折腾:
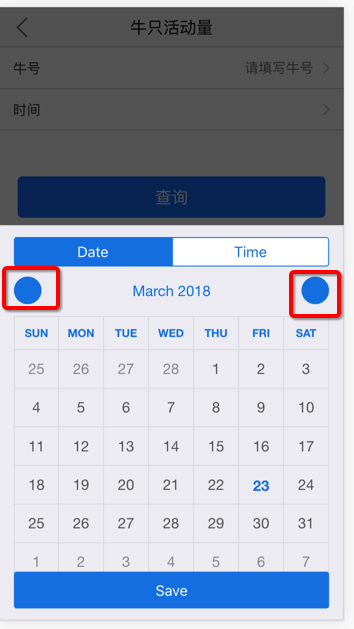
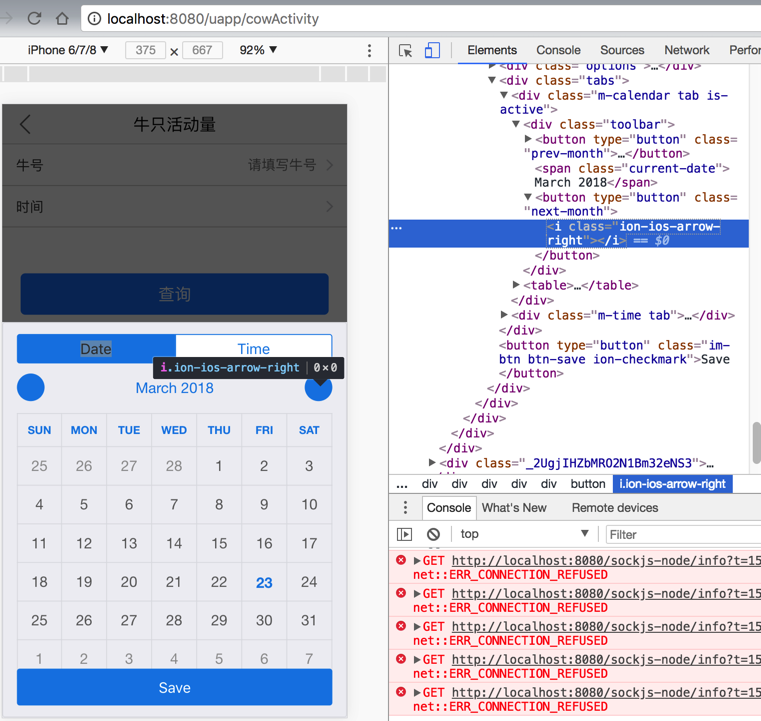
期间,左右的图标无法显示:

对应input-moment中的代码是:
<code> <InputMoment
moment={this.state.curMoment}
onChange={this.onSelectTimeChange}
onSave={this.onConfirmSelectTime}
minStep={1} // default
hourStep={1} // default
prevMonthIcon="ion-ios-arrow-left" // default
nextMonthIcon="ion-ios-arrow-right" // default
/>
</code>所以现在需要把icon图标加进来
wangzuo/input-moment: React datetime picker powered by momentjs
-〉ionic-team/ionicons: The premium icon font for Ionic
-》
去下载:
https://github.com/driftyco/ionicons/archive/v2.0.1.zip
解压
但是突然发现,好像没有解释如何在react中使用啊
去搜了搜现有项目中的
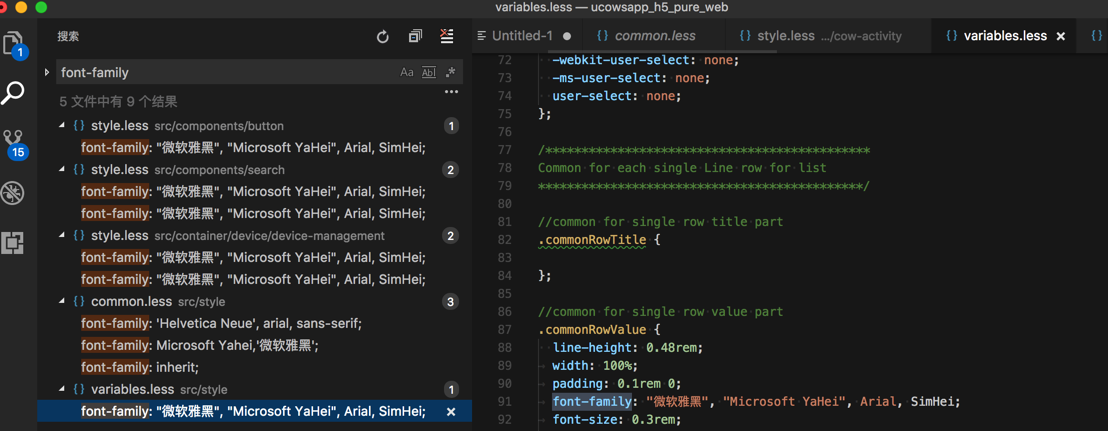
font-family
发现只有:

<code> font-family: "微软雅黑", "Microsoft YaHei", Arial, SimHei; </code>
之类的设置。
并没有如何引入font的操作。
ionicons react
zamarrowski/react-ionicons: A React Ionicon component https://zamarrowski.github.io/react-ionicons/
react-icons | A React Ionicons Component
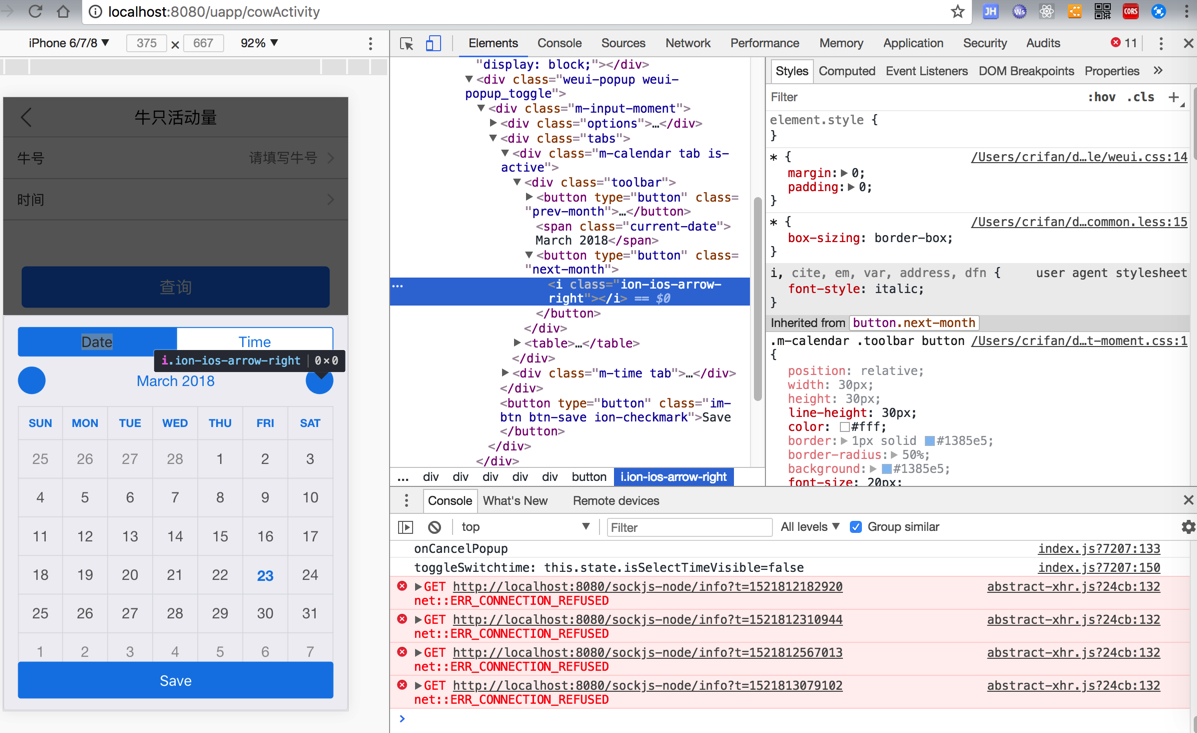
通过现在已生成的html:

<i class=”ion-ios-arrow-right”></i>
可以看出
即使是按照:
https://github.com/zamarrowski/react-ionicons
去
npm install –save react-ionicons
但是用法也只是:
<Ionicon icon=“xxx”
也没法让input-moment利用上此icon
而看了:
https://github.com/ionic-team/ionicons
的解释,好像是:
把ionicons.css放到项目中即可,同时确保:
ionicons.css中的
url(“../fonts/ionicons.eot?v=2.0.0”);
对应的位置中,有对应的ionicons.eot等文件,这样就可以找到font了。
但是此处是webpack,不是普通的纯html,没法直接这么用啊。
webpack use ionicons
Use with webpack · Issue #17 · zamarrowski/react-ionicons
Errors loading ionicons.css · Issue #18 · webpack-contrib/css-loader
webpack – How to import Ionicons (or other fonts) into a Vue-loader app? – Stack Overflow
可以去试试
最后,真的还是折腾成功了:
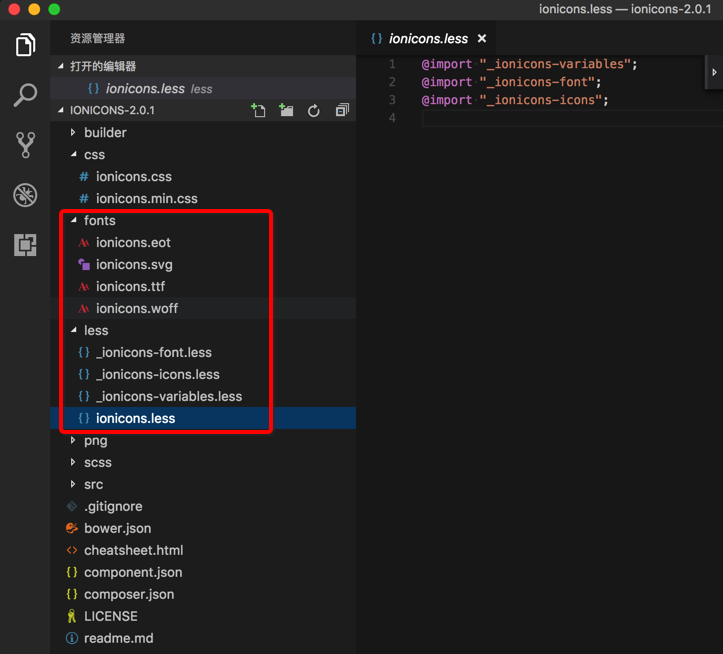
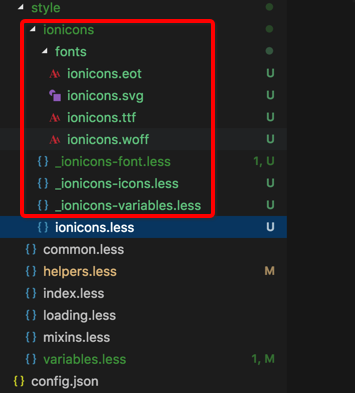
把原先的less的css部分,和font部分:

合并到项目中去:

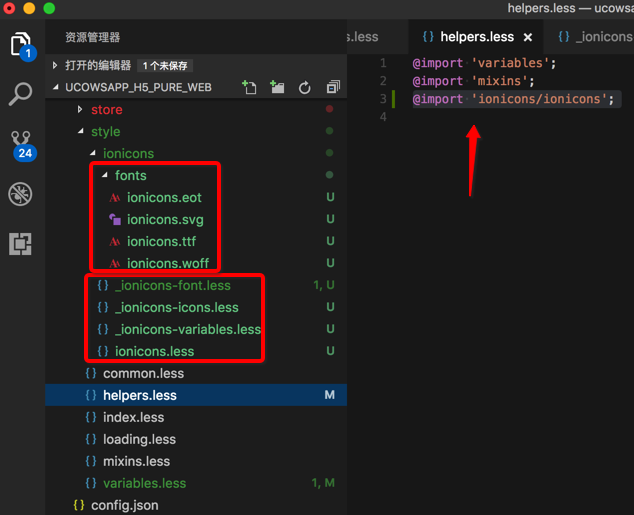
然后用自己的其中一个less:
src/style/helpers.less
去import进来:
<code>@import 'ionicons/ionicons'; </code>
如图:

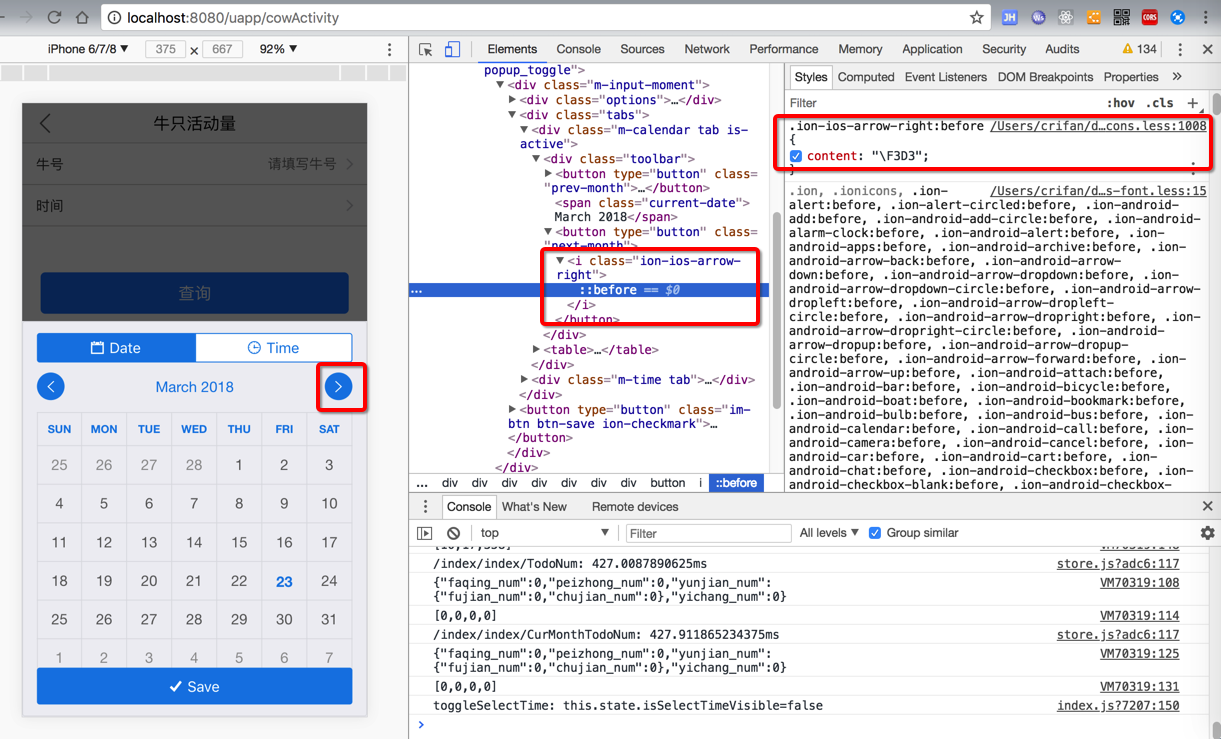
最终,即可正在加载整个的font,然后可以显示出左右箭头了:

但是最后由于:
加入了此font/icon后,导致整个web的app的webpack的编译速度大大降低,且web app的加载速度也大大降低,所以干脆放弃支持这个icon。
【总结】
此处,是可以通过,导入ionicons的less和font,确保文件目录关系正常(主要是_ionicons-font.less中的url(“@{ionicons-font-path}/ionicons.eot 确保可以导入),然后就可以正常通过webpack去处理,去引入此font/icon了。而input-moment最终也是可以通过(内部实际上是调用calendar.js去生成)html的
<i class=”ion-ios-arrow-right”></i>
的代码了,就可以正常通过 class=”ion-ios-arrow-right”去引入此左右的箭头的图标了。
但是:
由于此处导入此ionicons的图标后:
(1)webpack去npm run dev变得很慢:估计和处理此font太多了,有关系?
(2)更主要的是:web页面加载变得很慢:估计就是加载几百KB的font导致的
所以,为了保持原有的页面的流畅,暂时放弃支持此icon了。
【后记】
想到了之前的想法:
实在不行,考虑试试:

给:
<i class=”ion-ios-arrow-right”></i>
的background添加这个:
/Users/crifan/dev/dev_tool/Font/ionicons-2.0.1/png/512/ios7-arrow-right.png

去试试:
虽然没有之前的:
左右箭头是白色背景的好看,但是至少基本上可以正常显示左右箭头了。
【总结】
最后是用曲线救国的办法:
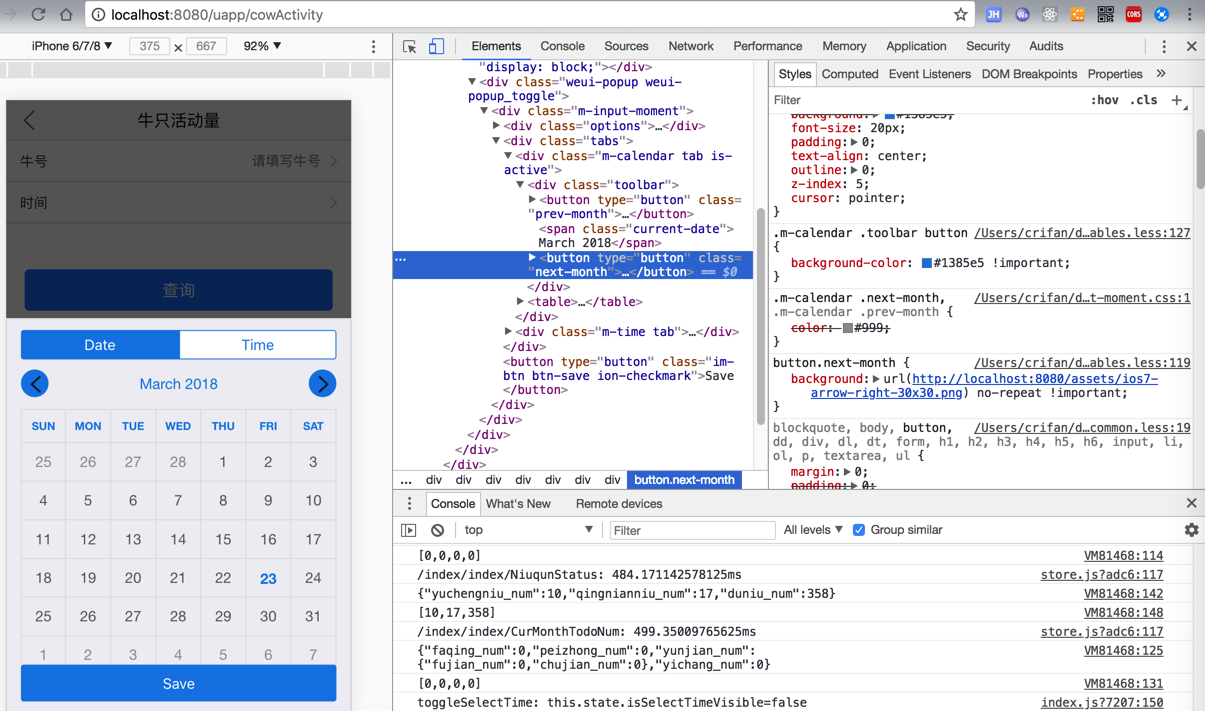
给button添加背景图片,图片用ionicons的自带的左右箭头,但是是黑色的,加上蓝色背景,基本上实现了要的效果:
代码:
<code>/*********************************************
for input-moment using icon from http://ionicons.com
*********************************************/
// .ion-ios-arrow-right {
button.next-month {
background: url("@{env-prefix}/assets/ios7-arrow-right-30x30.png") no-repeat !important;
}
button.prev-month {
background: url("@{env-prefix}/assets/ios7-arrow-left-30x30.png") no-repeat !important;
}
.m-calendar .toolbar button{
background-color: #1385e5 !important;
}
</code>效果:

转载请注明:在路上 » 【已解决】react中input-moment的icon图标ion-ios-arrow-left无法显示