用Preact写好了一个项目,现在需要去搞清楚,如何打包发布
然后可以让移动端(iOS,Android)去用原生的app,去集成进去。
成为独立的app
其中,之前大概有了解过:
好像就是:
npm run build
貌似就是编译称为生产环境的版本
然后把build出来的东西
直接放到某个(nginx的)服务器上,然后访问url就可以了???
因为看到:
package.json
{ "name": "preact-boilerplate", "version": "6.0.0", "description": "Ready-to-go Preact starter project powered by webpack.", "scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress", "start": "serve build -s -c 1", "prestart": "npm run build", "build": "cross-env NODE_ENV=production webpack -p –progress", "prebuild": "mkdirp build && ncp src/assets build/assets", "lint": "eslint src" }, |
preact how to deploy
react how to deploy
目前没有build文件夹:

去build,估计就出来了:

➜ ucowsapp git:(master) ✗ pwd /Users/crifan/dev/dev_root/daryun/Projects/xxx/ucowsapp ➜ ucowsapp git:(master) ✗ ll total 512 -rw-r–r– 1 crifan staff 5.0K 6 26 10:55 README.md -rw-r–r– 1 crifan staff 89B 6 26 10:55 jsconfig.json drwxr-xr-x 836 crifan staff 28K 6 30 16:03 node_modules -rw-r–r– 1 crifan staff 230K 6 30 16:03 package-lock.json -rw-r–r– 1 crifan staff 2.4K 6 30 16:03 package.json drwxr-xr-x 15 crifan staff 510B 6 26 17:29 src -rw-r–r– 1 crifan staff 5.8K 6 26 10:55 webpack.config.babel.js ➜ ucowsapp git:(master) ✗ npm run build > preact-boilerplate@6.0.0 prebuild /Users/crifan/dev/dev_root/daryun/xxxucowsapp > mkdirp build && ncp src/assets build/assets > preact-boilerplate@6.0.0 build /Users/crifan/dev/dev_root/daryun/xxx/ucowsapp > cross-env NODE_ENV=production webpack -p –progress Hash: 57f8c5128609da681950 Version: webpack 2.6.1 Time: 46146ms Asset Size Chunks Chunk Names 84f05a744c459d2972e659f138db15da.png 4.9 kB [emitted] 2e1b1cde4c29d30c9f90bb8c3da41e36.png 1.56 kB [emitted] a1a42c53c77b10cb29864ccd1a0b2b27.png 1.18 kB [emitted] 9084c0bfc2a0637844fb37b8a2e3a101.png 1.18 kB [emitted] 7100c07099f225e78907aa5264ca177b.png 1.61 kB [emitted] d83f1c7c55bd1a02ee3758d39efb82f0.png 1.63 kB [emitted] fa5a2714456a42e161f920ca344f41c5.png 1.95 kB [emitted] cfd05591f69bf4ad805d5c49a1555dd4.png 1.98 kB [emitted] ce9f87508d7c459ec06c0c043804df47.png 4.47 kB [emitted] 6a9ec0f25f1301c1ca446149e9dd909a.png 4.57 kB [emitted] 4fe795957257c0c8f3eb5fd6abed388f.png 4.89 kB [emitted] 78b4d3ee543317ee8e886920c436cb35.png 4.46 kB [emitted] daf40b57160c5b69d9550364df0dac95.png 1.49 kB [emitted] 761f85231a1684b25d2e2b1ed8b1047f.png 4.51 kB [emitted] 37f63ab68c3824c69c43f83e5d4a649a.png 4.79 kB [emitted] 030d220acaba898078cc8c7452b4cf4f.png 4.44 kB [emitted] bundle.js 903 kB 0 [emitted] [big] main style.css 38 kB 0 [emitted] main bundle.js.map 2.16 MB 0 [emitted] main style.css.map 86 bytes 0 [emitted] main index.html 1.24 kB [emitted] manifest.json 428 bytes [emitted] favicon.ico 15.1 kB [emitted] sw.js 9.88 kB [emitted] [8] ../~/preact/dist/preact.js 20.4 kB {0} [built] [25] ../~/preact-redux/dist/preact-redux.js 