已经折腾了:
【记录】Mac下用Eclipse去开发销售易的自定义业务逻辑代码
后,再去:
试试自定义页面代码



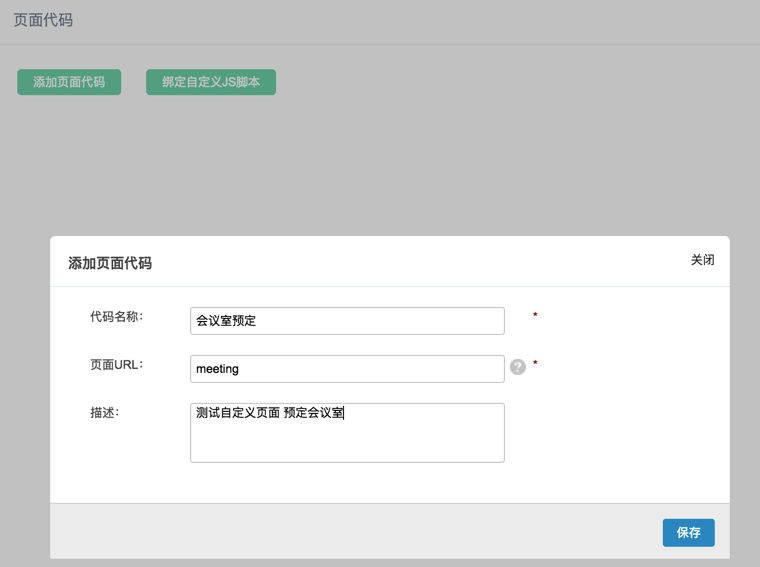
先去参考示例写了代码,没有style的:
<code><head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>会议室预定</title> </head> <body> <div id="dialog" title="预定会议室" style="display: none;height:none"> <div class="container-fluid"> <div class="meeting-form col-sm-6 col-md-6 col-lg-4 col-md-offset-3 col-sm-offset-3 col-lg-offset-4"> <form act="save_meeting_form"> <input type="hidden" name="dimDepart" act="create_dim_depart"> <input type="hidden" name="entityType" act="create_entity_type"> <input type="hidden" name="meetingRoom" act="create_meetingRoom"> <input type="hidden" name="ownerId" act="create_ownerId"> <label>会议室名称 </label> <input type="text" disabled="disabled" act="create_room_name"><br> <label>会议用途</label> <input type="text" name="name"><br> <label>预定日期</label> <input type="date" act="create_begin_time"><br> <label>开始时间</label> <input type="time" act="create_begin_time_time"><br <label>持续 : <select act="create_continued"> <option value="30">30分钟</option> <option value="60">1小时</option> <option value="120">2小时</option> <option value="180">3小时</option> <option value="240">4小时</option> <option value="300">5小时</option> <option value="360">6小时</option> <option value="720">全天</option> </select><br> </form> </div> </div> </div> </body> </code>
