好像没什么错误啊。
至少是代码中找不到问题。
EventEmitter ChildProcess Process.ChildProcess._handle.onexit
Nodejs – process.exit(1) throws error · Issue #381 · nodejs/help
webpack ERROR in bundle js from UglifyJs
突然发现个问题:
此处自己的
package.json
中的:
“webpack”: “^2.4.1”,
而实际上安装的:
➜ ucowsapp_h5_en git:(master) ✗ webpack -v
3.5.4
是3.5.4
-》估计是webpack不符合版本,所以才出错的?
另外要求的:
“webpack-dev-server”: “^2.4.4”
但是实践上:
➜ ucowsapp_h5_en git:(master) ✗ webpack-dev-server -v
webpack-dev-server 2.9.3
webpack 2.7.0
而node_modules中的版本是符合要求的:
➜ ucowsapp_h5_en git:(master) ✗ ./node_modules/.bin/webpack -v 2.7.0 ➜ ucowsapp_h5_en git:(master) ✗ ./node_modules/.bin/webpack-dev-server -v webpack-dev-server 2.9.3 webpack 2.7.0 |
所以去把:
package.json
中的:
“dev”: “cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress”, “build”: “cross-env NODE_ENV=production webpack -p –progress”, |
改为:
“dev”: “cross-env NODE_ENV=development ./node_modules/.bin/webpack-dev-server –inline –hot –progress”, “build”: “cross-env NODE_ENV=production ./node_modules/.bin/webpack -p –progress”, |
看看效果。
结果问题依旧。
javascript – ERROR in bundle.js from UglifyJs – Stack Overflow
去加上es2015的modules参数试试
(但是为何之前都一直没问题,现在却出错?)

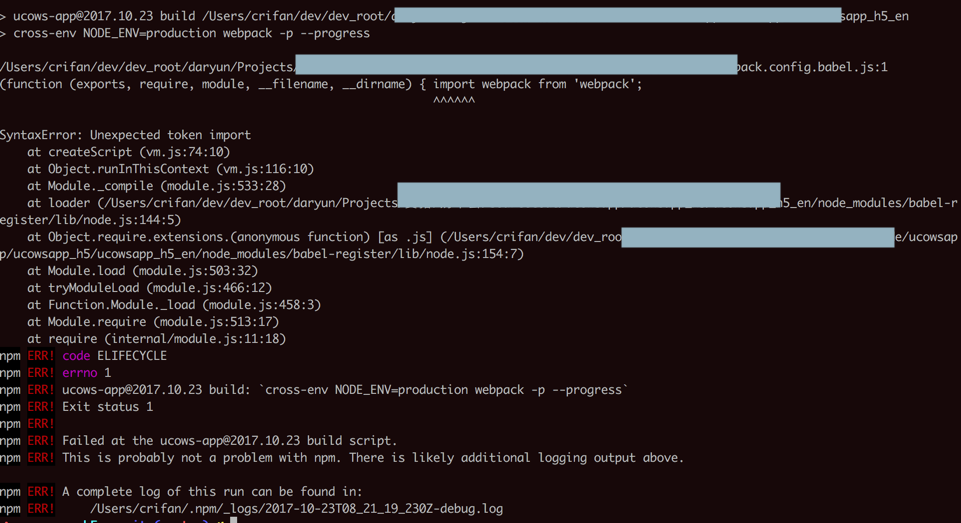
结果这下问题更大了:

直接连webpack.config.babel.js中的(ES6的)import都无法识别了。
对比之前的正常可以运行的项目,发现webpack版本有点不一样:
➜ ucowsapp_h5 git:(master) ✗ webpack -v 3.5.4 ➜ ucowsapp_h5 git:(master) ✗ webpack-dev-server -v webpack-dev-server 2.5.0 webpack 2.6.1 ➜ ucowsapp_h5 git:(master) ✗ npm run build > ucows-app@2017.9.21 prebuild /Users/crifan/dev/xxxh5 > npm run clean && mkdirp build && ncp src/assets build/assets > ucows-app@2017.9.21 clean /Users/crifan/dev/dev_root/xxx/ucowsapp_h5 > rm -rf build/ build.zip > ucows-app@2017.9.21 build /Users/crifan/dev/dev_rootxxx/ucowsapp_h5 > cross-env NODE_ENV=production webpack -p –progress Hash: 393444311e02437ce657 Version: webpack 2.6.1 Time: 76038ms Asset Size Chunks Chunk Names 78b4d3ee543317ee8e886920c436cb35.png 4.46 kB [emitted] |
