折腾:
【未解决】Python发布带缩进的html到WordPress后html被改变缩进丢失问题
期间,需要去搞清楚,在python代码调用WordPress的rest的api,发布html到WordPress后。
WordPress中的帖子的html,为何会被改变,导致带缩进的嵌套的ul+li被改变了,其中的缩进丢失了。
要找到,发布期间,html如何从:
<ul> <li> sudo pmset -b GPUSwitch 0 </li> <ul> <li> -b = battery =电池模式 </li> <ul> <li> 电池模式 用 0 集成显卡 integrated graphics </li> </ul> </ul> <li> sudo pmset -c GPUSwitch 1 </li> <ul> <li> -c = charger = 电源模式 </li> <ul> <li> 电源模式 用 1 独立显卡 high performance graphic cards </li> </ul> </ul> </ul>
被变成:
<ul> <li>sudo pmset -b GPUSwitch 0</li> </ul> <ul> <li>-b = battery =电池模式</li> </ul> <ul> <li>电池模式 用 0 集成显卡 integrated graphics</li> <li>sudo pmset -c GPUSwitch 1</li> </ul> <ul> <li>-c = charger = 电源模式</li> </ul> <ul> <li>电源模式 用 1 独立显卡 high performance graphic cards</li> </ul>
的。
wordpress editor changes html code
Text editor changing HTML markup | WordPress.org
WordPress Editor changing my form source code | WordPress.org
