之前在:
【已解决】ReactJS中如何整合已有的datetime选择框
中,用的是
「react-mobile-datepicker」一个移动端的react日期选择器组件 – rainie – SegmentFault
lanjingling0510/react-mobile-datepicker: ? ? look a demo, Please imitate mobile environment.
去实现的DatePicker
但是现在有个需求是:
不想给日期选择传入默认值,希望传入空的Date,比如null,的时候显示占位符,比如“请选择”
然后去试了试,传入null给此处的DatePicker,结果直接报错,不支持。
所以又去看了看插件作者主页,提了个新需求:
add placeholder when date is null · Issue #10 · lanjingling0510/react-mobile-datepicker
希望作者之后能添加支持。
然后自己去想办法弄出这个效果。
【总结】
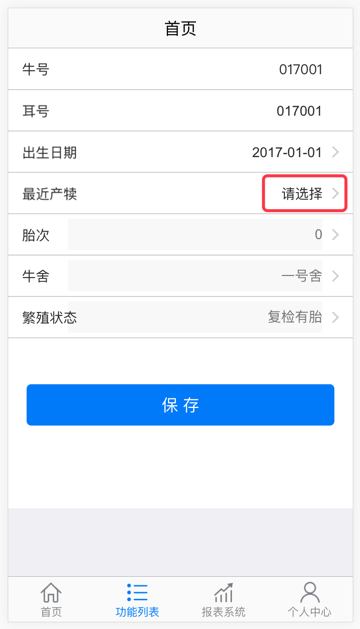
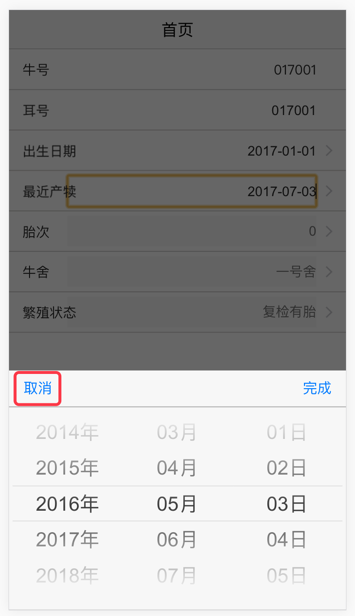
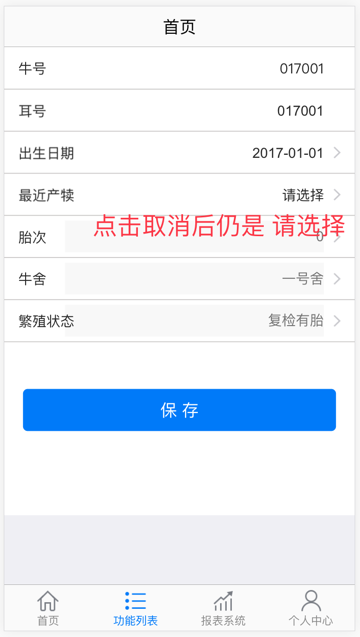
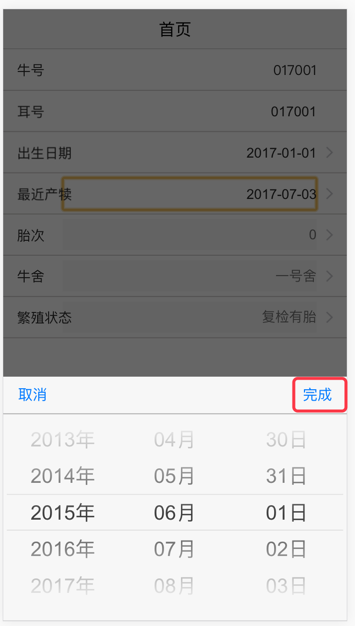
最终的效果是:
给代码中,加了很多判断。
主要是,初始化为null时,就设置为默认的,一般来说用不到的1970的值,然后取消时,不保存,选择时,保存:
const INVALID_DATE = new Date("1970/1/1"); @connect(reducer, bindActions(actions)) export default class CowEditAdd extends Component { state = { //bornDate : new Date(), lastSelectedBornDate : null, bornDate : INVALID_DATE, bornDateIsOpen : false, … } constructor(props) { super(props); autoBind(this); this.handleBornDateClick = this.handleBornDateClick.bind(this); this.handleBornDateCancel = this.handleBornDateCancel.bind(this); this.handleBornDateSelect = this.handleBornDateSelect.bind(this); this.fetchCowInfo(); } fetchCowInfo() { let url = `/cow/cow/basicInfoById/${this.props.id}`; console.log(`fetchCowInfo: id=${this.props.id},url=${url}`); this.props.fetch(url, {}, (data) => { console.log(data); let curBornDate = this.state.bornDate; let parsedBornDate = strToDate(data.born_date); if (parsedBornDate === null) parsedBornDate = INVALID_DATE; this.setState({ lastSelectedBornDate : curBornDate, bornDate : parsedBornDate, }); }); } //Born Date handleBornDateClick = () => { if (this.state.bornDate === INVALID_DATE) { this.setState({ bornDate: new Date(), lastSelectedBornDate : INVALID_DATE }); } this.setState({ bornDateIsOpen : true }); } handleBornDateCancel = () => { if (this.state.lastSelectedBornDate === INVALID_DATE){ this.setState({ bornDate: INVALID_DATE, lastSelectedBornDate : null }); } this.setState({ bornDateIsOpen : false }); } handleBornDateSelect = (selectedTime) => { const curBornDate = this.state.bornDate; console.log(curBornDate); this.setState({ lastSelectedBornDate : curBornDate, bornDate : selectedTime, bornDateIsOpen: false }); } render() { return ( <ul><span>出生日期</span> <li> <input value={datetimeToStr2(this.state.bornDate)} onClick={this.handleBornDateClick} class={style.ui_input}> <DatePicker value={this.state.bornDate} isOpen={this.state.bornDateIsOpen} theme={‘ios’} min={new Date(2010, 1, 1)} max={new Date(2050, 1, 1)} dateFormat={[‘YYYY年’, ‘MM月’, ‘DD日’]} onSelect={this.handleBornDateSelect} onCancel={this.handleBornDateCancel} /> </input> </li> <i/> </ul> ); } } |
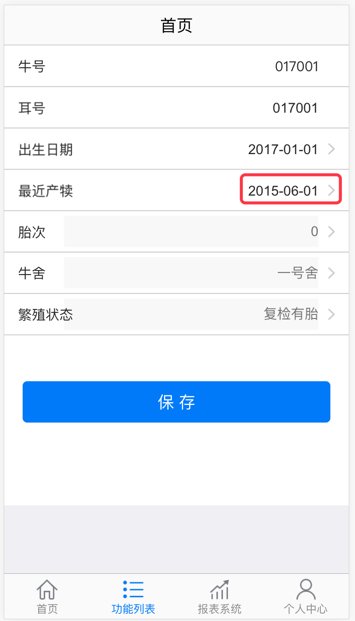
效果:





转载请注明:在路上 » 【基本解决】如何实现react-mobile-datepicker的placeholder的效果