即虽然配置都是:
“webpack”: “^2.4.1”, “webpack-dev-server”: “^2.4.4” |
能正常运行的版本是:
➜ ucowsapp_h5 git:(master) ✗ webpack -v 3.5.4 ➜ ucowsapp_h5 git:(master) ✗ webpack-dev-server -v webpack-dev-server 2.5.0 webpack 2.6.1 ➜ ucowsapp_h5 git:(master) ✗ which webpack /usr/local/bin/webpack ➜ ucowsapp_h5 git:(master) ✗ which webpack-dev-server /usr/local/bin/webpack-dev-server |
此处出错的:
➜ ucowsapp_h5_en git:(master) ✗ webpack -v 3.5.4 ➜ ucowsapp_h5_en git:(master) ✗ webpack-dev-server -v webpack-dev-server 2.9.3 webpack 2.7.0 ➜ ucowsapp_h5_en git:(master) ✗ which webpack /usr/local/bin/webpack ➜ ucowsapp_h5_en git:(master) ✗ which webpack-dev-server /usr/local/bin/webpack-dev-server |
算了,去试试,把当前
“webpack”: “^2.4.1”,
“webpack-dev-server”: “^2.4.4”
改为此处所需要的:
“webpack”: “2.6.1”,
“webpack-dev-server”: “2.5.0”
重新npm install后:
➜ ucowsapp_h5_en git:(master) ✗ npm install – resolve-from@3.0.0 node_modules/resolve-cwd/node_modules/resolve-from – resolve-cwd@2.0.0 node_modules/resolve-cwd – import-local@0.1.1 node_modules/import-local – loglevel@1.5.1 node_modules/loglevel – debug@3.1.0 node_modules/webpack-dev-server/node_modules/debug ucows-app@2017.10.23 /Users/crifan/dev/dev_root/xxx/ucowsapp_h5_en ├─┬ webpack@2.6.1 │ └─┬ webpack-sources@0.2.3 │ └── source-list-map@1.1.2 └─┬ webpack-dev-server@2.5.0 ├── opn@4.0.2 ├── sockjs-client@1.1.2 └─┬ supports-color@3.2.3 └── has-flag@1.0.0 npm WARN react-dom@0.14.9 requires a peer of react@^0.14.9 but none was installed. npm WARN react-infinite@0.11.2 requires a peer of react-dom@^15.5.0 but none was installed. npm WARN react-transition-group@1.2.1 requires a peer of react-dom@^15.0.0 || ^16.0.0 but none was installed. npm WARN ucows-app@2017.10.23 No repository field. npm WARN ucows-app@2017.10.23 No license field. |
