折腾:
【未解决】Python同步印象笔记帖子到WordPress后丢失缩进
期间,先去研究缩进丢失的原因。
对于帖子:
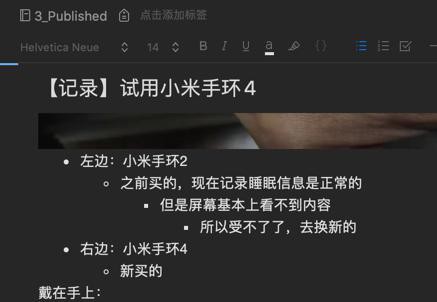
【记录】试用小米手环4
在印象笔记中是正常的:

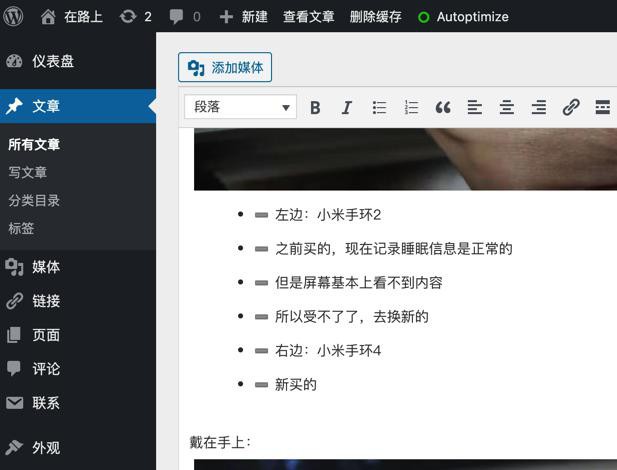
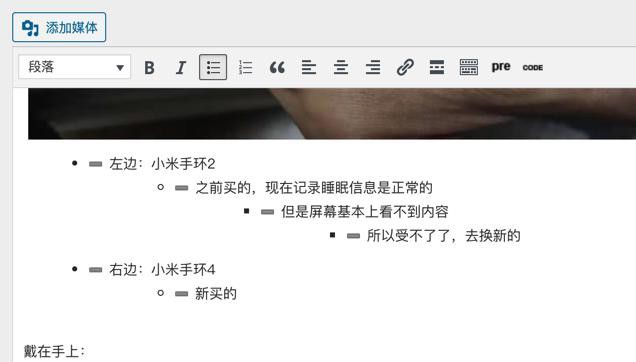
然后上传到wordpress后,丢失了缩进:

