【背景】
之前学习Android的UI期间,更深入的了解了TextView的weight的含义:
【整理】Android图形界面知识学习与总结之:Linear Layout线性布局
但是却没有实际经验和心得。
后来,折腾Android的UI期间,用到了这个weight。
整理如下:
【利用TextView的weight实现LinearLayout中各个TextView自适应宽度】
对于如下的xml布局定义:
<LinearLayout
android:layout_marginTop="10sp"
android:layout_width="wrap_content"
android:layout_height="80sp"
android:layout_below="@+id/searchDeviceLayout"
android:layout_toRightOf="@+id/searchOptions"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/polling_address"
android:layout_width="wrap_content"
android:layout_height="40sp"
android:orientation="horizontal" >
<TextView
android:layout_width="100sp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/polling_address_option"
style="@style/NormalText.Gray1" >
</TextView>
<EditText
android:paddingLeft="5sp"
android:id="@+id/pollingAddressValue"
android:layout_width="120sp"
android:layout_height="wrap_content"
android:gravity="center"
android:inputType="number"
style="@style/NormalText.Gray1" />
</LinearLayout>
<LinearLayout
android:id="@+id/polling_range"
android:layout_width="wrap_content"
android:layout_height="40sp"
android:orientation="horizontal" >
<TextView
android:layout_width="100sp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/polling_range_option"
style="@style/NormalText.Gray1" >
</TextView>
<LinearLayout
android:id="@+id/from_to"
android:layout_width="120sp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/from"
style="@style/NormalText.Gray1" >
</TextView>
<EditText
android:id="@+id/pollingRangeFromValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center"
android:inputType="number"
style="@style/NormalText.Gray1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/to"
style="@style/NormalText.Gray1" >
</TextView>
<EditText
android:id="@+id/pollingRangeToValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center"
android:inputType="number"
style="@style/NormalText.Gray1" />
</LinearLayout>
</LinearLayout>
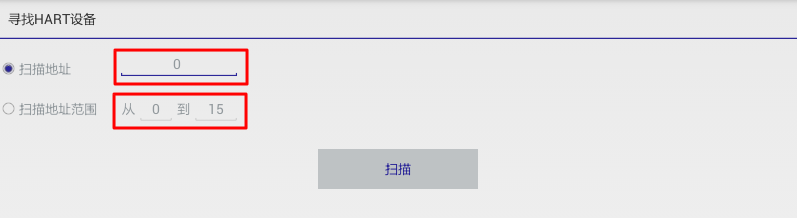
</LinearLayout>上述的效果为:
中的polling_address和polling_range,其内部的pollingAddressValue和polling_range,
此处都是固定宽度为120sp的,为的是两者一样宽,才显得对齐和好看。
但是polling_range内部,从左到右有4个TextView,如果不是用weight,那么长度就要自己手动指定宽度,就显得很不智能。
而此处,通过设置为weight分别为1,2,1,2,则可以在,改变了总体的LinearLayout的宽度后,自动根据1:2:1:2的比例去自适应宽度。
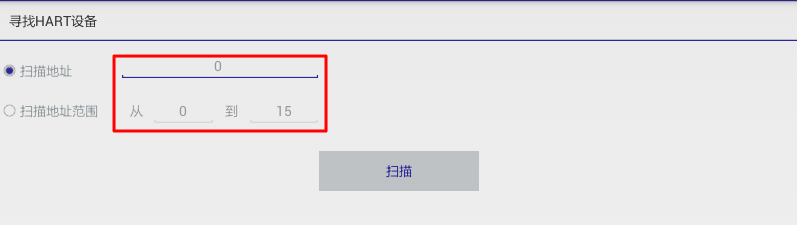
比如,此处把宽度从120sp改为200sp:
<LinearLayout
android:layout_marginTop="10sp"
android:layout_width="wrap_content"
android:layout_height="80sp"
android:layout_below="@+id/searchDeviceLayout"
android:layout_toRightOf="@+id/searchOptions"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/polling_address"
android:layout_width="wrap_content"
android:layout_height="40sp"
android:orientation="horizontal" >
<TextView
android:layout_width="100sp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/polling_address_option"
style="@style/NormalText.Gray1" >
</TextView>
<EditText
android:paddingLeft="5sp"
android:id="@+id/pollingAddressValue"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:gravity="center"
android:inputType="number"
style="@style/NormalText.Gray1" />
</LinearLayout>
<LinearLayout
android:id="@+id/polling_range"
android:layout_width="wrap_content"
android:layout_height="40sp"
android:orientation="horizontal" >
<TextView
android:layout_width="100sp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/polling_range_option"
style="@style/NormalText.Gray1" >
</TextView>
<LinearLayout
android:id="@+id/from_to"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/from"
style="@style/NormalText.Gray1" >
</TextView>
<EditText
android:id="@+id/pollingRangeFromValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center"
android:inputType="number"
style="@style/NormalText.Gray1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="@string/to"
style="@style/NormalText.Gray1" >
</TextView>
<EditText
android:id="@+id/pollingRangeToValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center"
android:inputType="number"
style="@style/NormalText.Gray1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>则自适应后的效果为:
总的来说:
可以在合适的时候,对于LinearLayout中去使用weight去控制其中的TextView等控件,以达到可以根据宽度不同而自适应宽度的效果。
转载请注明:在路上 » 【记录】Android中TextView的weight的用法