然后版本貌似一样了:
➜ ucowsapp_h5_en git:(master) ✗ webpack -v 3.5.4 ➜ ucowsapp_h5_en git:(master) ✗ webpack-dev-server -v webpack-dev-server 2.5.0 webpack 2.6.1 |
再去试试
结果问题依旧。
➜ ucowsapp_h5_en git:(master) ✗ ./node_modules/.bin/webpack -v
2.6.1
那去换成:
“build”: “cross-env NODE_ENV=production ./node_modules/.bin/webpack -p –progress”,
再去试试
问题依旧。
另外也注意到,此处package.json中并没有依赖UglifyJs
所以只是:
webpack内置的UglifyJs插件,去执行对应的优化的
而此处的错误,估计也就是webpack不同,内置UglifyJs版本不同,导致出错的。
webpack ERROR in bundle js from UglifyJs Unexpected token punc
试试:
.babelrc中加上
“compact”: false,
结果:问题依旧。
去掉:
warnings: false
结果:问题依旧。
然后还显示出一堆的warning呢。
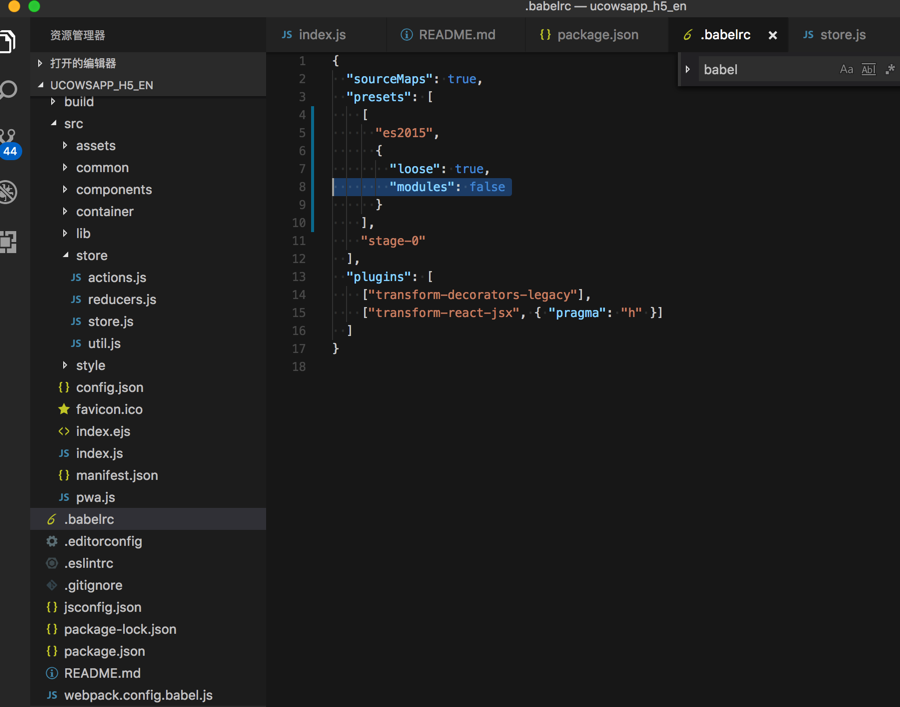
我此处是:
有单独的.babelrc,写了配置的:
{ “sourceMaps”: true, “presets”: [ [ “es2015”, { “loose”: true } ], “stage-0” ], “plugins”: [ [“transform-decorators-legacy”], [“transform-react-jsx”, { “pragma”: “h” }] ] } |
同时:webpack.config.babel.js中也有:
{ test: /\.jsx?$/, exclude: /node_modules/, use: ‘babel-loader’ }, |
“配置要写在rules里面啊啊啊啊。。。”
不会是:必须把配置写在rule里吧?
去试试:
暂时删除:.babelrc
把上面配置都整合到rules中
{ test: /\.jsx?$/, // exclude: /node_modules/, // use: ‘babel-loader’ use: { loader: ‘babel-loader’, options: { “sourceMaps”: true, “presets”: [ [ “es2015”, { “loose”: true } ], “stage-0” ], “plugins”: [ [“transform-decorators-legacy”], [“transform-react-jsx”, { “pragma”: “h” }] ] } } }, |
结果还是无法识别:
webpack.config.babel.js
中的import
/webpack.config.babel.js:1
(function (exports, require, module, __filename, __dirname) { import webpack from ‘webpack’;
^^^^^^
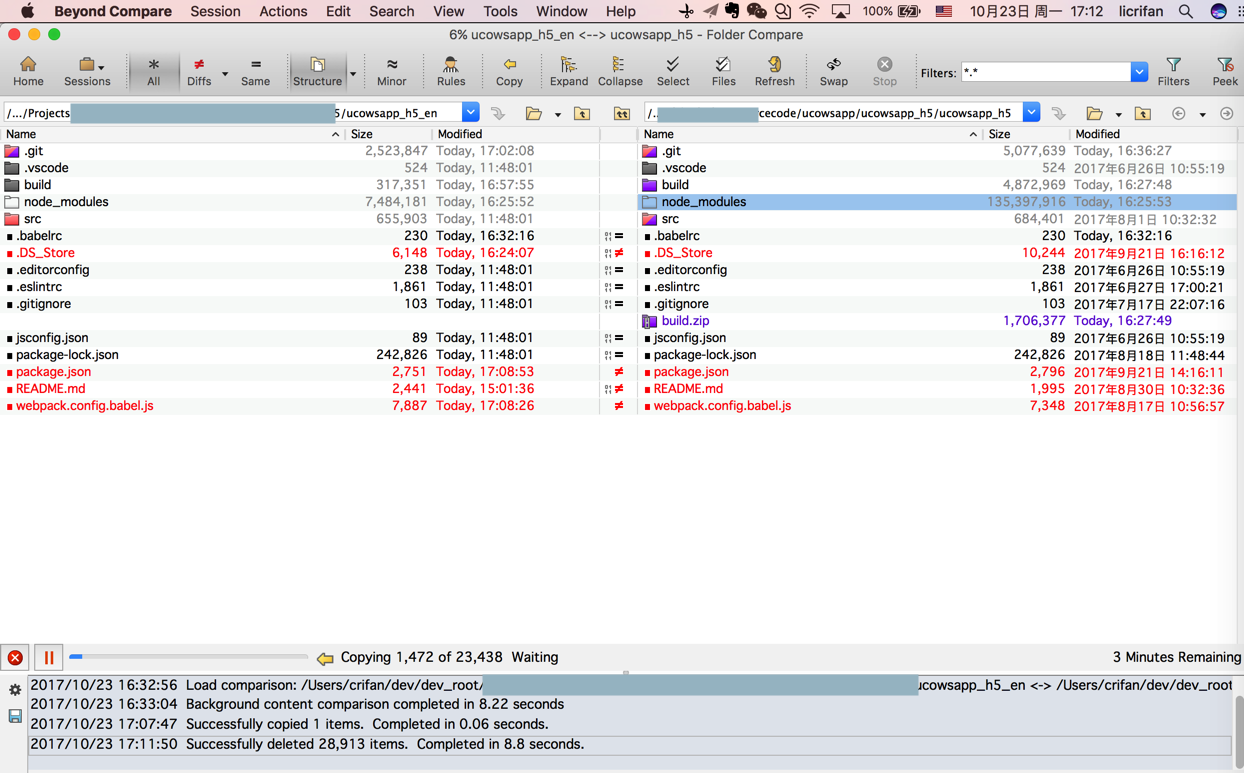
算了,把之前环境下的node_modules,全都拷贝过来:

看看能否正常运行。
结果还真的可以:

【总结】
此处,同样的配置:
webpack.config.babel.js
package.json
.babelrc
之前是可以正常编译的,结果显示出错:
ERROR in bundle js from UglifyJs Unexpected token punc
的原因:
本以为是webpack的升级版本,导致不兼容,结果后来换成和另外可正常编译的环境的一样的版本:
webpack-dev-server -v
webpack-dev-server 2.5.0