也去WordPress后台找找是否有啥设置

或许是这个选项导致的?
自动校正时把我的正确的ul和li,改错误了?
突然想到,是有这个可能的
毕竟此处发布之前的html是:
<!DOCTYPE en-note SYSTEM "http://xml.evernote.com/pub/enml2.dtd"> <en-note> ... </en-note>
然后可能会被改为html的节点?
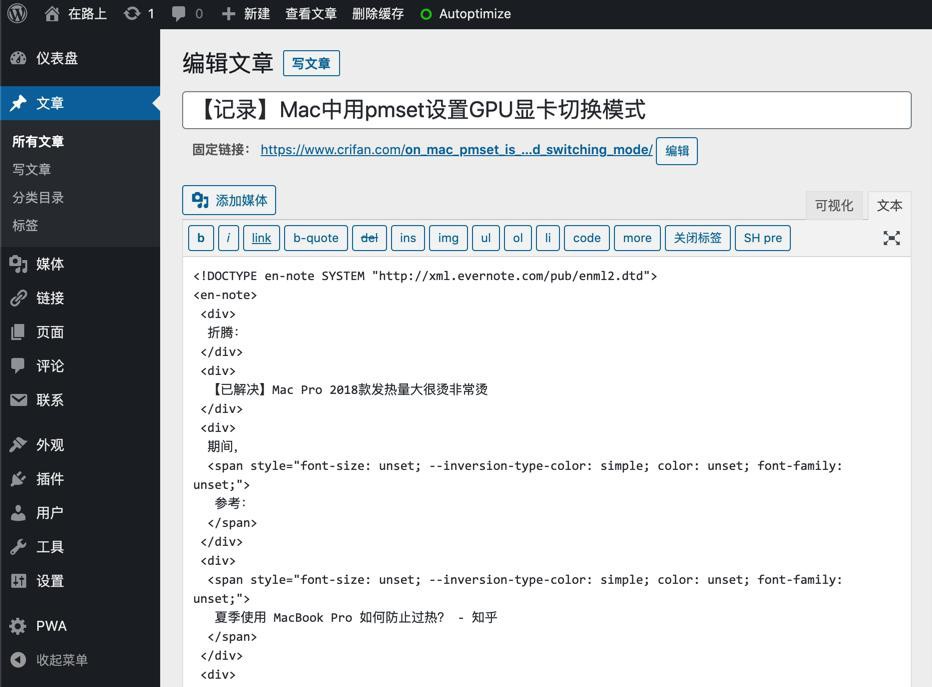
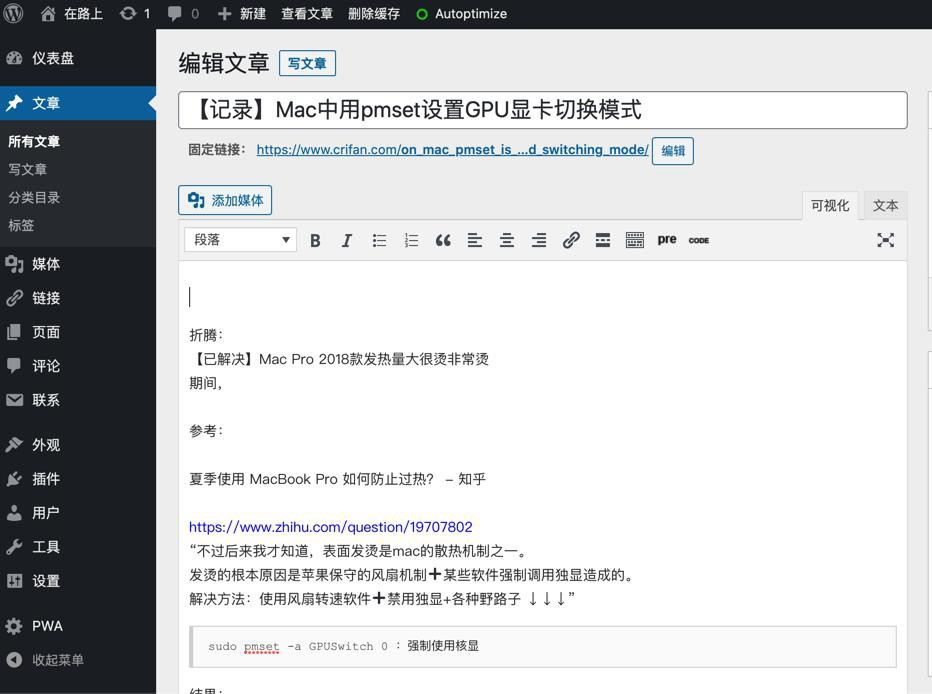
去后台看看,编辑器中html代码,还是en-note,没有被改变成html:

所以,或许不是这方面的问题?
然后又发现,好像就是这个问题?
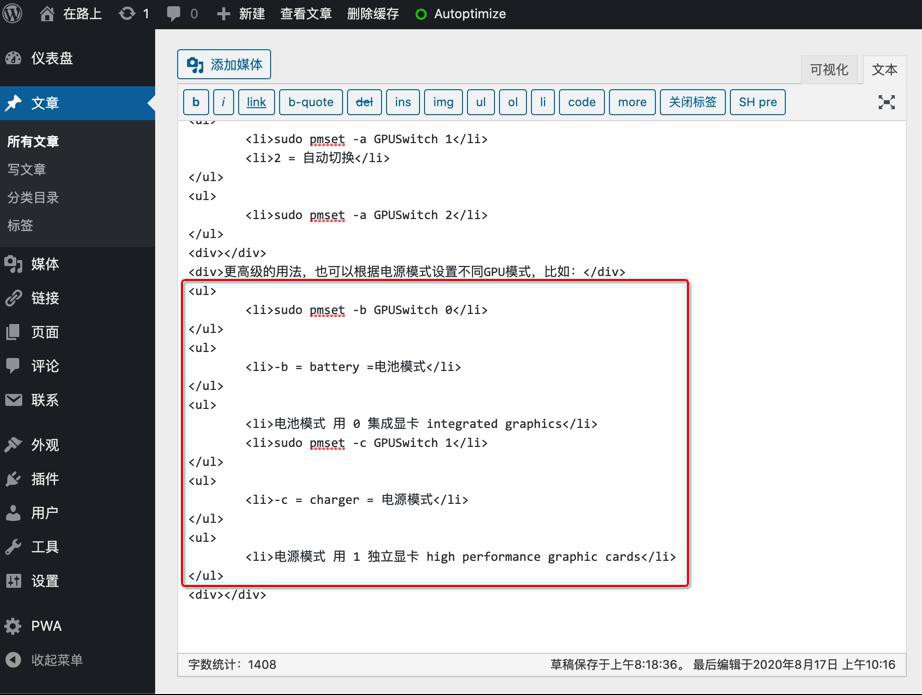
此处默认显示文本