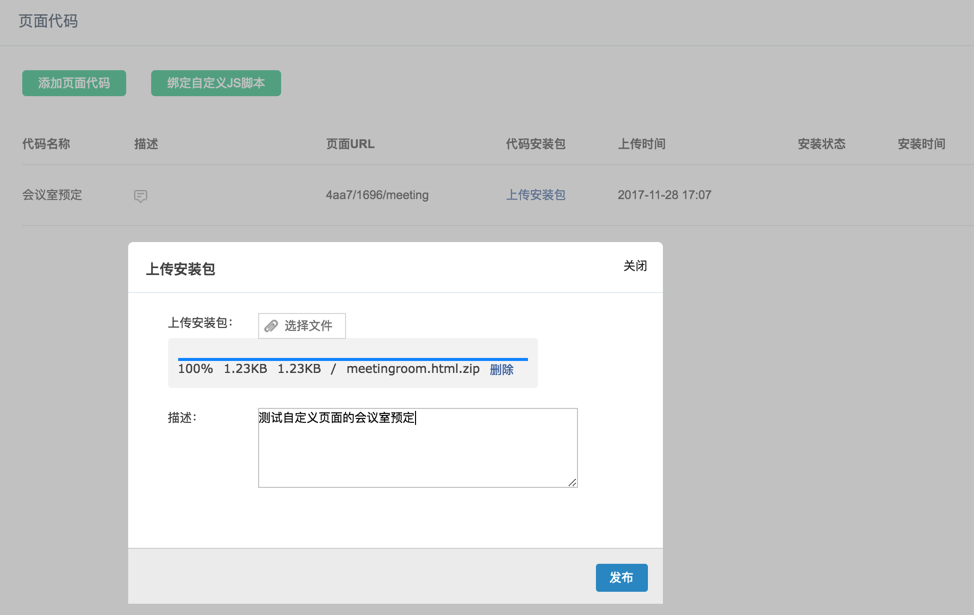
先去试试效果



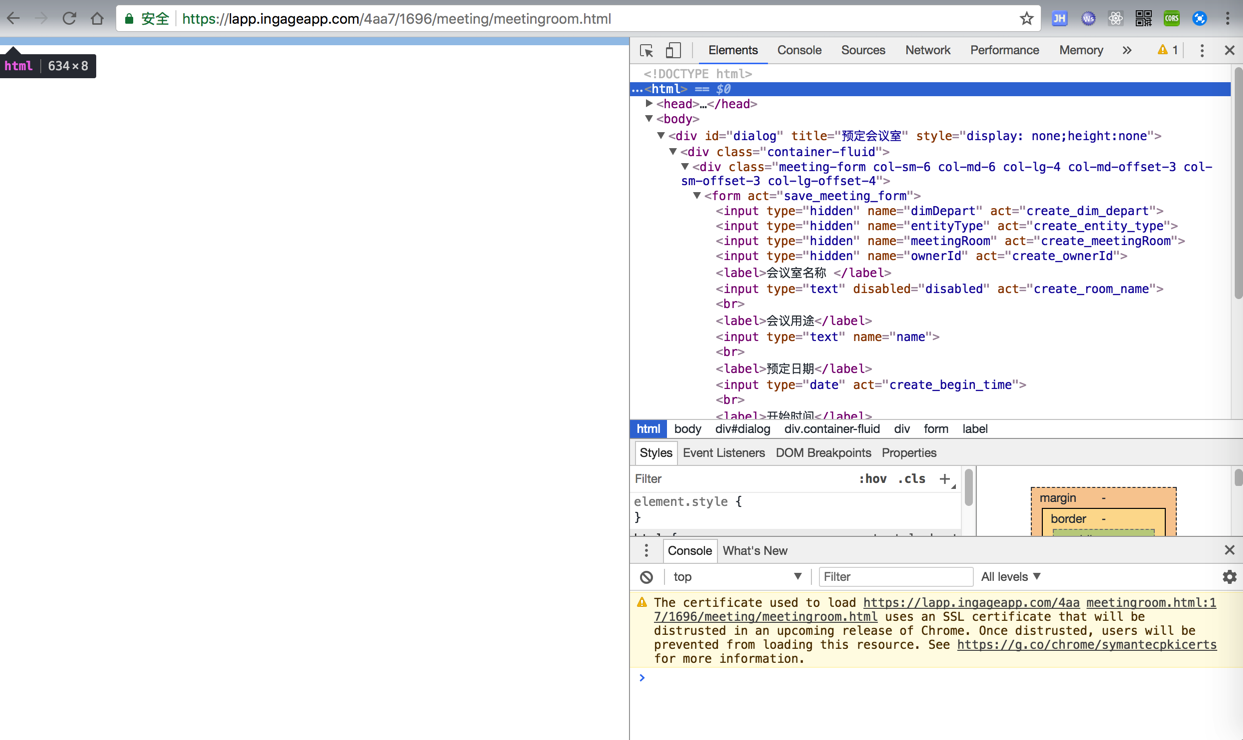
去打开
https://lapp.ingageapp.com/4aa7/1696/meeting/meetingroom.html
看看

是空白的,但是有源码的。
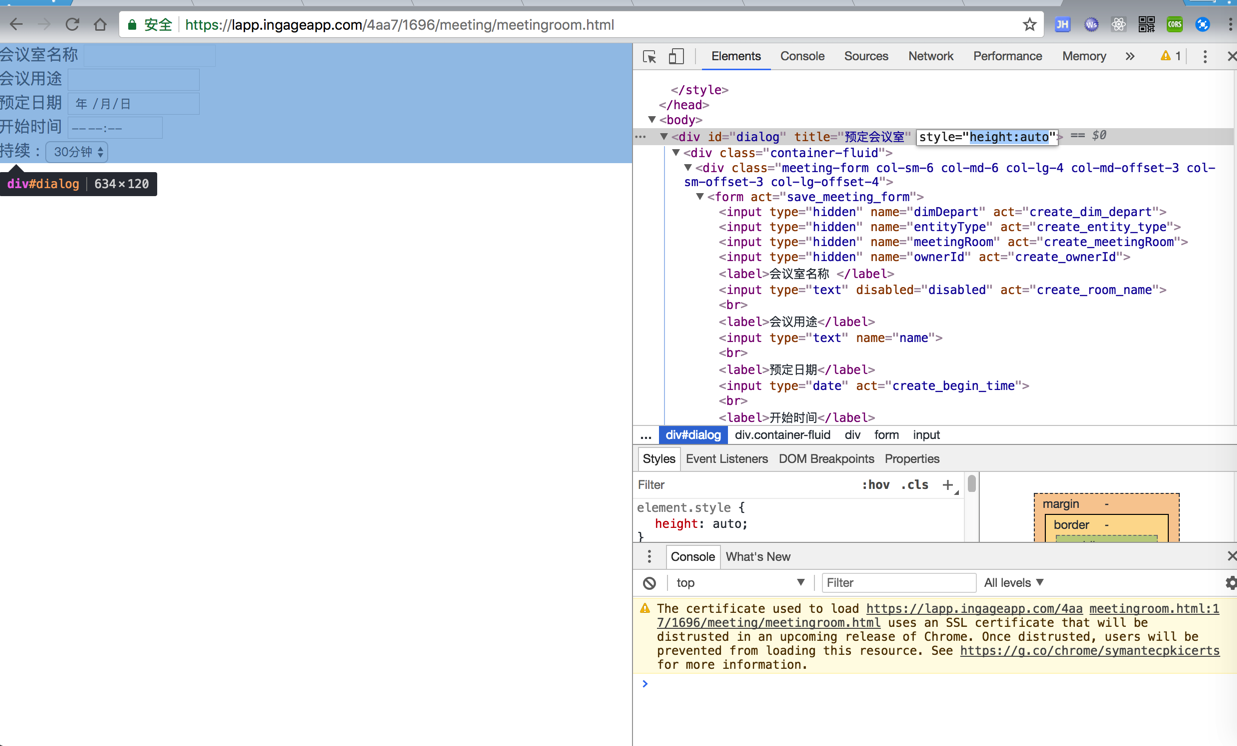
加了style,貌似代码本身也没有效果的:
<code><head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>会议室预定</title>
<style type="text/css">
* {
font-family: "微软雅黑";
}
body {
margin: 0;
padding: 0;
font-family: "微软雅黑";
}
.header {
width: 100%;
border-bottom: 1px solid #cfdae5;
padding-bottom: 10px;
}
.content {
width: 100%;
overflow: auto;
}
</style>
</head>
<body>
<div id="dialog" title="预定会议室" style="display: none;height:none">
<div class="container-fluid">
<div class="meeting-form col-sm-6 col-md-6 col-lg-4 col-md-offset-3 col-sm-offset-3 col-lg-offset-4">
<form act="save_meeting_form">
<input type="hidden" name="dimDepart" act="create_dim_depart">
<input type="hidden" name="entityType" act="create_entity_type">
<input type="hidden" name="meetingRoom" act="create_meetingRoom">
<input type="hidden" name="ownerId" act="create_ownerId">
<label>会议室名称 </label> <input type="text" disabled="disabled" act="create_room_name"><br>
<label>会议用途</label> <input type="text" name="name"><br>
<label>预定日期</label> <input type="date" act="create_begin_time"><br>
<label>开始时间</label> <input type="time" act="create_begin_time_time"><br
<label>持续 : <select act="create_continued">
<option value="30">30分钟</option>
<option value="60">1小时</option>
<option value="120">2小时</option>
<option value="180">3小时</option>
<option value="240">4小时</option>
<option value="300">5小时</option>
<option value="360">6小时</option>
<option value="720">全天</option>
</select><br>
</form>
</div>
</div>
</div>
</body>
</code>去看看更新后的效果。
https://lapp.ingageapp.com/4aa7/1696/meeting/meetingroom.html
去改style代码后,页面可以显示了:

所以去改源码。
然后通过:
container-fluid
和:
col-sm-6
之类的写法,知道了:
示例代码中用的是bootstrap
所以去加上bootstrap
然后去:
引用bootstrap 3
再去:
找jquery
参考:
去写form表单
最后代码是:
<code><!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>会议室预定</title>
<!-- <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"; integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"; integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"; integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"; integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>;
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"; integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"; integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"; integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- <style type="text/css">
* {
font-family: "微软雅黑";
}
body {
margin: 0;
padding: 0;
font-family: "微软雅黑";
}
.header {
width: 100%;
border-bottom: 1px solid #cfdae5;
padding-bottom: 10px;
}
.content {
width: 100%;
overflow: auto;
}
</style> -->
</head>
<body>
<div id="dialog" title="预定会议室" style="height:800px;">
<div class="container-fluid">
<div class="meeting-form col-sm-6 col-md-6 col-lg-4 col-md-offset-3 col-sm-offset-3 col-lg-offset-4">
<form act="save_meeting_form" class="form-inline">
<input type="hidden" name="dimDepart" act="create_dim_depart">
<input type="hidden" name="entityType" act="create_entity_type">
<input type="hidden" name="meetingRoom" act="create_meetingRoom">
<input type="hidden" name="ownerId" act="create_ownerId">
<!-- <label>会议室名称 </label> <input type="text" disabled="disabled" act="create_room_name"><br> -->
<fieldset class="form-group">
<label for="meetingRoomName">会议室名称</label>
<input type="text" class="form-control" id="meetingRoomName" placeholder="请输入会议室名称">
</fieldset>
<!-- <label>会议用途</label> <input type="text" name="name"><br> -->
<fieldset class="form-group">
<label for="meetingPurpose">会议室用途</label>