webpack 2.6.1
也不行。
最后折腾了半天,试了各种参数,都还是无法解决。
最终是:
把之前正常环境下的.node_modules都拷贝过来,暂时凑合继续正常使用
-》如果是另外新的环境
npm install
后,则暂时是无法正常使用的。。。
待后续再想办法吧。
或许以后也就随着webpack发布新版本而就正常了呢。
【后记】
先去:
rm -rf node_modules
重新去用npm install后,先去:
【已解决】npm WARN deprecated babel@6.23.0 babel-preset-es2015@6.24.1
但是结果还是没有解决此处问题。
所以还是要去一点点对比,看看到底是哪个库的版本不同,导致了此处的问题。
通过:
npm install > npm_install_20171024_1115.log
发现uglify有关的,有几处:
├─┬ html-webpack-plugin@2.30.1 … │ │ └─┬ uglify-js@3.1.5 │ │ ├── commander@2.11.0 deduped │ │ └── source-map@0.6.1 ├─┬ serve@5.2.4 。。。 │ ├─┬ handlebars@4.0.10 。。。 │ │ └─┬ uglify-js@2.8.29 │ │ ├── source-map@0.5.7 │ │ ├── uglify-to-browserify@1.0.2 deduped ├─┬ webpack@2.7.0 。。。 │ ├─┬ uglify-js@2.8.29 │ │ ├── source-map@0.5.7 deduped │ │ ├── uglify-to-browserify@1.0.2 |
即:
html-webpack-plugin@2.30.1依赖了uglify-js@3.1.5
serve依赖handlebars依赖uglify-js@2.8.29,依赖uglify-to-browserify@1.0.2
webpack@2.7.0依赖uglify-js@2.8.29依赖uglify-to-browserify@1.0.2
看起来,此处最相关的是webpack@2.7.0,所依赖的uglify-js@2.8.29
uglify-js 2.8 Unexpected token: punc
UglifyJs SyntaxError: Unexpected token punc · Issue #462 · JeffreyWay/laravel-mix
Unexpected token punc «,», expected punc «:» · Issue #1653 · mishoo/UglifyJS2
-》
mishoo/UglifyJS2: JavaScript parser / mangler / compressor / beautifier toolkit
“
uglify-js only supports ECMAScript 5 (ES5).
Those wishing to minify ES2015+ (ES6+) should use the npm package uglify-es.
”
uglify-js现在默认指的是v2 -》 v2的uglify-js是不支持ES6的 -》如果想要支持,则自己去用:uglify-es
mishoo/UglifyJS2: JavaScript parser / mangler / compressor / beautifier toolkit
UglifyJs Unexpected token punc «(», expected punc «:» | Quasar Framework Community
webpack2.x打包压缩事报错 Unexpected token name «i», expected punc «;»_w3cmark
根据提示,好像和html-webpack-plugin有关?
再回头看出错信息中,写了:
是html-webpack-plugin处理index.html出错的。
所以很可能是:
html-webpack-plugin@2.30.1依赖了uglify-js@3.1.5
依赖了v3的uglify-js导致了此处的问题?
