【背景】
折腾:
【记录】使用docbook的docbook-xsl-ns-1.78.1替换旧的ant改用make去编译webhelp
期间,优化完了:
【记录】docbook的docbook-xsl-ns-1.78.1中的webhelp:优化使得共享webhelp的(css和js等)模板文件
又继续优化了:
【记录】docbook的docbook-xsl-ns-1.78.1中的webhelp:优化使得共用之前的chunk等公共的xsl配置
然后,本地的webhelp,是已经正常工作了。
接下来,就是想办法,上传到在线的网站:
https://www.crifan.org/files/doc/docbook/docbook_dev_note/release/webhelp/
中,确认是否正常工作。
【折腾过程】
1.此处,makefile,已经算是基本写好了。
但是没有完全经过验证。
需要此处确认一下,
make release_webhelp
所生成的webhelp内容,上传到在线网站后可以正常显示。
2.而此处,之前是已经有了,用docbook-xsl-ns-1.71.1所生成的webhelp,存在于
https://www.crifan.org/files/doc/docbook/docbook_dev_note/release/webhelp/
的,然后所共用的webhelp的template等文件,都是1.77.1的。
此处,为了不影响之前的,其他的book的webhelp,所以去:
在线网站上,新建一个路径的webhelp的template,专门放1.78.1的
同时更新本地的makefile,把release版本的,即在线的webhelp的template的路径,改为该对应的地址。
3.先去建立在线的webhelp的template文件夹,并上传文件:
4.然后,本地再去修改makefile:
#WEBHELP_TEMPLATE_COMMON_RELEASE = $(ONLINE_RES_DOCBOOK)/webhelp/template/common/ WEBHELP_TEMPLATE_COMMON_RELEASE = $(ONLINE_RES_DOCBOOK)/webhelp/template_new/common/
然后去编译一下,然后可以看到生成的html中的路径,的确是template_new了:
<link rel="stylesheet" type="text/css" href="https://www.crifan.org/files/res/docbook/webhelp/template_new/common/css/positioning.css"></link><link rel="stylesheet" type="text/css" href="https://www.crifan.org/files/res/docbook/webhelp/template_new/common/jquery/theme-redmond/jquery-ui-1.8.2.custom.css"></link><link rel="stylesheet" type="text/css" href="https://www.crifan.org/files/res/docbook/webhelp/template_new/common/jquery/treeview/jquery.treeview.css"></link>
接着,再去上传到在线网站,看看效果:
然后就真的实现了,三种浏览器,都可以正常显示最新版本的webhelp了:
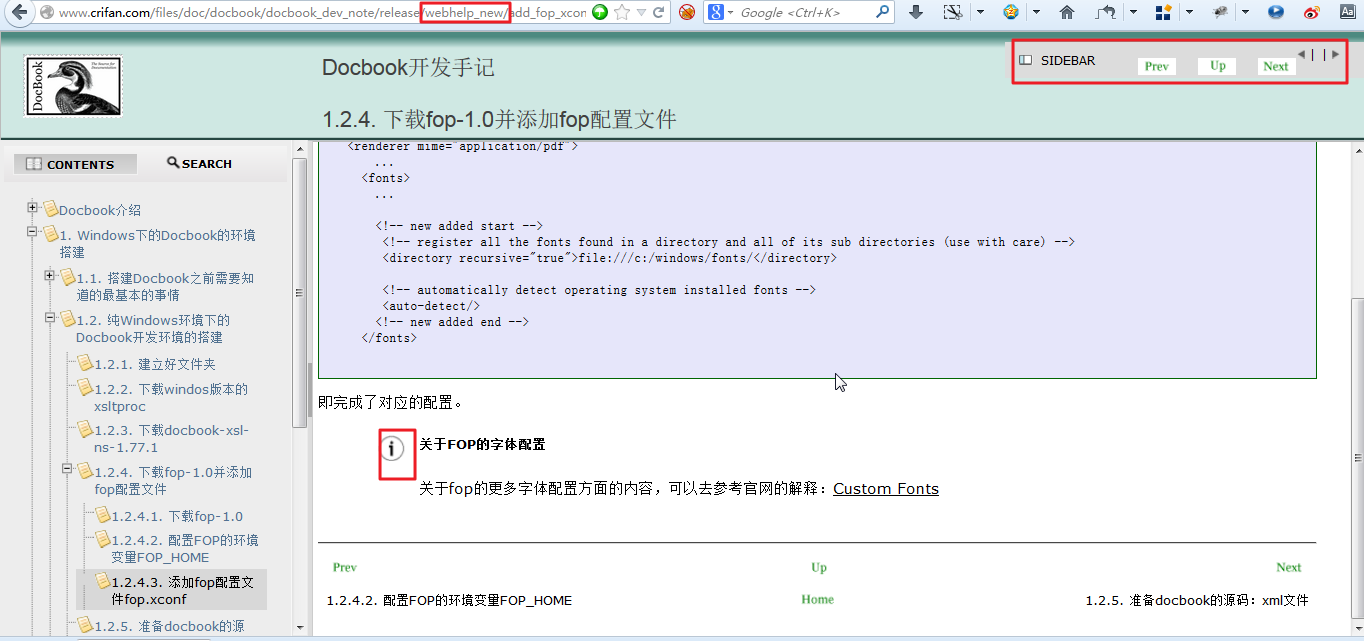
(1)Firefox
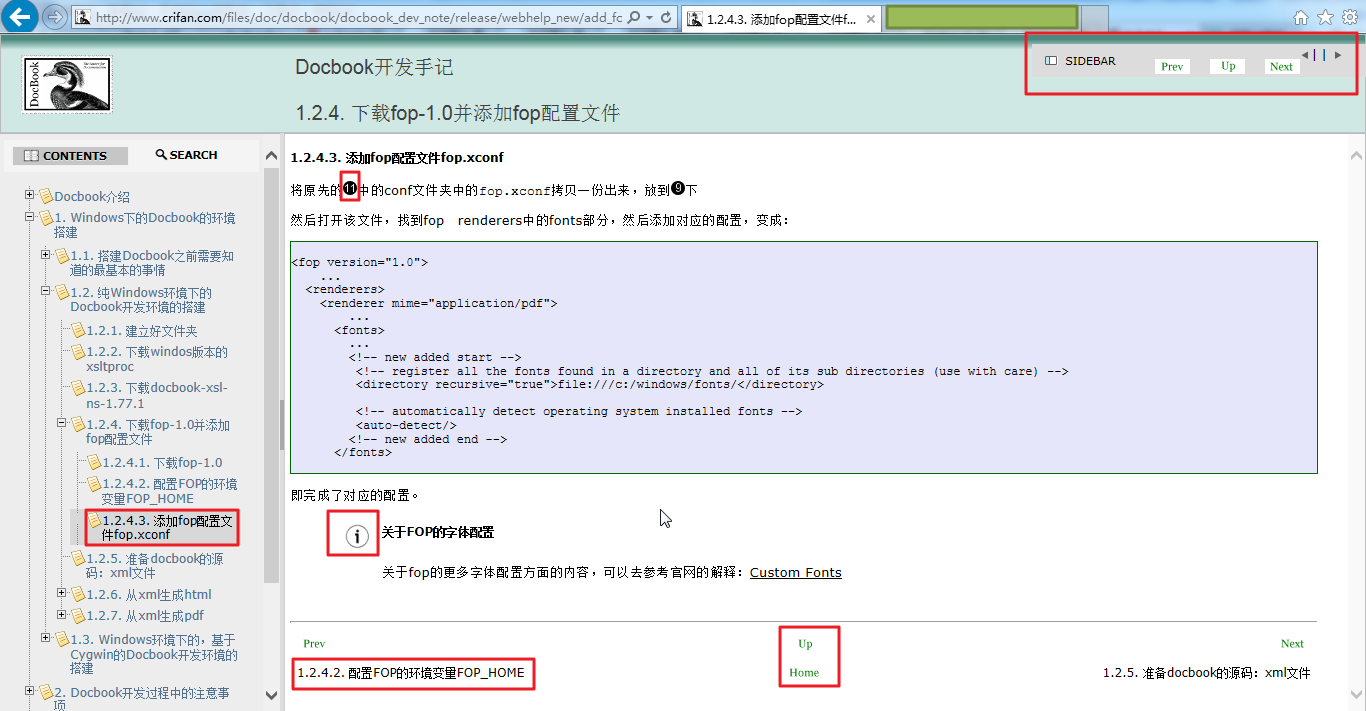
(2)IE10
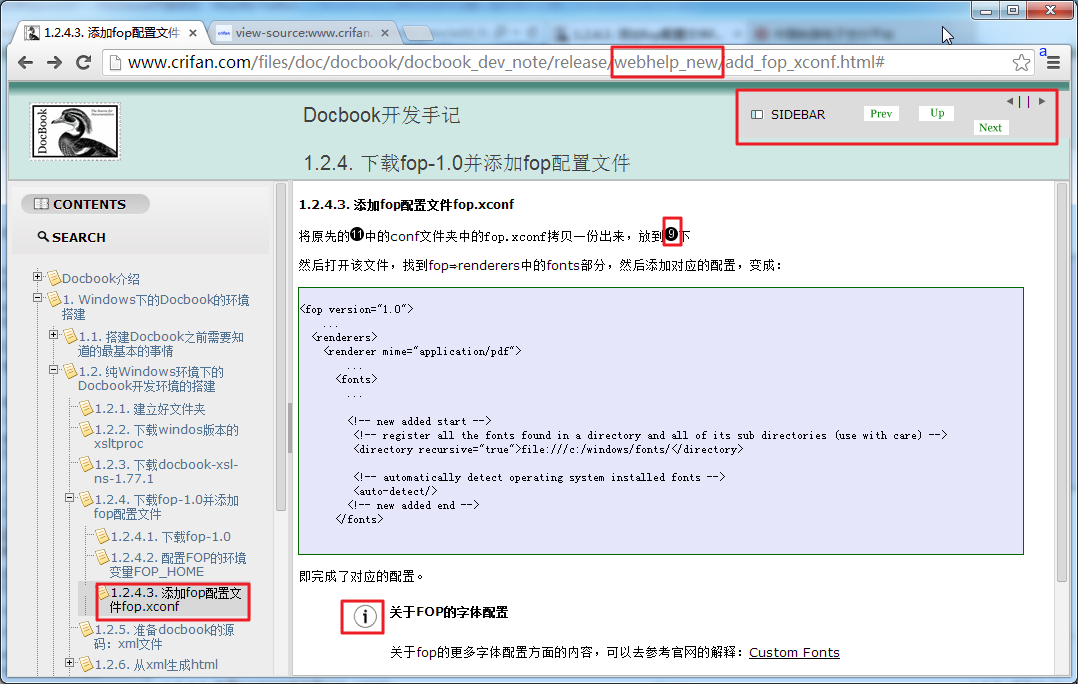
(3)Chrome
如此,才真正实现:
也可以让最新的docbook-xsl-ns-1.78.1的webhelp,
完整的,正常的,显示在在线的网站上
且是:
firefox中正常显示
IE10中正常显示,且无js被禁止,需要点击运行显示全部内容的那个提示
chrome也正常显示
5.另外,顺便,也去把那个navigation的图标,从之前的绿色的,虽然好看但不显眼的,
改为旧的,别人也常用的那个图标。
后来发现是:
navigation的图标:
png是新的,绿色背景的,图标中代码文字的,比如up,next,home,prev等等;
gif是旧的,home是主页的那个地址,up是大大的灰色箭头的;
