折腾:
【已解决】给Python发布印象笔记帖子内容到WordPress文章时加上分类和标签
期间,帖子已经发布到WordPress了。
但是又出现类似之前:
【已解决】Python同步印象笔记帖子到WordPress后丢失缩进
的问题了:

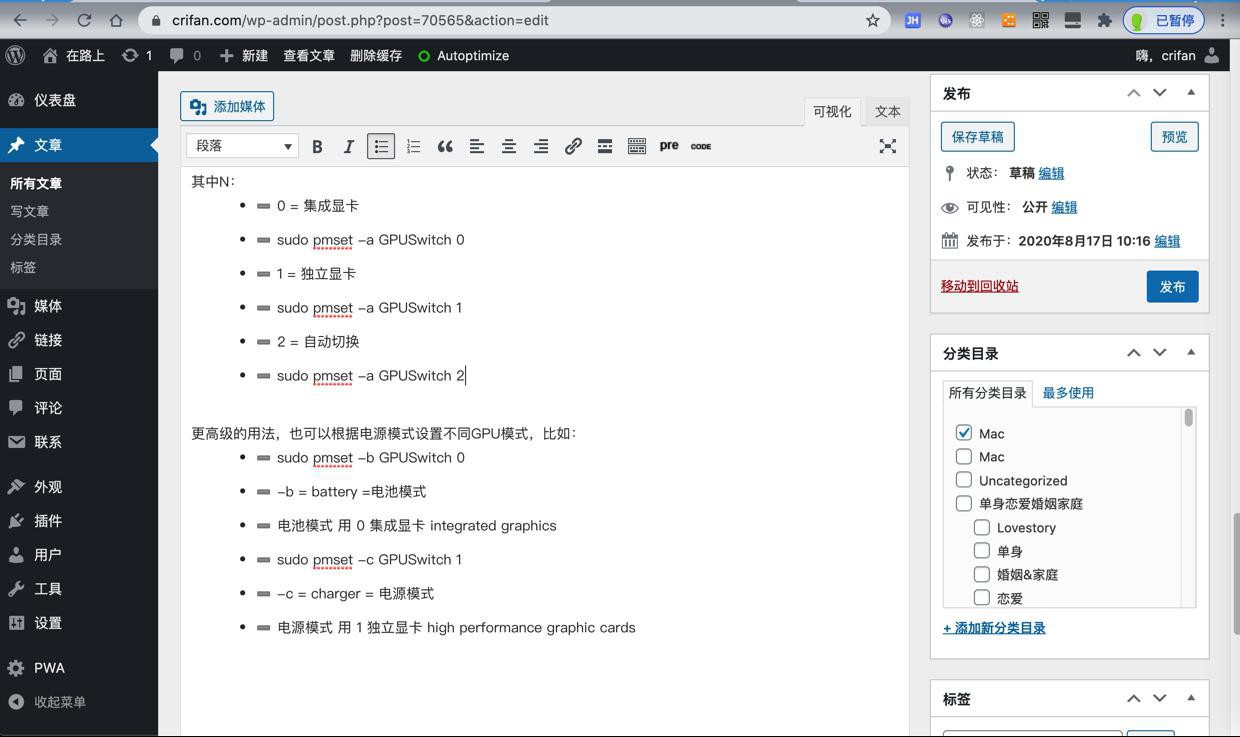
代码缩进看起来,有点问题

有tag标签
但是代码缩进有问题。
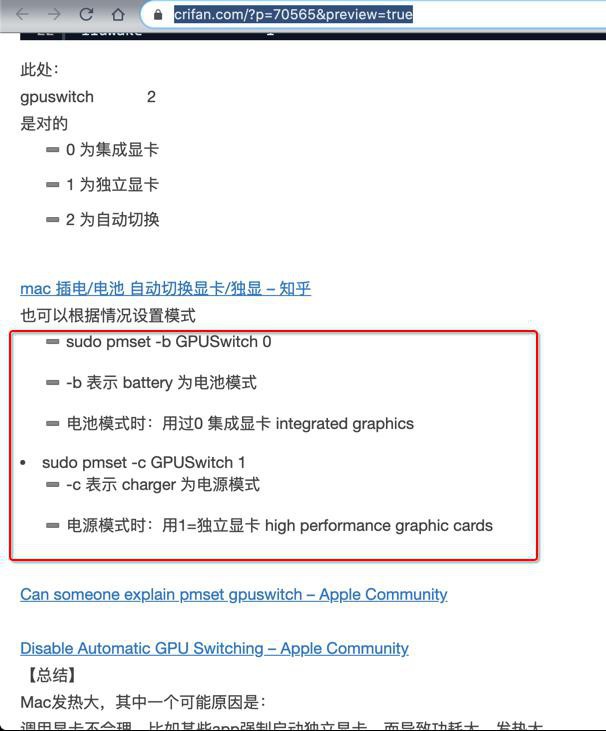
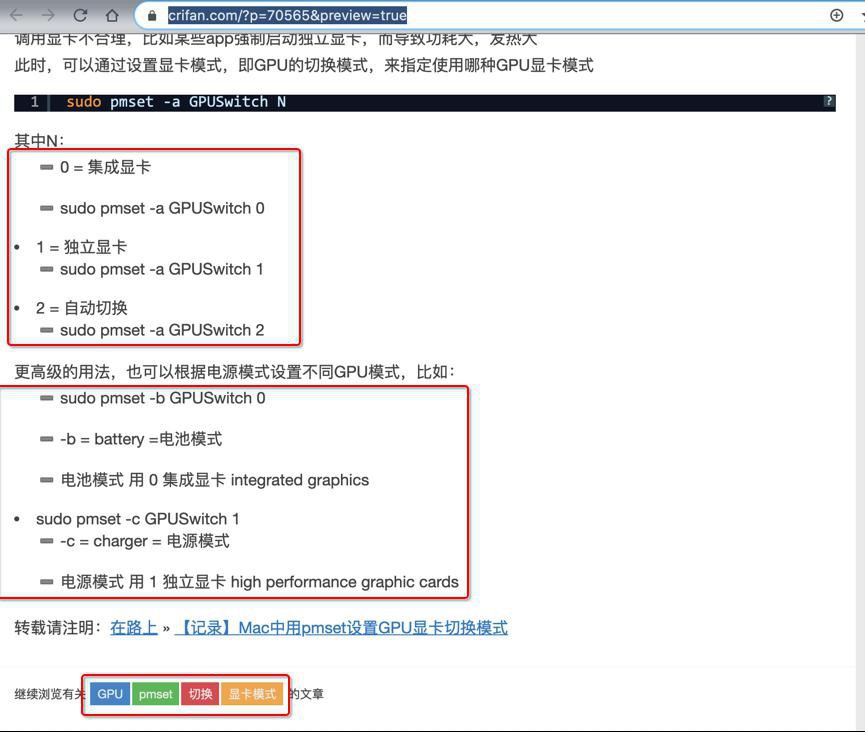
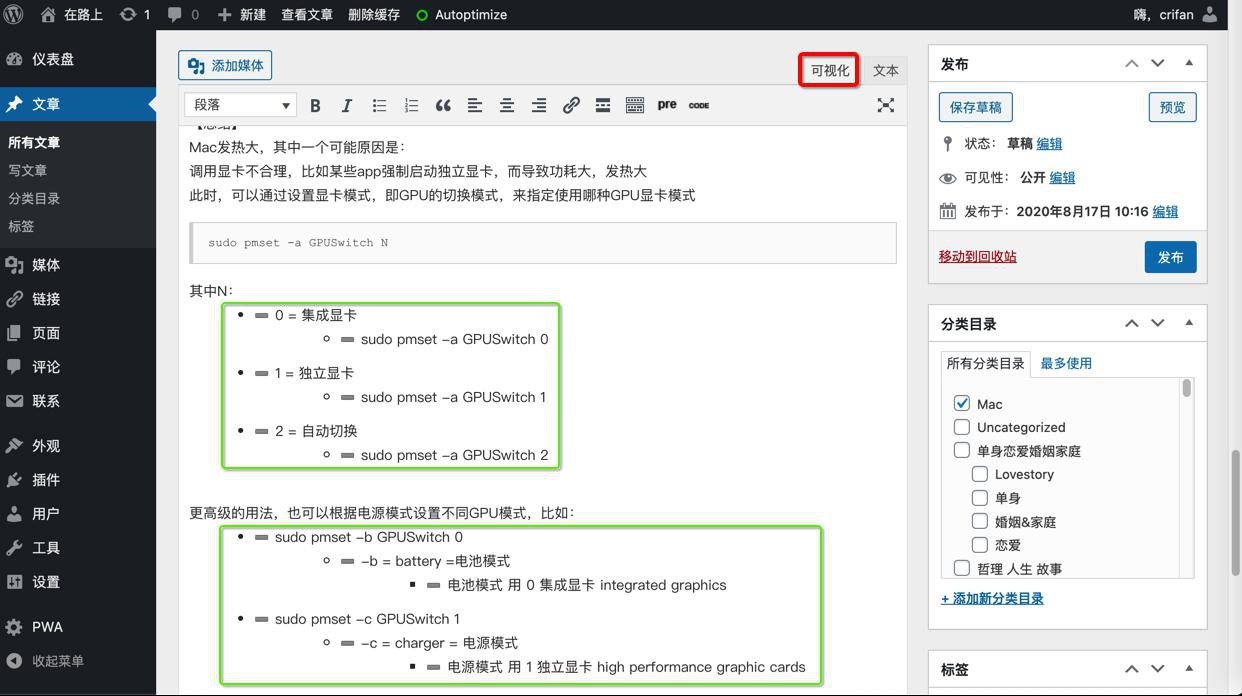
预览的效果,和发布后效果类似:

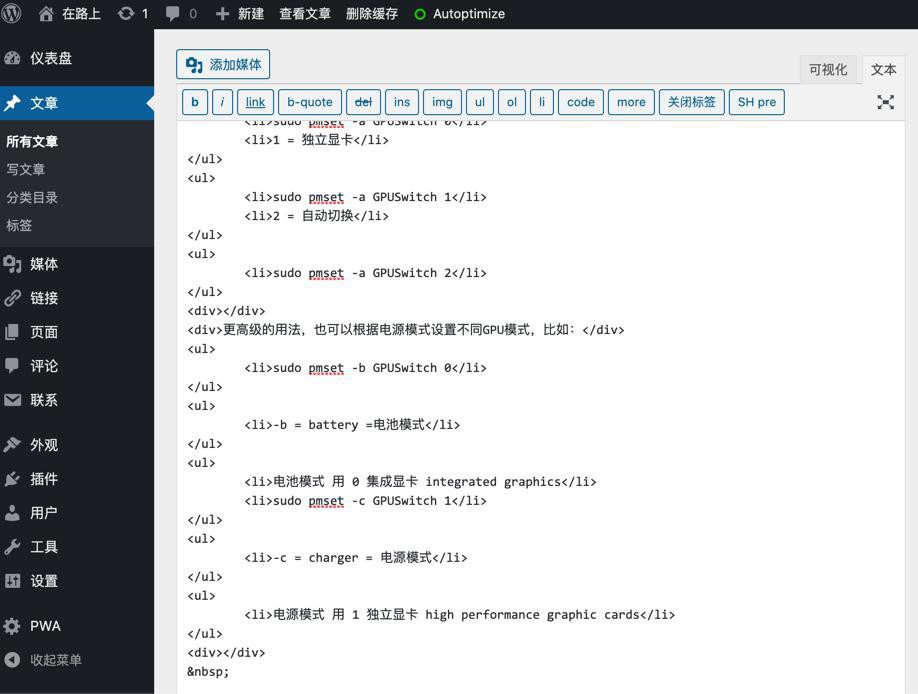
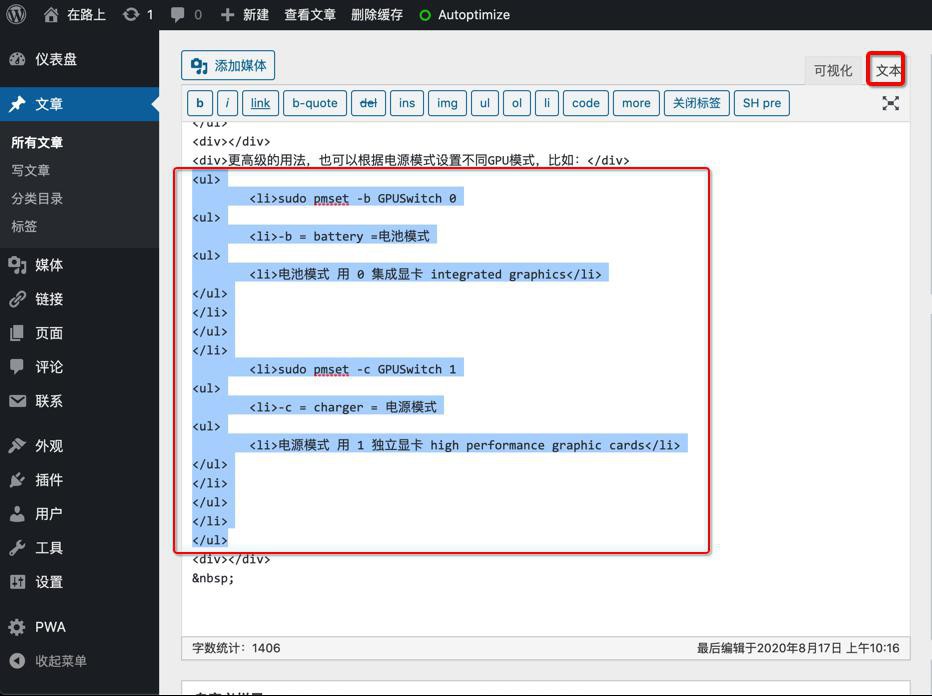
对应html源码是:
<div>其中N:</div> <ul> <li>0 = 集成显卡</li> </ul> <ul> <li>sudo pmset -a GPUSwitch 0</li> <li>1 = 独立显卡</li> </ul> <ul> <li>sudo pmset -a GPUSwitch 1</li> <li>2 = 自动切换</li> </ul> <ul> <li>sudo pmset -a GPUSwitch 2</li> </ul> <div></div> <div>更高级的用法,也可以根据电源模式设置不同GPU模式,比如:</div> <ul> <li>sudo pmset -b GPUSwitch 0</li> </ul> <ul> <li>-b = battery =电池模式</li> </ul> <ul> <li>电池模式 用 0 集成显卡 integrated graphics</li> <li>sudo pmset -c GPUSwitch 1</li> </ul> <ul> <li>-c = charger = 电源模式</li> </ul> <ul> <li>电源模式 用 1 独立显卡 high performance graphic cards</li> </ul>

其中很明显,最后一个,3层缩进
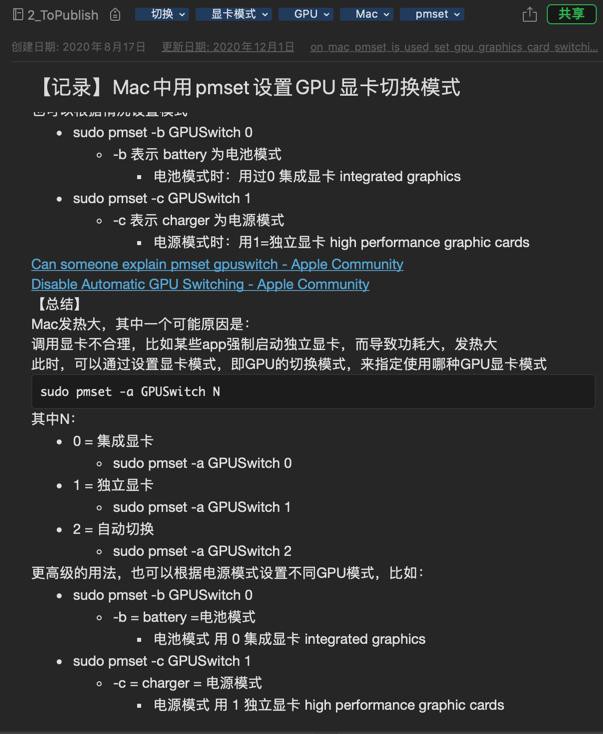
原始帖子在印象笔记中的效果

调用接口发布到WordPress时的html
<div> 其中N: </div> <ul> <li> 0 = 集成显卡 </li> <ul> <li> sudo pmset -a GPUSwitch 0 </li> </ul> <li> 1 = 独立显卡 </li> <ul> <li> sudo pmset -a