想要去给html-webpack-plugin依赖的uglify-js,降低版本到v2,但是却:
无法降级
因为此处的package.json中并没有指定uglify-js版本,而只是html-webpack-plugin自己依赖的。
vue.js – VUE2打包文件时出错 – SegmentFault
和我遇到问题类似。
但是对方说的“原来上级目录是node_modules会导致文件打包失败,移动到其他目录就可以了”
看不懂。
大概懂了:
其自己的开发路径“/Users/jathon/node_modules/jtools”包含了node_modules
所以换到别的路径,就可以了。
-》我此处没有犯这么低级的错误。
所以继续去看看:
是否可以换个html-webpack-plugin版本,或许就可以自动依赖的是v2的uglify-js了?
以及去看看,之前正常的时候,html-webpack-plugin是什么版本,以及依赖的uglify-js的版本是多少
此处的配置文件中的是:
“html-webpack-plugin”: “^2.28.0”,
然后本地npm install后的是:2.30.1
然后再去贴上html-webpack-plugin完整的依赖:
├─┬ html-webpack-plugin@2.30.1 │ ├── bluebird@3.5.1 deduped │ ├─┬ html-minifier@3.5.6 │ │ ├─┬ camel-case@3.0.0 │ │ │ ├─┬ no-case@2.3.2 。。。 │ │ └── utila@0.4.0 │ └── toposort@1.0.6 |
所以是:
html-webpack-plugin@2.30.1
-》html-minifier@3.5.6
-》uglify-js@3.1.5
所以,先试试,把package.json中的html-webpack-plugin的版本指定为2.28.0
看看效果如何
jantimon/html-webpack-plugin: Simplifies creation of HTML files to serve your webpack bundles
html-webpack-plugin uglify-js Unexpected token: punc
程式搖滾: UglifyJS-plugin Unexpected token: punc (()錯誤 目前解法
参考:
那些在使用webpack时踩过的坑 – 拍岸的博客 | Paian’s Blog
去package.json中的
devDependencies
加上:
“uglify-js”: “git+https://github.com/mishoo/UglifyJS2.git#harmony”;
试试
npm install
➜ ucowsapp_h5_en git:(master) ✗ npm install ucows-app@2017.10.23 /Users/crifan/dev/dev_root/daryun/Projects/xxx/ucowsapp_h5_en └── uglify-es@3.1.5 extraneous (git+https://github.com/mishoo/UglifyJS2.git#2848596280f9c4dfced81ae8501cabf04dd2e05d) |
然后再去试试 npm run build
问题依旧。
https://github.com/webpack-contrib/uglifyjs-webpack-plugin/issues/104
The repo provided is using an old version of uglifyjs-webpack-plugin that uses uglify-js which is ES5 only: uglifyjs-webpack-plugin@1.0.0-beta.2 uses the ES6+ capable uglify-es module. |
“说的感觉在点子上,但是没有解决办法。
另外某人是去禁止-p参数,不用webpack自带的uglify,用额外的,所以解决了问题
但是此处不想这么做。
去试试,把
HtmlWebpackPlugin
中的:
minify: { collapseWhitespace: true }
改为:
minify : false
希望内部或许没有用到uglify
结果:问题依旧。
npm uninstall html-webpack-plugin
➜ ucowsapp_h5_en git:(master) ✗ npm uninstall html-webpack-plugin npm WARN gentlyRm not removing /Users/crifan/dev/dev_root/daryun/xxx/node_modules/.bin/uglifyjs as it wasn’t installed by /Users/crifan/dev/dev_root/daryun/Projects/xxx/node_modules/uglify-js – boolbase@1.0.0 node_modules/boolbase – source-map@0.5.7 node_modules/clean-css/node_modules/source-map – clean-css@4.1.9 node_modules/clean-css – css-what@2.1.0 node_modules/css-what – utila@0.3.3 node_modules/dom-converter/node_modules/utila – dom-converter@0.1.4 node_modules/dom-converter – domelementtype@1.1.3 node_modules/dom-serializer/node_modules/domelementtype – domelementtype@1.3.0 node_modules/domelementtype – domhandler@2.1.0 node_modules/domhandler – entities@1.1.1 node_modules/entities – dom-serializer@0.1.0 node_modules/dom-serializer – domutils@1.5.1 node_modules/domutils – he@1.1.1 node_modules/he – domutils@1.1.6 node_modules/htmlparser2/node_modules/domutils – isarray@0.0.1 node_modules/htmlparser2/node_modules/isarray – string_decoder@0.10.31 node_modules/htmlparser2/node_modules/string_decoder – readable-stream@1.0.34 node_modules/htmlparser2/node_modules/readable-stream – htmlparser2@3.3.0 node_modules/htmlparser2 – lower-case@1.1.4 node_modules/lower-case – no-case@2.3.2 node_modules/no-case – nth-check@1.0.1 node_modules/nth-check – css-select@1.2.0 node_modules/css-select – param-case@2.1.1 node_modules/param-case – relateurl@0.2.7 node_modules/relateurl – utila@0.3.3 node_modules/renderkid/node_modules/utila – renderkid@2.0.1 node_modules/renderkid – source-map@0.6.1 node_modules/uglify-js/node_modules/source-map – uglify-js@3.1.5 node_modules/uglify-js – upper-case@1.1.3 node_modules/upper-case – camel-case@3.0.0 node_modules/camel-case – utila@0.4.0 node_modules/utila – xml-char-classes@1.0.0 node_modules/xml-char-classes – ncname@1.0.0 node_modules/ncname – html-minifier@3.5.6 node_modules/html-minifier – loader-utils@0.2.17 node_modules/html-webpack-plugin/node_modules/loader-utils – pretty-error@2.1.1 node_modules/pretty-error – toposort@1.0.6 node_modules/toposort – html-webpack-plugin@2.30.1 node_modules/html-webpack-plugin |
再去把:
“html-webpack-plugin”: “^2.28.0”,
改为:
“html-webpack-plugin”: “2.28.0”,
再去:
npm install
➜ ucowsapp_h5_en git:(master) ✗ npm install ucows-app@2017.10.23 /Users/crifan/dev/dev_root/daryun/xxxucowsapp_h5_en └─┬ html-webpack-plugin@2.28.0 ├─┬ html-minifier@3.5.6 │ ├─┬ camel-case@3.0.0 │ │ ├─┬ no-case@2.3.2 │ │ │ └── lower-case@1.1.4 │ │ └── upper-case@1.1.3 。。。 │ └── utila@0.4.0 └── toposort@1.0.6 |
结果安装出来的还是
html-minifier@3.5.6
uglify-js@3.1.5
算了,先去:
➜ ucowsapp_h5_en git:(master) ✗ npm uninstall html-minifier – source-map@0.5.7 node_modules/clean-css/node_modules/source-map – clean-css@4.1.9 node_modules/clean-css – he@1.1.1 node_modules/he – source-map@0.6.1 node_modules/html-minifier/node_modules/source-map – uglify-js@3.1.5 node_modules/html-minifier/node_modules/uglify-js – lower-case@1.1.4 node_modules/lower-case – no-case@2.3.2 node_modules/no-case – param-case@2.1.1 node_modules/param-case – relateurl@0.2.7 node_modules/relateurl – upper-case@1.1.3 node_modules/upper-case – camel-case@3.0.0 node_modules/camel-case – xml-char-classes@1.0.0 node_modules/xml-char-classes – ncname@1.0.0 node_modules/ncname – html-minifier@3.5.6 node_modules/html-minifier |
把:
加上:
“html-minifier”: “3.5.2”,
再去:
➜ ucowsapp_h5_en git:(master) ✗ npm install ucows-app@2017.10.23 /Users/crifan/dev/dev_root/xxx/ucowsapp_h5_en ├─┬ html-minifier@3.5.2 │ ├─┬ camel-case@3.0.0 │ │ ├─┬ no-case@2.3.2 │ │ │ └── lower-case@1.1.4 │ │ └── upper-case@1.1.3 │ ├─┬ clean-css@4.1.9 │ │ └── source-map@0.5.7 │ ├─┬ commander@2.9.0 │ │ └── graceful-readlink@1.0.1 │ ├── he@1.1.1 │ ├─┬ ncname@1.0.0 │ │ └── xml-char-classes@1.0.0 │ ├─┬ param-case@2.1.1 │ │ └── no-case@2.3.2 deduped │ ├── relateurl@0.2.7 │ └─┬ uglify-js@3.0.28 │ ├── commander@2.11.0 │ └── source-map@0.5.7 └─┬ html-webpack-plugin@2.28.0 └── html-minifier@3.5.2 deduped |
然后注意到此处的uglify-js版本稍微低点了:3.0.28
再去试试效果:问题依旧。
npm uninstall uglify-js
然后加上:
“uglify-js” : “3.0.18”,
然后去
npm install
➜ ucowsapp_h5_en git:(master) ✗ npm install ucows-app@2017.10.23 /Users/crifan/dev/dev_root/xxx/ucowsapp_h5_en └─┬ uglify-js@3.0.18 ├── commander@2.9.0 └── source-map@0.5.7 |
然后看看结果:问题依旧。
这就郁闷了:
此处已经保证和之前正常编译的环境中的版本一致了:
html-webpack-plugin@2.28.0
html-minifier@3.5.2
uglify-js@3.0.18
但是还是出错。
html-webpack-plugin ERROR in bundle js from UglifyJs Unexpected token: punc ())
html-webpack-plugin from UglifyJs Unexpected token: punc ())
angular – Webpack Error from UglifyJs – Unexpected Token – Stack Overflow
继续排除版本影响
把当前的:
webpack@2.7.0
换成:
webpack@2.6.1
所以:
先去卸载:
➜ ucowsapp_h5_en git:(master) ✗ npm uninstall webpack – acorn-dynamic-import@2.0.2 node_modules/acorn-dynamic-import – base64-js@1.2.1 node_modules/base64-js – bn.js@4.11.8 node_modules/bn.js 。。。 – webpack@2.7.0 node_modules/webpack |
注意到其中有:
uglify-js@2.8.29
再去把:
“webpack”: “^2.4.1”,
换成:
“webpack”: “2.6.1”,
再去安装:
➜ ucowsapp_h5_en git:(master) ✗ npm install webpack ucows-app@2017.10.23 /Users/crifan/dev/dev_root/daryun/xxx └─┬ webpack@2.6.1 ├── acorn@5.1.2 ├── acorn-dynamic-import@2.0.2 ├─┬ enhanced-resolve@3.4.1 │ └── tapable@0.2.8 deduped ├── loader-runner@2.3.0 ├── loader-utils@0.2.17 … │ └── source-map@0.5.7 deduped └─┬ yargs@6.6.0 ├── camelcase@3.0.0 └── cliui@3.2.0 |
然后再去试试,结果:问题依旧。
punc UglifyJs
通过webpack –help,找到:
–display-error-details Display details about errors [布尔]
–verbose Show more details [布尔]
加上-v:
“build”: “cross-env NODE_ENV=production webpack -v -p –progress”,
尝试 输出更详细的错误信息,便于准确定位错误的代码和位置
结果不对,就继续运行
所以换为:
“build”: “cross-env NODE_ENV=production webpack –display-error-details -p –progress”,
结果:
没有显示出更详细的错误信息。
“build”: “cross-env NODE_ENV=production webpack –verbose -p –progress”,
结果:
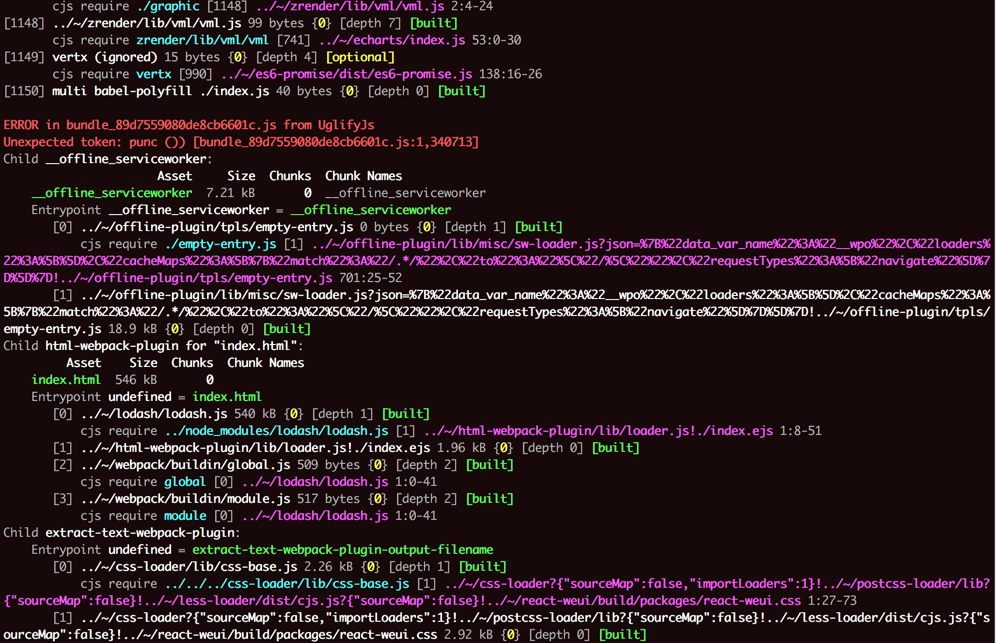
可以显示出更加彩色丰富的信息:

ERROR in bundle_89d7559080de8cb6601c.js from UglifyJs Unexpected token: punc ()) [bundle_89d7559080de8cb6601c.js:1,340713] Child __offline_serviceworker: Asset Size Chunks Chunk Names __offline_serviceworker 7.21 kB 0 __offline_serviceworker Entrypoint __offline_serviceworker = __offline_serviceworker [0] ../~/offline-plugin/tpls/empty-entry.js 0 bytes {0} [depth 1] [built] cjs require ./empty-entry.js [1] ../~/offline-plugin/lib/misc/sw-loader.js?json=%7B%22data_var_name%22%3A%22__wpo%22%2C%22loaders%22%3A%5B%5D%2C%22cacheMaps%22%3A%5B%7B%22match%22%3A%22/.