然后发现svg是最好看的,且是三个浏览器中,都可以显示的;
以向上Up为例,详见:
https://www.crifan.org/files/res/docbook/images/
下面的:
https://www.crifan.org/files/res/docbook/images/up.png
https://www.crifan.org/files/res/docbook/images/up.gif
https://www.crifan.org/files/res/docbook/images/up.svg
然后对于:
https://www.crifan.org/files/res/docbook/images/up.svg
三个浏览器的显示效果分别是:
(1)Firefox
(2)IE10
(3)Chrome
很明显,对于svg的矢量图,现在这三个主流浏览器,
不仅都已经支持了。
且显示效果都很好。
所以,此处决定,navigation的图片,都改为svg的。
对应去修改makefile:
#NAVIG_GRAPHICS_EXTENSION=$(HTML_ADMON_GRAPHICS_EXTENSION) NAVIG_GRAPHICS_EXTENSION=.svg
结果是,放在浏览器中,太大了,效果就太坑爹了:
而且IE10和Chrome也是类似效果,都是太大,所以,根本没法用。
所以还是去改为gif:
makefile改为:
#NAVIG_GRAPHICS_EXTENSION=$(HTML_ADMON_GRAPHICS_EXTENSION) #NAVIG_GRAPHICS_EXTENSION=.svg NAVIG_GRAPHICS_EXTENSION=.gif
效果为:
(1)Firefox
(2)IE10
(3)Chrome
总的来说,虽然gif的图标也不小,但是还是能接受。
虽然还是很丑陋,但是算是用的最广,用户识别度最高,所以,就还是用gif的吧。
【总结】
至此,算是确认了,最新的docbook-xsl-ns-1.78.1的webhelp,是可以完整的,正常的,显示在在线的网站上
且是支持Firefox,IE10,和Chrome的。
转载请注明:在路上 » 【记录】docbook的docbook-xsl-ns-1.78.1中的webhelp:将webhelp上传到在线网站确认是否显示正常