<input type="text" class="form-control" id="meetingPurpose" placeholder="请输入会议室用途">
</fieldset>
<!-- <label>预定日期</label> <input type="date" act="create_begin_time"><br> -->
<div class="form-group">
<label for="meetingOrderDate">预定日期</label>
<input type="date" class="form-control" id="meetingOrderDate" placeholder="请输入预定日期">
</div>
<!-- <label>开始时间</label> <input type="time" act="create_begin_time_time"><br -->
<div class="form-group">
<label for="meetingStartTime">开始时间</label>
<input type="time" class="form-control" id="meetingStartTime" placeholder="请输入开始时间" act="create_begin_time_time">
</div>
<div class="form-group">
<label for="duration">持续</label>
<select class="form-control" act="create_continued">
<option value="30">30分钟</option>
<option value="60">1小时</option>
<option value="120">2小时</option>
<option value="180">3小时</option>
<option value="240">4小时</option>
<option value="300">5小时</option>
<option value="360">6小时</option>
<option value="720">全天</option>
</select>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
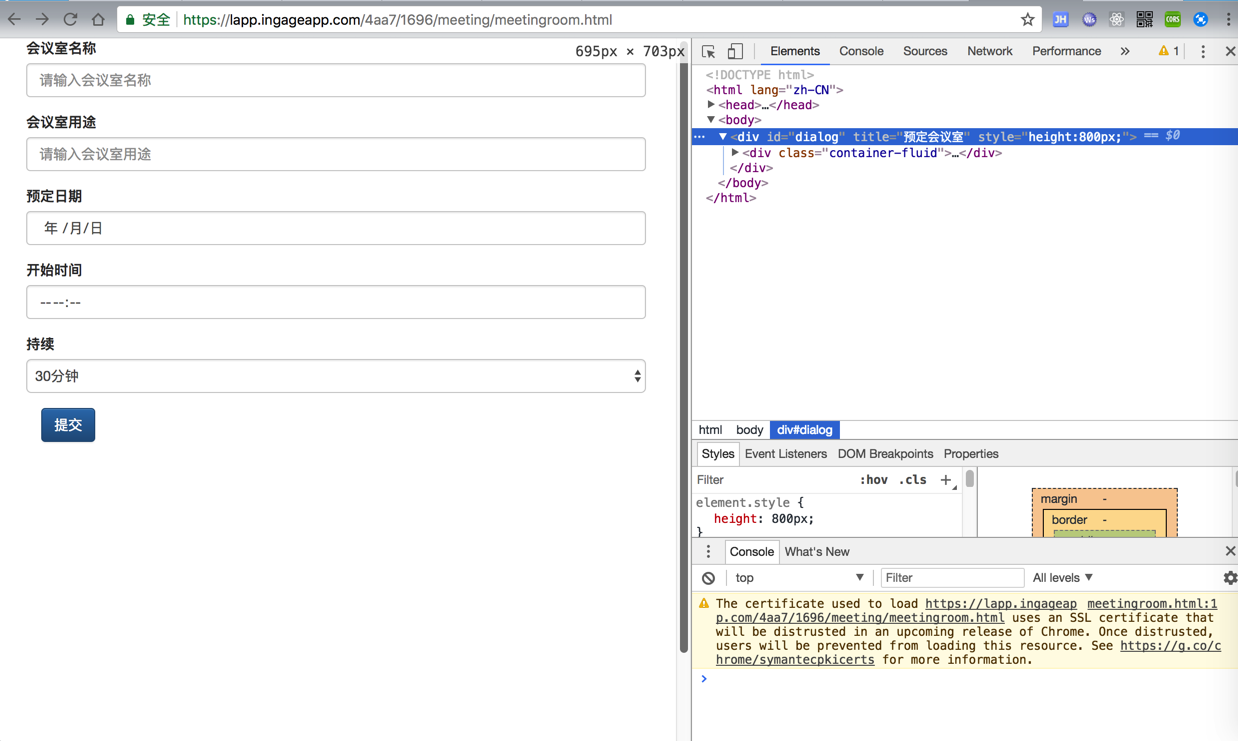
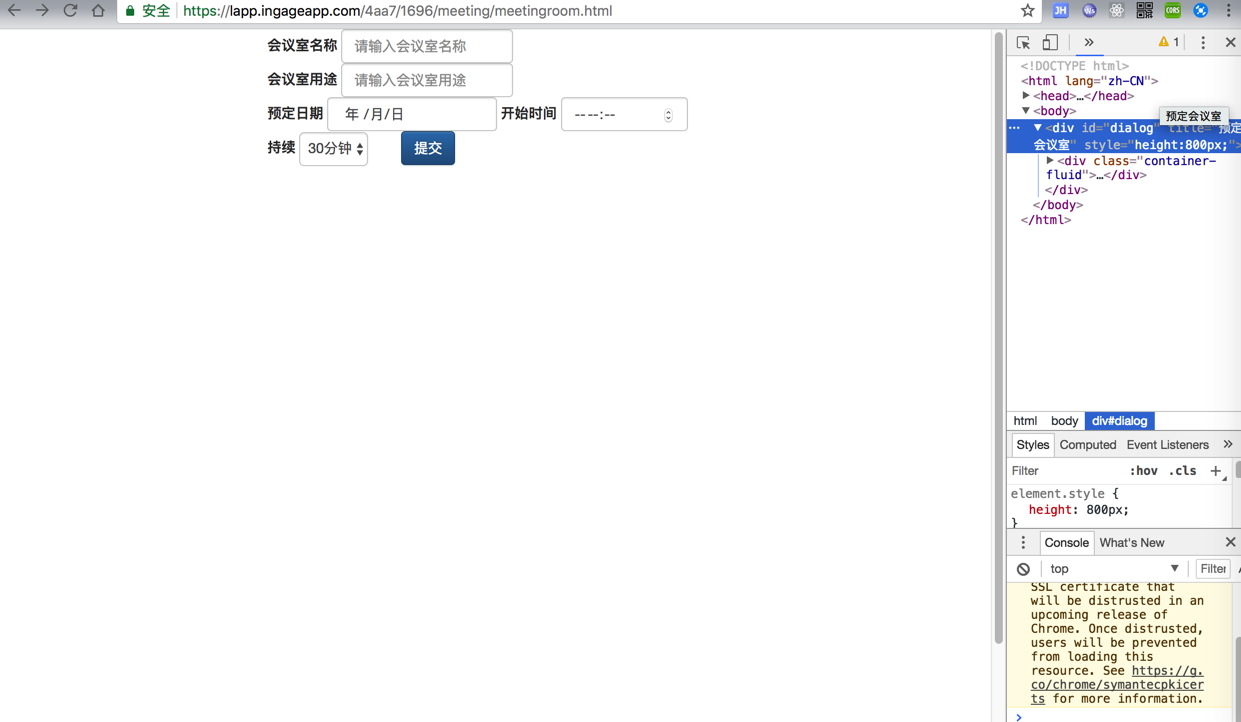
</code>效果:
https://lapp.ingageapp.com/4aa7/1696/meeting/meetingroom.html


但是总体逻辑是这样的。
抽空可以继续优化。
转载请注明:在路上 » 【记录】Mac下用Eclipse去开发销售易的自定义页面代码开发