折腾:
期间,代码:
import ‘whatwg-fetch’; fetch( ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData’, { method : ‘POST’, headers : { ‘Content-Type’: ‘application/x-www-form-urlencoded; charset=UTF-8’, ‘Accept’: ‘application/json’ }, body: ‘currTime=2017-08-25&orgCode=SK316005’ } ) .then((res) => { console.log(res); }); |
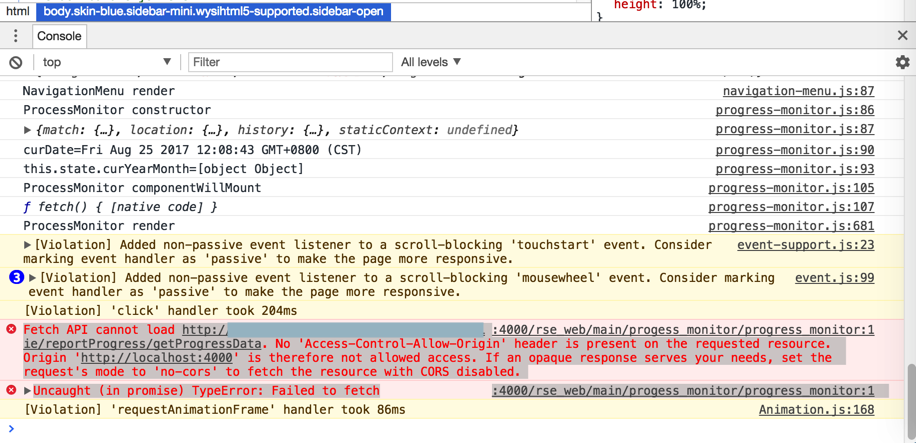
结果出错:
Fetch API cannot load http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:4000’ is therefore not allowed access. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled. :4000/rse_web/main/progess_monitor/progress_monitor:1 Uncaught (in promise) TypeError: Failed to fetch |

No Access-Control-Allow-Origin header is present on the requested resource
fetch No Access-Control-Allow-Origin header is present on the requested resource
fetch API cannot load error with cors in chrome/firefox · Issue #301 · github/fetch
reactjs – Fetch API cannot load, cors – Stack Overflow
node.js – Fetch API cannot load … No ‘Access-Control-Allow-Origin’ header – Stack Overflow
去加:
"Access-Control-Allow-Origin", “*"
试试
【总结】
加上:
‘Access-Control-Allow-Origin’: ‘*’ |
代码:
fetch( ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData’, { method : ‘POST’, headers : { ‘Content-Type’: ‘application/x-www-form-urlencoded; charset=UTF-8’, ‘Accept’: ‘application/json’, // ‘User-Agent’ : ‘Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36’, // ‘Origin’ : ‘http://x.x.x.x:8080’, // ‘Referer’ : ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/reportProgressMonit’ ‘Access-Control-Allow-Origin’: ‘*’ }, body: ‘currTime=2017-08-25&orgCode=SK316005’ } ) .then((res) => { console.log(res); }); |
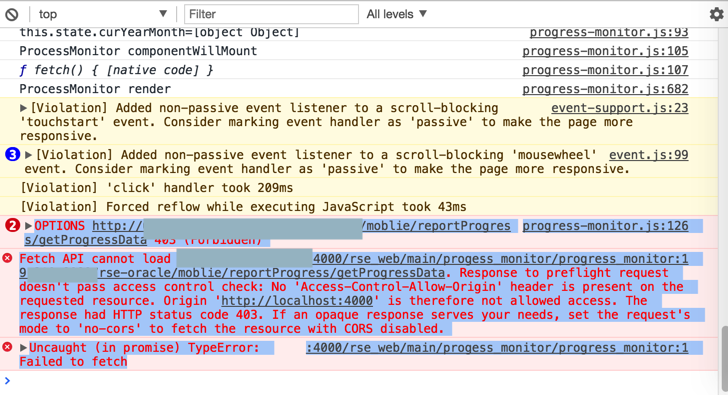
这个错误的内容变了:
progress-monitor.js:126 OPTIONS http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData 403 (Forbidden) componentWillMount @ progress-monitor.js:126 componentWillMount @ createPrototypeProxy.js:44 (anonymous) @ ReactCompositeComponent.js:348 。。。 flushBatchedUpdates @ ReactUpdates.js:172 closeAll @ Transaction.js:206 perform @ Transaction.js:153 batchedUpdates @ ReactDefaultBatchingStrategy.js:62 batchedUpdates @ ReactUpdates.js:97 dispatchEvent @ ReactEventListener.js:147 :4000/rse_web/main/progess_monitor/progress_monitor:1 Fetch API cannot load http://61.152.249.210:8080/rse-oracle/moblie/reportProgress/getProgressData. Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:4000’ is therefore not allowed access. The response had HTTP status code 403. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled. :4000/rse_web/main/progess_monitor/progress_monitor:1 Uncaught (in promise) TypeError: Failed to fetch |

Allow Access-Control-Allow-Origin header using HTML5 fetch API – Stack Overflow
OPTIONS 403 (Forbidden) Fetch API cannot load
cannot get cross-site POST to work · Issue #191 · mzabriskie/axios
axios/xhr.js at master · mzabriskie/axios
http – Node.js CORS resulting in 403 Forbidden – Stack Overflow
加上:
‘Access-Control-Allow-Origin’: ‘*’, ‘Access-Control-Allow-Headers’ : ‘Origin, X-Requested-With, Content-Type, Accept’, ‘Access-Control-Allow-Methods’ : ‘POST, GET, OPTIONS’ |
试试
问题依旧。
javascript – Axios CORS issue with Github oauth Not getting access token – Stack Overflow
If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled
fetch api – What is an opaque request, and what it serves for? – Stack Overflow
加上:
‘mode’: ‘no-cors’
试试,问题依旧。
依稀记得以前的自己折腾过和Access-Control-Allow-Origin相关的东西,后来去搜:
Access-Control-Allow-Origin crifan
还果真找到了:
[已解决]Mac中Chrome运行js出错:XMLHttpRequest cannot load – 在路上
然后是通过Chrome安装插件而解决的这个问题。
那意思是,换Safari可以正常访问?
那去试试,结果是另外的错误:
【已解决】Safari中fetch出错:Failed to load resource Preflight response is not successful
先去试试Chrome中安装插件是否可以。
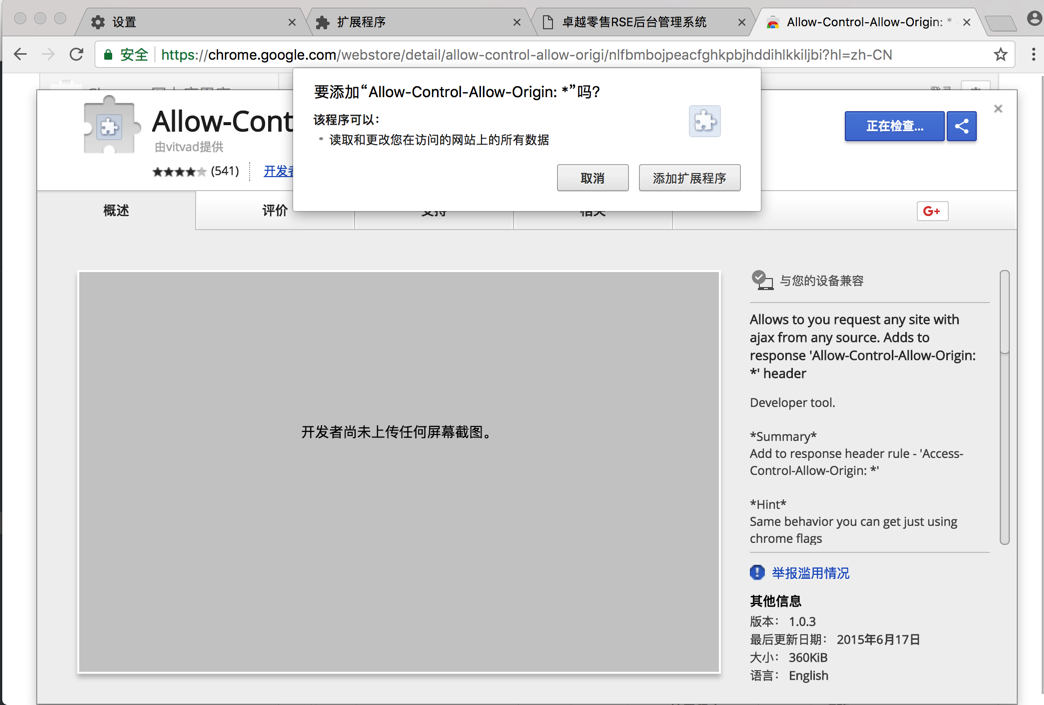
Allow-Control-Allow-Origin: * – Chrome 网上应用店
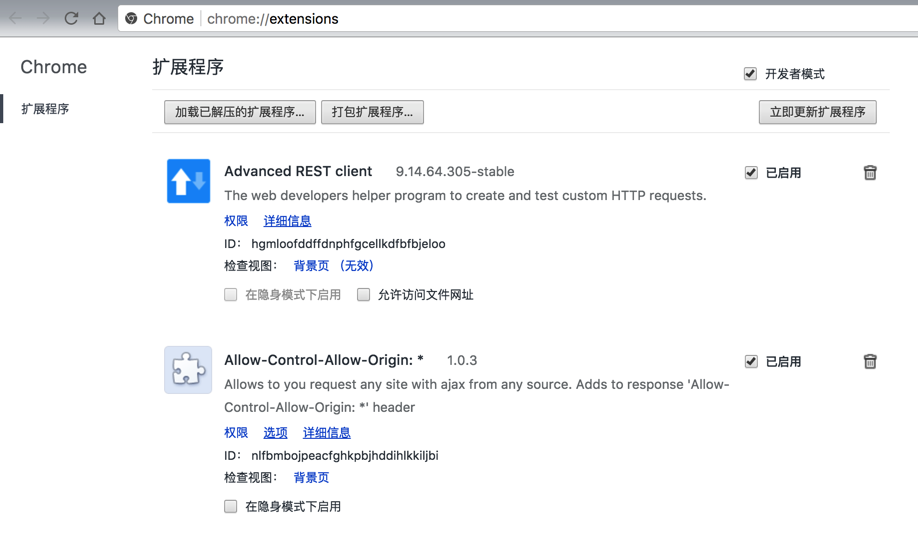
结果发现之前已经安装了该插件且已启动了的:

不启动该插件,结果问题依旧。
对于用同样代码:
fetch( ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData’, { method : ‘POST’, // method : ‘GET’, headers : { ‘Content-Type’: ‘application/x-www-form-urlencoded; charset=UTF-8’, ‘Accept’: ‘application/json’, // ‘Accept’: ‘application/json, text/javascript, */*; q=0.01’, // // ‘User-Agent’ : ‘Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36’, // ‘Origin’ : ‘http://x.x.x.x:8080’, // ‘Referer’ : ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/reportProgressMonit’, // ‘Access-Control-Allow-Origin’: ‘*’, // ‘Access-Control-Allow-Headers’ : ‘Origin, X-Requested-With, Content-Type, Accept’, // ‘Access-Control-Allow-Methods’ : ‘POST, GET, OPTIONS’, // ‘X-Requested-With’ : ‘XMLHttpRequest’, // ‘mode’: ‘no-cors’ }, body: ‘currTime=2017-08-25&orgCode=SK316005’ // body: { // currTime: ‘2017-08-25’, // orgCode: ‘SK316005’ // } } ) |
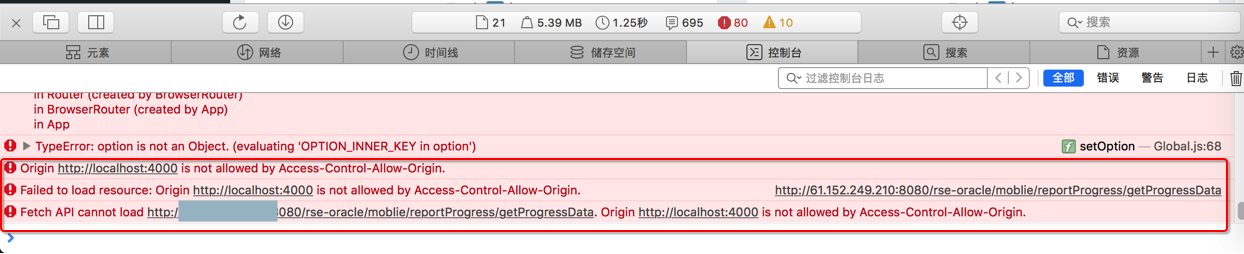
safari中的现象和Chrome中是一样的,都是:

加了:Origin和Referer后,问题依旧。
Access-Control-Allow-Origin Chrome not work
javascript – Disable same origin policy in Chrome – Stack Overflow
javascript – Origin is not allowed by Access-Control-Allow-Origin – Stack Overflow
javascript – Disable same origin policy in Chrome – Stack Overflow
去试试那个:
open -a Google\ Chrome –args –disable-web-security
不过先去试试之前的一个,貌似事新版的Mac的,Chrome的浏览器

Google Chrome Canary

看看这个是否有同样问题。
先去看看是否启动了插件:
这个没有装

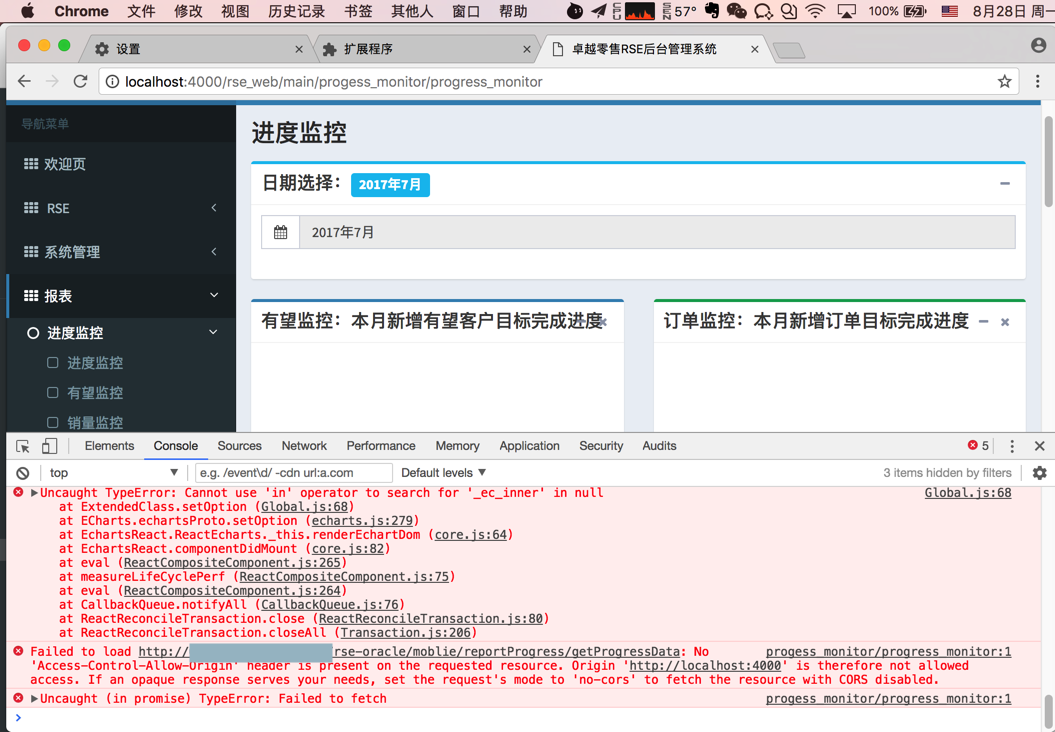
结果问题依旧:

给这个Chrome也安装那个:

结果Canary中这个插件也没用,问题依旧。
也看到了,关于:
Allow-Control-Allow-Origin
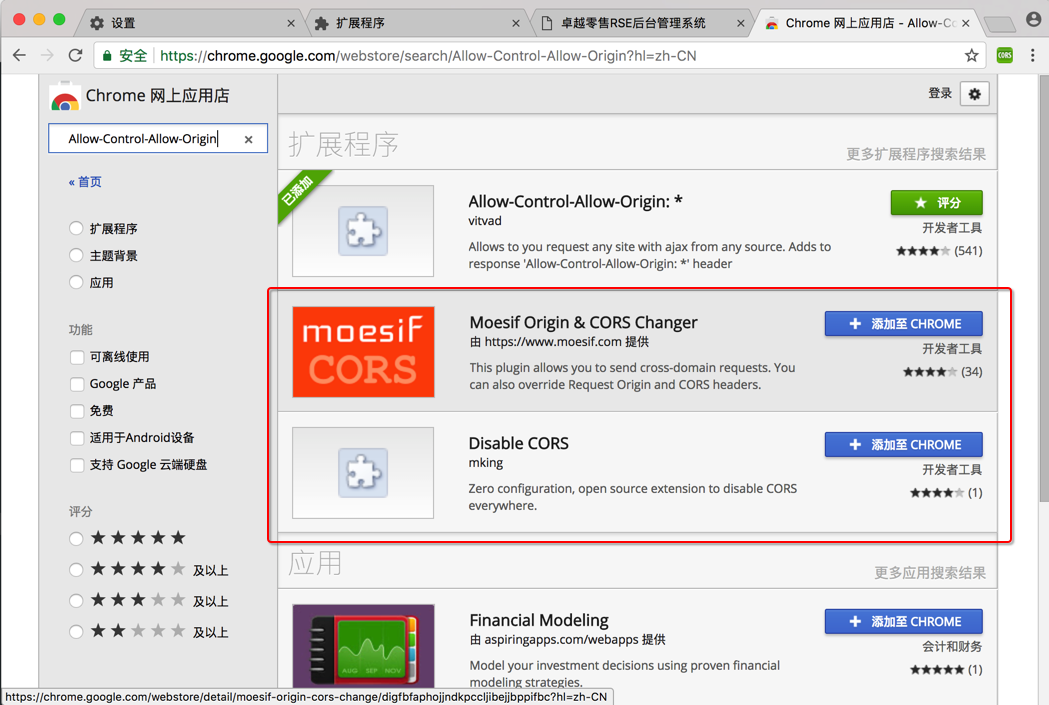
有其它两个插件:

待会都去试试。
Moesif Origin & CORS Changer – Chrome 网上应用店

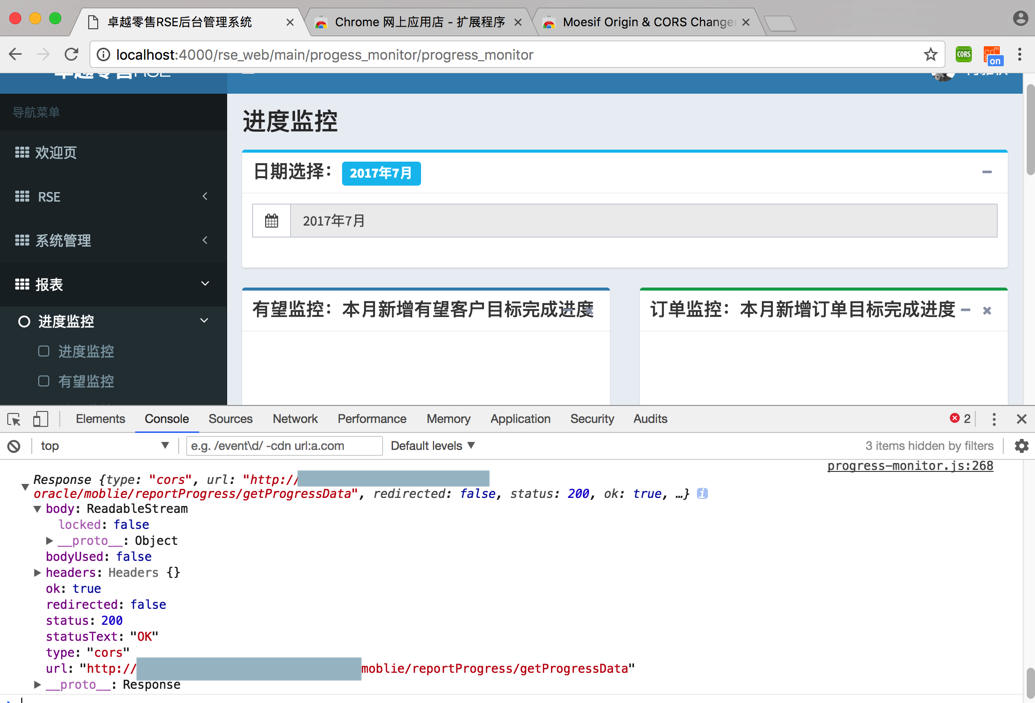
结果:
还真的可以了:

【总结】
此处ReactJS的fetch库的http的POST时出现:
No Access-Control-Allow-Origin header is present on the requested resource
的错误,原因是:
(此处的Mac中)Chrome浏览器默认禁止了跨域访问CORS
解决办法是:
Chrome中去禁止掉CORS即可。
方法多种:
1.命令行加启动参数
用命令行启动Chrome时加上
–disable-web-security
即可。
比如:
$ open -a Google\ Chrome –args –disable-web-security |
2.使用Chrome中插件去禁止掉CORS
经过实际测试,之前用的最广的那个:
Allow-Control-Allow-Origin: * – Chrome 网上应用店
现在不知道为何,总之是没用的,无效的。而新出的:
Moesif Origin & CORS Changer – Chrome 网上应用店
是有用的,可以(不用麻烦的通过在启动Mac中Chrome时加参数的方式)去禁止掉Chrome的CORS。
【后记】
后来经过自己继续折腾发现:
之前自己误解了插件:
Allow-Control-Allow-Origin: * – Chrome 网上应用店
事实上也是有效的,只不过是:
虽然在Chrome中的扩展程序中,是启用了该插件的,但是该插件默认关闭的,图表是红色的:

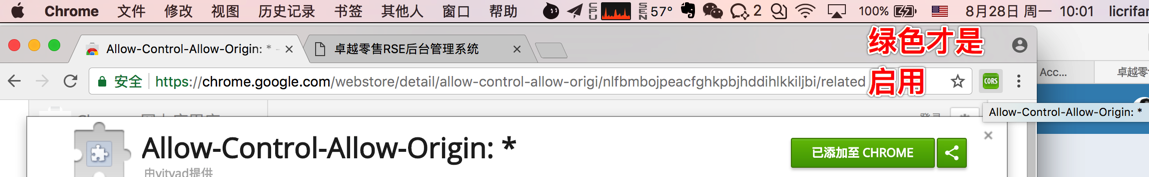
然后去开启该CORS功能后,图表变为绿色:

才是真的开启,然后的确也就可以解决此处
No Access-Control-Allow-Origin header is present on the requested resource
的错误提示了。。。
即:
安装了:
Allow-Control-Allow-Origin: * – Chrome 网上应用店
后,记得要看看,工具栏右边的CORS图表,确保是绿色开启了禁止CORS功能的情况下,才有效。
转载请注明:在路上 » 【已解决】ReactJS中用fetch出错:No Access-Control-Allow-Origin header is present on the requested resource