现在还是不会用
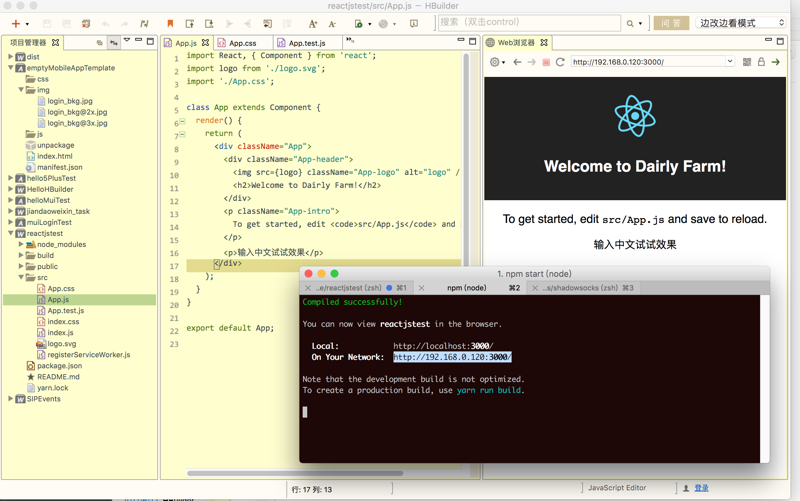
参考官网的教程,弄出来的react.js的程序:

然后如何用HBuilder去打包
因为:
此处的官网的reactJS的app,是用
npm start,独立在浏览器中运行的:
Local: http://localhost:3000/ On Your Network: http://192.168.0.120:3000/ |

但是却无法直接运行在HBuilder的浏览器中。
然后HBuilder也无法直接打包运行对应的浏reactJS的程序
HBuilder 如何打包react.js
用react写完了页面,怎么打包成app? – xialeistudio的回答 – SegmentFault
HBuilder 打包流程 – 每天都要进步一点点 – 博客园
-》
看了ReacJS的教程后,发现貌似的确有点是:
HBuilder 和ReactJS没关系
可以用来编辑ReactJS代码
-》但是对于ReactJS的一堆的JS代码的逻辑和组织,貌似还是没有搞清楚啊。。。
转载请注明:在路上 » 【未解决】如何用HBuilder打包React.js的app