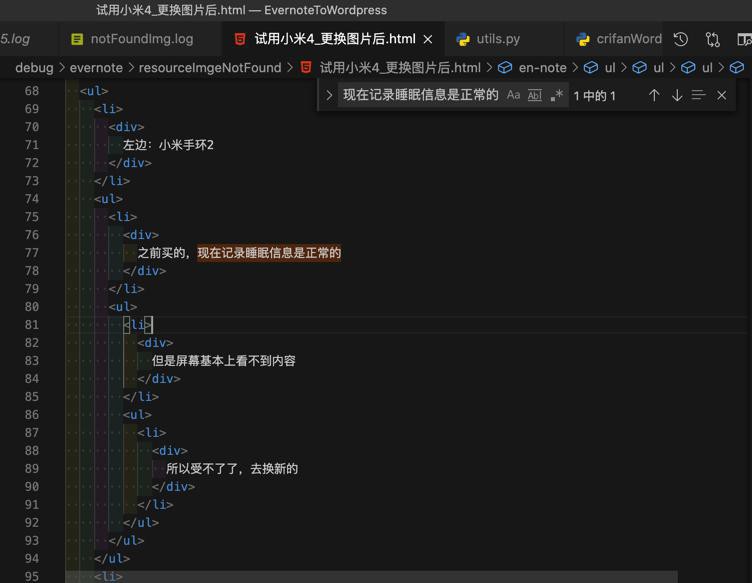
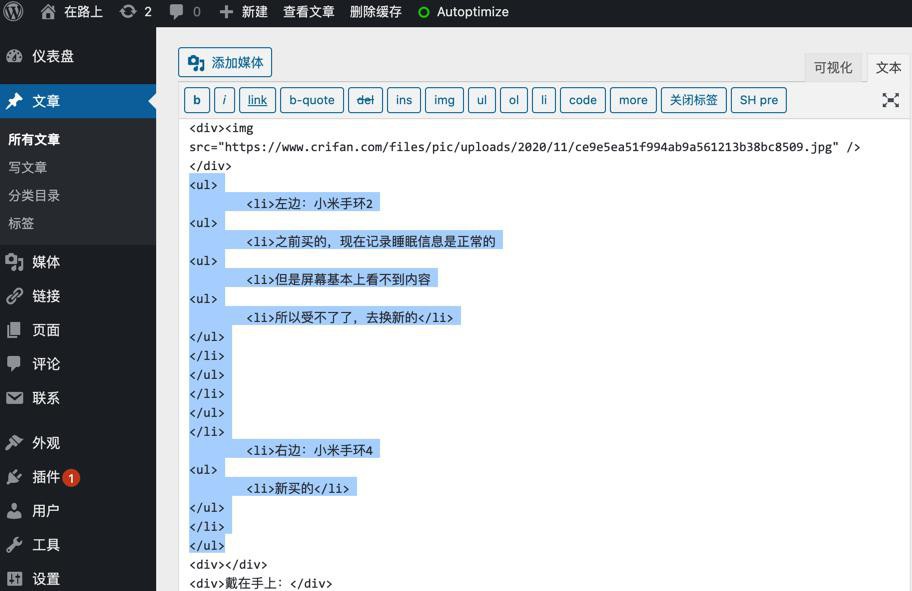
调试看到(上传并同步,en-media变img,后图片后)的html是:
<div> <img src="https://www.crifan.com/files/pic/uploads/2020/11/ce9e5ea51f994ab9a561213b38bc8509.jpg" /> </div> <ul> <li> <div> 左边:小米手环2 </div> </li> <ul> <li> <div> 之前买的,现在记录睡眠信息是正常的 </div> </li> <ul> <li> <div> 但是屏幕基本上看不到内容 </div> </li> <ul> <li> <div> 所以受不了了,去换新的 </div> </li> </ul> </ul> </ul> <li> <div> 右边:小米手环4 </div> </li> <ul> <li> <div> 新买的 </div> </li> </ul> </ul> <div> </div> <div> 戴在手上: </div> <div> <img src="https://www.crifan.com/files/pic/uploads/2020/11/3b2e415e16dc45688af1e750af33411b.jpg" /> </div>