38 kB {0} [built] [79] ../~/webpack/buildin/global.js 509 bytes {0} [built] [279] ./index.js 1 kB {0} [built] [280] ../~/babel-polyfill/lib/index.js 833 bytes {0} [built] [293] ./container/app.js 6.58 kB {0} [built] [307] ./lib/rem.js 511 bytes {0} [built] [308] ./pwa.js 571 bytes {0} [built] [309] ./store/store.js 7.19 kB {0} [built] [330] ./style/index.less 41 bytes {0} [built] [528] ../~/core-js/shim.js 7.38 kB {0} [built] [777] ../~/es6-promise/auto.js 179 bytes {0} [built] [781] ../~/isomorphic-fetch/fetch-npm-browserify.js 233 bytes {0} [built] [797] ../~/regenerator-runtime/runtime.js 24.4 kB {0} [built] [837] multi babel-polyfill ./index.js 40 bytes {0} [built] + 823 hidden modules Child __offline_serviceworker: [0] ../~/offline-plugin/tpls/empty-entry.js 0 bytes {0} [built] [1] ../~/offline-plugin/lib/misc/sw-loader.js?json=%7B%22data_var_name%22%3A%22__wpo%22%2C%22loaders%22%3A%5B%5D%2C%22cacheMaps%22%3A%5B%7B%22match%22%3A%22/.*/%22%2C%22to%22%3A%22%5C%22/%5C%22%22%2C%22requestTypes%22%3A%5B%22navigate%22%5D%7D%5D%7D!../~/offline-plugin/tpls/empty-entry.js 18.9 kB {0} [built] Child html-webpack-plugin for "index.html": [0] ../~/lodash/lodash.js 540 kB {0} [built] [1] ../~/html-webpack-plugin/lib/loader.js!./index.ejs 1.96 kB {0} [built] [2] ../~/webpack/buildin/global.js 509 bytes {0} [built] [3] ../~/webpack/buildin/module.js 517 bytes {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/main/style.less 596 bytes {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/estrus-pend/style.less 4 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/functions/style.less 661 bytes {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/breeding-management/style.less 5.32 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/breeding-add/style.less 2.16 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/abnormal-management/style.less 5.31 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cowshed-management/style.less 1.27 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/pregnancy-management/style.less 4.53 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/pregnancy-process/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/breeding-process/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cow-management/style.less 2.3 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/abnormal-process/style.less 2.28 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cow-edit-add/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cowshed-edit-add/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./style/index.less 2.16 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/profile/style.less 308 bytes {0} [built] ➜ ucowsapp git:(master) ✗ |
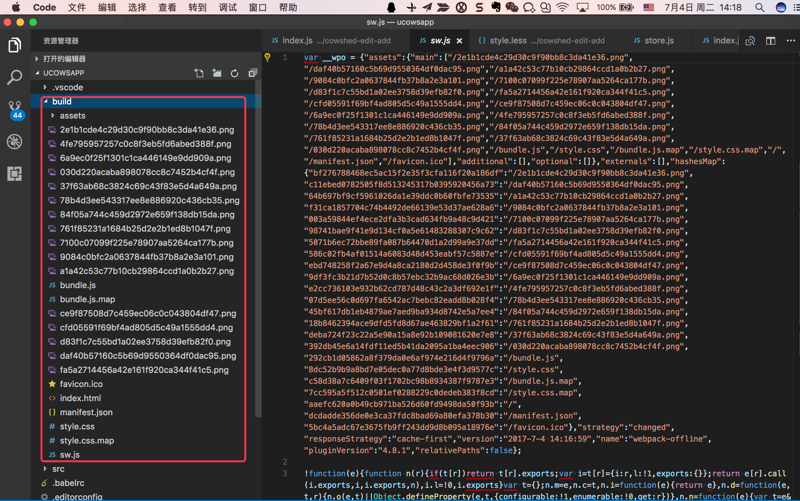
就可以看到build文件夹了:

其中看到一些css,js,index.html,ico,json,和很多png图片
以及assets中的很多图片


从:
Deploy React Apps in less than 30 Seconds | Netlify
感觉好像就是:
先npm run build
然后再去把build下面的东西 放到某个服务器上 貌似就可以了。
但是貌似还需要去设置各种相关的东西?
Redirect & Rewrite rules | Netlify
跳转
404
路由
查询参数
Fullstack React: Deploying a React app alongside a server to Heroku (and S3)
Deploying my first React App:reactjs
alanbsmith/react-node-example: an example react app to deploy to heroku
还需要一个服务器,用Node+Express之类的?
然后去试了试:
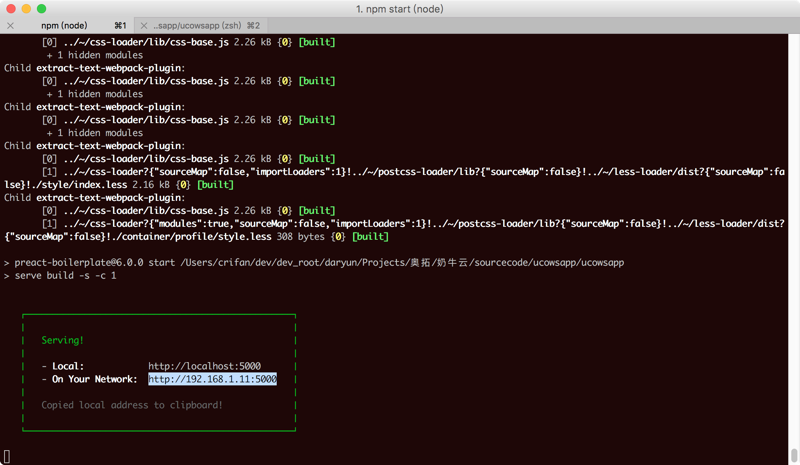
npm start
➜ ucowsapp git:(master) ✗ npm start > preact-boilerplate@6.0.0 prestart /Users/crifan/dev/dev_root/daryun/xxx/ucowsapp > npm run build > preact-boilerplate@6.0.0 prebuild /Users/crifan/dev/dev_root/daryun/xxx/ucowsapp > mkdirp build && ncp src/assets build/assets > preact-boilerplate@6.0.0 build /Users/crifan/dev/dev_root/daryun/xxx/ucowsapp > cross-env NODE_ENV=production webpack -p –progress Hash: b5b9e97e41ebe52fb9b7 Version: webpack 2.6.1 Time: 46329ms Asset Size Chunks Chunk Names 84f05a744c459d2972e659f138db15da.png 4.9 kB [emitted] 2e1b1cde4c29d30c9f90bb8c3da41e36.png 1.56 kB [emitted] a1a42c53c77b10cb29864ccd1a0b2b27.png 1.18 kB [emitted] 9084c0bfc2a0637844fb37b8a2e3a101.png 1.18 kB [emitted] 7100c07099f225e78907aa5264ca177b.png 1.61 kB [emitted] d83f1c7c55bd1a02ee3758d39efb82f0.png 1.63 kB [emitted] fa5a2714456a42e161f920ca344f41c5.png 1.95 kB [emitted] cfd05591f69bf4ad805d5c49a1555dd4.png 1.98 kB [emitted] ce9f87508d7c459ec06c0c043804df47.png 4.47 kB [emitted] 6a9ec0f25f1301c1ca446149e9dd909a.png 4.57 kB [emitted] 4fe795957257c0c8f3eb5fd6abed388f.png 4.89 kB [emitted] 78b4d3ee543317ee8e886920c436cb35.png 4.46 kB [emitted] daf40b57160c5b69d9550364df0dac95.png 1.49 kB [emitted] 761f85231a1684b25d2e2b1ed8b1047f.png 4.51 kB [emitted] 37f63ab68c3824c69c43f83e5d4a649a.png 4.79 kB [emitted] 030d220acaba898078cc8c7452b4cf4f.png 4.44 kB [emitted] bundle.js 903 kB 0 [emitted] [big] main style.css 38 kB 0 [emitted] main bundle.js.map 2.16 MB 0 [emitted] main style.css.map 86 bytes 0 [emitted] main index.html 1.24 kB [emitted] manifest.json 428 bytes [emitted] favicon.ico 15.1 kB [emitted] sw.js 9.88 kB [emitted] [8] ../~/preact/dist/preact.js 20.4 kB {0} [built] [25] ../~/preact-redux/dist/preact-redux.js 38 kB {0} [built] [79] ../~/webpack/buildin/global.js 509 bytes {0} [built] [279] ./index.js 1 kB {0} [built] [280] ../~/babel-polyfill/lib/index.js 833 bytes {0} [built] [293] ./container/app.js 6.58 kB {0} [built] [307] ./lib/rem.js 511 bytes {0} [built] [308] ./pwa.js 571 bytes {0} [built] [309] ./store/store.js 7.19 kB {0} [built] [330] ./style/index.less 41 bytes {0} [built] [528] ../~/core-js/shim.js 7.38 kB {0} [built] [777] ../~/es6-promise/auto.js 179 bytes {0} [built] [781] ../~/isomorphic-fetch/fetch-npm-browserify.js 233 bytes {0} [built] [797] ../~/regenerator-runtime/runtime.js 24.4 kB {0} [built] [837] multi babel-polyfill ./index.js 40 bytes {0} [built] + 823 hidden modules Child __offline_serviceworker: [0] ../~/offline-plugin/tpls/empty-entry.js 0 bytes {0} [built] [1] ../~/offline-plugin/lib/misc/sw-loader.js?json=%7B%22data_var_name%22%3A%22__wpo%22%2C%22loaders%22%3A%5B%5D%2C%22cacheMaps%22%3A%5B%7B%22match%22%3A%22/.*/%22%2C%22to%22%3A%22%5C%22/%5C%22%22%2C%22requestTypes%22%3A%5B%22navigate%22%5D%7D%5D%7D!../~/offline-plugin/tpls/empty-entry.js 18.9 kB {0} [built] Child html-webpack-plugin for "index.html": [0] ../~/lodash/lodash.js 540 kB {0} [built] [1] ../~/html-webpack-plugin/lib/loader.js!./index.ejs 1.96 kB {0} [built] [2] ../~/webpack/buildin/global.js 509 bytes {0} [built] [3] ../~/webpack/buildin/module.js 517 bytes {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/main/style.less 596 bytes {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/functions/style.less 661 bytes {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/pregnancy-management/style.less 4.53 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/breeding-management/style.less 5.32 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/estrus-pend/style.less 4 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/breeding-add/style.less 2.16 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/pregnancy-process/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/abnormal-process/style.less 2.28 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/abnormal-management/style.less 5.31 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/breeding-process/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cow-management/style.less 2.3 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cowshed-management/style.less 1.27 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cow-edit-add/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/cowshed-edit-add/style.less 2.17 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] + 1 hidden modules Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./style/index.less 2.16 kB {0} [built] Child extract-text-webpack-plugin: [0] ../~/css-loader/lib/css-base.js 2.26 kB {0} [built] [1] ../~/css-loader?{"modules":true,"sourceMap":false,"importLoaders":1}!../~/postcss-loader/lib?{"sourceMap":false}!../~/less-loader/dist?{"sourceMap":false}!./container/profile/style.less 308 bytes {0} [built] > preact-boilerplate@6.0.0 start /Users/crifan/dev/dev_root/daryun/xxx/ucowsapp > serve build -s -c 1 ┌──────────────────────────────────────────────────┐ │ │ │ Serving! │ │ │ │ – Local: http://localhost:5000 │ │ – On Your Network: http://192.168.1.11:5000 │ │ │ │ Copied local address to clipboard! │ │ │ └──────────────────────────────────────────────────┘ |

