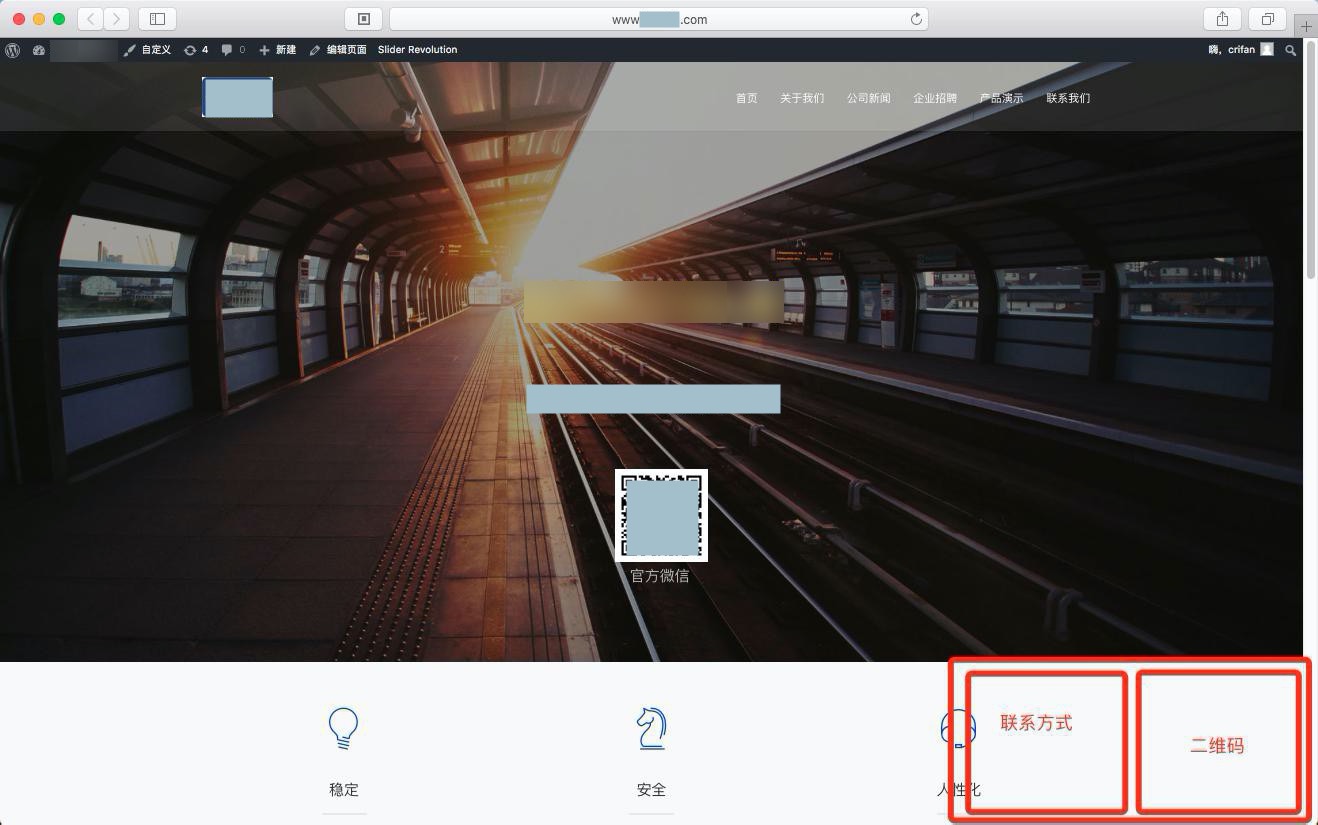
一个基于Fortuna主题的wordpress网站,希望弄一个悬浮的框,在右下角
显示出 一个官方微信的二维码和联系方式:

去看看如何实现。
wordpress 悬浮框
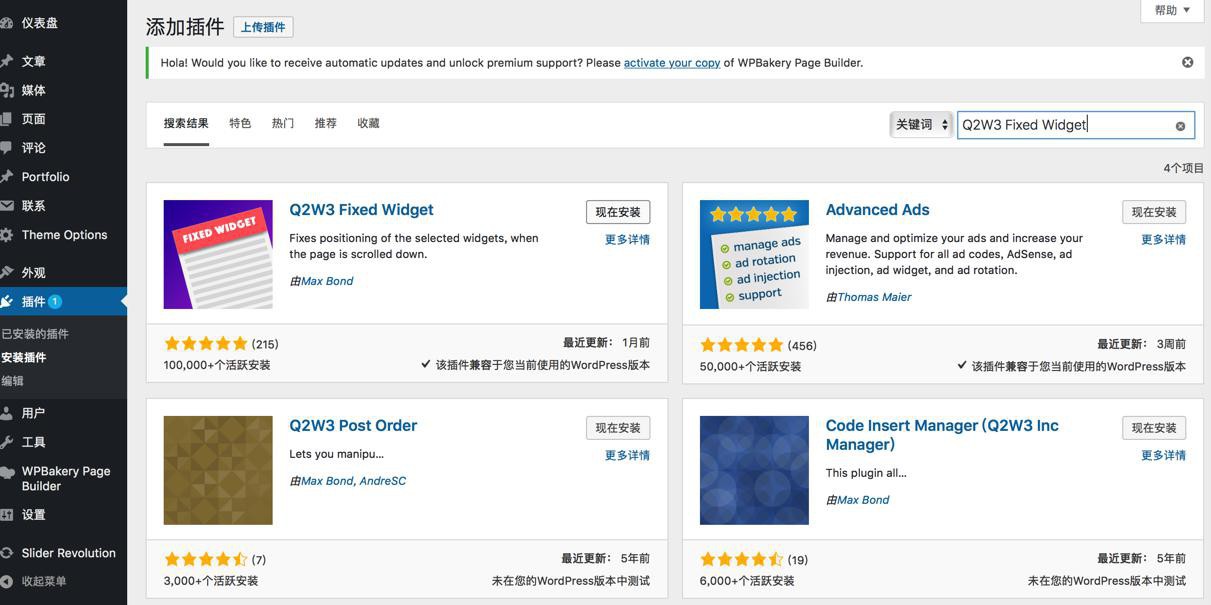
搜:
Q2W3 Fixed Widget
去安装:

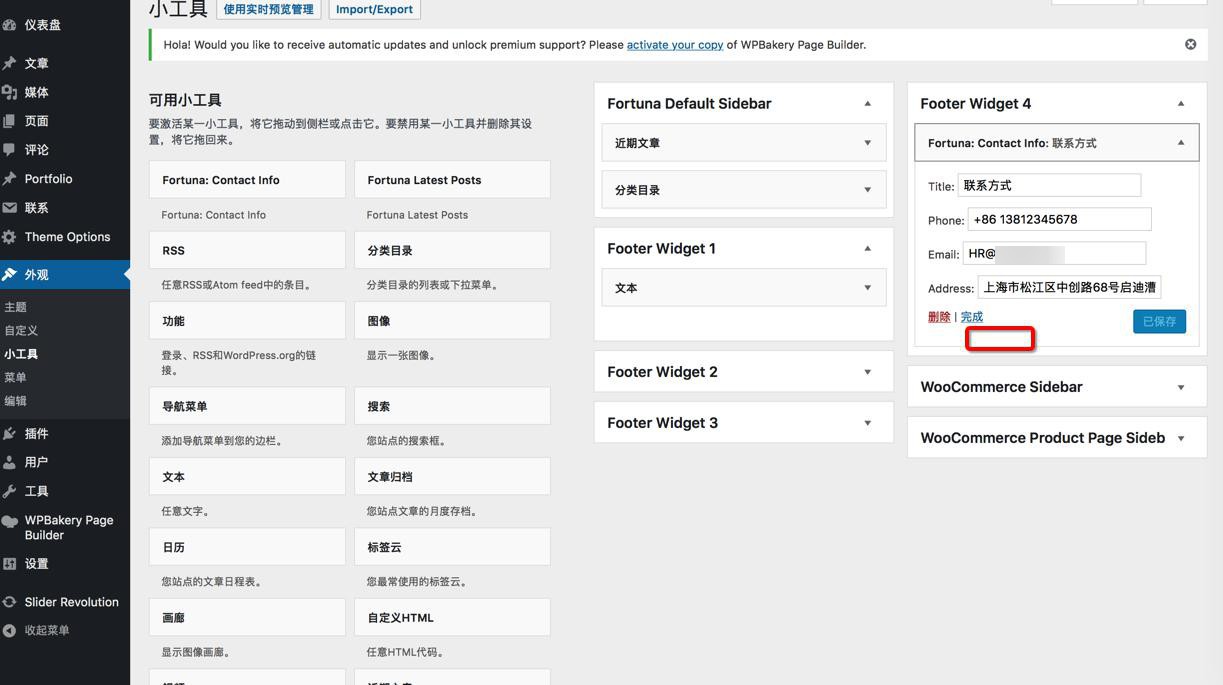
但是添加完毕后,此处主题的自己的小工具中并没有那个选项:

看看自定义的边栏小工具是否有:
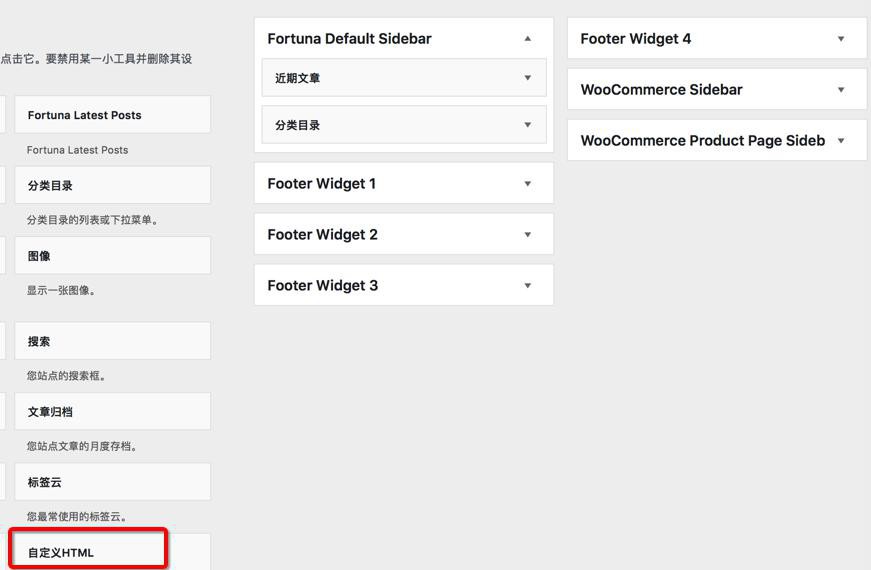
结果想要拖动过来自定义html,结果无法拖动:

只能拖动到 已有的几个分类中才行。
所以好像没法添加全局页面的 浮动的东西?
或许是主题中支持这方面的功能?
