折腾:
【已解决】electron中实现html的文本区域界面用于显示js中获取到的字符串
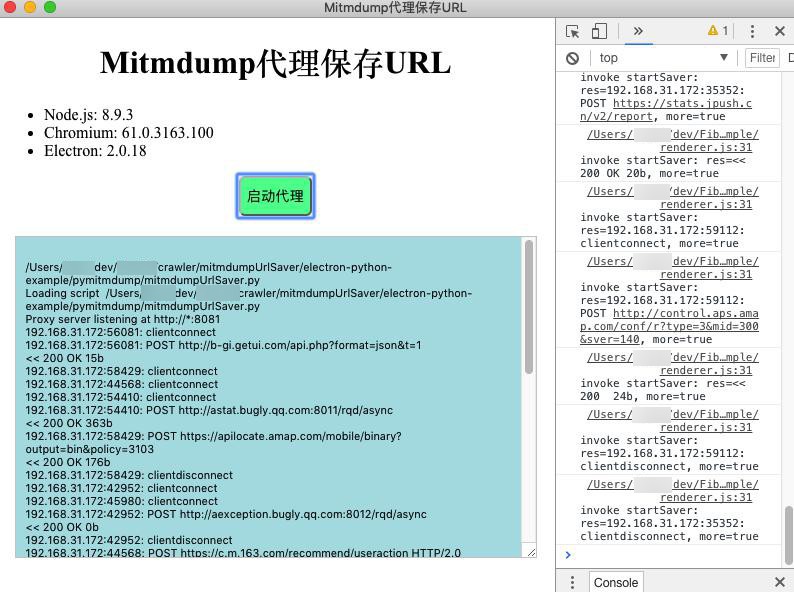
期间,已经可以用textarea去保存大段文字,且是连续不断的更新内容的。
但是有个问题,每次更新内容后:
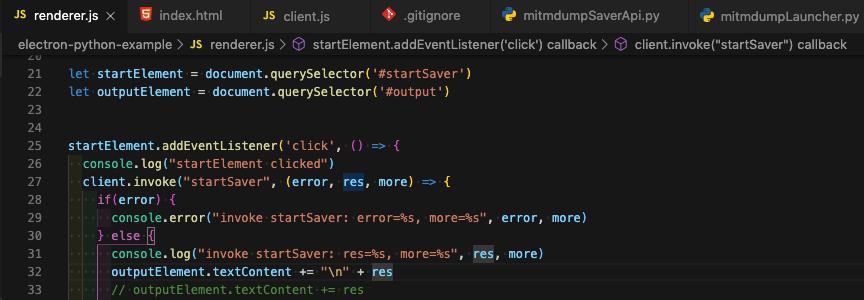
outputElement.textContent += "\n" + res

结果界面上,textarea显示的内容就回到顶部了。不利于查看更新增到底部的内容。

textarea输出的内容更新后,立刻滚动到顶部了
希望自动一直保持在底部
html textarea auto scroll to bottom
每次更新内容后,加上:
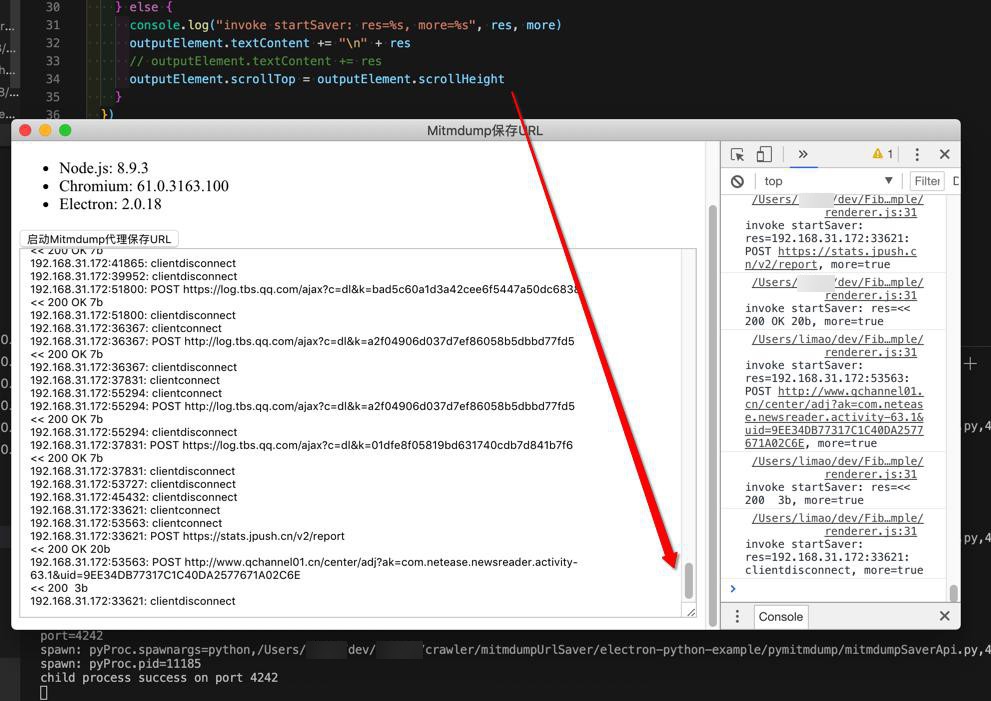
outputElement.scrollTop = outputElement.scrollHeight
结果:

就可以了。
【总结】
对于textarea,想要更新内容后,自动滚动到底部,可以用:
outputElement.scrollTop = outputElement.scrollHeight
完整代码:
let outputElement = document.querySelector('#output')
startElement.addEventListener('click', () => {
...
...
})
})即可。
转载请注明:在路上 » 【已解决】html中textarea如何更新内容后自动滚动到底部