折腾:
期间, 对于前端Antd Pro中,页面中经常始终显示正在加载的提示,而且感觉js的fetch都返回了,但是loading还是没有消失
看起来像是loading没有正确绑定啊
现在已有的绑定是:
@connect(({ script, topic, functionGroup, loading }) => ({
script,
topic,
functionGroup,
loading: loading.models.script,
}))
@Form.create()
export default class AllScriptList extends PureComponent {感觉
loading: loading.models.script,
需要优化?
因为之前见到过别的类似的:
@connect(({ loading, user, functionGroup }) => ({
submitting: loading.effects['functionGroup/updateFunctionGroupAndMembers'],
user,
functionGroup,
}))
@Form.create()
export default class FunctionGroupDetail extends PureComponent {所以去找找看真正的用法
antd pro loading
antd pro loading 如何绑定
ant design pro loading
去改为:effects看看效果
// loading: loading.models.script, loading: loading.effects['script/fetch'],
结果:
问题依旧

换成自己的state的loading:
export default class AllScriptList extends PureComponent {
state = {
isLoadingScript: false,
...
this.setState({isLoadingScript: true})
dispatch({
type: 'script/fetch',
// payload: payload,
payload: mergedParams,
}).then( ()=> {
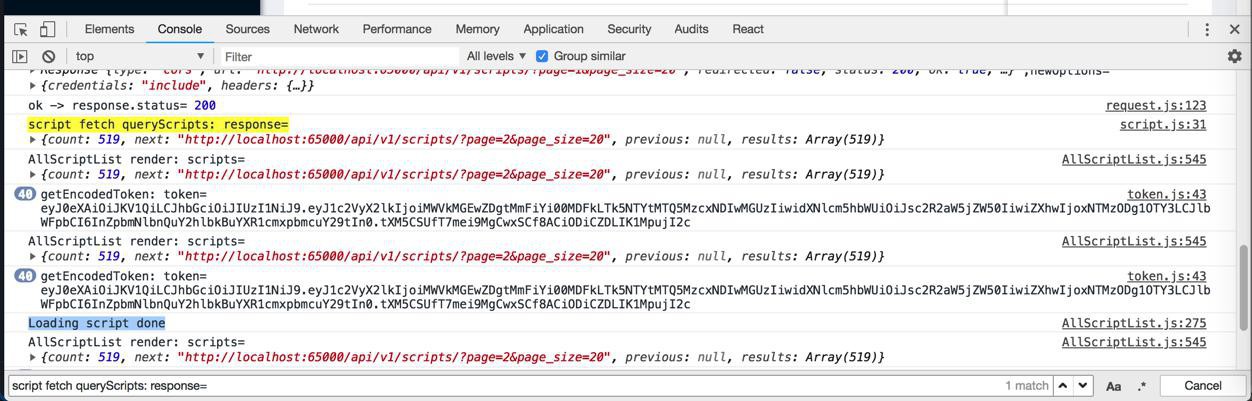
console.info("Loading script done")
this.setState({isLoadingScript: false})
})
<SimpleTable
// loading={loading}
loading={this.state.isLoadingScript}结果现象依旧:
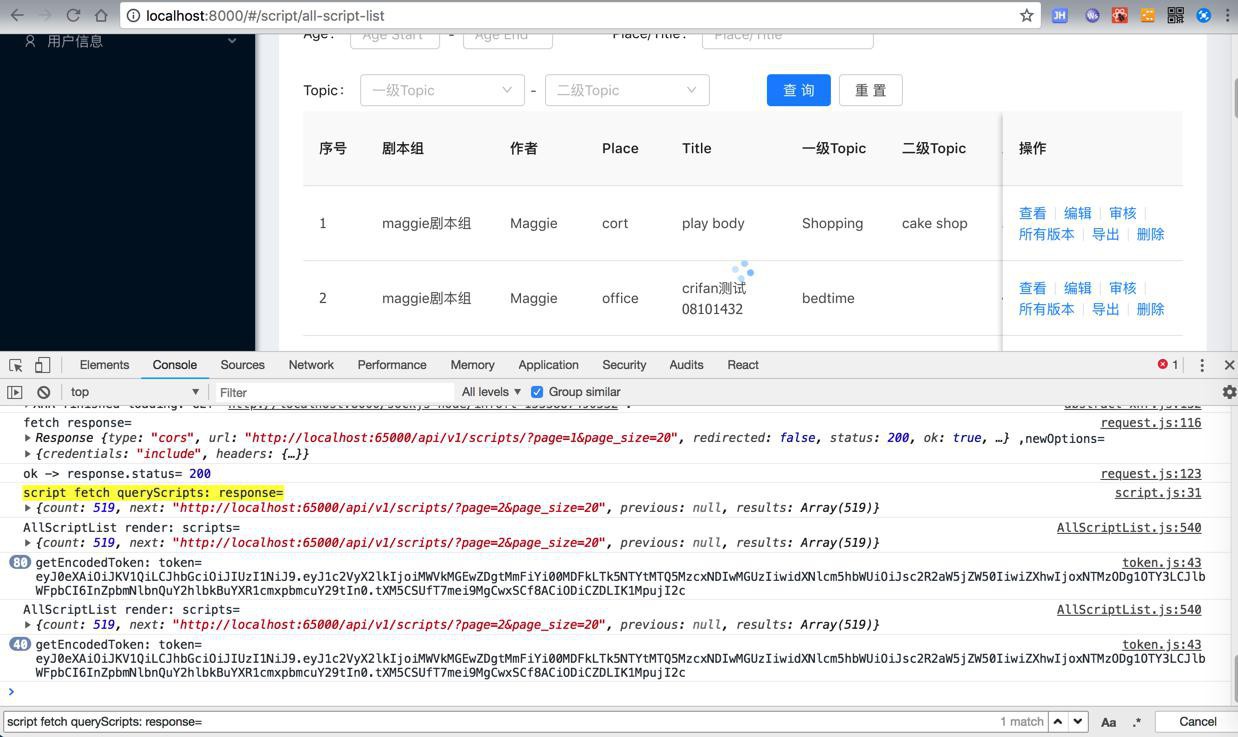
也是虽然yield返回了数据 -》 props变化传递给了render -〉 过了好半天,fetch才最终返回 -》才看到:
script fetch queryScripts: response=和Loading script done