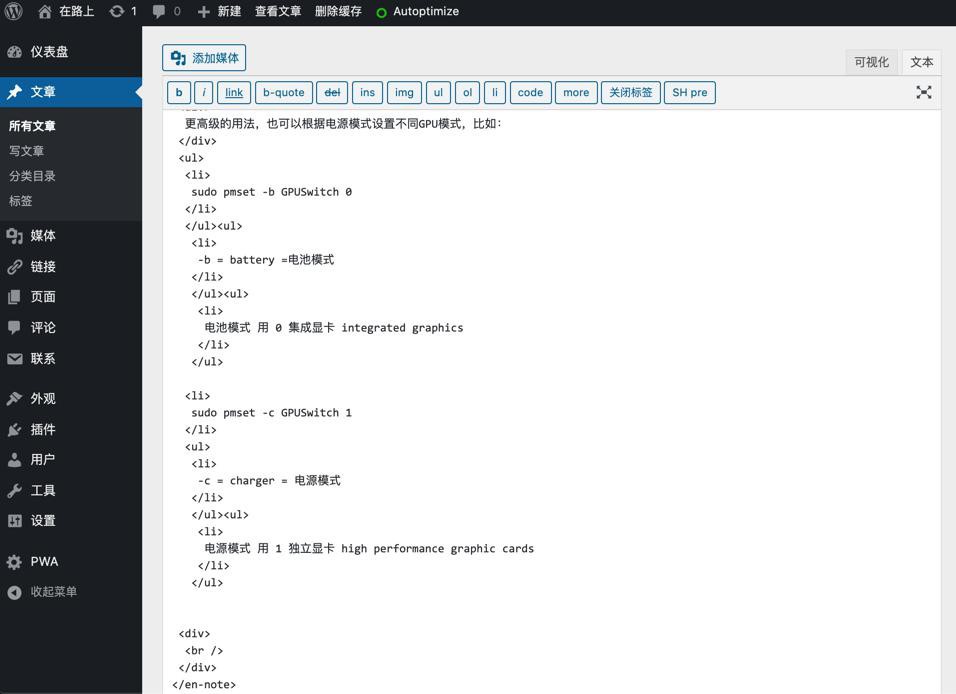
去看下面的html代码,是我们原始发布的:


<div> 更高级的用法,也可以根据电源模式设置不同GPU模式,比如: </div> <ul> <li> sudo pmset -b GPUSwitch 0 </li> </ul><ul> <li> -b = battery =电池模式 </li> </ul><ul> <li> 电池模式 用 0 集成显卡 integrated graphics </li> </ul> <li> sudo pmset -c GPUSwitch 1 </li> <ul> <li> -c = charger = 电源模式 </li> </ul><ul> <li> 电源模式 用 1 独立显卡 high performance graphic cards </li> </ul> <div> <br /> </div> </en-note>
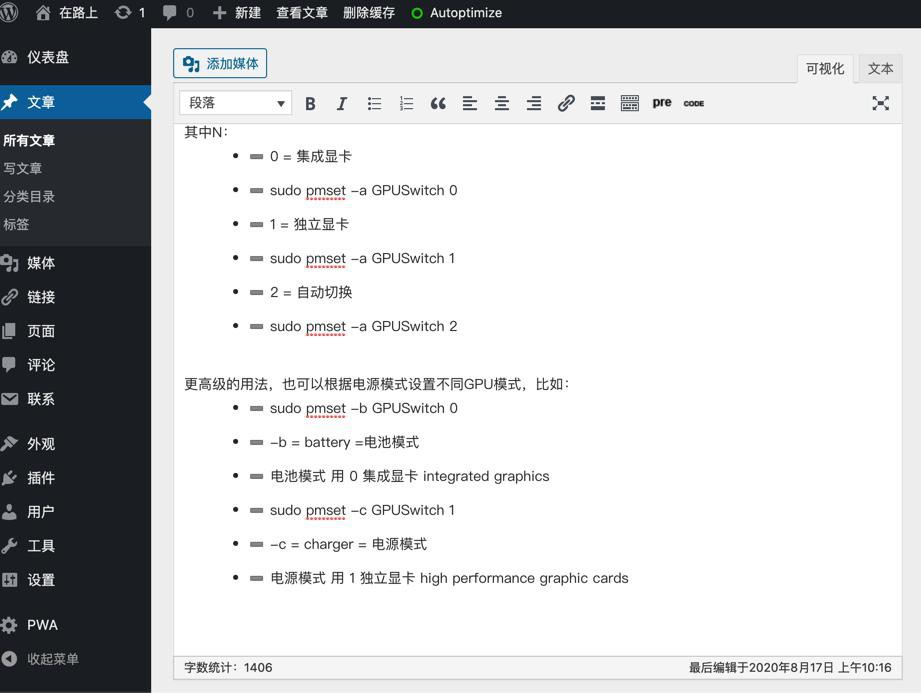
