之前:
【基本解决】基于HBuilder的移动app框架去写React.js程序
现在是去:
给登录页中,添加一个背景图:

react.js 添加背景图片
react.js add background image
react.js 如何 设置页面div 背景图片 – Terre – 博客园
javascript – Set background in React.js using style – Stack Overflow
reactjs – Setting a backgroundImage With React Inline Styles – Stack Overflow
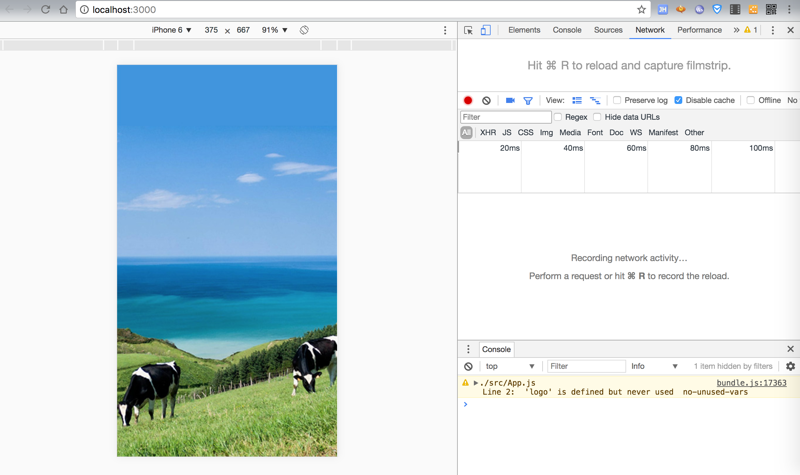
貌似,用之前的,官网创建的reactJS的app,是可以获得对应的效果的:
import React, { Component } from ‘react’; import logo from ‘./logo.svg’; import Background from ‘./login_bkg.jpg’; import ‘./App.css’; var sectionStyle = { width: "100%", height: "667px", backgroundImage: `url(${Background})` }; class App extends Component { render() { return ( <section style={ sectionStyle }> </section> // <div className="App"> // <div className="App-header"> // <img src={logo} className="App-logo" alt="logo" /> // <h2>Welcome to Dairly Farm!</h2> // </div> // <p className="App-intro"> // To get started, edit <code>src/App.js</code> and save to reload. // </p> // <p>输入中文试试效果</p> // // // </div> ); } } export default App; |

虽然此处没有实现:
如何用HBuilder打包React.js的app
但是算是基本完成了,用reactJS去实现背景图了。
javascript – Set background in React.js using style – Stack Overflow
继续去试试
结果也没试出来其他的更好的效果。
转载请注明:在路上 » 【已解决】HBuilder中用React.js添加登录页的背景图