折腾:
【记录】优化绘本查询系统的UI
期间,现在有两个html
main.html
book_detail.html
分别导入了
main.css
book_detail.css
两个css中间有共用的部分,比如通用的背景色:
.xxx_bkg_color {
background-color: #61D2B3;
}现在想办法去把通用的地方提取出来,然后另外两个css再去导入
html css import
html css import bootstrap
“Respond.js and @import
Respond.js doesn’t work with CSS that’s referenced via @import. In particular, some Drupal configurations are known to use @import. See the Respond.js docs for details.”
好像想起来了:正常就是可以用@import去实现,去试试。
css constant variable
然后发现:
@main_color: #61D2B3;
只是less的写法,基本的css不支持。
参考:
去试了试:
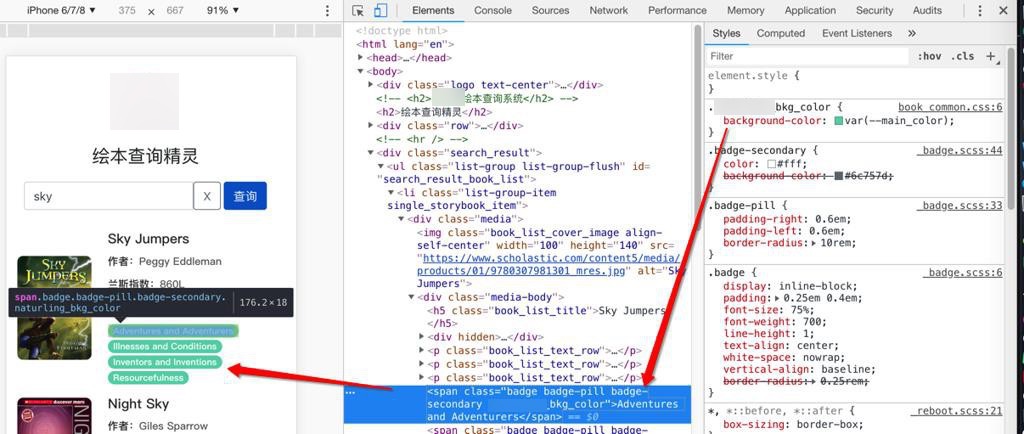
css/book_common.css
--main_color: #61D2B3;
}
.xxx_bkg_color {
background-color: var(--main_color);
}css/main.css
index.html
<link rel="stylesheet" href="css/main.css"> <span class="badge badge-pill badge-secondary xxx_bkg_color">Adventures and Adventurers</span>
然后就可以显示出对应的颜色了:

转载请注明:在路上 » 【已解决】html中独立出通用部分css供其他css文件导入