折腾:
【已解决】找HTML5静态网站模块
后,所以目前看来,还是基于:
html5up-landed
去试试
目前代码:
<!-- Header --> <header id="header"> <h1 id="logo"><a href="index.html" class="xlarge logo”>xxx</a></h1> <nav id="nav"> <ul> <li><a href="index.html" class="button”>xxx</a></li> <li> <!-- <a href="#" class="button large”>xxx</a> --> <a href="#" class="button”>xxx</a> <!-- <ul> <li><a href="left-sidebar.html">Left Sidebar</a></li> <li><a href="right-sidebar.html">Right Sidebar</a></li> <li><a href="no-sidebar.html">No Sidebar</a></li> <li> <a href="#">Submenu</a> <ul> <li><a href="#">Option 1</a></li> <li><a href="#">Option 2</a></li> <li><a href="#">Option 3</a></li> <li><a href="#">Option 4</a></li> </ul> </li> </ul> --> </li> <li><a href="elements.html" class="button”>xxx</a></li> <li><a href="#" class="button”>xxx</a></li> </ul> </nav> </header>
和css
/* Header */
.logo{
// font-size: larger;
font-size: 1.6em;
// font-size: 1.8em;
}效果:

再去处理中间区域,是左右布局的:
【已解决】html网页中实现左右布局和图片居中显示
然后再去把右边8行内容调整显示效果
.left_image {
width: 100%;
// height: 20em;
margin: auto;
display: flex;
align-items: center;
}
.right_content {
flex: 35%;
// height: 60%;
height: 20em;
font-size: medium;
margin: auto;
text-align: center;
}
.right_row{
border-radius: 2px;
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.3);
height: 2.5em;
line-height: 2.5em;
background-color: rgb(89, 91, 92);
// display:table-cell;
// vertical-align: middle;
}效果:

先凑合用吧。
再去添加下面一行
【已解决】html页面底部一排水平6个老师介绍信息
然后底部再添加版权信息:
<!-- Footer --> <footer id="footer"> <!-- <ul class="icons"> <li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li> <li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li> <li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li> <li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li> <li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li> <li><a href="#" class="icon alt fa-envelope"><span class="label">Email</span></a></li> </ul> --> <ul class="copyright"> <!-- <li>© Untitled. All rights reserved.</li><li>Design: <a href="http://html5up.net">HTML5 UP</a></li> --> <li>© xxx</li><li>电话:xxx | 地址:xxxx</li> </ul> </footer>
效果:

现在感觉:底部版权信息高度没到底,所以想办法:
让上面图片再大点,或许就可以了。
算了,细节后续再优化。
然后先去添加更多详细页面:
【已解决】基于html5模板html5up-landed创建菜单等详情页
然后拿到了logo,再去更新logo
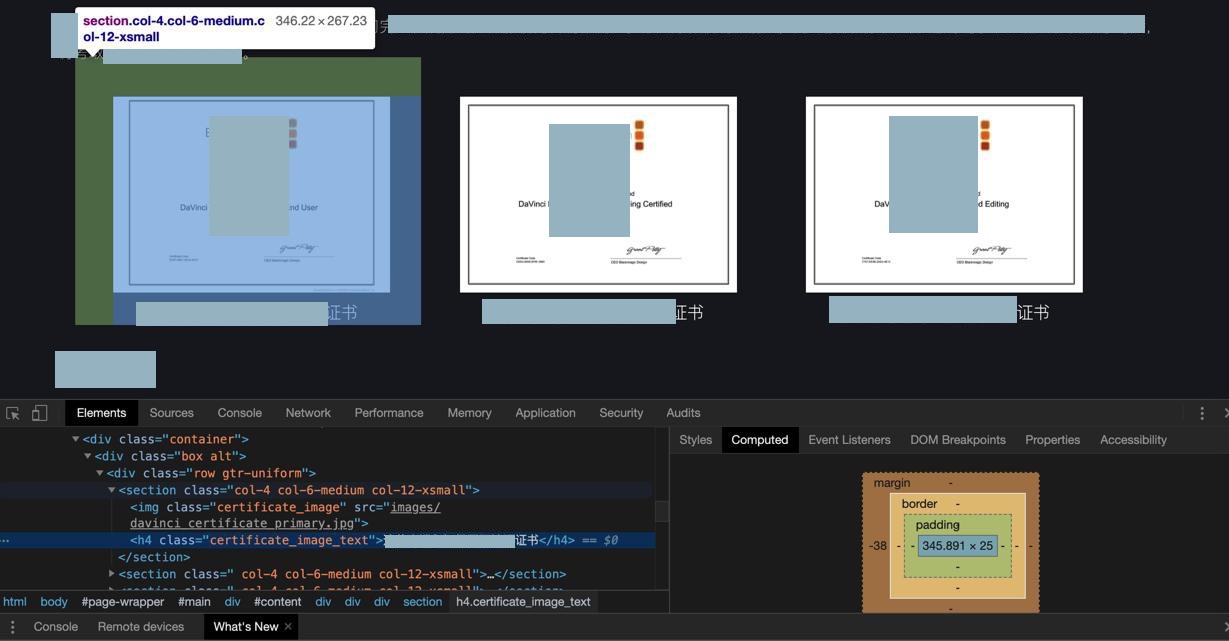
后来再去更新图片底下加上文字
<div class="container"> <div class="box alt"> <div class="row gtr-uniform"> <section class="col-4 col-6-medium col-12-xsmall"> <img class="certificate_image" src="images/davinci_certificate_primary.jpg" /> <h4 class="certificate_image_text”>xxx证书</h4> </section> <section class=" col-4 col-6-medium col-12-xsmall"> <img class="certificate_image" src="images/davinci_certificate_intermediate_color.jpg" /> <h4 class="certificate_image_text”>xxx证书</h4> </section> <section class=" col-4 col-6-medium col-12-xsmall"> <img class="certificate_image" src="images/davinci_certificate_intermediate_edit.jpg" /> <h4 class="certificate_image_text”>xxx证书</h4> </section> </div> </div> </div> <p></p> <h3>xxx</h3>
以及css
.certificate_image_parent{
display: flex;
flex-direction: column;
align-items: center;
}
.certificate_image_text {
text-align: center;
margin-left: -38px;
}
.certificate_image{
width: 90%;
// height: 80%;
// margin-bottom: 1em;
}效果:

继续弄轮播图:
【未解决】HTML主页顶部把单个图片换成轮播图