所以感觉问题倒不是loading绑定的问题,倒像是:
*fetch({ payload }, { call, put }) {
console.log("script fetch queryScripts: payload=", payload)
const response = yield call(queryScripts, payload);
console.log("script fetch queryScripts: response=", response)
yield put({
type: 'queryList',
payload: Array.isArray(response.results) ? response : [],
});
},中,从
const response = yield call(queryScripts, payload);
到
console.log(“script fetch queryScripts: response=”, response)
中间相隔的时间很久
其中自己给对应的model中加上yield后的callback的put中改变loading -》 就可以早点结束loading了!
去试试
effects: {
*fetch({ payload }, { call, put }) {
console.log("script fetch queryScripts: payload=", payload)
const response = yield call(queryScripts, payload);
console.log("script fetch queryScripts: response=", response)
yield put({
type: 'queryList',
payload: Array.isArray(response.results) ? response : [],
})
yield put({
type: 'endLoading',
payload: false,
})
},
reducers: {
endLoading(state, action){
console.log("endLoading: state=", state, ",action=", action)
return {
...state,
loading: action.payload,
};
},
queryList(state, action) {
console.log("queryList: state=", state, ",action=", action)
return {
...state,
scripts: action.payload,
};
},结果发现:
不是没有早点去设置loading的问题
【总结】
最后经过:
【已解决】Antd Pro中前端列表页面loading加载很慢
后续的折腾,确定了,不是antd pro的loading绑定的问题。
而Antd Pro中,正确的绑定,就是之前的:
@connect(({ script, topic, functionGroup, loading }) => ({
script,
topic,
functionGroup,
// loading: loading.models.script,
loading: loading.effects['script/fetch'],
}))
@Form.create()
export default class AllScriptList extends PureComponent {
state = {
}
...
render() {
const { script: { scripts }, loading } = this.props;
...
return (
...
<SimpleTable
loading={loading}
data={scripts}
columns={columns}
scroll={{ x: 1800 }}
rowKey='id'
onChange={this.handleStandardTableChange}
/>
</div>
}
}其中表示loading映射到了:
src/models/script.js
即:models中的script
而:
- loading: loading.models.script
- 表示整个的script的model
- loading: loading.effects[‘script/fetch’]
- 表示只映射到script/fetch所对应的:
- src/models/script.js中的effects中的fetch:
effects: {
*fetch({ payload }, { call, put }) {
const response = yield call(queryScripts, payload);
yield put({
type: 'queryList',
payload: Array.isArray(response.results) ? response : [],
})
yield put({
type: 'endLoading',
payload: false,
})
},然后正常的加载Table时,就可以:
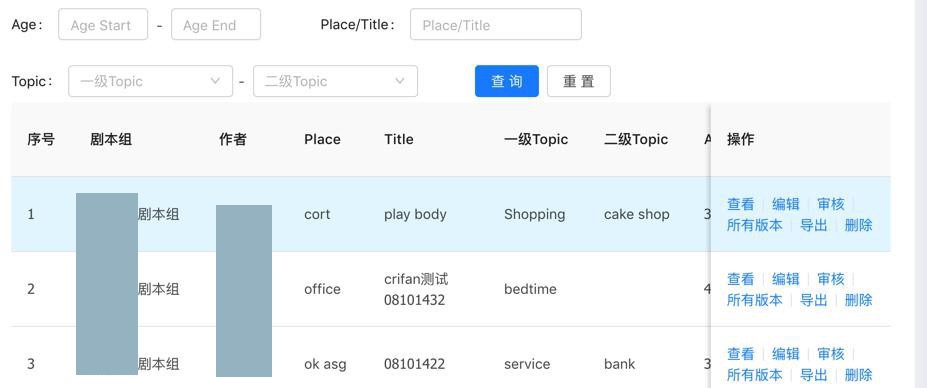
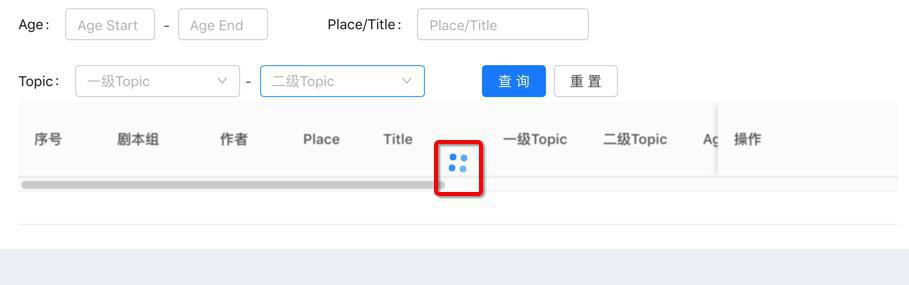
在script/fetch没有返回时,就显示loading的效果了:
有个loading的图标 + 页面不可操作

而在fetch返回后,即可显示数据,且可以操作了: