折腾:
【未解决】小程序中列表中实现每行左边图片右边多行键值对的文字效果
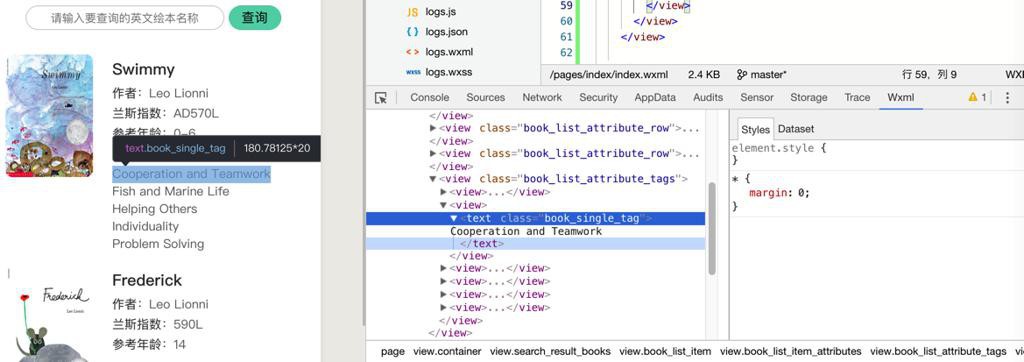
期间,目前小程序已经显示出标签文字:

希望实现:

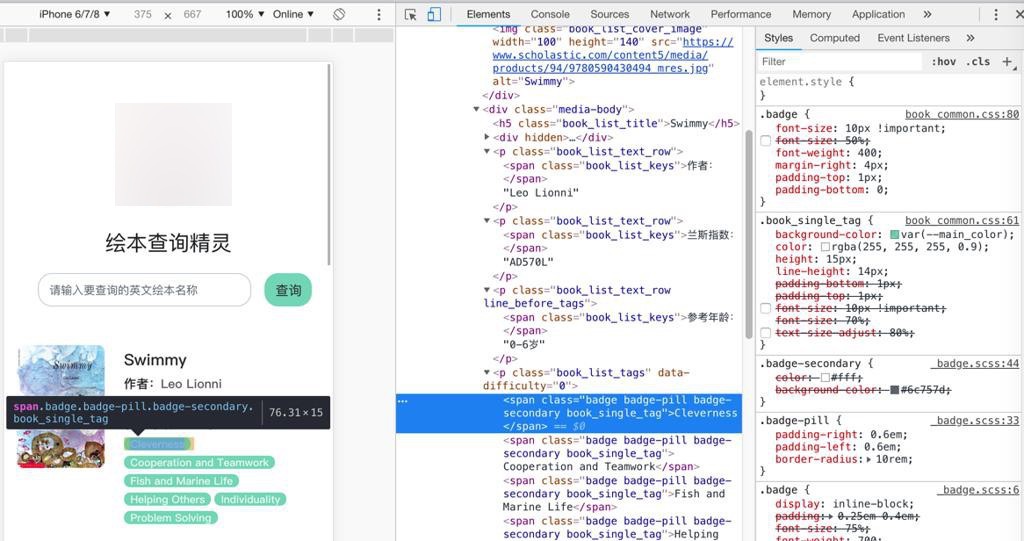
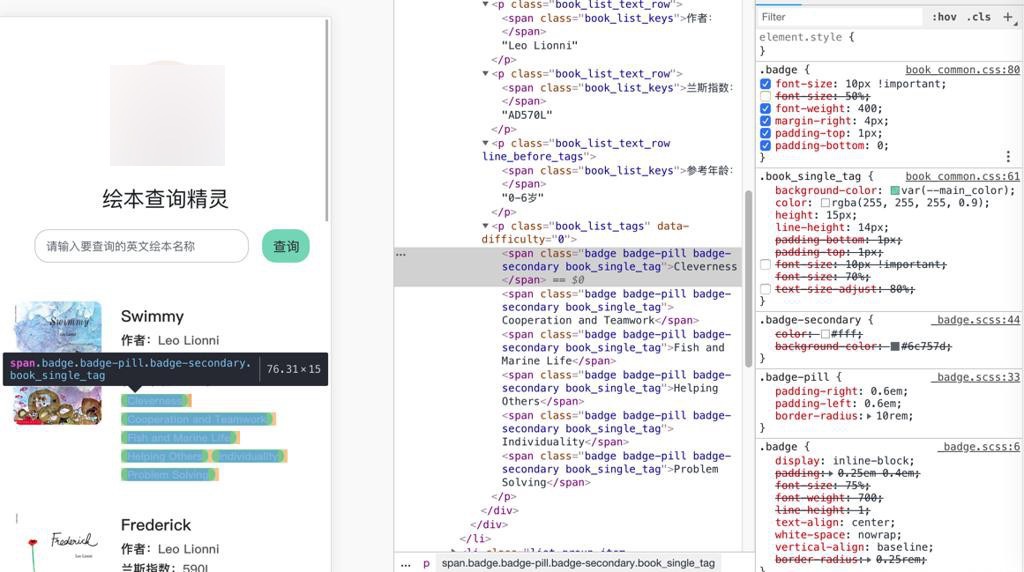
这种Bootstrap中支持的tag标签:
badge badge-pill badge-secondary
好像就是参考之前配置:

去设置即可?
【总结】
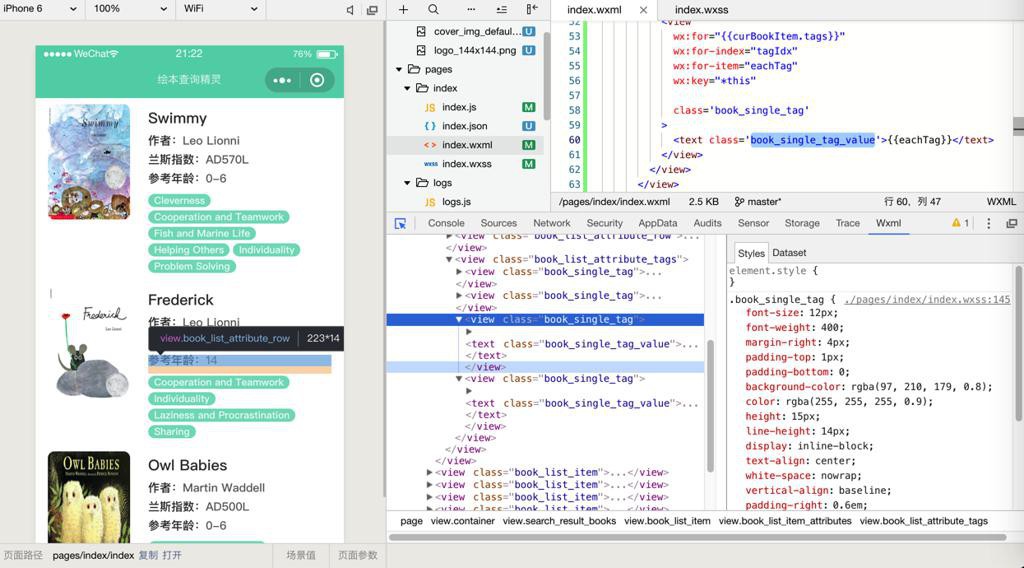
参考之前配置,拷贝过来,最后用:
.book_single_tag{
font-size: 12px;
font-weight: 400;
margin-right: 4px;
padding-top: 1px;
padding-bottom: 0;
background-color: rgba(97, 210, 179, 0.8);
color: rgba(255, 255, 255, 0.9);
height: 15px;
line-height: 14px;
display: inline-block;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
padding-right: 0.6em;
padding-left: 0.6em;
border-radius: 10rem;
}
.book_single_tag_value{
}即可实现原始效果基本上没有区别的效果:

转载请注明:在路上 » 【已解决】小程序中实现类似于Bootstrap中的tag标签