很明显,不是 精简的html中的ul和li
内部有多余的div
真是麻烦
去写代码处理才可以
先去WordPress后台看看,改为何种内容,才能正常显示缩进
先网上找找无序列表的标准写法
html 无序列表
<ul> <li>Coffee</li> <li>Milk</li> </ul>
或:
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
有序列表:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
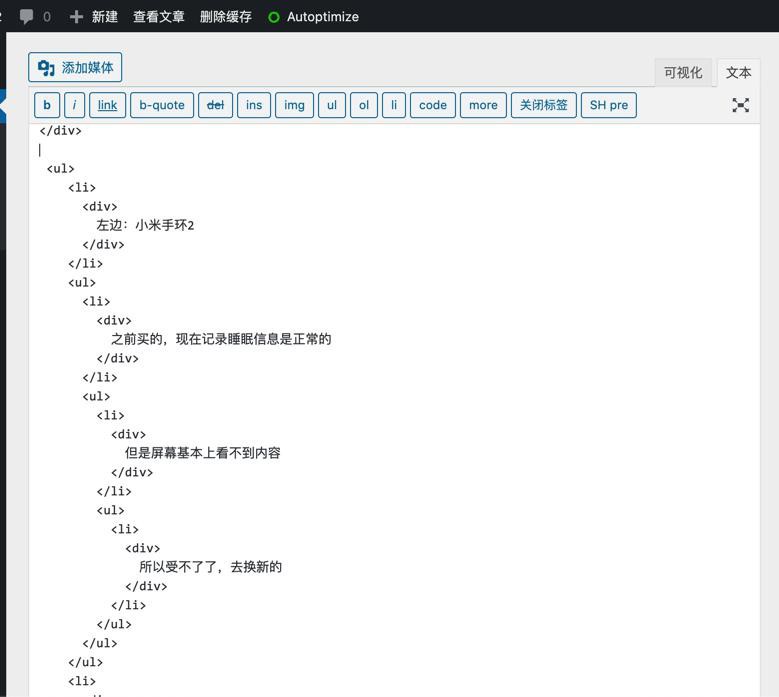
把原先的已发布后的WordPress后台的html中的:
<ul> <li> <div>左边:小米手环2</div></li> </ul> <ul> <li> <div>之前买的,现在记录睡眠信息是正常的</div></li> </ul> <ul> <li> <div>但是屏幕基本上看不到内容</div></li> </ul> <ul> <li> <div>所以受不了了,去换新的</div></li> <li> <div>右边:小米手环4</div></li> </ul> <ul> <li> <div>新买的</div></li> </ul>
打算去修改,但是突然发现,貌似不对
如果是上面的写法
印象笔记中感觉用没法正常显示带层级的缩进效果才对
所以还是要去调试看看此处印象笔记中的值是什么
突然发现了,原来就是前面贴出的:
<ul> <li> <div> 左边:小米手环2 </div> </li> <ul> <li> <div> 之前买的,现在记录睡眠信息是正常的 </div> </li> <ul> <li> <div> 但是屏幕基本上看不到内容 </div> </li> <ul> <li> <div> 所以受不了了,去换新的 </div> </li> </ul> </ul> </ul> <li> <div> 右边:小米手环4 </div> </li> <ul> <li> <div> 新买的 </div> </li> </ul> </ul>
所以写代码去处理,是针对上述印象笔记中的ul去处理
希望应该改为的格式,待会再研究。
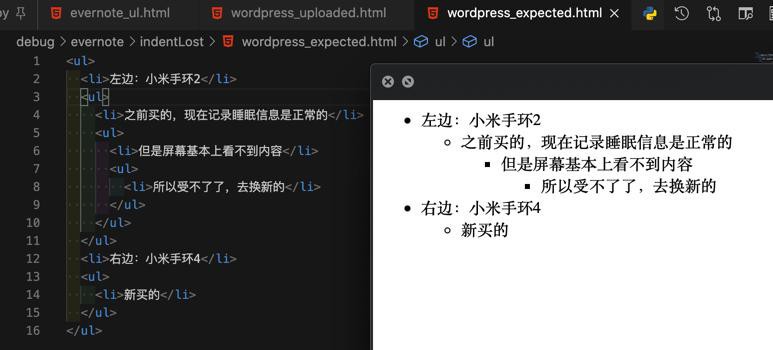
先去看看,直接粘贴到WordPress后台:

预览效果是

-》虽然显示很丑,但是是保留了原先的缩进的。
自己修改为,标准格式的带嵌套的无序列表:
<ul> <li>左边:小米手环2</li> <ul> <li>之前买的,现在记录睡眠信息是正常的</li> <ul> <li>但是屏幕基本上看不到内容</li> <ul> <li>所以受不了了,去换新的</li> </ul> </ul> </ul> <li>右边:小米手环4</li> <ul> <li>新买的</li> </ul> </ul>
效果是对的:

其中的改动主要就是:
最底层的:
<li> <div> 左边:小米手环2 </div> </li>
改为:
<li>左边:小米手环2</li>
即:
最底层的li中,把string的外层多余的div去掉即可
-》当然,如果是最底层的li中,不是纯文字,就要再去调试是否支持了
-》猜测可能逻辑也是一样的,都是把li内部的内容提取出来即可,去掉多余div
另外,此处ul和ol,估计内部也是一样的
此处先简单点,先去处理ul再说
- 遇到ol,再说
- 遇到ul的最底层li中包含其他非纯文字,再说
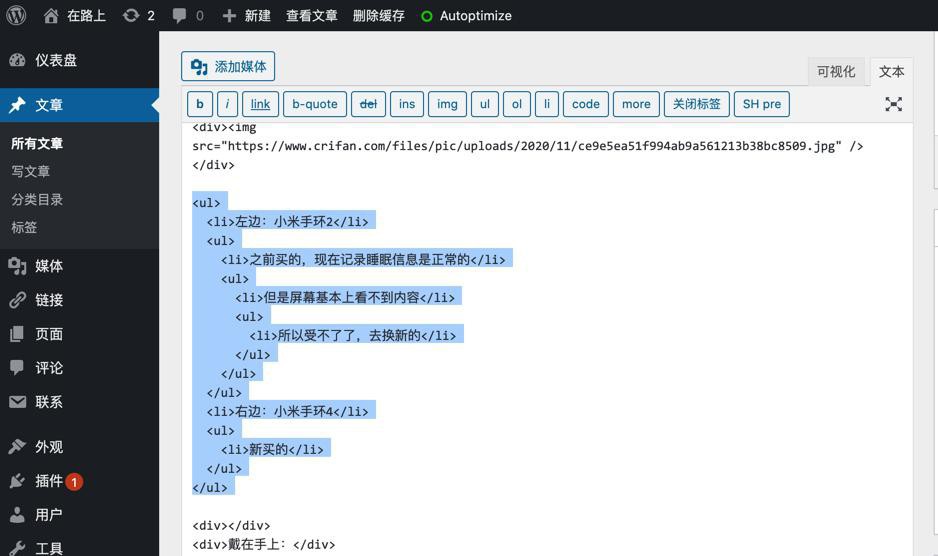
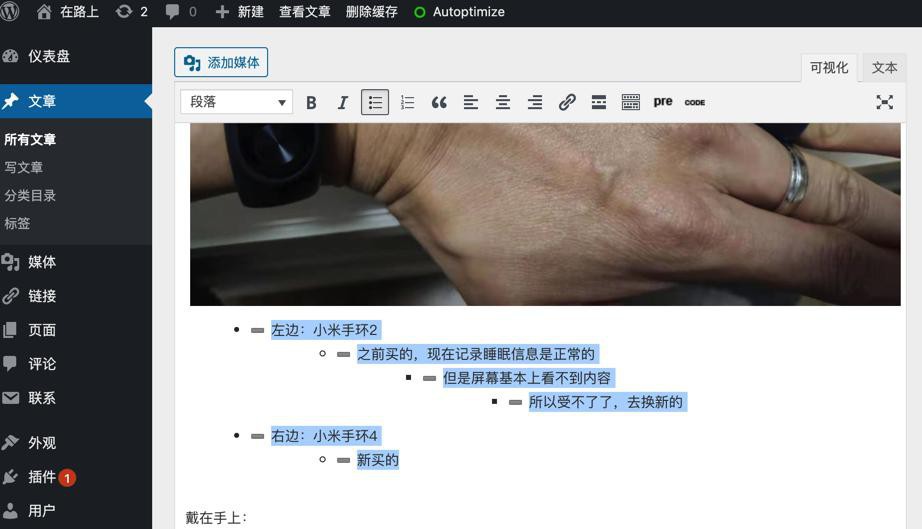
从WordPress后台编辑器,粘贴进去标准写法后:

预览效果:

是有缩进的
-》只是效果很丑,缩进空间太大
切换回来,结果编辑器把格式化好的html都弄丢了格式化缩进了:

效果很烂。但是凑合用吧。
【后记 20201204】
解决办法:设置-》撰写-》格式-》取消勾选:让WordPress自动校正嵌套错误的XHTML代码
已解决:
【已解决】Python发布带缩进的html到WordPress后html被改变缩进丢失问题
【已解决】WordPress中的html为何会被改变导致ul+li的缩进丢失
转载请注明:在路上 » 【已解决】印象笔记帖子发布到WordPress后丢失缩进的原因