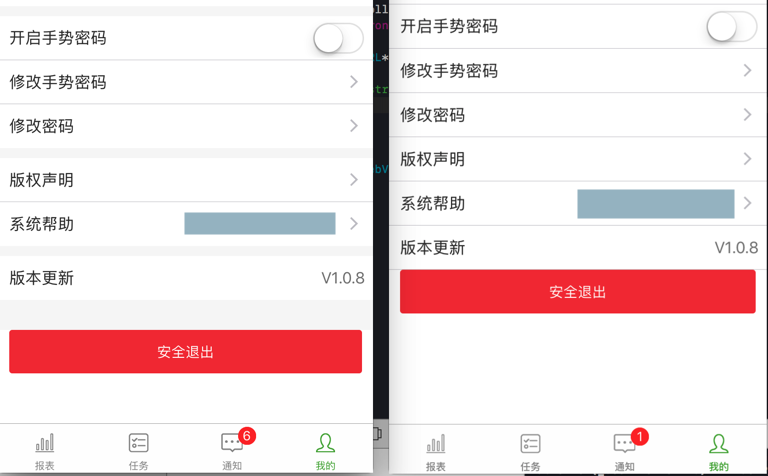
如图:
左边iOS10是正常的但是右边iOS11是不正常的:

后来去看代码,感觉是:
每个section的group之间的上下间距,iOS11中没了。
ios11 tableview group vertical space
ios11 Space Between Sections in UITableview
iphone – Did they add more padding to UITableVIew in iOS 11? – Stack Overflow
这里说是:好像iOS11中,间距更大了,而不是我遇到的:没了
去搜搜:
contentInsetAdjustmentBehavior
ios 11 contentInsetAdjustmentBehavior
适配iOS11–contentInsetAdjustmentBehavior – 简书
适配iOS11 – UITableview UICollectionView MJRefresh下拉刷新错乱 – CocoaChina_让移动开发更简单
iOS11遇到的坑及解决方法 – CocoaChina_让移动开发更简单
加了:
if #available(iOS 11.0, *) { self.myTableView.contentInsetAdjustmentBehavior = .never } |
问题依旧。
ios 11 sectionHeader height
swift – iOS 11 Floating TableView Header – Stack Overflow
【总结】
官方说了:
estimatedRowHeight, estimatedSectionHeaderHeight, and estimatedSectionFooterHeight的默认值都变成了UITableViewAutomaticDimension
如果你的UITableView显示异常了,则通过:
设置:
estimatedRowHeight
estimatedSectionHeaderHeight
estimatedSectionFooterHeight
中相应的值为0,即可恢复原状。
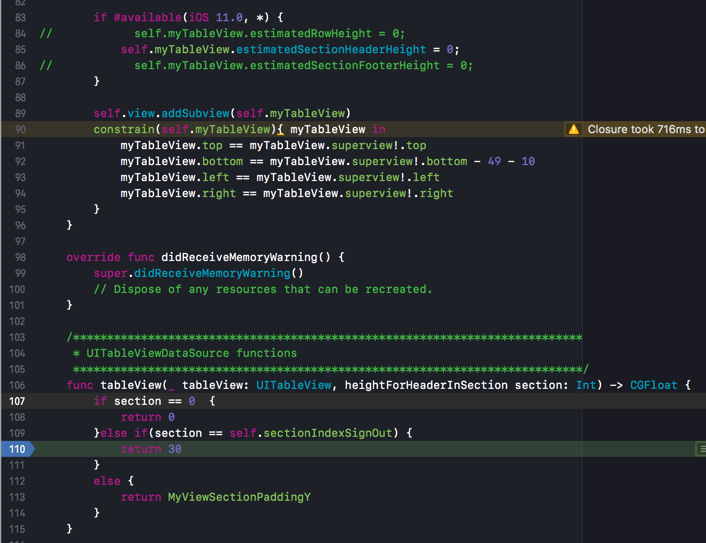
所以去调试,结果是:
因为iOS11中默认设置了estimatedSectionHeaderHeight为UITableViewAutomaticDimension,所以默认是不会调用执行heightForHeaderInSection的。
然后去设置:
if #available(iOS 11.0, *) { // self.myTableView.estimatedRowHeight = 0; self.myTableView.estimatedSectionHeaderHeight = 0; // self.myTableView.estimatedSectionFooterHeight = 0; } |
然后就可以调用到:
heightForHeaderInSection

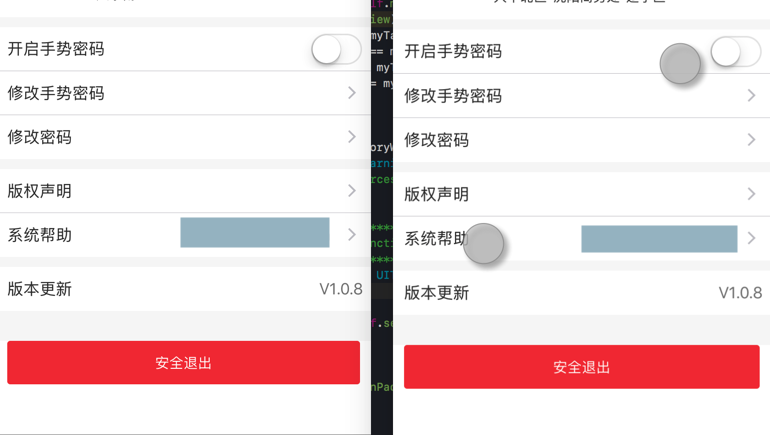
然后显示就正常了:

转载请注明:在路上 » 【已解决】iOS11中tableView的约束失效