折腾:
【记录】用POFO主题搭建xxx官网WordPress页面
期间,接着继续去实现联系方式部分
不需要联系表单
只需要联系信息文字放上去

或者想办法在 footer中写上这个联系方式
倾向于简单一点
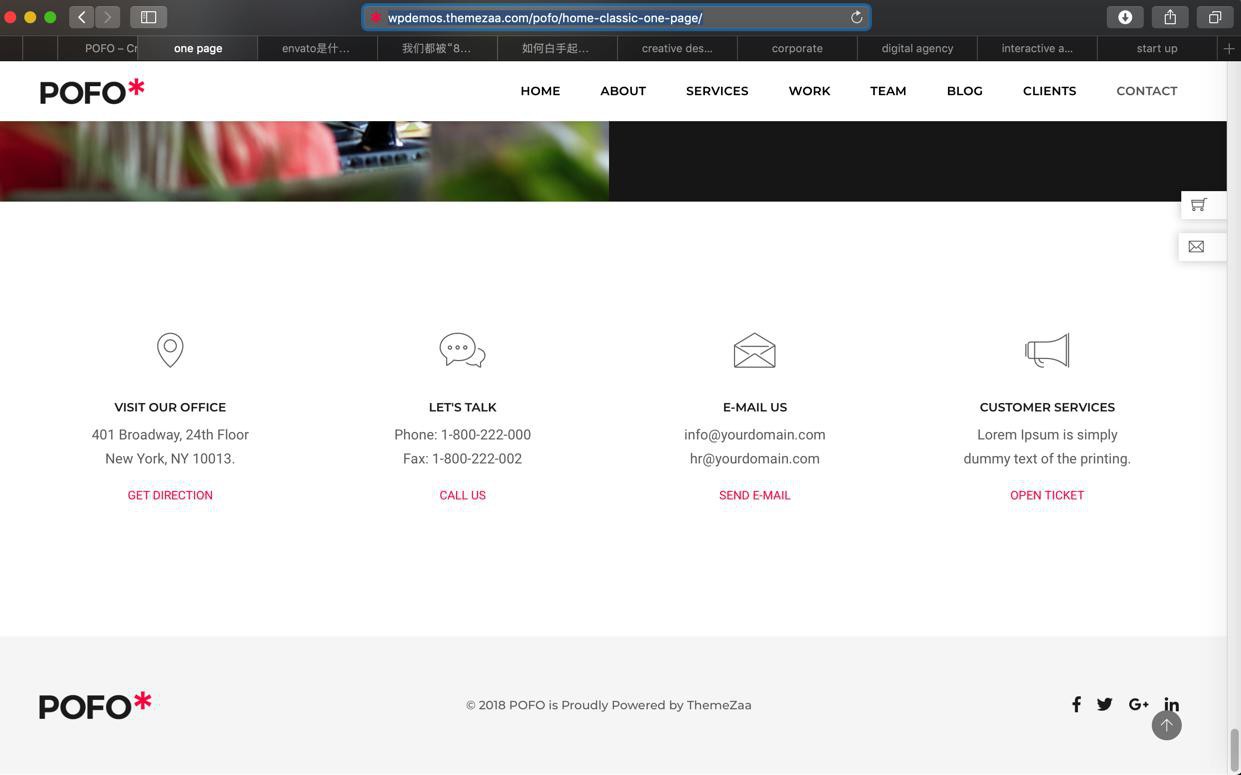
看看能否在这里:

把联系方式写上去

地址
邮件
电话
优先:简单一点,放在footer,把 地址 邮件 电话 放进去

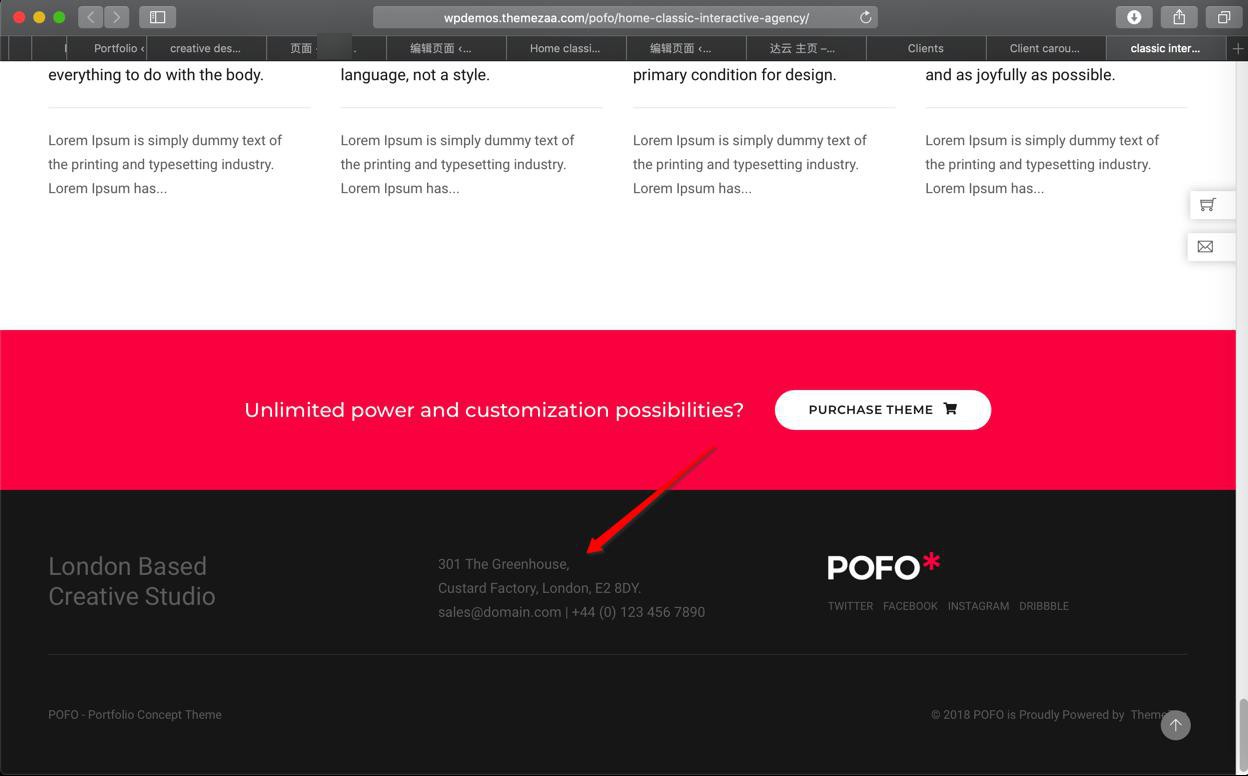
此处去看看:
的源码
Home classic interactive agency
是:

看不到想要的联系方式
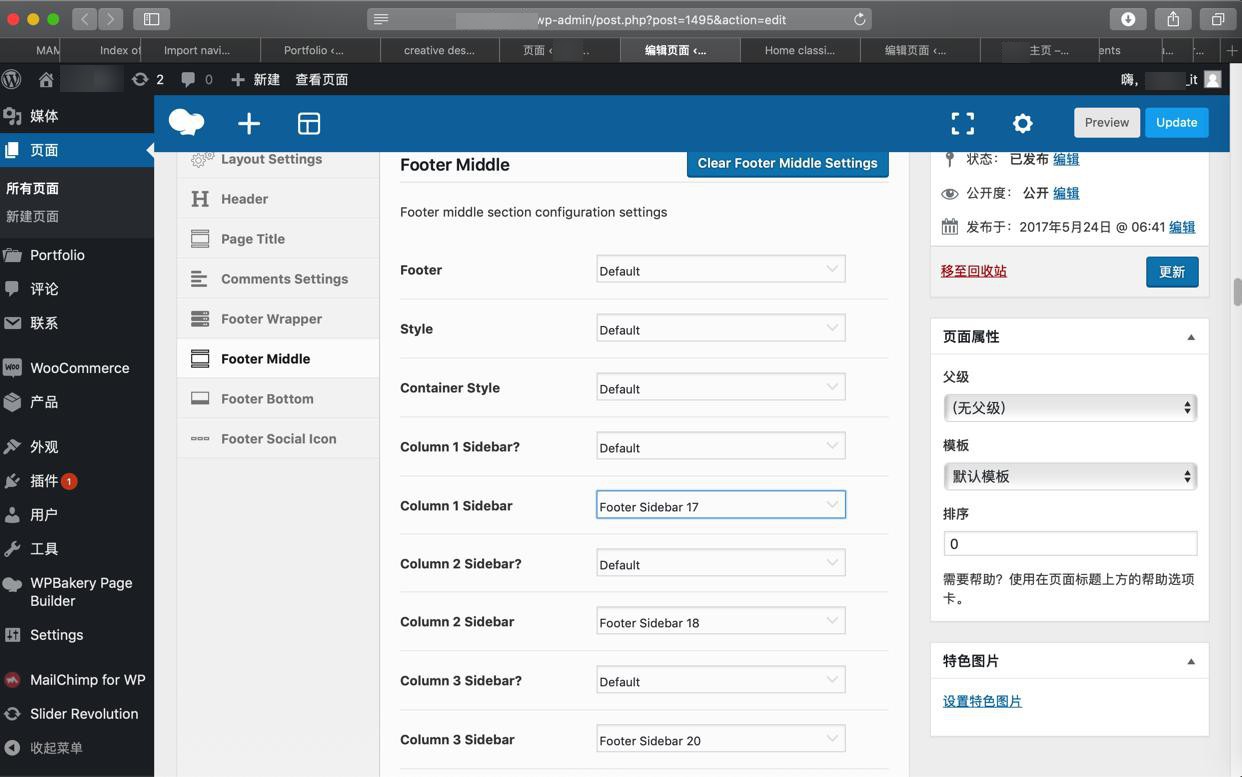
去看看:
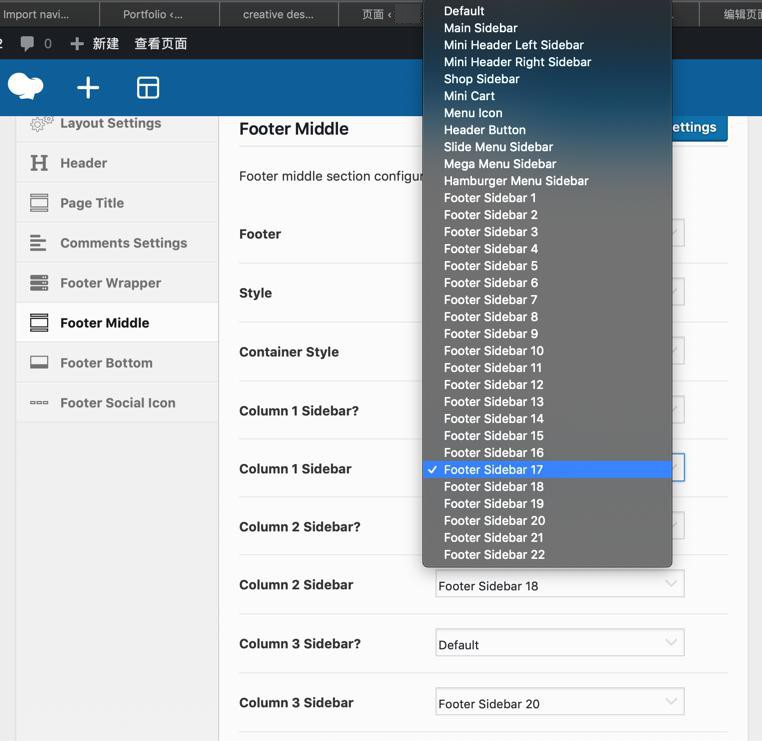
footer sidebar 17


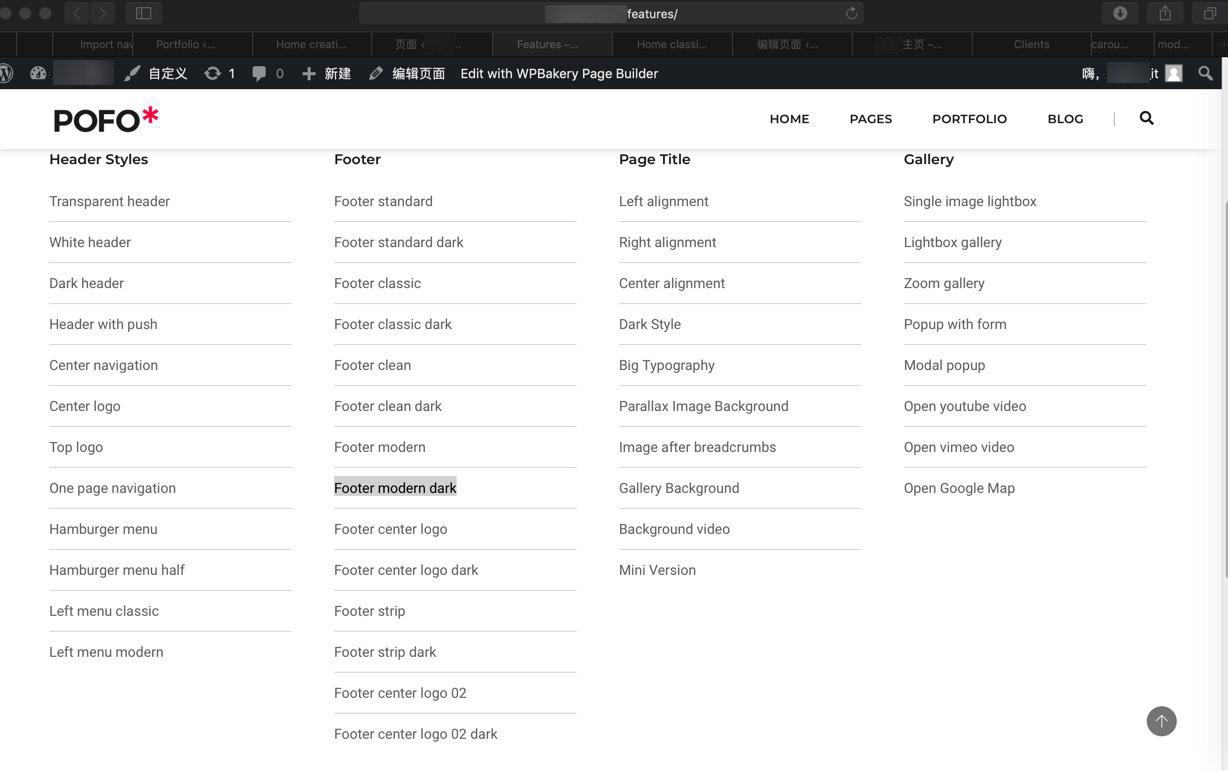
有很多,去看看官方是否有footer的例子
才注意到:
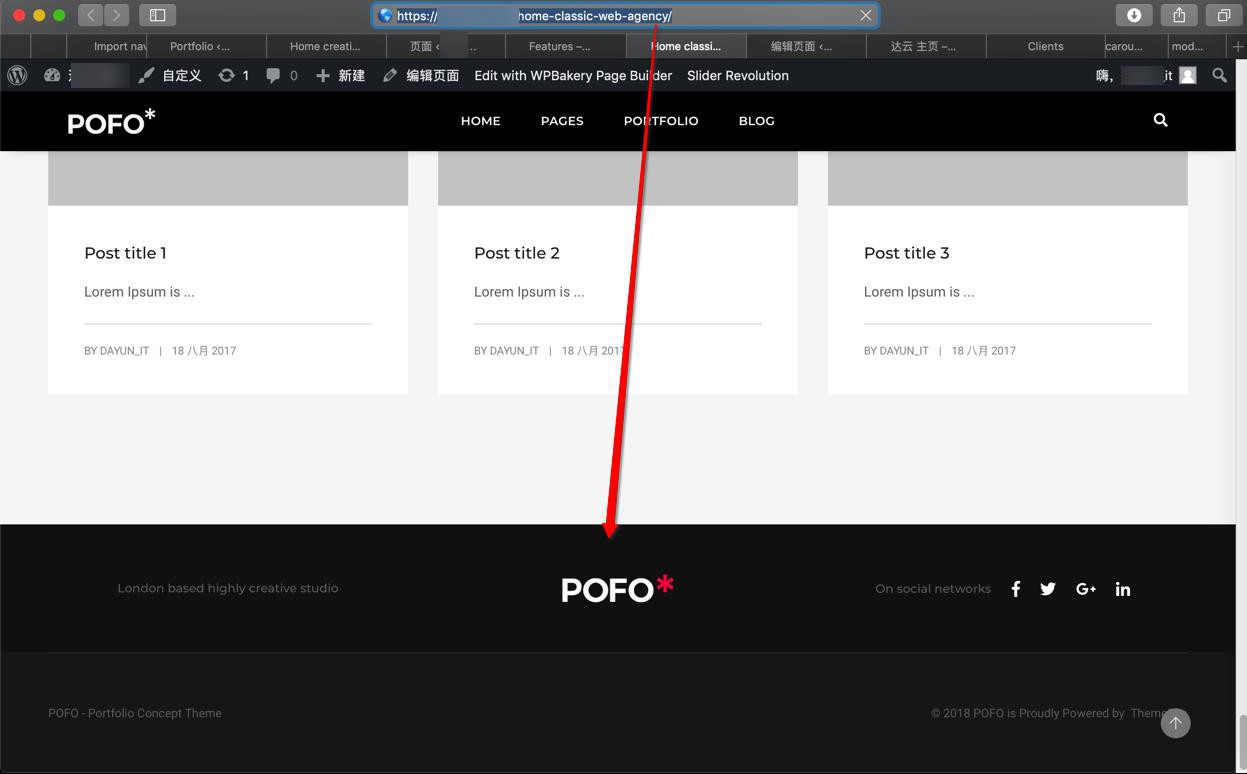
中的底部的内容,是全局的,不是当前页面的:

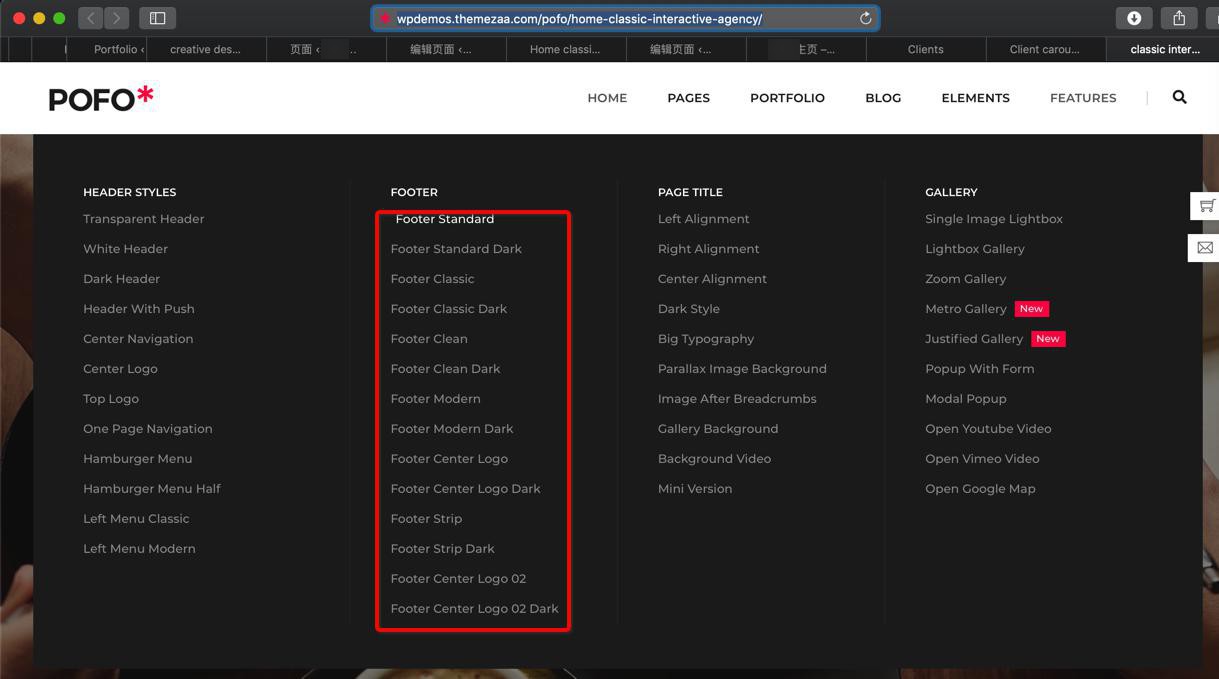
去看看:



再去找找我们希望的:

去看看demo数据中是否有这个
footer-modern-dark
没找到,但是找到另外几个:

也可以去参考看看
-》里面所有footer都有
但是点击连接进去看看:

还是之前的连接,底部不存在我们要的效果

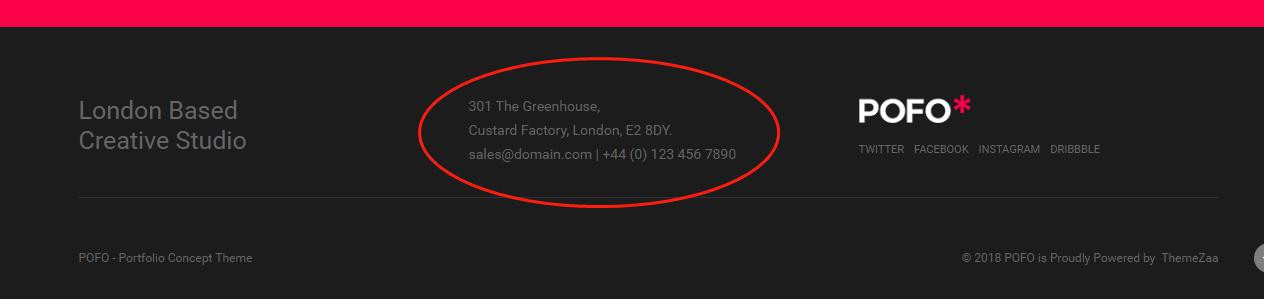
则是有的。
所以可以去参考这种类似的,看看能否实现我们要的内容
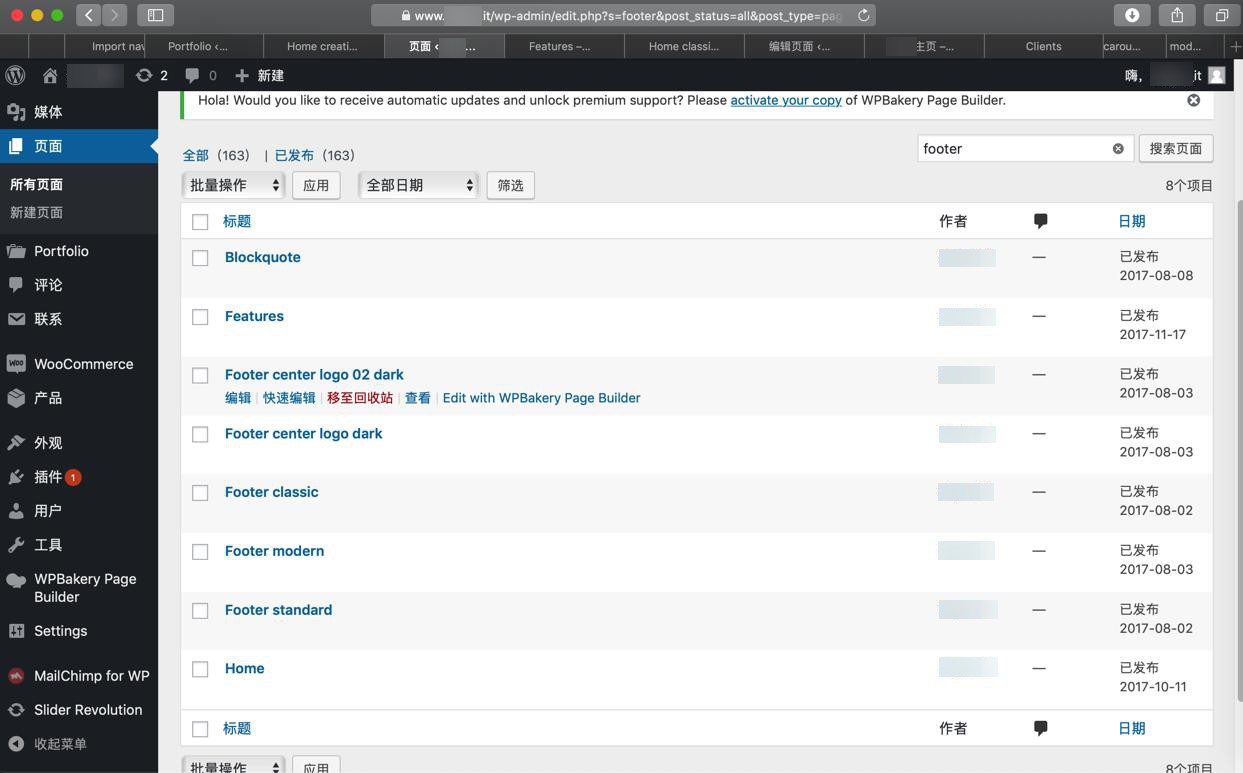
重新搜:footer,可以搜到更多:

结果看了都不要我们要的
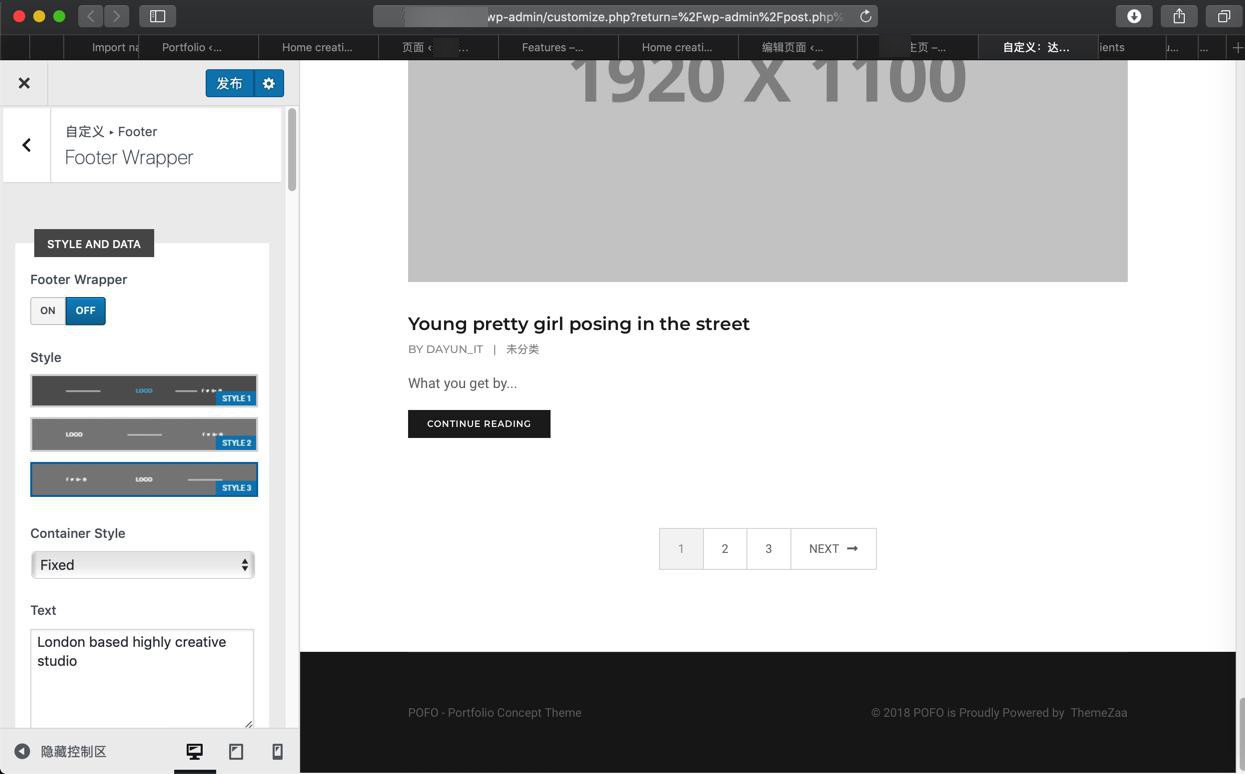
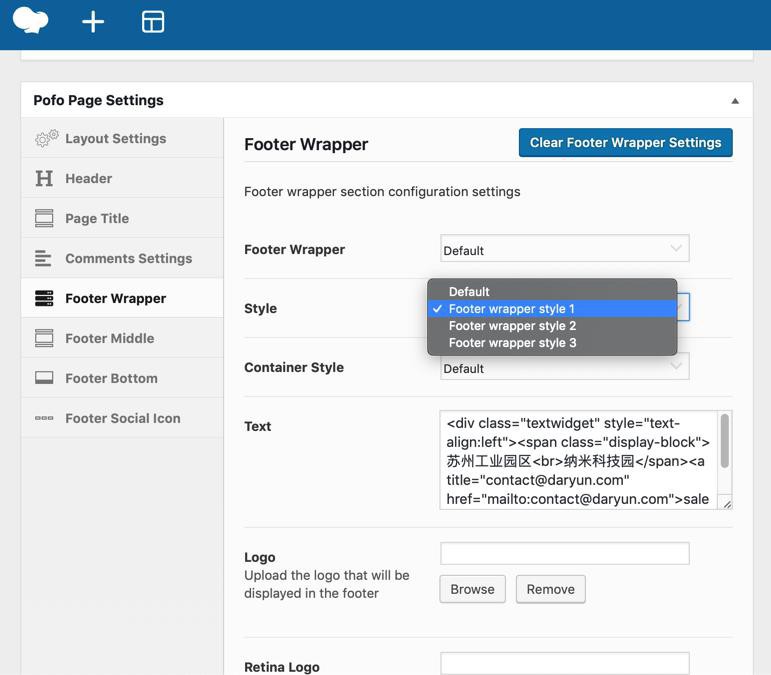
去试试不同的style 1,2,3

去实时编辑预览的话,可以看出:
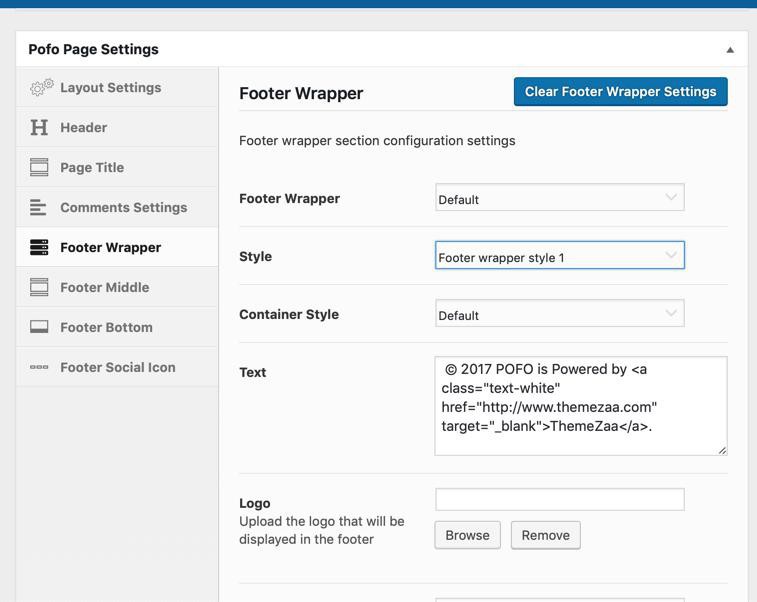
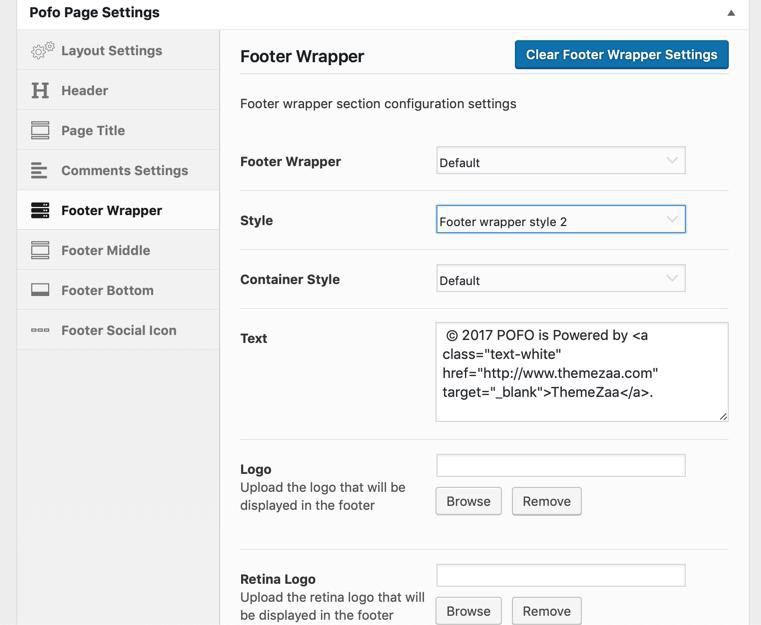
Footer Wrapper
是最底部上面那行的控制:

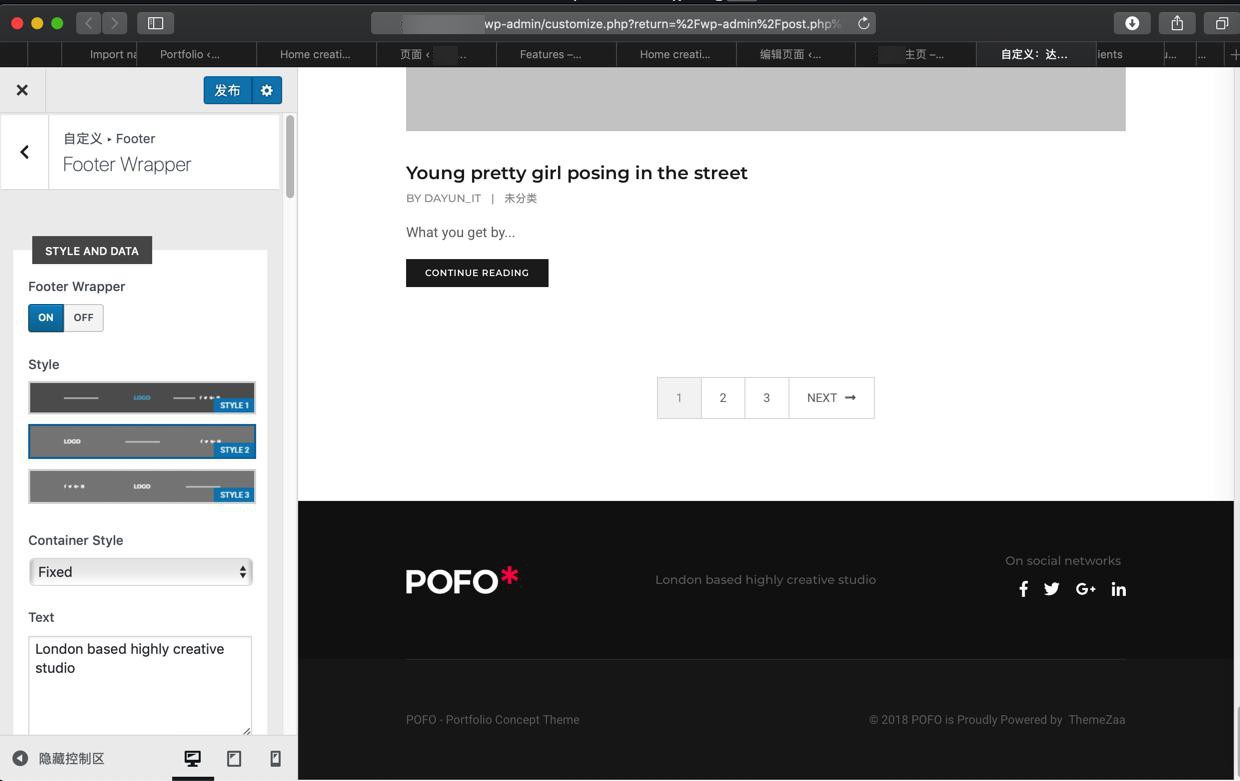
且可以看到style 2的效果:

那这样的话:
好像就可以在中间写联系信息,多行的话,可以用br去换行了?
去试试
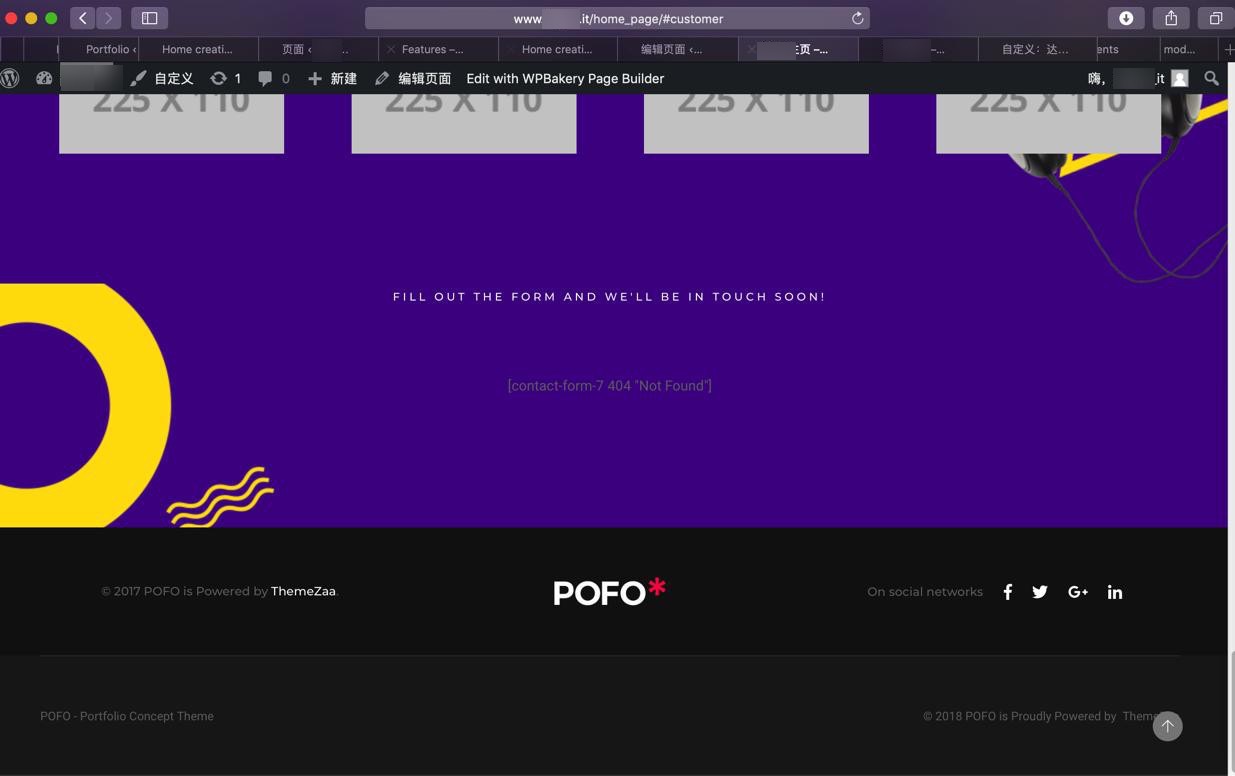
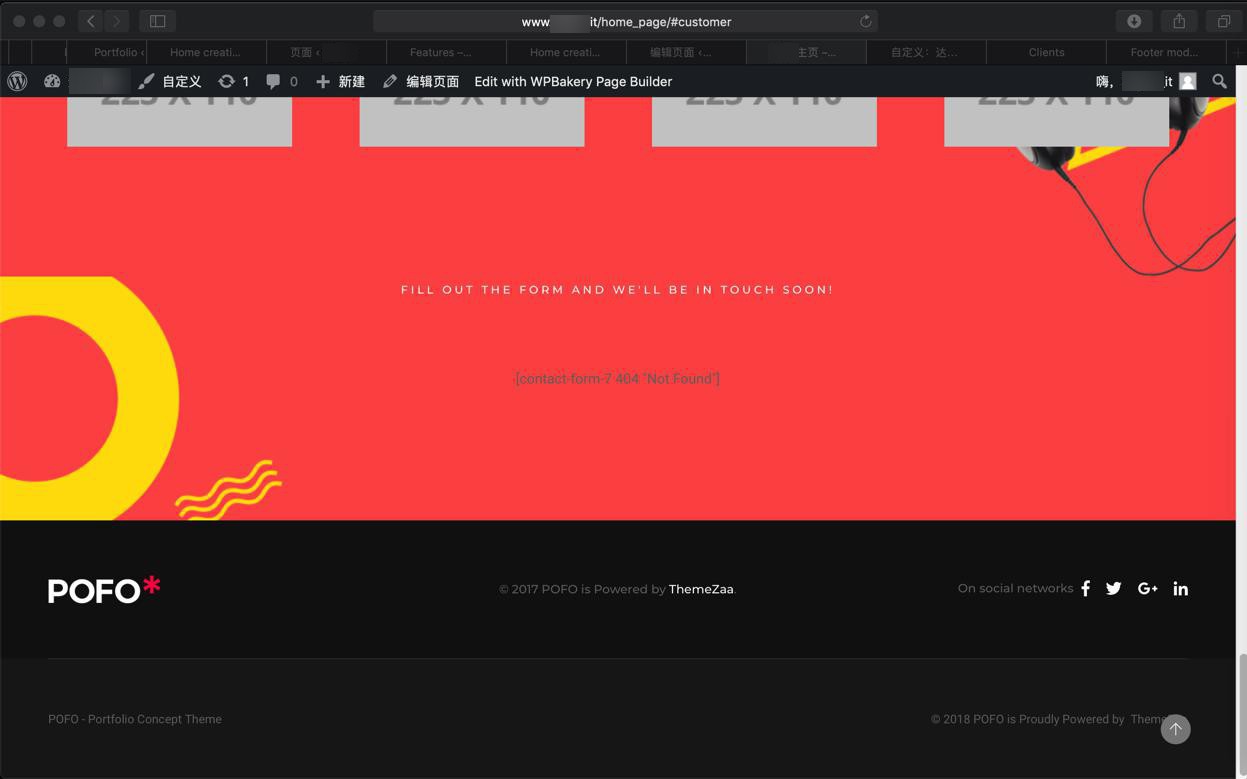
首页是改了:

但是刚才的页面还是没有改:

去修改页面配置:


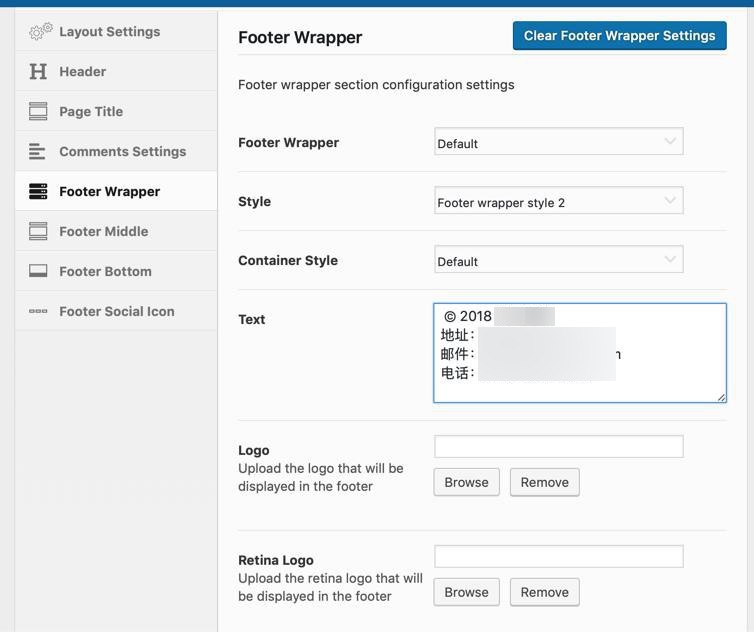
然后写上联系方式:

看看是否换行,结果没有

加上br
© 2018 xxx <br/>地址:苏州工业园区 <br/>邮件:contact@xxx.com <br/>电话:0512-12345678
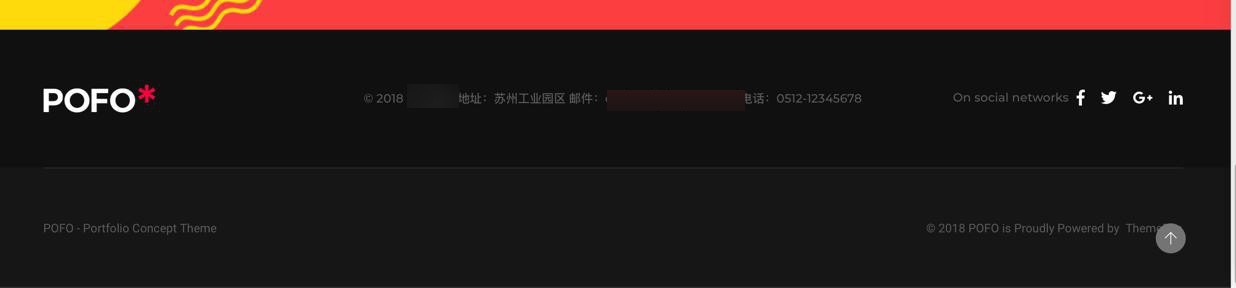
虽然换行,但是不是靠左对齐:

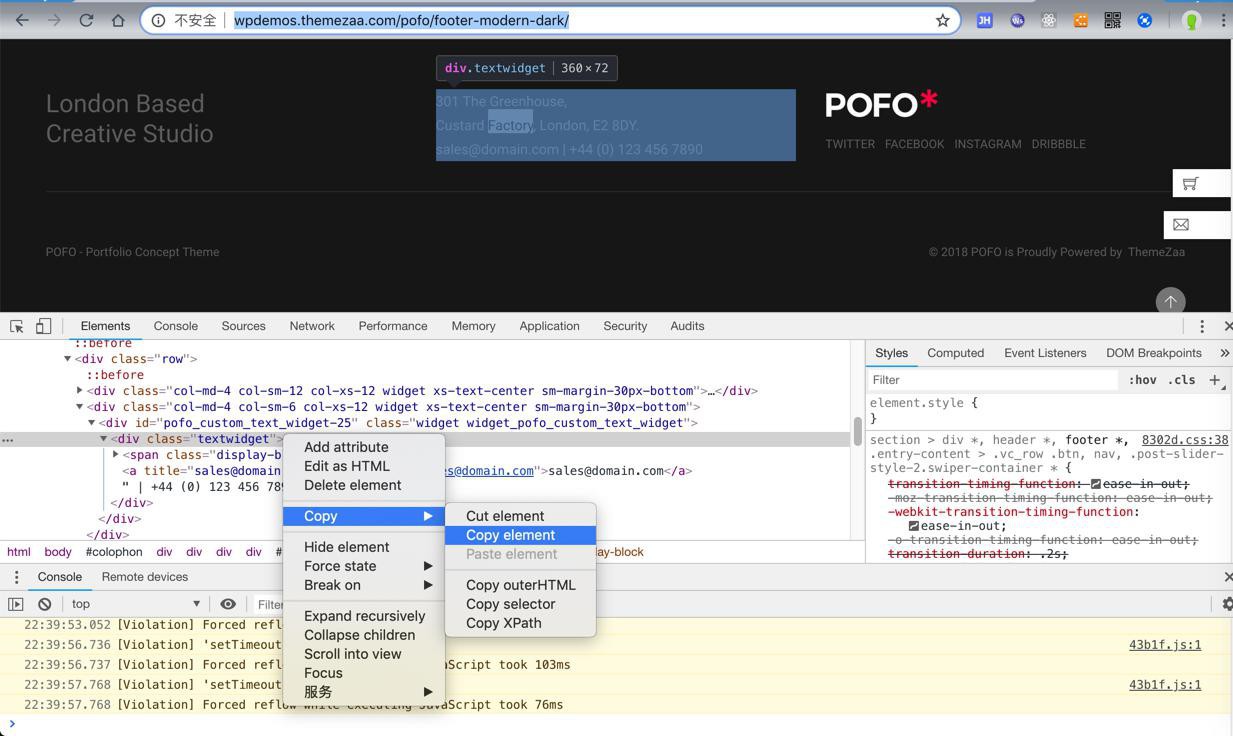
去参考:
拷贝对应的html代码:

过来:
<div class="textwidget"><span class="display-block">苏州工业园区 纳米科技园</span><a title="contact@xxx.com" href="mailto:contact@xxx.com">sales@domain.com</a> | 0512-12345678</div>
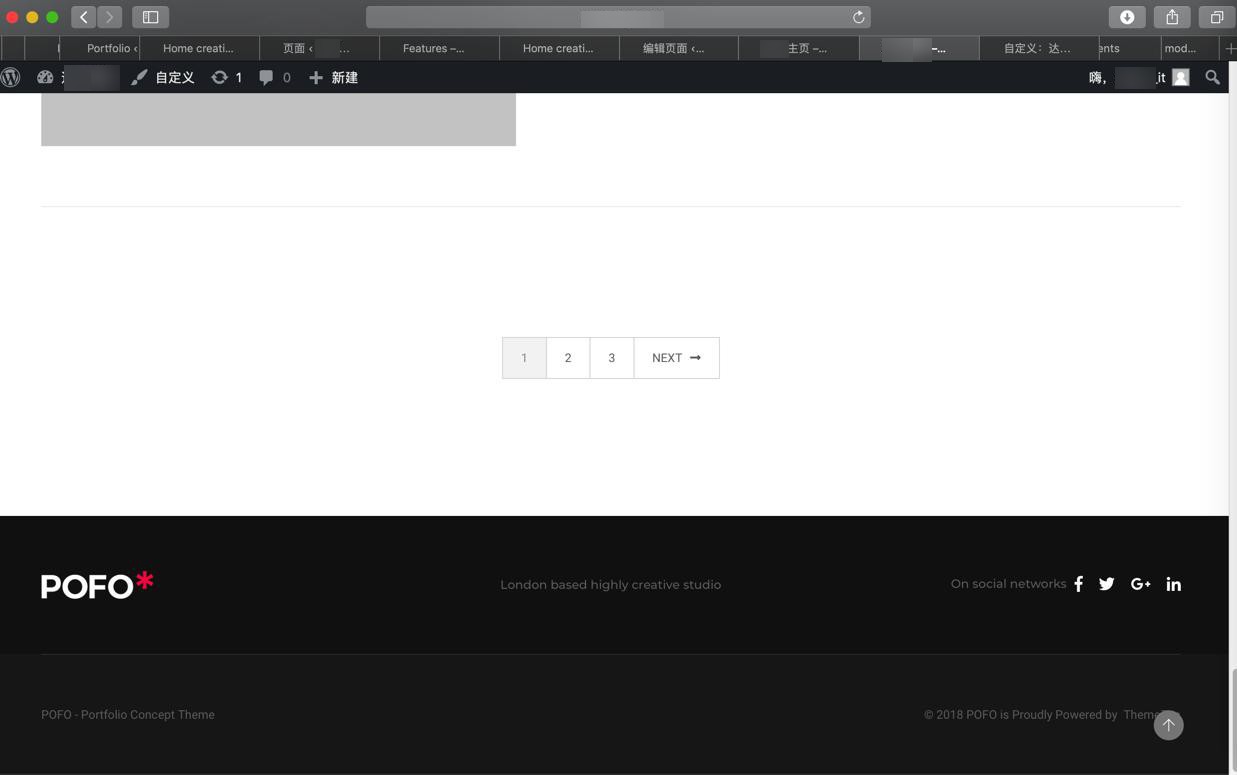
看看效果:

还不是左对齐。
去看看能否加上css
试试:
<div class="textwidget" style="text-align:left"><span class="display-block">苏州工业园区 纳米科技园</span><a title="contact@xxx.com" href="mailto:contact@xxx.com">sales@domain.com</a> | 0512-12345678</div>
结果:
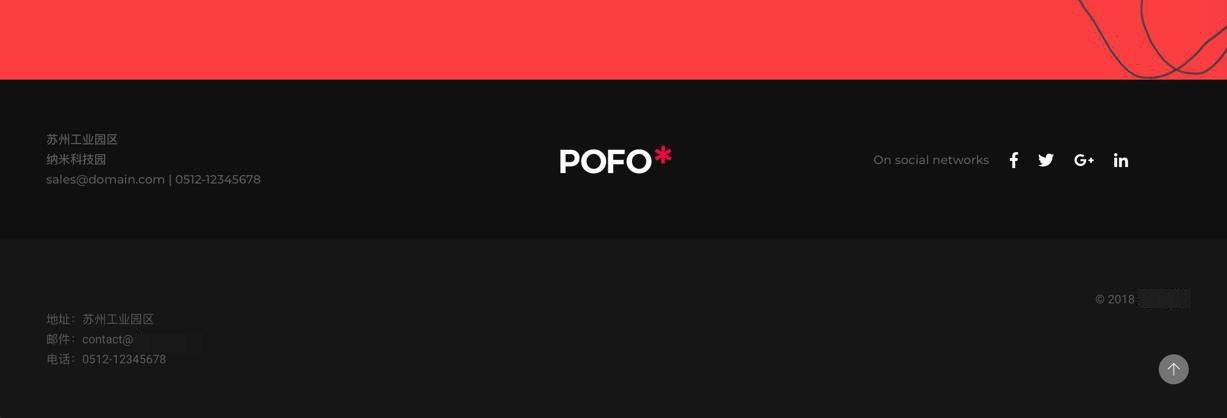
可以左对齐,但是又太靠左了:

算了,等抽空再去优化吧。
不过此处用style1:

文字部分在左边,则左对齐后,效果就好很多:

所以就先这样,等需要调整,再说。