【背景】
之前已经解决了:
但是显示出来的内容都是错乱挤在一起的。
所以现在需要解决错乱的问题。
同时想要了解更多关于Android中RelativeLayout的对其效果。
【折腾过程】
1.搜:
android RelativeLayout
参考:
用android LinearLayout和RelativeLayout实现精确布局 – – ITeye技术网站
“先明确几个概念的区别:
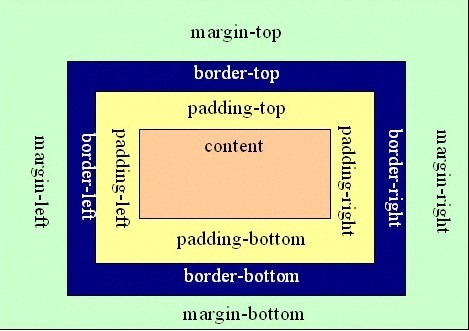
padding margin都是边距的含义,关键问题得明白是什么相对什么的边距.
padding是控件的内容相对控件的边缘的边距.
margin是控件边缘相对父控件的边距.
android:gravity 属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.该属性就干了这个.
android:layout_gravity是用来设置该view中的子view相对于父view的位置.比如一个button 在linearlayout里,你想把该button放在靠左,靠右等位置就可以在linearlayout中通过该属性设置.”
2.参考:
Android RelativeLayout 属性 – Bill Yuan – 博客园
改为:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="20sp"
android:orientation="horizontal" >
<TextView
android:id="@+id/variableStatus"
android:layout_width="30sp"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentLeft="true"
android:background="@drawable/status_right"/>
<TextView
android:id="@+id/variableName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_toRightOf="@id/variableStatus"
android:paddingLeft="5sp"/>
<TextView
android:id="@+id/variableValue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/variableName"
android:gravity="center"
android:paddingLeft="5sp" />
<TextView
android:id="@+id/variableUnit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentRight="true"
android:paddingLeft="5sp" />
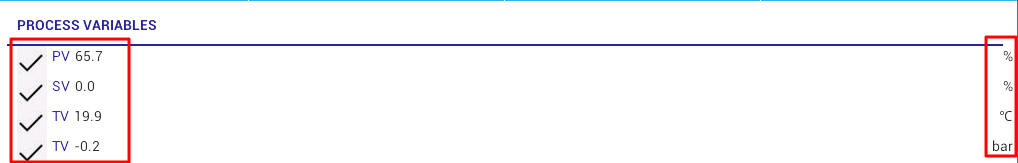
</RelativeLayout>效果如下:
也就解决了显示错乱问题了。接下来就是去优化显示对齐了。
【总结】
总的来说,就是去调整xml中对应的TextView的左右位置,就确保不挤在一起,不混乱了。