折腾:
【未解决】剧本编写系统中优化全部剧本列表页
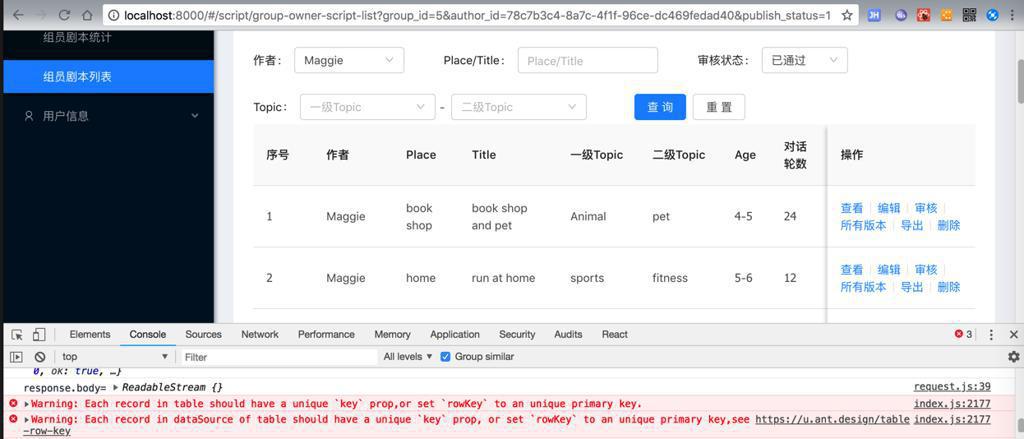
期间,看到了,之前看到多次的,警告:
index.js:2177 Warning: Each record in table should have a unique `key` prop,or set `rowKey` to an unique primary key. __stack_frame_overlay_proxy_console__ @ index.js:2177 warning @ browser.js:49 warningOnce @ utils.js:77 Table._this.getRowKey @ Table.js:47 _loop @ BaseTable.js:56 BaseTable._this.renderRows @ BaseTable.js:121 render @ BaseTable.js:162 ... (anonymous) @ bootstrap 480c9888186ec0806962:724 index.js:2177 Warning: Each record in dataSource of table should have a unique `key` prop, or set `rowKey` to an unique primary key,see https://u.ant.design/table-row-key

然后基本上有点看懂了:
好像是要设置table的每行,都有个独一无二的key就好。
而具体做法:
原先考虑要不要去:
把Django后台返回的数据,每个都加上一个key,值是index或index+1
但是很麻烦,要在fetch的response中,都要加上才行。
效率低,而且不方便。
而参考官网:
“
rowKey | 表格行 key 的取值,可以是字符串或一个函数 | string|Function(record):string | ‘key’ |
“
所以,可以去设置特定的某个key。
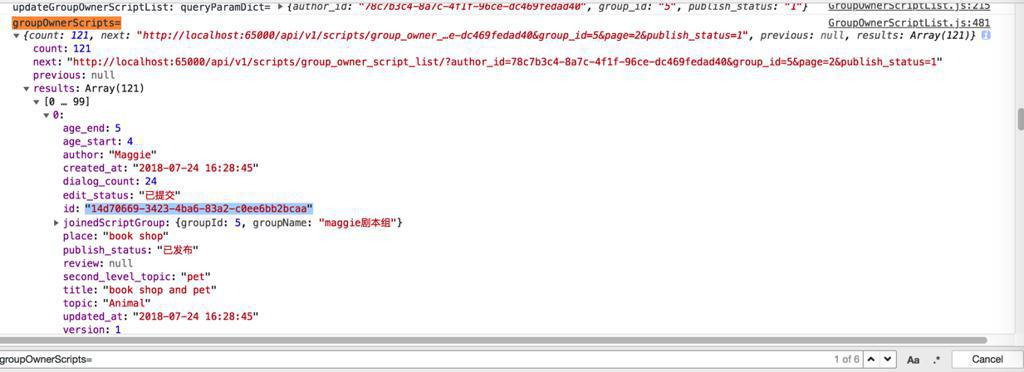
而此处,通过调试可以看出,默认返回的数据中:

都有个独一无二的id,可以用来作为此处的key,很完美,且不用改动apifan的数据,去试试,即可:
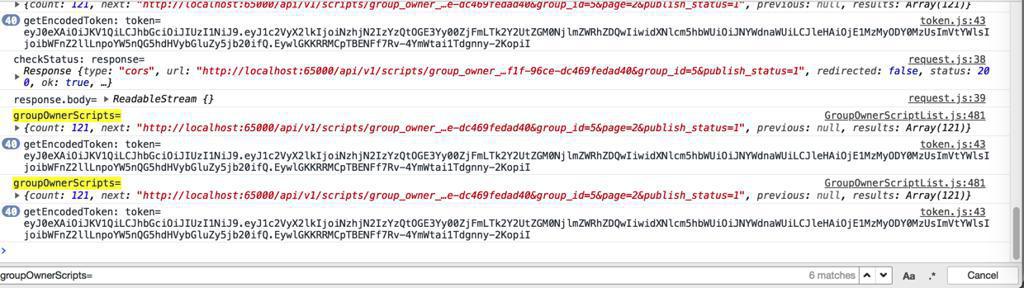
如此,即可消除之前的警告了:

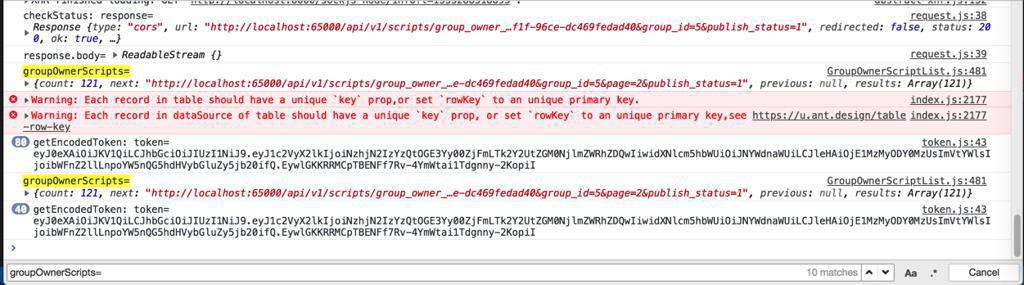
如果去掉,则就会有警告:

【总结】
此处Antd Pro中,对于Table,传入的每行Row的data,都要有个独一无二的key -》用来优化内部数据刷新,提高性能的
默认常见的做法是:
在每行的data中,包含一个key,设置index的值(0,1,2,。。。)就确保每行的key都不同了
而此处,如果要给返回的数据去加上key,就要:
要么改动Django后台的API
要么改动Reactjs前端fetch后的response
都很麻烦,而且效率很低
而此处发现Antd Pro中的Table支持传入参数,用于指定key的名字
比如此处的’id’,就正好可以充分利用返回的Script对象中的id -》 是独一无二的,唯一的
就完美的解决了key重复或者没有设置而警告的问题。
相关代码为:
调用:
return (
<PageHeaderLayout title="组员剧本列表">
<Card bordered={false}>
<div className={styles.tableList}>
<div className={styles.tableListForm}>{this.renderSimpleForm()}</div>
<SimpleTable
loading={loading}
data={groupOwnerScripts}
columns={columns}
scroll={{ x: 1800 }}
rowKey={'id'}
onChange={this.handleStandardTableChange}
/>
</div>
</Card>
</PageHeaderLayout>
);
}SimpleTable的定义:
class SimpleTable extends PureComponent {
render() {
const { data: { results, count }, rowKey, loading, columns, size, scroll } = this.props;
...
return (
<div className={styles.standardTable}>
<Table
...
rowKey={rowKey}
...
/>
</div>
);
}
}
SimpleTable.defaultProps = {
rowKey: 'key',
};
export default SimpleTable;其中defaultProps用来指定当没有传递rowKey时,默认为’key’
转载请注明:在路上 » 【已解决】Antd Pro中警告:Warning: Each record in table should have a unique `key` prop,or set `rowKey` to an unique primary key