GPUSwitch 1 </li> </ul> <li> 2 = 自动切换 </li> <ul> <li> sudo pmset -a GPUSwitch 2 </li> </ul> </ul> <div> <br /> </div> <div> 更高级的用法,也可以根据电源模式设置不同GPU模式,比如: </div> <ul> <li> sudo pmset -b GPUSwitch 0 </li> <ul> <li> -b = battery =电池模式 </li> <ul> <li> 电池模式 用 0 集成显卡 integrated graphics </li> </ul> </ul> <li> sudo pmset -c GPUSwitch 1 </li> <ul> <li> -c = charger = 电源模式 </li> <ul> <li> 电源模式 用 1 独立显卡 high performance graphic cards </li> </ul> </ul> </ul>
是正常的ul内嵌ul的。
但是发布后,却被无故的改变成了,丢失了缩进的html格式。
所以现在问题是:
【已解决】WordPress中的html为何会被改变导致ul+li的缩进丢失
所以现在思路就很清晰了:
删除现在的帖子。
重新发布一次,这次发布之前,去掉:
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">
把最顶层的en-note:
<en-note> </en-note>
换成:
<html> </html>
或者去掉en-note,都可以。
为了兼容,还是换成html逻辑上更清晰。
去改代码
def uploadNoteToWordpress(self, curNote, isNeedGetLatestDetail=True):
...
# content html
# contentHtml = curNote.content
# '<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">\n<en-note>\n <div>\n 折腾:\n </div>\n <div>\n 【已解决】Mac Pro 2018款发热量大很烫非常烫\n </div>。。。。。。high performance graphic cards\n </li>\n </ul>\n </ul>\n </ul>\n <div>\n <br/>\n </div>\n</en-note>'
contentHtml = crifanEvernote.getNoteContentHtml(curNote)
logging.debug("contentHtml=%s", contentHtml)
# '<html>\n <div>\n 折腾:\n </div>\n <div>\n 【已解决】Mac Pro 2018款发热量大很烫非常烫\n </div>\n <div>\n 期间, ... graphic cards\n </li>\n </ul>\n </ul>\n </ul>\n <div>\n <br/>\n </div>\n</html>'
@staticmethod
def getNoteContentHtml(curNote):
"""Get evernote Note content html
Args:
curNote (Note): evernote Note
Returns:
html (str)
Raises:
"""
noteHtml = curNote.content
# '<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">\n
# remove fisrt line
# <!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd">
# noteHtml = re.sub('<!DOCTYPE en-note SYSTEM "http://xml\.evernote\.com/pub/enml2\.dtd"\s+>', "", noteHtml)
noteHtml = re.sub('<!DOCTYPE en-note SYSTEM "http://xml\.evernote\.com/pub/enml2\.dtd">\s+', "", noteHtml)
# convert <en-note>...</en-note> to <html>...</html>
noteHtml = re.sub('<en-note>(?P<contentBody>.+)</en-note>', "<html>\g<contentBody></html>", noteHtml, flags=re.S)
return noteHtml其中的:
noteHtml = re.sub('<en-note>(?P<contentBody>.+)</en-note>', "<html>\g<contentBody></html>", noteHtml, flags=re.S)就是把en-note变html
期间顺带去:
【已解决】用Python实现印象笔记Evernote的Note笔记的content和BeautifulSoup的soup的互相转换
然后去看看发布后的效果,结果问题依旧。
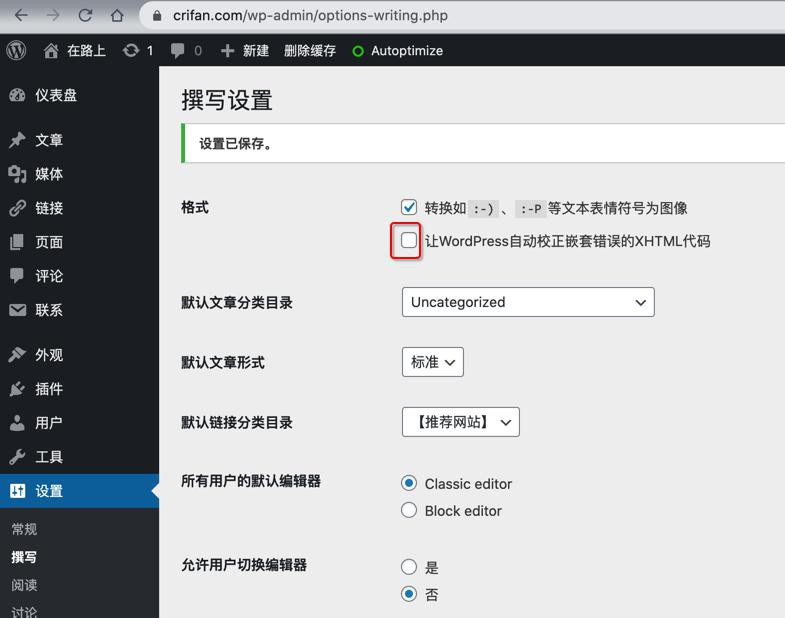
那去试试,把选项:
让WordPress自动校正嵌套错误的XHTML代码
去掉

看看效果。
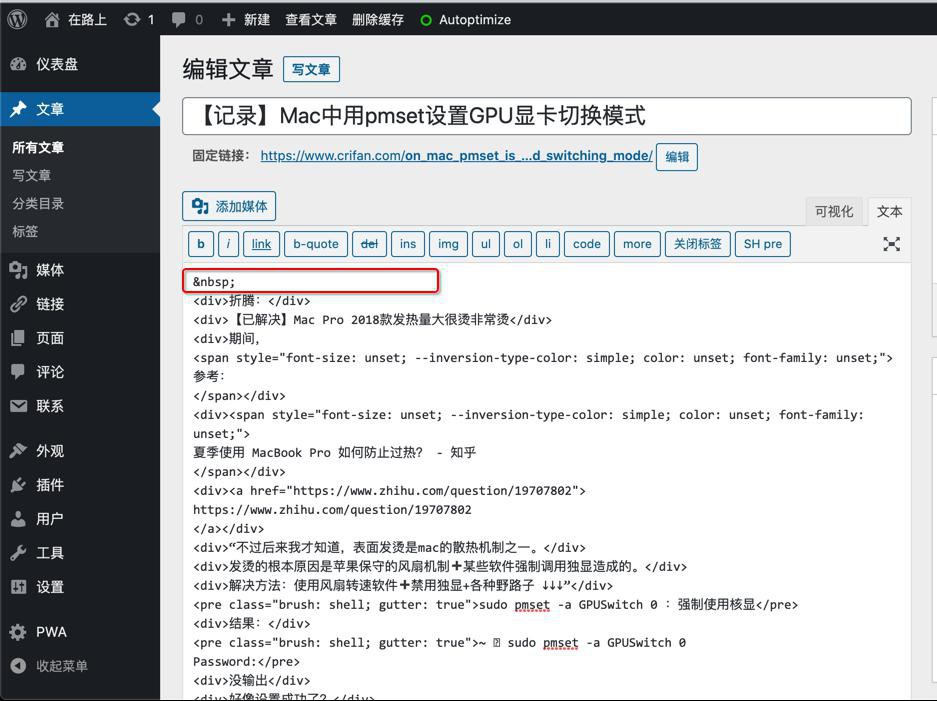
然后发现:当时 文本 切换 可视化 那一刻,html就已经被改变了,且被保存到数据库了。
所以已经是被改变后的了:

无法还原。只能重新删除,重新运行代码发布一次
然后文本的html是正常的
切换到 可视化后( html就没被改变了)也就可以了正常显示缩进了:

且切换回来 文本,ul+li也是对的:

【总结】
至此,终于解决了困扰已久,困扰多次的问题:
把印象笔记中帖子中带缩进的内容

发布到WordPress后,结果WordPress中显示效果有问题:缩进丢失
找到最后原因是:
WordPress内部,开启了:
设置-》撰写-》格式-》默认以开启:让WordPress自动校正嵌套错误的XHTML代码
导致:
WordPress内部会自动处理上传的帖子的html
导致把
正常带缩进的html,即带嵌套的ul+li的html:
<ul> <li> sudo pmset -b GPUSwitch 0 </li> <ul> <li> -b = battery =电池模式 </li> <ul> <li> 电池模式 用 0 集成显卡 integrated graphics </li> </ul> </ul> <li> sudo pmset -c GPUSwitch 1 </li> <ul> <li> -c = charger = 电源模式 </li> <ul> <li> 电源模式 用 1 独立显卡 high performance graphic cards </li> </ul> </ul> </ul>
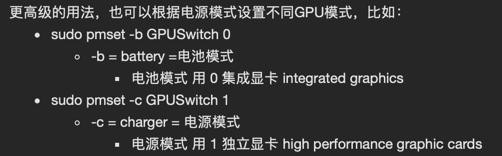
正常html显示效果:

擅自改变为了,错误的,丢失了嵌套的ul+li的缩进的html
<ul> <li>sudo pmset -b GPUSwitch 0</li> </ul> <ul> <li>-b = battery =电池模式</li> </ul> <ul> <li>电池模式 用 0 集成显卡 integrated graphics</li> <li>sudo pmset -c GPUSwitch 1</li> </ul> <ul> <li>-c = charger = 电源模式</li> </ul> <ul> <li>电源模式 用 1 独立显卡 high performance graphic cards</li> </ul>
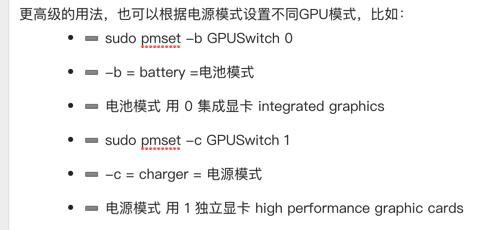
导致显示效果异常,缩进丢失:

解决办法:
设置-》撰写-》格式-》取消勾选:让WordPress自动校正嵌套错误的XHTML代码
这样之后发布的html,且内部就不会(擅自,乱) 自动校正,出现缩进丢失的问题了。