折腾:
【已解决】Reactjs中尝试使用touch事件实现长按效果
虽然解决了:
【已解决】ReactJS中onTouchStart和onTouchEnd事件中如何传递特定数据作为参数
但是:
此处setTimeout的回调函数中,还是无法获得对应的参数:
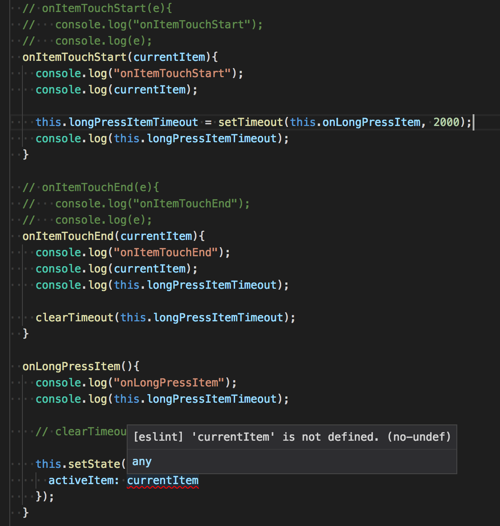
// onItemTouchStart(e){ // console.log("onItemTouchStart"); // console.log(e); onItemTouchStart(currentItem){ console.log("onItemTouchStart"); console.log(currentItem); this.longPressItemTimeout = setTimeout(this.onLongPressItem, 2000); console.log(this.longPressItemTimeout); } // onItemTouchEnd(e){ // console.log("onItemTouchEnd"); // console.log(e); onItemTouchEnd(currentItem){ console.log("onItemTouchEnd"); console.log(currentItem); console.log(this.longPressItemTimeout); clearTimeout(this.longPressItemTimeout); } onLongPressItem(){ console.log("onLongPressItem"); console.log(this.longPressItemTimeout); // clearTimeout(this.longPressItemTimeout); this.setState({ activeItem: currentItem }); } |

想要在setTimeout中传递对应的参数
【总结】
突然想起来了:
参考上面:
【已解决】ReactJS中onTouchStart和onTouchEnd事件中如何传递特定数据作为参数
中的方法,去把:
this.longPressItemTimeout = setTimeout(this.onLongPressItem, 2000); |
改为:
this.longPressItemTimeout = setTimeout(() => this.onLongPressItem(currentItem), 2000); |
就可以让setTimeout的回调函数中获得参数了:

转载请注明:在路上 » 【已解决】ReactJS中如何给setTimeout传递参数