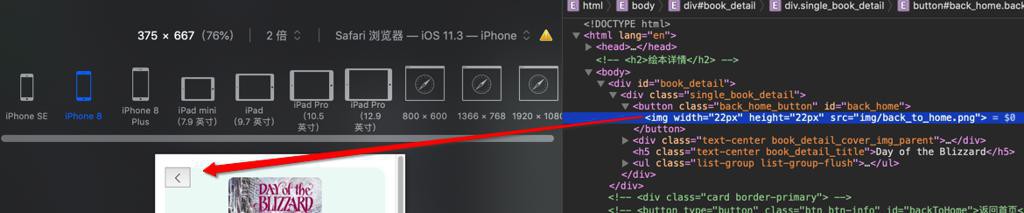
现在已经在html中实现了按钮,在PC端和以及Mac中模拟iOS设备的效果还可以:


查看源码是:

但是去移动端设备发现效果不对:
比如Android浏览器
iOS的Safari:
(包括Mac中Safari模拟iOS)

所以需要去掉这个边框和底纹,让其变透明
而此处原先代码中的按钮是个png的透明图
以及 底部更多 按钮,也是没有背景色的
bootstrap mobile show button border
bootstrap ios remove button border
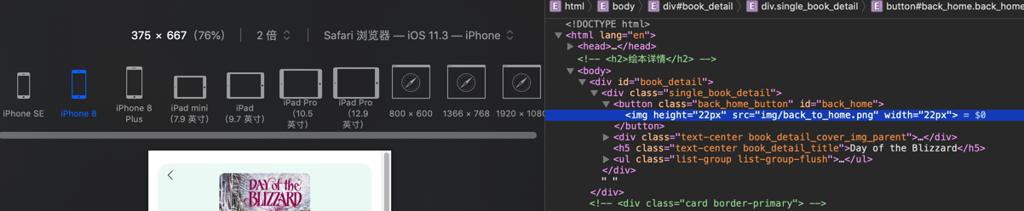
然后试了试:
.back_home_button{
position: absolute;
background-color: transparent;
border-color: transparent;
/* box-shadow: none; */
/* border: none;
outline: none; */
/* background-color: none; */
/* border-color: transparent; */
}就可以了:

【总结】
此处,对于移动端浏览器,包括iOS和Android,和微信端,去掉之前button的边框和背景色的写法是:
.back_home_button{
...
background-color: transparent;
border-color: transparent;
}即可正常显示,按钮不带边框和背景色了。
转载请注明:在路上 » 【已解决】html中在移动端浏览器不显示按钮的边框和背景色