去看看
没找到。
wordpress 客服 插件
wordpress 悬浮 插件
是按钮的悬浮,点击只能跳转,没有二维码和内容显示
WordPress外贸企业网站左右浮动在线客服按钮 | DIYzhan.com-从零开始自己做外贸网站和海外网络营销
这个是最像的,但是要收费:150
收费:65
要自己折腾,而且效果不是我们要的。
-》
去搜试试:
Dreamgrow Scroll Triggered Box

Scroll Triggered Box



默认设置的效果是:
开始没有:

滚动到底部,出现了:

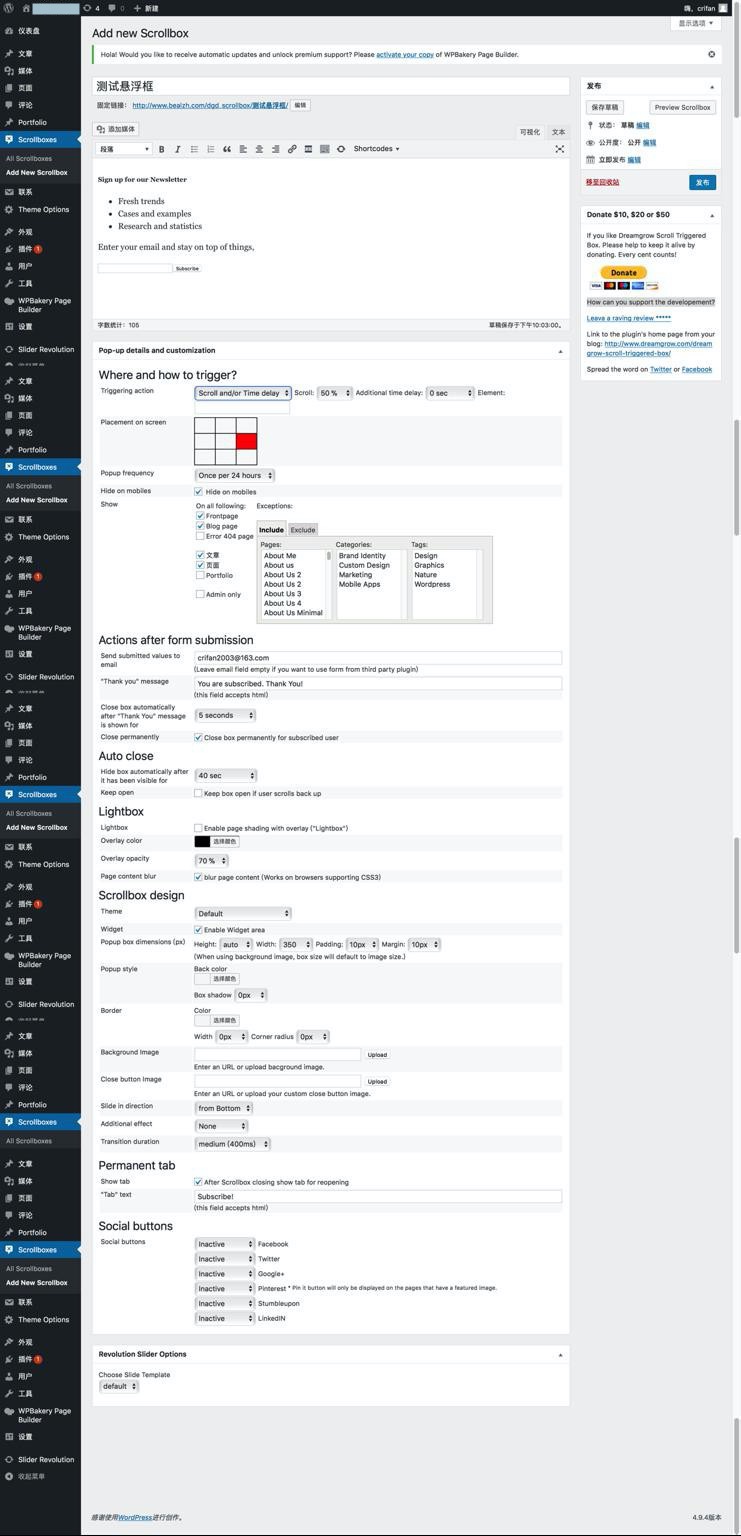
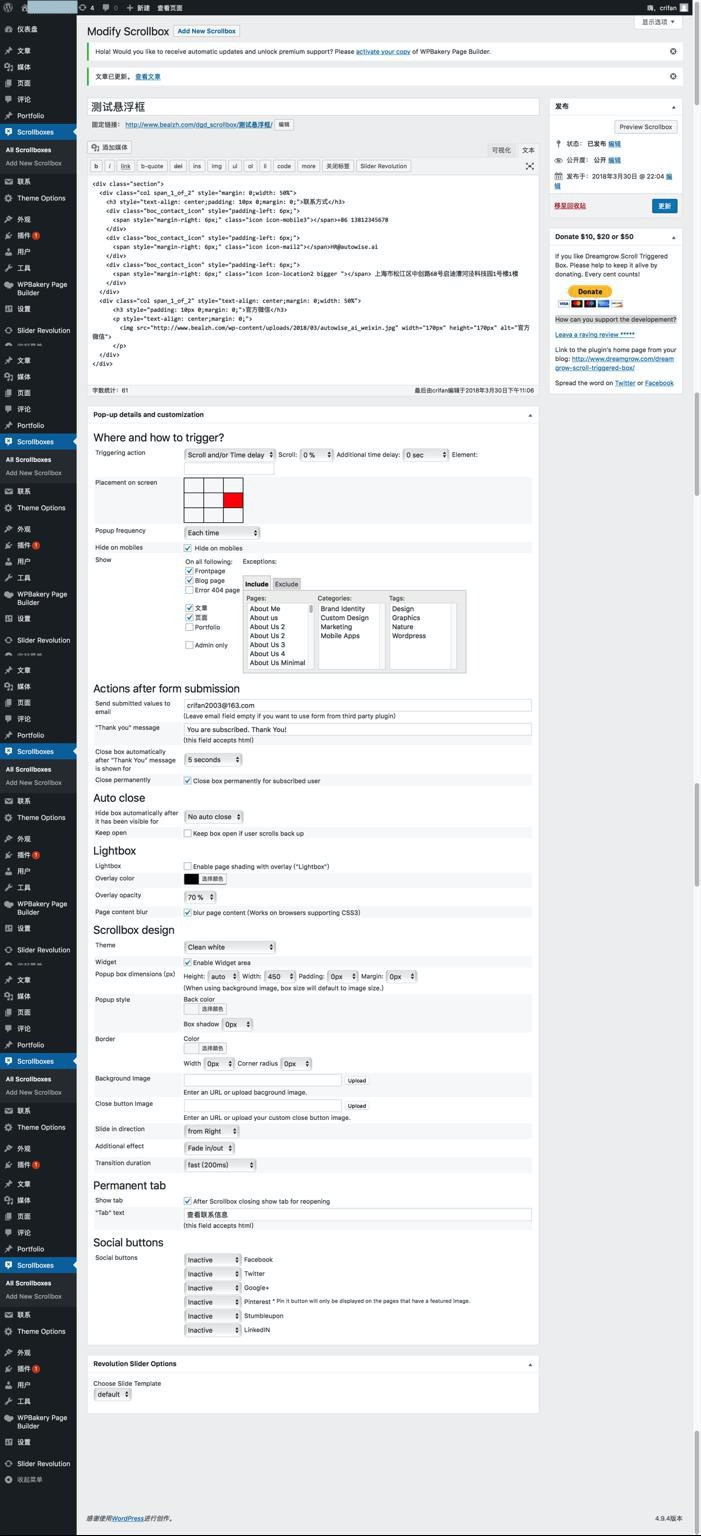
继续去优化:

html代码:
<div class="section"> <div class="col span_1_of_2" style="margin: 0;width: 