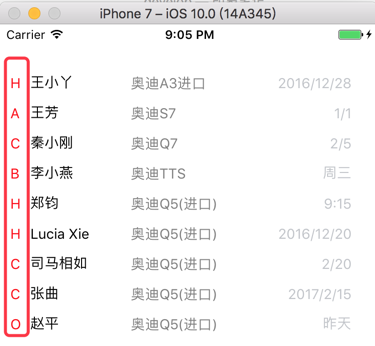
之前ReactNative中已经实现了效果:

现在想要把HABC之类的字符,换成图片,图标。
准备了点图标:

希望放进去。
react native add image
react native add image icon
react native – Use <Image> with a local file – Stack Overflow
Images – React Native | A framework for building native apps using React
How to add icons to React Native app – Stack Overflow
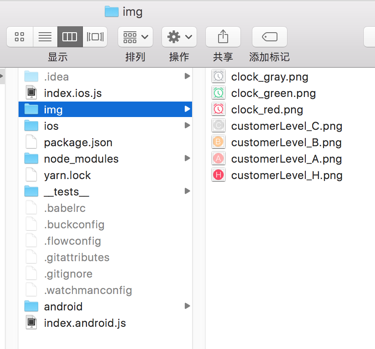
把图片放到和index.ios.js的img下面:

结果代码:
<Image style={styles.intentionLevel} source={require(‘img/customerLevel_H.png’)} /> |
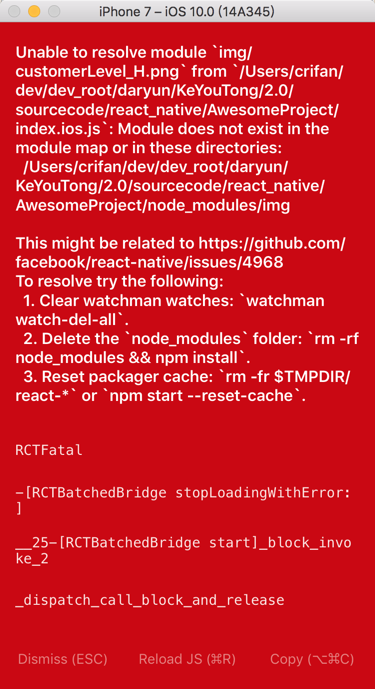
出错:

image source required unable to resolve module does not exist
"Unable to resolve module" – Install issue? · Issue #1 · joshswan/react-native-globalize · GitHub
Unable to resolve module ReactElementType · Issue #11492 · facebook/react-native · GitHub
javascript – Trouble requiring image module in React Native – Stack Overflow
后来竟然是:
把
source={require(‘img/customerLevel_H.png’) |
改为:
source={require(‘./img/customerLevel_H.png’) |
就可以了:

【总结】
此处,ReactNative 0.14:
对于把图片文件,放到了和index.ios.js的同目录下的img/xxx.png
在代码中的调用, 要写成:
<Image source={require(‘./img/customerLevel_H.png’)} /> |
而不是:
<Image source={require(‘img/customerLevel_H.png’)} /> |
就可以了。
转载请注明:在路上 » 【已解决】ReactNative中如何在View中添加图片图标