折腾:
【未解决】给绘本查询web版增加点击tag标签搜索
期间,对于已有tag:


对应html代码是:
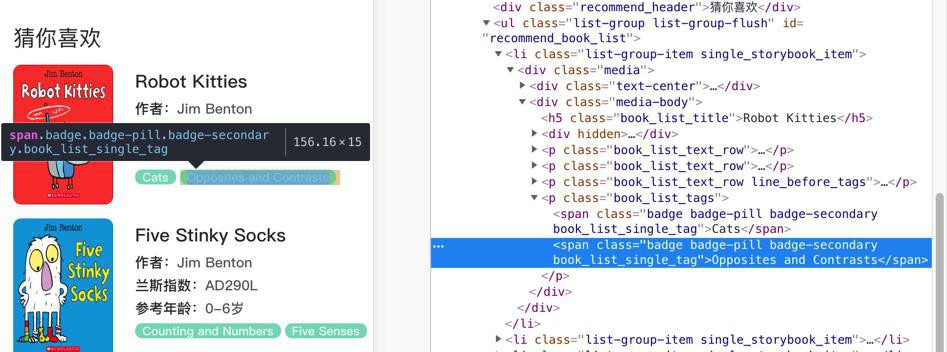
<p class="book_list_tags">${tagsHtml}</p>
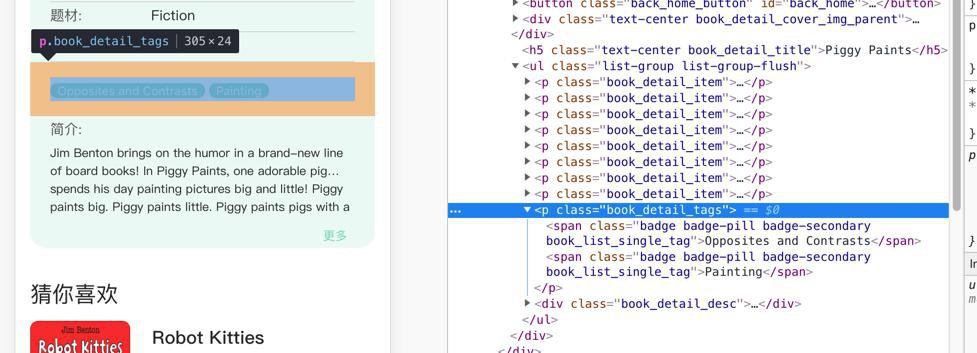
<p class="book_detail_tags">${tagsHtml}</p>而此处还需要:
此处希望实现:在点击tag时,获取被点击元素的相关的difficulty(后续会加到html中)
-》所以就要想,如何把另外1个属性值(difficulty),加到p的子元素或者相关其他地方
所以问题转化为:
html 给p元素 增加data值
“HTML5中元素都会有一个dataset的属性,这是一个DOMStringMap类型的键值对集合”
jquery get dataset
a.data(“x”)
或:
a.attr(“data-x”)
纯js的:this.dataset.userId
或jquery的:$(this).data(‘userId’)
【总结】
目前通过:

<p class="book_list_tags" data-difficulty="20"> <span class="badge badge-pill badge-secondary book_single_tag">Opposites and Contrasts</span> <span class="badge badge-pill badge-secondary book_single_tag">Painting</span> </p>
即给p加上:data-difficulty
之后就可以通过(纯js也可以)或者此处的jquery去获取data值:
// var tagParent = $(this).parent(".book_list_tags")
// var tagParent = $(this).parent(".book_detail_tags")
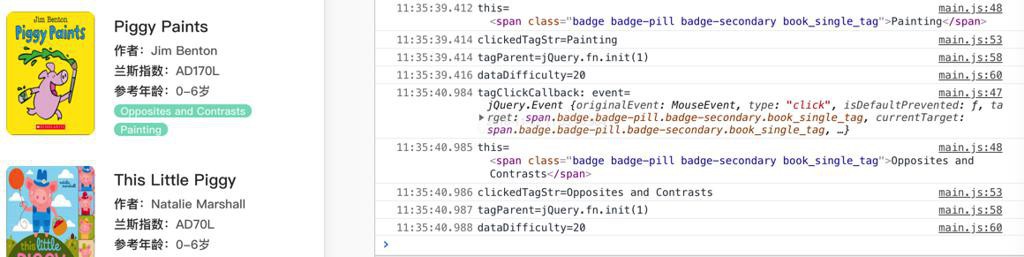
var tagParent = $(this).parent()
console.log("tagParent=%s", tagParent)
var dataDifficulty = tagParent.data("difficulty")
console.log("dataDifficulty=%s", dataDifficulty)输出:

转载请注明:在路上 » 【已解决】html中给p元素增加自定义属性值并能获取和使用属性值