50%"> <h3 style="text-align: center;padding: 10px 0;margin: 0;">联系方式</h3> <div class="boc_contact_icon" style="padding-left: 6px;"> <span style="margin-right: 6px;" class="icon icon-mobile3"></span>+86 13812345678 </div> <div class="boc_contact_icon" style="padding-left: 6px;"> <span style="margin-right: 6px;" class="icon icon-mail2"></span> HR@xxx </div> <div class="boc_contact_icon" style="padding-left: 6px;"> <span style="margin-right: 6px;" class="icon icon-location2 bigger "></span> 上海市xxx1楼 </div> </div> <div class="col span_1_of_2" style="text-align: center;margin: 0;width: 50%"> <h3 style="padding: 10px 0;margin: 0;">官方微信</h3> <p style="text-align: center;margin: 0;"> <img src=" http://www.xxxx.com/wp-content/uploads/2018/03/xxx_weixin.jpg " width="170px" height="170px" alt="官方微信"> </p> </div> </div>
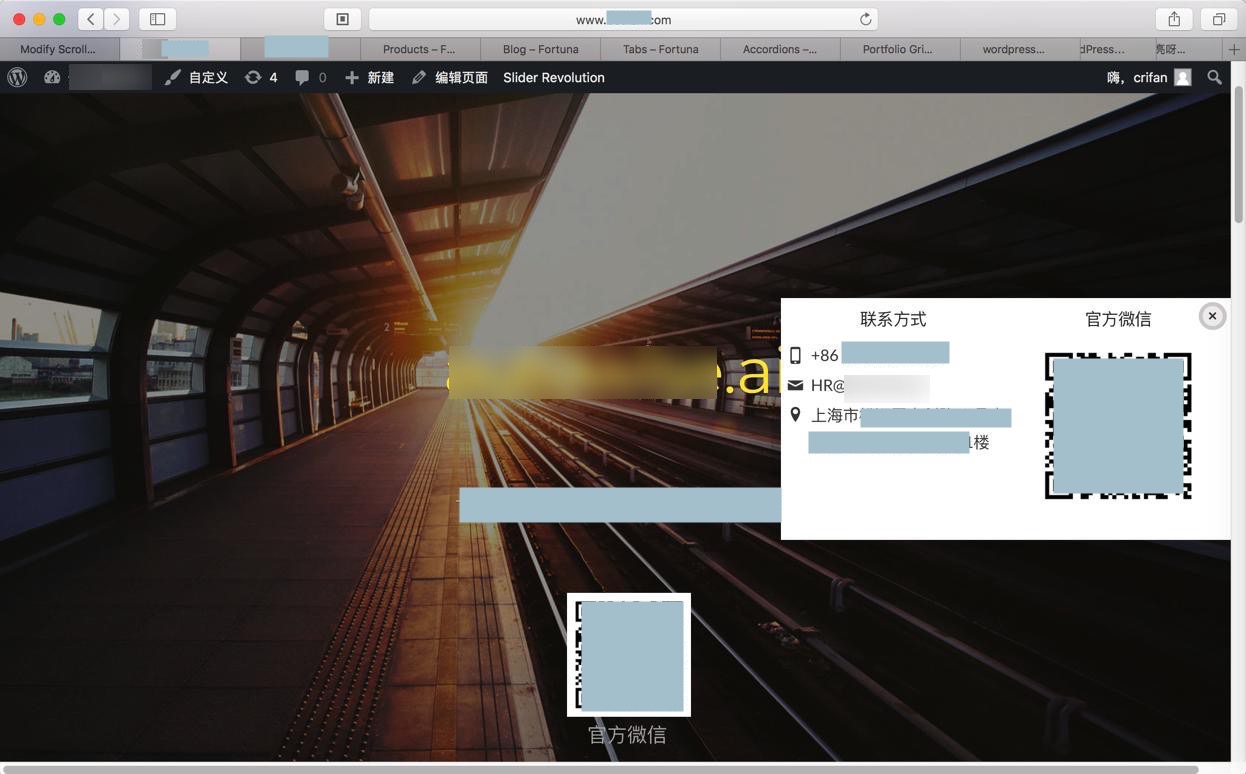
效果:

关闭后,显示:
