折腾:
【未解决】用Python发布印象笔记帖子内容到WordPress网站
期间,对于之前逻辑:
一次性,挨个图片,上传到WordPress,得到图片的url和相关信息,保存到列表中,存到json文件中
再去更新替换note的content,把en-media换成img
有个缺点:
图片很多的时候,上传很慢
万一中断了,导致图片信息容易丢失
即使是保存到本地json文件,也不是好的做法,比较容易被打断和有外部依赖
所以打算去改为:
note中单个图片上传到wordpress后,就更新note的content
把en-media换成 <img>
去看看可行性
主要是
Evernote中note中的content中的图片本来是en-media
直接换成img,不知道是否能正常显示
先去测试一个图片,看看效果
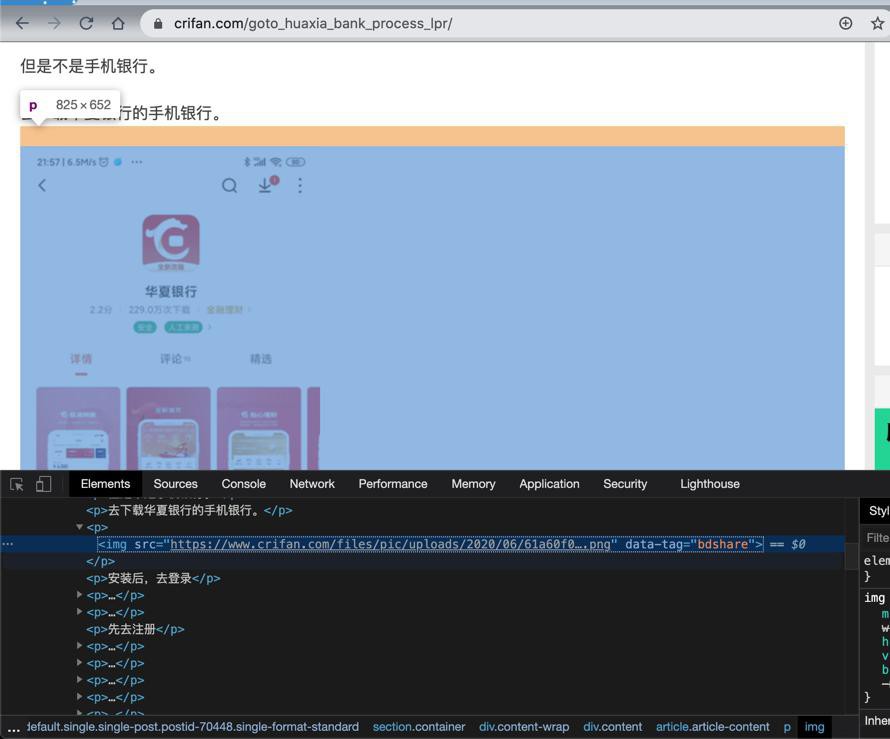
以及具体img如何写,先去随便找个crifan.com中的帖子的图片的html看看
<img src="https://www.crifan.com/files/pic/uploads/2020/06/61a60f0b1952f49385af68793f4699b2.png" data-tag="bdshare">

好像简单的就直接写成:
<img src="xxx" />
就可以了?
<img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />
此处就这么写。
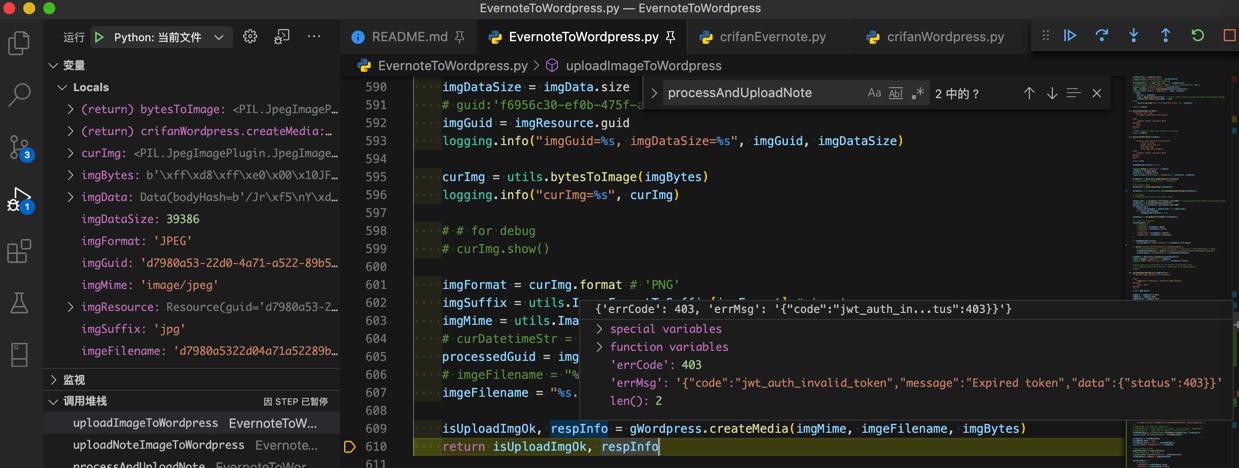
然后去调试代码,
调试期间,发现此处WordPress的rest的jwt的token过期了:

所以重新生成jwt的token
参考
【已解决】给crifan.com的WordPress网站REST的API添加JWT的token认证
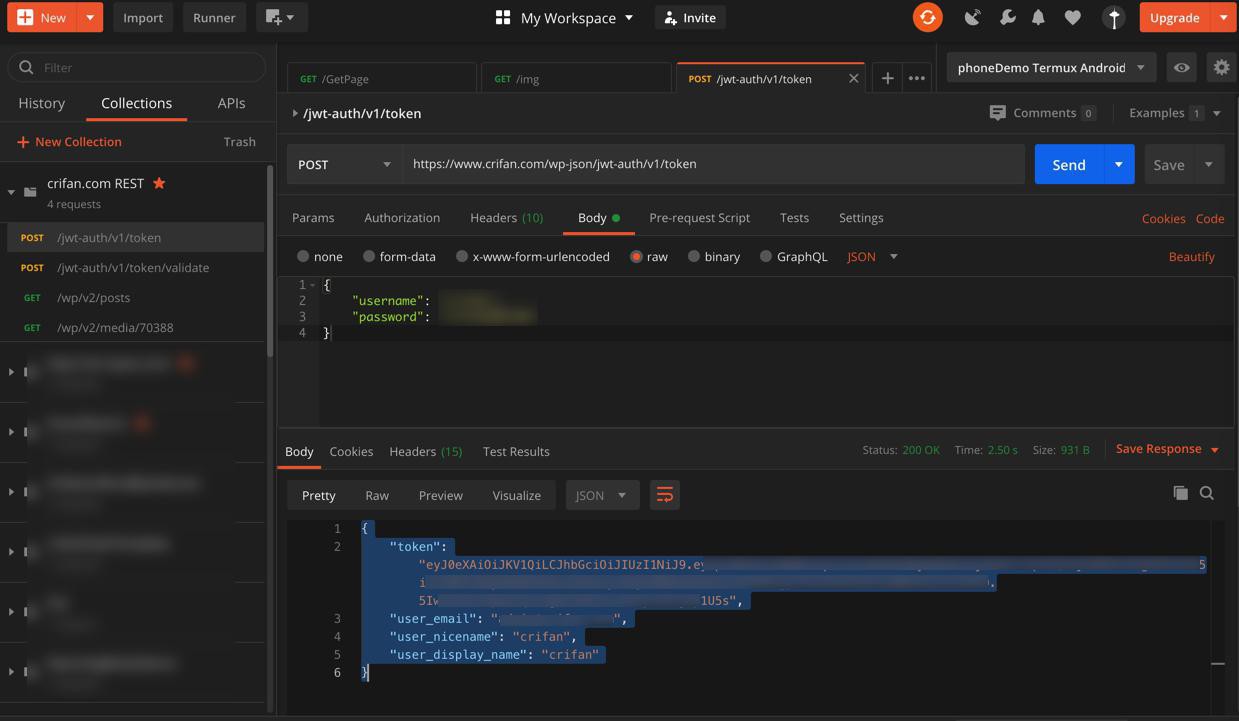
去用postman去post接口,返回token

然后重新调试
期间已上传图片到自己的WordPress网站crifan.com中
# {'id': 70491, 'url': 'https://www.crifan.com/files/pic/uploads/2020/11/c8b16cafe6484131943d80267d390485.jpg', 'slug': 'c8b16cafe6484131943d80267d390485', 'link': 'https://www.crifan.com/c8b16cafe6484131943d80267d390485/', 'title': 'c8b16cafe6484131943d80267d390485'}去看看能否打开图片地址:
是可以的:

url没问题。
然后再去更新Evernote中的note
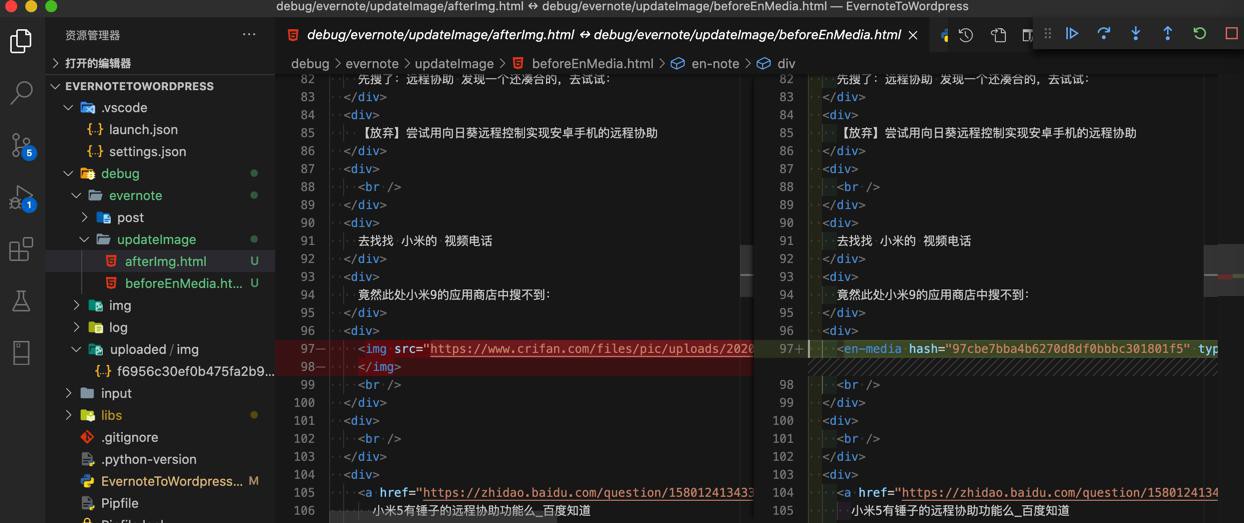
然后去把en-media换成img,对比前后content区别:
debug/evernote/updateImage/beforeEnMedia.html
<div> <img src="https://www.crifan.com/files/pic/uploads/2020/11/c8b16cafe6484131943d80267d390485.jpg"> </img> <br /> </div>
和:
<div> <en-media hash="97cbe7bba4b6270d8df0bbbc301801f5" type="image/jpeg" /> <br /> </div>
对比效果:

然后再去sync,看看同步后的Evernote的note中,img的src,能否正常显示图片
刚才发现,img的图片,无法显示。
过了会,突然发现,其实是可以显示的,只不过是crifan.com在不翻墙下,加载很慢
此处加载了部分:

还要过会加载完全。
-》说明en-media换成img在线图片是没问题的。至少逻辑上没问题。
【总结】
至此,单个Evernote中note中的图片,上传到wordpress中,再回来更新note中的图片的en-media为img,就完成了。
相关代码:
for eachResource in noteDetail.resources:
noteDetail = uploadNoteImageToWordpress(noteDetail, eachResource)
def uploadNoteImageToWordpress(curNoteDetail, curResource):
"""Upload note single imges to wordpress, and sync to note (replace en-media to img)
Args:
curNote (Note): evernote Note
curResource (Resource): evernote Note Resource
Returns:
updated note detail
Raises:
"""
updatedNoteDetail = curNoteDetail
isImg = crifanEvernote.isImageResource(curResource)
if not isImg:
logging.warning("Not upload resource %s to wordpress for Not Image", curResource)
return updatedNoteDetail
isUploadOk, respInfo = uploadImageToWordpress(curResource)
if isUploadOk:
# {'id': 70491, 'url': 'https://www.crifan.com/files/pic/uploads/2020/11/c8b16cafe6484131943d80267d390485.jpg', 'slug': 'c8b16cafe6484131943d80267d390485', 'link': 'https://www.crifan.com/c8b16cafe6484131943d80267d390485/', 'title': 'c8b16cafe6484131943d80267d390485'}
imgUrl = respInfo["url"]
# "https://www.crifan.com/files/pic/uploads/2020/03/f6956c30ef0b475fa2b99c2f49622e35.png"
# relace en-media to img
updatedNoteDetail = syncNoteImage(updatedNoteDetail, curResource, imgUrl)
else:
logging.warning("Failed to upload image resource %s to wordpress", curResource)
return updatedNoteDetail
def uploadImageToWordpress(imgResource):
"""Upload image resource to wordpress
Args:
imgResource (Resouce): evernote image Resouce
Returns:
(bool, dict)
Raises:
"""
global gWordpress
imgData = imgResource.data
imgBytes = imgData.body
imgDataSize = imgData.size
# guid:'f6956c30-ef0b-475f-a2b9-9c2f49622e35'
imgGuid = imgResource.guid
logging.info("imgGuid=%s, imgDataSize=%s", imgGuid, imgDataSize)
curImg = utils.bytesToImage(imgBytes)
logging.info("curImg=%s", curImg)
# # for debug
# curImg.show()
imgFormat = curImg.format # 'PNG'
imgSuffix = utils.ImageFormatToSuffix[imgFormat] # 'png'
imgMime = utils.ImageSuffixToMime[imgSuffix] # 'image/png'
# curDatetimeStr = utils.getCurDatetimeStr() # '20200307_173141'
processedGuid = imgGuid.replace("-", "") # 'f6956c30ef0b475fa2b99c2f49622e35'
# imgeFilename = "%s.%s" % (curDatetimeStr, imgSuffix) # '20200307_173141.png'
imgeFilename = "%s.%s" % (processedGuid, imgSuffix) # 'f6956c30ef0b475fa2b99c2f49622e35.png'
isUploadImgOk, respInfo = gWordpress.createMedia(imgMime, imgeFilename, imgBytes)
return isUploadImgOk, respInfo
def syncNoteImage(curNoteDetail, curResource, uploadedImgUrl):
"""Sync uploaded image url into Evernote Note content, replace en-media to img
Args:
curNote (Note): evernote Note
curResource (Resource): evernote Note Resource
Returns:
updated note detail
Raises:
"""
curContent = curNoteDetail.content
logging.info("curContent=%s", curContent)
soup = BeautifulSoup(curContent, 'html.parser')
"""
<en-media hash="7c54d8d29cccfcfe2b48dd9f952b715b" type="image/png" />
"""
# imgeTypeP = re.compile("image/\w+")
# mediaNodeList = soup.find_all("en-media", attrs={"type": imgeTypeP})
# mediaNodeList = soup.find("en-media", attrs={"hash": })
curEnMediaSoup = crifanEvernote.foundResourceSoup(soup, curResource)
logging.info("curEnMediaSoup=%s", curEnMediaSoup)
curImgSoup = curEnMediaSoup
curImgSoup.name = "img"
curImgSoup.attrs = {"src": uploadedImgUrl}
logging.info("curImgSoup=%s", curImgSoup)
# curImgSoup=<img src="https://www.crifan.com/files/pic/uploads/2020/11/c8b16cafe6484131943d80267d390485.jpg"></img>
# new content string
updatedContent = soup.prettify()
# updatedContent = str(soup)
logging.info("updatedContent=%s", updatedContent)
curNoteDetail.content = updatedContent
syncParamDict = {
# mandatory
"noteGuid": curNoteDetail.guid,
"noteTitle": curNoteDetail.title,
# optional
"newContent": curNoteDetail.content,
}
respNote = gEvernote.syncNote(**syncParamDict)
# update changed note detail
updatedNoteDetail = gEvernote.getNoteDetail(respNote.guid)
return updatedNoteDetail其中调用到的函数,可以在
libs/crifan/crifanEvernote.py
libs/crifan/crifanWordpress.py
找到。
注:已更新上传到:
供参考。
【后记 20201127】
后来发现,有些需要优化:
上传图片,更新en-media为img后,需要把原图片的resource从resourceList中去掉
代码写好了:
# TODO: remove resource from resource list oldResList = curNoteDetail.resources oldResList.remove(curResource) # for eachRes in oldResList: newResList = oldResList
去调试
是可以的。
转载请注明:在路上 » 【已解决】用Python把Evernote的note中图片上传到WordPress中并更新Note笔记