现已实现:
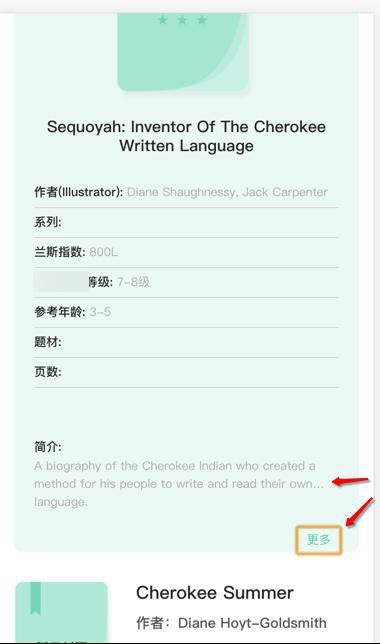
对于一段文字,一个绘本的简介,全部显示:

希望改为:
默认最多显示35个单词,超过后,显示…,和more,点击more后,显示全部
bootstrap more

不完全是我们要的效果
参考网页:


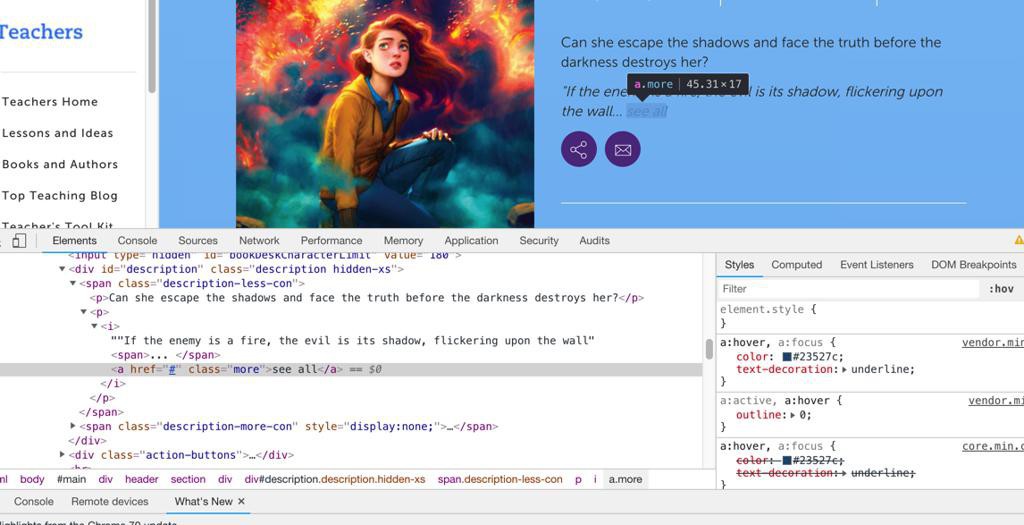
逻辑是:
默认显示 部分内容加上…
有个see all的按钮
点击后:
- 之前显示的部分,隐藏掉:
- <span class=”description-less-con” style=”display: none;”>
- 之前隐藏的现在显示:
- <span class=”description-more-con” style=””>
所以也可以用类似逻辑
暂时不急着实现,因为可能UI设计会给出更好的实现方式和交互逻辑。
到时候再说。
如果需要实现,可参考:
-》
可以控制是否显示
继续折腾:

去优化为:

bootstrap show more
bootstrap read more
效果貌似不错
bootstrap button background image
期间想要按钮右对齐
bootstrap button align right
用:
float-right
即:
<button class="float-right collapsed" data-toggle="collapse" href="#collapseSummary" aria-expanded="false" aria-controls="collapseSummary">
效果是:

【总结】
目前用代码:
js->html
<div class="book_detail_desc">
<span class="book_detail_keys">简介: </span>
<div id="summary">
<p class="collapse book_detail_values" id="collapseSummary">
${curBookDict["description"]}
</p>
<button class="float-right collapsed" data-toggle="collapse" href="#collapseSummary" aria-expanded="false" aria-controls="collapseSummary">
</button>
</div>
</div>css:
.book_detail_desc{
margin-left: 20px;
margin-right: 20px;
margin-top: 14px;
/* max-height: 7000px;
overflow-y: hidden; */
}
#summary {
font-size: 12px;
/* line-height: 1.5; */
}
#collapseSummary {
margin-bottom: 2px;
}
#summary p.collapse:not(.show) {
height: 70px !important;
overflow: hidden;
font-size: 12px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
#summary p.collapsing {
min-height: 70px !important;
}
/* #summary a.collapsed:after {
content: '更多';
}
#summary a:not(.collapsed):after {
content: '更少';
} */
#summary button.collapsed:after{
/* background-image: url("../img/show_more.png"); */
content: '更多';
color: var(--main_color);;
}
#summary button:not(.collapsed):after {
/* background-image: url("../img/show_less.png"); */
content: '更少';
color: var(--main_color);;
}实现了下面的效果:
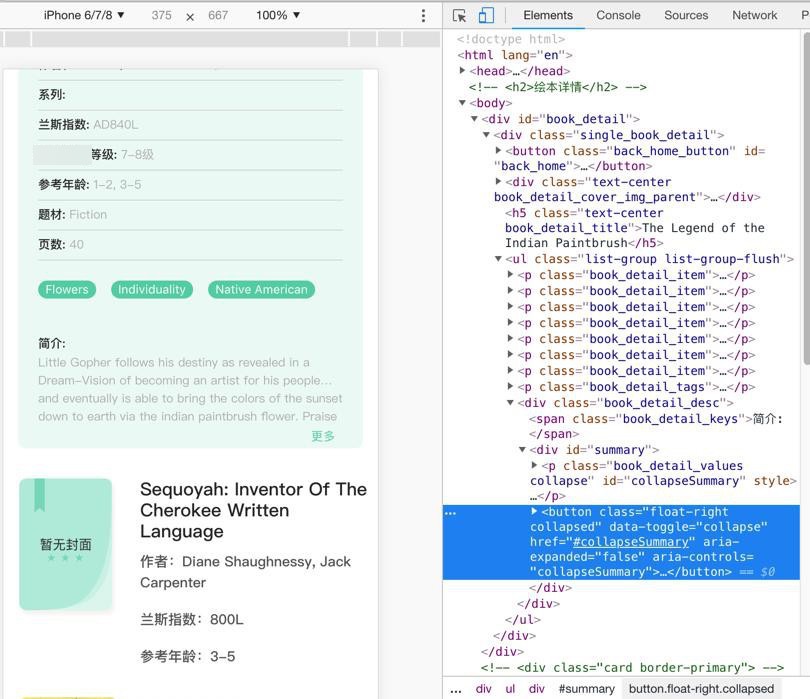
在内容多的时候,默认 显示几行,有个更多:

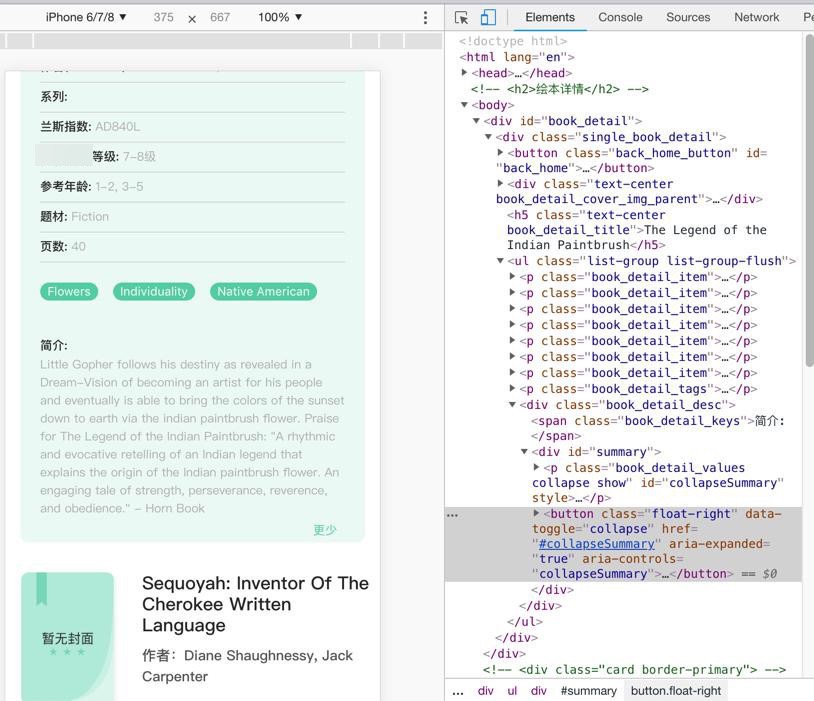
点击 更多,显示出全部,按钮文字 变更少

但是有个小问题:
当内容本身很少时,没有超过最大高度,结果:
却还是显示出 更多 按钮,且注意到第二行最后一个单词的最后三个字符,变成 …