*/%22%2C%22to%22%3A%22%5C%22/%5C%22%22%2C%22requestTypes%22%3A%5B%22navigate%22%5D%7D%5D%7D!../~/offline-plugin/tpls/empty-entry.js 701:25-52 [1] ../~/offline-plugin/lib/misc/sw-loader.js?json=%7B%22data_var_name%22%3A%22__wpo%22%2C%22loaders%22%3A%5B%5D%2C%22cacheMaps%22%3A%5B%7B%22match%22%3A%22/.*/%22%2C%22to%22%3A%22%5C%22/%5C%22%22%2C%22requestTypes%22%3A%5B%22navigate%22%5D%7D%5D%7D!../~/offline-plugin/tpls/empty-entry.js 18.9 kB {0} [depth 0] [built] |
难道是之前搞错了,实际上是:
__offline_serviceworker内部调用了UglifyJs,导致出错的?
UglifyJsPlugin: ES6 Methods Throw Parse Error · Issue #1542 · webpack/webpack
给webpack.config.babel.js中的
use: ‘babel-loader’
改为加上一些参数的,比如:
{ test: /\.jsx?$/, exclude: /node_modules/, // use: ‘babel-loader’ use: { loader: ‘babel-loader’, options: { “sourceMaps”: true, “presets”: [ [ “env”, { “loose”: true } ], “stage-0” ], “plugins”: [ [“transform-decorators-legacy”], [“transform-react-jsx”, { “pragma”: “h” }] ] } } }, |
看看效果:问题依旧。
javascript – Uglify SyntaxError: Unexpected token: punc ()) – Stack Overflow
去试试:
➜ ucowsapp_h5_en git:(master) ✗ npm install uglifyjs-webpack-plugin –save-dev ucows-app@2017.10.23 /Users/crifan/dev/dev_root/xxx/ucowsapp_h5_en └─┬ uglifyjs-webpack-plugin@1.0.1 ├─┬ cacache@10.0.0 │ ├── chownr@1.0.1 │ ├── glob@7.1.2 │ ├─┬ mississippi@1.3.0 … ├─┬ uglify-es@3.1.5 │ └── source-map@0.6.1 └── worker-farm@1.5.0 |
然后再去:
webpack.config.babel.js
换上:
import UglifyJSPlugin from ‘uglifyjs-webpack-plugin’; // new webpack.optimize.UglifyJsPlugin({ new UglifyJSPlugin({ |
结果:
又出现其他错误:
【已解决】npm run build出错:validateOptions.js throw new _ValidationError2.default(ajv.errors, name)
只不过,还出现了其他一些参数问题,比如:
【已解决】ERROR UglifyJs DefaultsError: `screw_ie8` is not a supported option
但是又出现其他错误:
ERROR in bundle_c1aa0a3efa4259082057.js from UglifyJs TypeError: Object.prototype.__defineSetter__: Expecting function at __defineSetter__ (<anonymous>) at AST_Dot.eval [as _eval] (eval at <anonymous> (/Users/xxx/node_modules/uglifyjs-webpack-plugin/node_modules/uglify-es/tools/node.js:21:1), <anonymous>:9160:67) 。。。 at AST_UnaryPrefix.eval [as transform] (eval at <anonymous> (/Users/xxx/node_modules/uglifyjs-webpack-plugin/node_modules/uglify-es/tools/node.js:21:1), <anonymous>:4560:35) ERROR in bundle_c1aa0a3efa4259082057.js from UglifyJs Unexpected token: punc ()) [bundle_c1aa0a3efa4259082057.js:34779,53] Child __offline_serviceworker: Asset Size Chunks Chunk Names __offline_serviceworker 8.03 kB 0 __offline_serviceworker Entrypoint __offline_serviceworker = __offline_serviceworker |
所以,实在懒得去这么改动了。。。
算了,暂时放弃继续折腾。还是拷贝之前的
node_modules
继续凑合使用吧。
以后有空再继续折腾。
转载请注明:在路上 » 【临时解决】webpack打包失败:ERROR in bundle js from UglifyJs Unexpected token punc