折腾:
【已解决】reactjs中fetch调用接口出错:TypeError: Failed to fetch
期间,去尝试还是mode,值为no-cors:
this.props.fetch(
url,
{
method : "POST",
mode: "no-cors",
headers : {
‘Content-Type’: ‘application/json’
},
body: JSON.stringify(postJson)
},
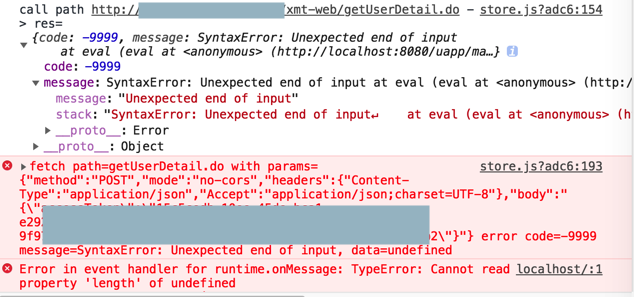
结果:
错误信息变成了:
message=SyntaxError: Unexpected end of input, data=undefined

去搜:
js fetch SyntaxError: Unexpected end of input
javascript – redux fetch body is not use with no cors mode – Stack Overflow
好像应该改为:
mode: ‘cors’
改为:
mode: "cors”,
错误又回到之前的:
message=TypeError: Failed to fetch
javascript – fetch() unexpected end of input – Stack Overflow
javascript – using of fetch API the unexpected end of input error occurr – Stack Overflow
javascript – SyntaxError: Unexpected end of input after .json() in fetch – Stack Overflow
javascript – Fetch POST Unexpected end of input Erorr – Stack Overflow
【总结】
此处js中,POST出错:
TypeError: Failed to fetch
才想到,试试mode的不同的值,看看是否能解决问题的。
结果加了:
mode: ‘no-cors’
后,出现了:
SyntaxError Unexpected end of input
原因是:
设置模式为no-cors后,服务器返回的是,所谓的opaque的值,导致无法返回的值js中无法正常解析。
解决办法是:
此处,不应该设置:
mode: "no-cors"
应该去掉。
或者改为:
mode: "cors"
而真正的CORS问题,不应该是此处(移动端的app中webview中的js)去解决的。
而应该是服务器端,去添加支持CORS,才能解决此处的
OPTIONS 403 问题
-》而导致的:
TypeError: Failed to fetch
的问题。
转载请注明:在路上 » 【已解决】js中fetch设置mode为no-cors出错:SyntaxError Unexpected end of input