折腾:
【未解决】vue-admin-template中如何用vuejs去发送REST的api的POST请求并返回和解析json字符串
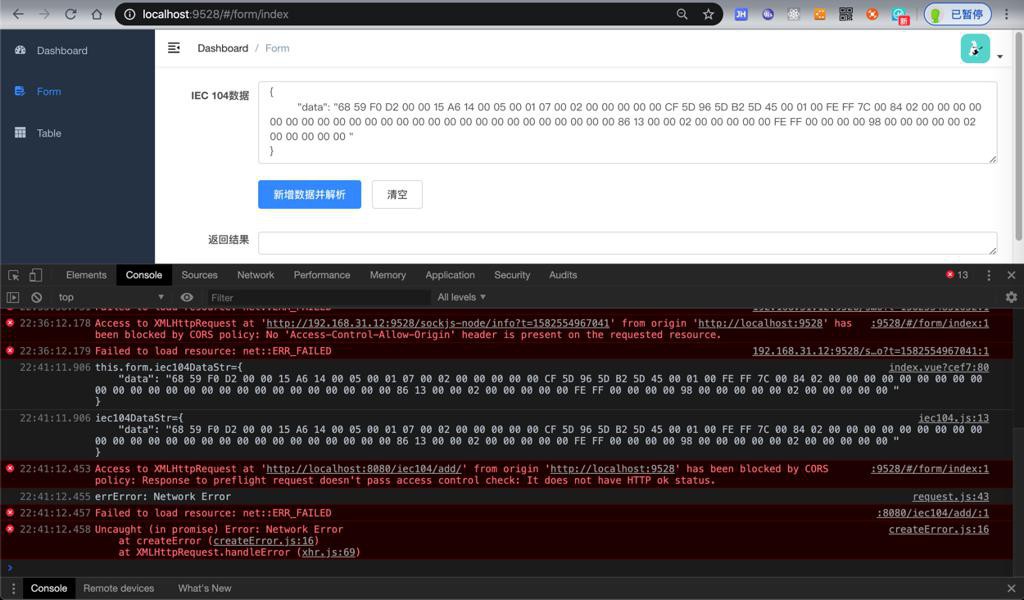
期间,去测试api调用,结果报错:
Access to XMLHttpRequest at 'http://localhost:8080/iec104/add/' from origin 'http://localhost:9528' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.22:41:12.455 request.js:43 errError: Network Error 22:41:12.457 :8080/iec104/add/:1 Failed to load resource: net::ERR_FAILED 22:41:12.458 createError.js:16 Uncaught (in promise) Error: Network Error at createError (createError.js:16) at XMLHttpRequest.handleError (xhr.js:69)

vuejs Access to XMLHttpRequest at from origin has been blocked by CORS policy
此处,暂时从客户端入手
chrome浏览器,去试试

还是要从后端入手才行:
【已解决】给java的spring boot中后端加上CORS支持
然后就自然解决了此处问题了。
转载请注明:在路上 » 【已解决】vuejs中调用本地localhost的api报错:Access to XMLHttpRequest at from origin has been blocked by CORS policy