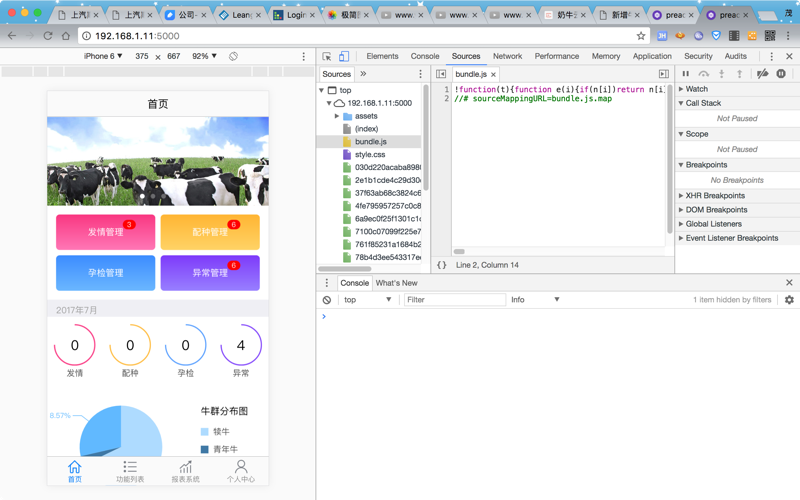
然后去浏览器访问:
然后就可以正常显示了:

貌似是:
服务器端,把build的东西都放到服务器对应的路径中,然后就可以了?
How to deploy a create-react-app
然后服务器端去配置一下nginx的conf
就可以了?
Deploying React with Zero Configuration | Heroku
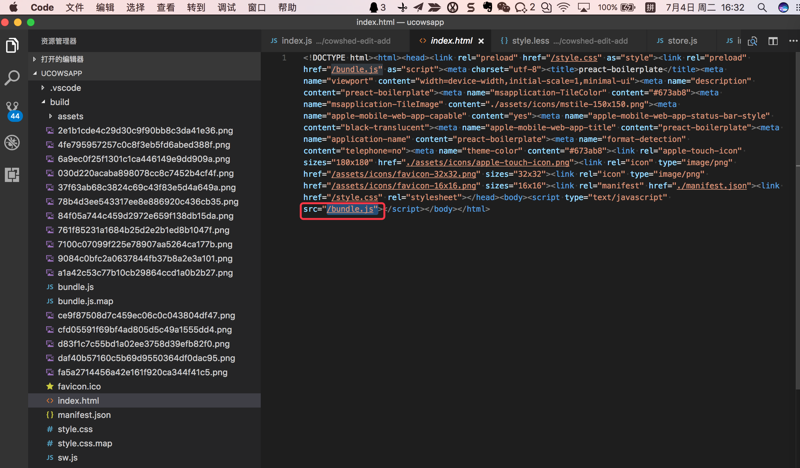
看到此处的build下面的index.html是加载了bundle.js的:

Create a Preact App from Scratch
用php的服务器,放在www目录下即可。
php -S localhost:8080
Understanding React deployment – Bartosz Szczeciński – Medium
先选个服务器
- 如果你的app是server-side rendering服务器端渲染的 -》你需要选用一个Node服务器
- 否则,即client-side rendering,虽然选个服务器就好:
- apache, nginx, express,某个CND(比如Amazon S3)
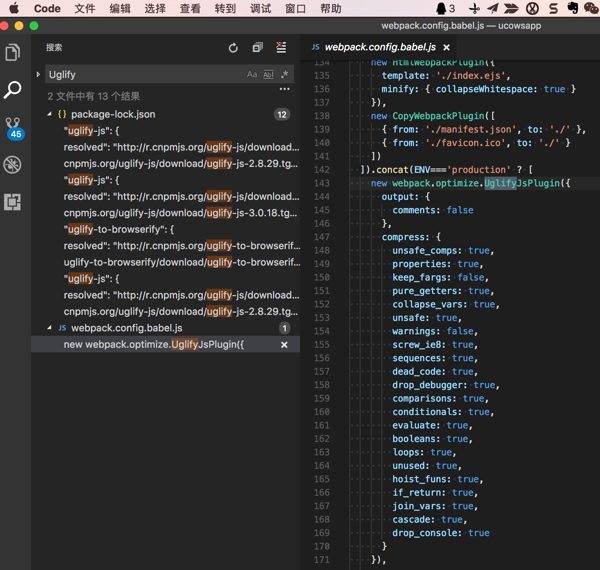
去看看此处用到的Uglify:

]).concat(ENV===’production’ ? [ new webpack.optimize.UglifyJsPlugin({ output: { comments: false }, compress: { unsafe_comps: true, properties: true, keep_fargs: false, pure_getters: true, collapse_vars: true, unsafe: true, warnings: false, screw_ie8: true, sequences: true, dead_code: true, drop_debugger: true, comparisons: true, conditionals: true, evaluate: true, booleans: true, loops: true, unused: true, hoist_funs: true, if_return: true, join_vars: true, cascade: true, drop_console: true } }), |
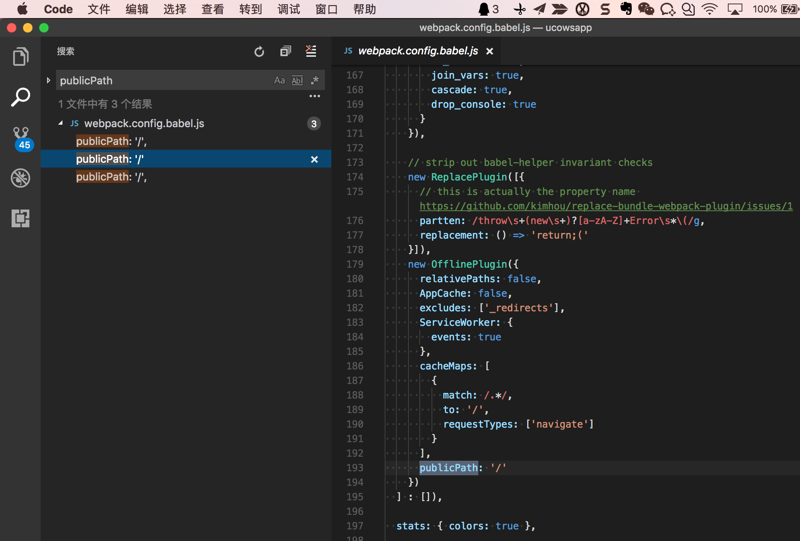
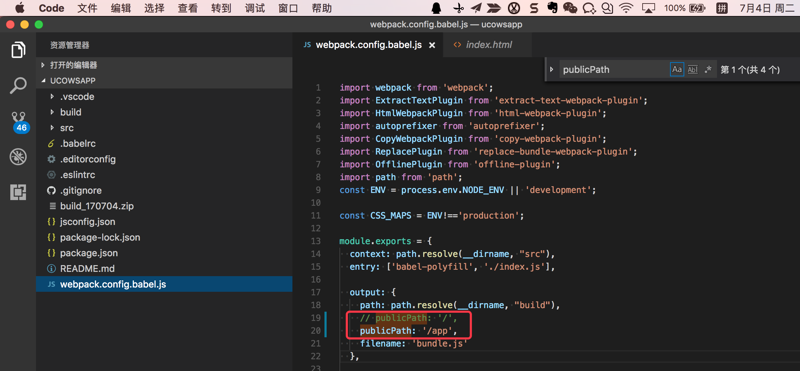
此处有publicPath的:
/webpack.config.babel.js
module.exports = { context: path.resolve(__dirname, "src"), entry: [‘babel-polyfill’, ‘./index.js’], output: { path: path.resolve(__dirname, "build"), publicPath: ‘/’, filename: ‘bundle.js’ }, |


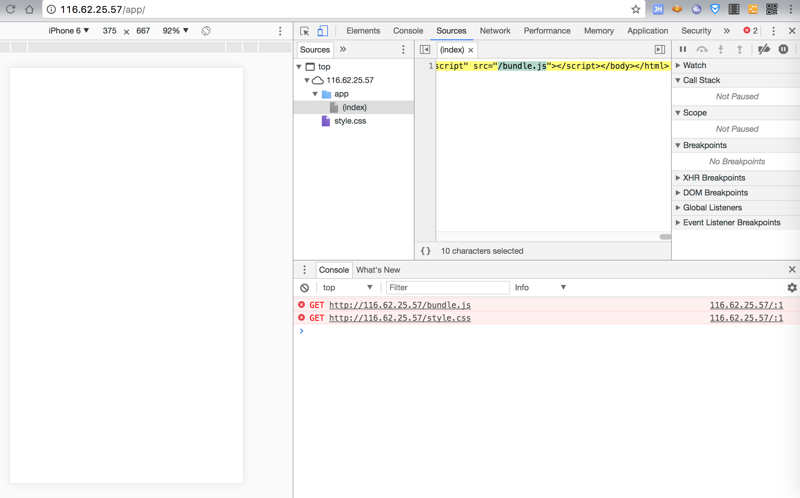
此处去试试,把打包出来的build的东西都放到服务器上,结果去访问对应的路径:
-》
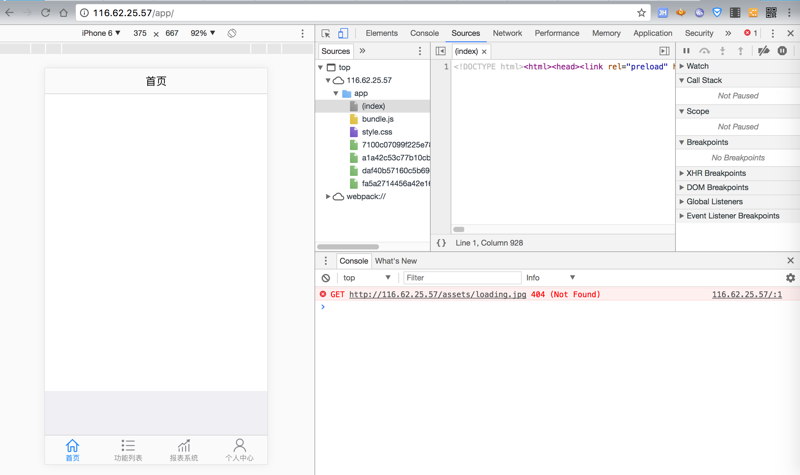
http://116.62.25.57/app/index.html
但是显示白屏:

可以看到,是没有加载出来:
所以,去试试,修改那个:
publicPath
为:
// publicPath: ‘/’, publicPath: ‘/app’, |

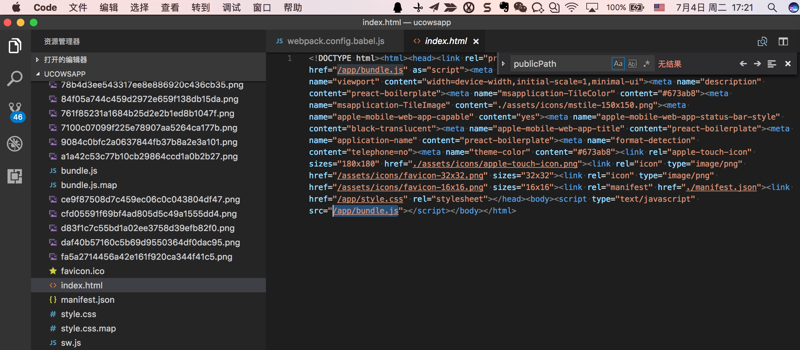
生成的路径中,就都带对应前缀了:

结果访问:
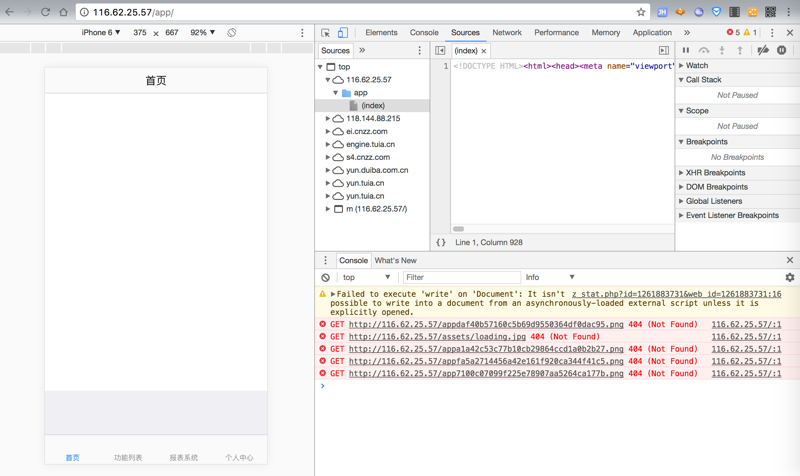
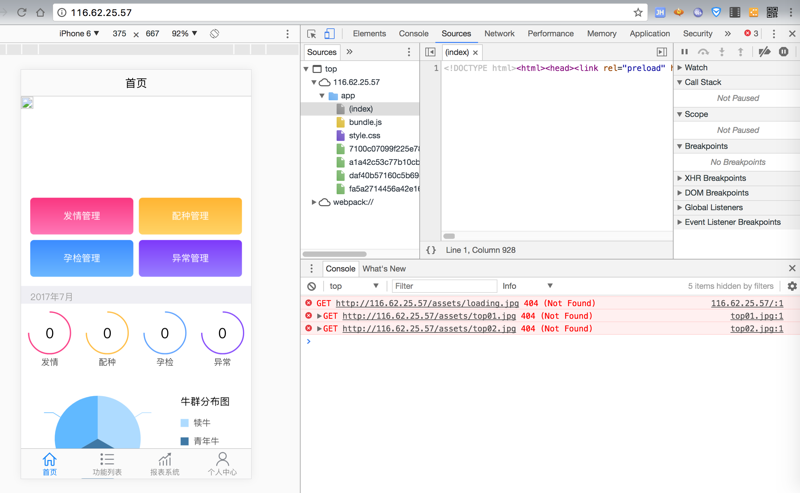
出现了主页面的tab了,但是内容没出来
去调试发现路径不对:

http://116.62.25.57/appdaf40b57160c5b69d9550364df0dac95.png
应该是:
http://116.62.25.57/app/daf40b57160c5b69d9550364df0dac95.png
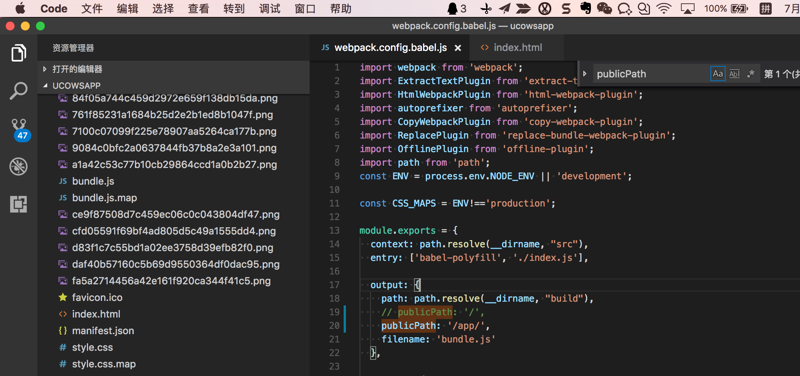
所以重新修改配置为:
// publicPath: ‘/’, publicPath: ‘/app/’, |

然后大部分的内容是可以加载了:

但是还有几个问题:
(1)必须点击一下tab 比如首页 功能列表
然后内容才会出现:

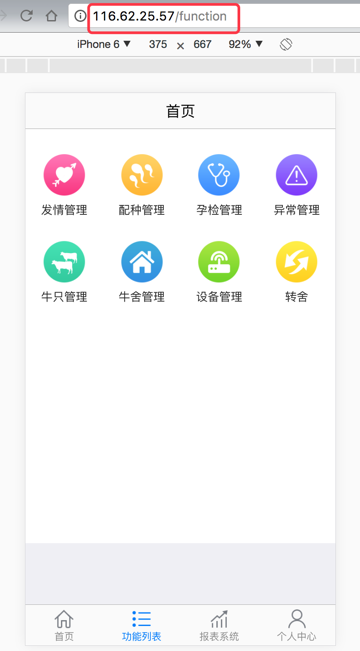
(2)页面地址栏中的显示出来的路由地址,会实时变化为,不带此处的/app/的地址

是:
而不是:
http://116.62.25.57/app/function
(3)其他一些资源,还是无法加载
地址是:
http://116.62.25.57/assets/top01.jpg
而不是:
http://116.62.25.57/app/assets/top01.jpg
感觉终极的解决办法是:
需要服务器端,去配置nginx,把所有的访问:
自动跳转到:
这样就可以避免各种资源加载的问题了。
->但是后来发现这个配置有问题
-》会导致此服务器中所有的路径访问,都会把根目录的地址,跳转到此app,那就影响此服务器端所有的应用了。
-》所以还是需要自己解决此处的图片加载问题。
【workaround】ReactJS中已配置Webpack的publicPath后图片仍无法加载
【总结】
对于ReactJS来说,部署项目,其实就是:
1.打包
npm run build
会去运行:
cross-env NODE_ENV=production webpack -p —progress
内部会:
把图片等资源进行压缩,对js会去unglify等等
最终输出所有内容到build文件夹中
2.把build中的所有内容,放到服务器上(通过nginx去访问,即可)
3.此处,由于放在服务器的某个路径下(主路径是另外一个主网站),所以会存在需要把一些图片等路径,加上前缀(此处的/uap)后:
即,去修改:
webpack.config.babel.js
output: { path: path.resolve(__dirname, "build"), // publicPath: ‘/’, publicPath: ‘/uapp/‘, |
然后build出来的内容到服务器上,图片等资源才能正常加载。
4.其他更多细节,参考:
Understanding React deployment – Bartosz Szczeciński – Medium
转载请注明:在路上 » 【基本解决】ReactJS的项目如何打包发布