而切换到 可视化

后,下面内容已经显示变化了:
丢失缩进了:

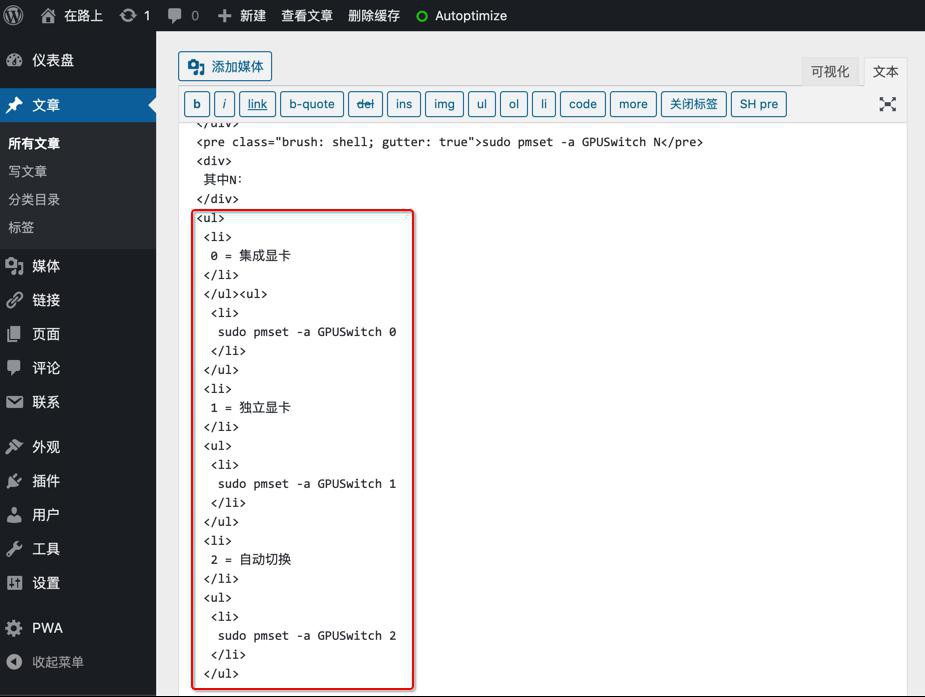
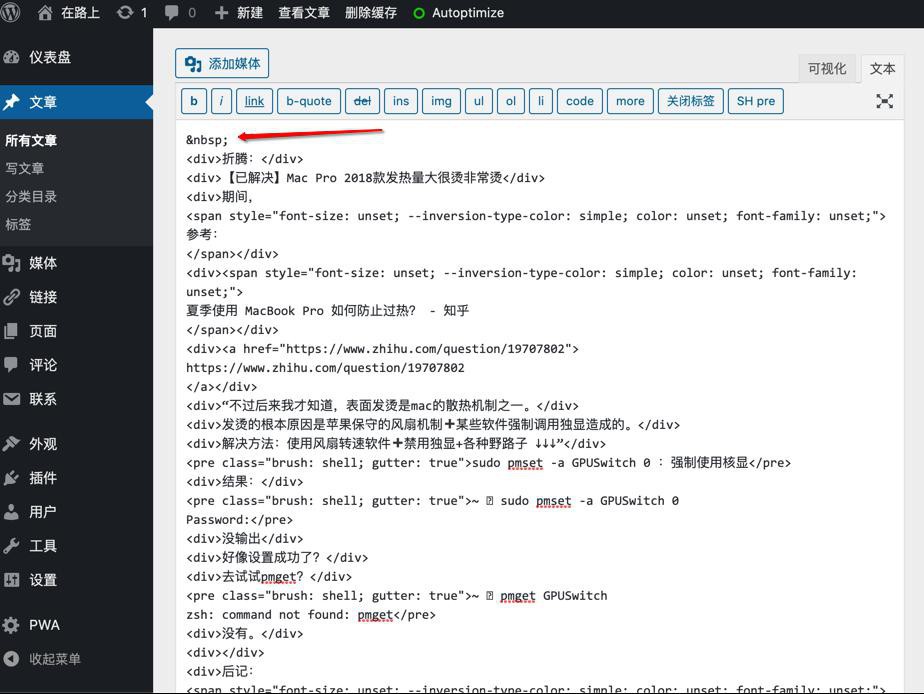
再切换回来 文本:

最顶层的html已经丢失了。
即:属于被 自动校正 去掉了
同时内部的 ul+li的嵌套的html也被 错误的改变了:

【总结】
至此,和后续已确定,已经清楚了:
此处WordPress中的帖子的html被改动,就是上述的设置的问题:
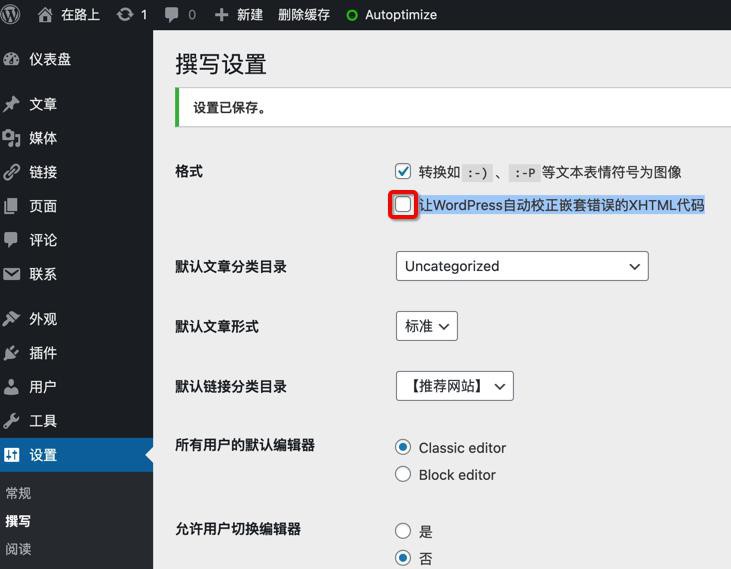
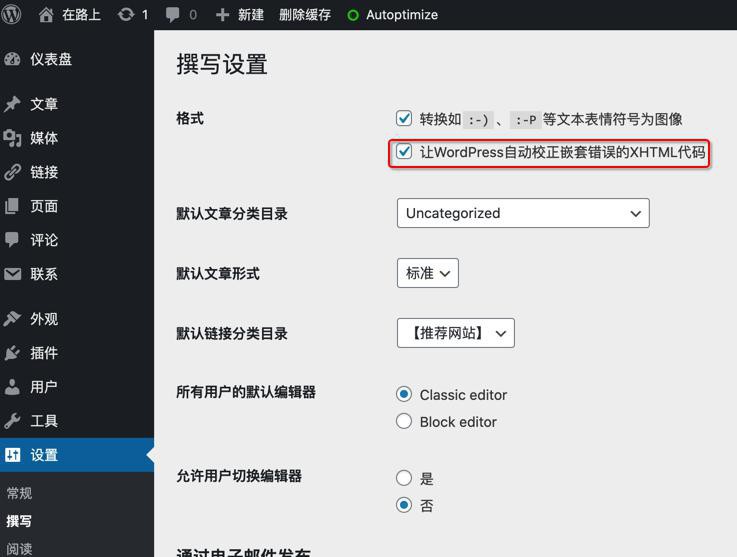
设置-》撰写-》格式
默认已勾选☑️:让WordPress自动校正嵌套错误的XHTML代码
想要html不被改变,则:
取消勾选:让WordPress自动校正嵌套错误的XHTML代码
即可: